MVC5中后台提供Json,前台处理Json,绑定给Dropdownlist的例子
MVC5中后台提供Json,前台处理Json,绑定给Dropdownlist的例子:
前端:
我们以前在前端定义了两个控件:
<div class="row">
<div class="col-md-1">国家</div>
<div class="col-md-11">
@Html.DropDownListFor(model => model.Director.HometownID, MvcEntitiyFrameWork.ViewModels.HometownViewModel.GetHometownSelectList(), htmlAttributes: new { @class = "form-control", @style = "width:120px;" }) </div>
</div> <div class="row" style="margin-bottom:2px">
<div class="col-md-1">导演</div>
<div class="col-md-11">
@Html.DropDownListFor(model => model.DirectorID, MvcEntitiyFrameWork.ViewModels.DirectorViewModel.GetDirectorSelectList(Model.Director.HometownID.ToString()), htmlAttributes: new { @class = "form-control", @style = "width:120px;" })
@Html.ValidationMessageFor(model => model.DirectorID, "", new { @class = "text-danger" })
</div>
</div>
然后我们在脚本中执行如下代码:
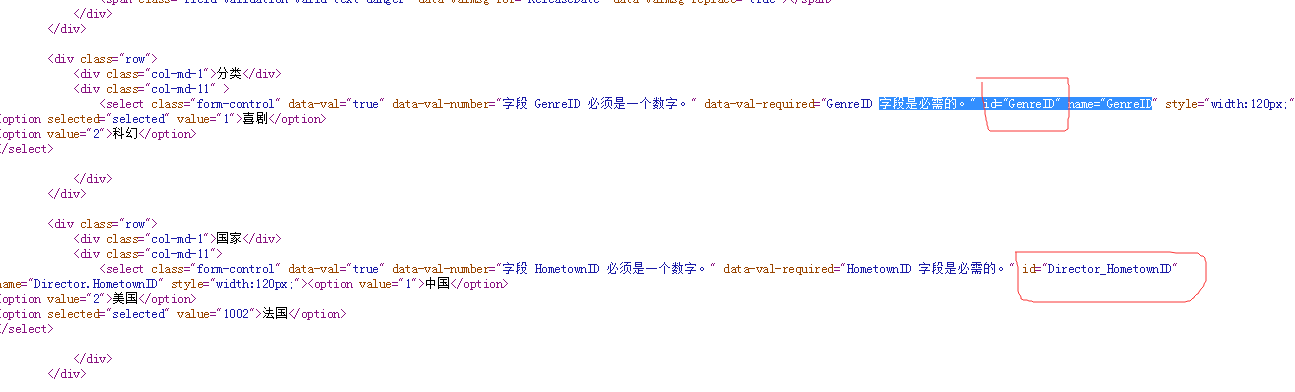
特别的一点,我们在上面代码中貌似没指定控件的ID,但是运行以后在页面是可以看到控件的ID的,从而,我从运行后的界面得到ID来使用。

<script type="text/javascript">
$("#Director_HometownID").change(
function ()
{
GetDirector($(this).val());
}
);
function GetDirector(message) {
var option = {
url: '/Movies/GetDirectorList',
type: 'get',
chche: false,
dataType: 'json',
data: { _htid: message }, //发送服务器数据
success: function (data) { //成功事件
$("#DirectorID").empty(); $.each(data, function (i, item) {
$("<option></option>").val(data[i].Value).text(data[i].Text).appendTo($("#DirectorID")); });
},
error: function (XMLHttpRequest, textStatus, errorThrown) { //发送失败事件
alert(textStatus );
}
};
//进行异步传输
$.ajax(option);
} </script>
我们的后台,controller中定义如下,返回ActionResult
public ActionResult GetDirectorList(string _htid)
{
try
{
//方法一 Ok
//var selectList = db.Directors.Where(a => a.HometownID.ToString() == _htid).Select(a => new SelectListItem
//{ // Text = a.DirectorName, // Value = a.DirectorID.ToString() //}); //return Json(selectList, JsonRequestBehavior.AllowGet);
//方法二 也Ok
List<Director> list = db.Database.SqlQuery<Director>("select DirectorID,DirectorName,HometownID from Directors where HometownID='" + _htid + "'").ToList(); SelectList pList = new SelectList(list, "DirectorID", "DirectorName"); return Json(pList, JsonRequestBehavior.AllowGet);
}
catch (Exception ex)
{
return null;
} }
前端就可以得到返回值,对dropdownlistbox数据进行绑定了(这里是dropdownlistbox级联筛选数据的应用)
MVC5中后台提供Json,前台处理Json,绑定给Dropdownlist的例子的更多相关文章
- 值提供器 AND 模型绑定器
本章介绍了值提供器的作用,ASP MVC自带的5中值提供器.以及模型绑定器的作用,自定义模型绑定器并使用自定义的模型绑定器(类型上加上[ModelBinder(typeof(xx))]或者在全局模型绑 ...
- struts2:JSON在struts中的应用(JSP页面中将对象转换为JSON字符串提交、JSP页面中获取后台Response返回的JSON对象)
JSON主要创建如下两种数据对象: 由JSON格式字符串创建,转换成JavaScript的Object对象: 由JSON格式字符串创建,转换成JavaScript的List或数组链表对象. 更多关于J ...
- EF+LINQ事物处理 C# 使用NLog记录日志入门操作 ASP.NET MVC多语言 仿微软网站效果(转) 详解C#特性和反射(一) c# API接受图片文件以Base64格式上传图片 .NET读取json数据并绑定到对象
EF+LINQ事物处理 在使用EF的情况下,怎么进行事务的处理,来减少数据操作时的失误,比如重复插入数据等等这些问题,这都是经常会遇到的一些问题 但是如果是我有多个站点,然后存在同类型的角色去操作 ...
- 2.Rest Server提供数据库的Json字符串
Delphi最大的特点是数据库操作便捷.为了能够给App提供数据,这里采用Rest Server后台,然后在用Json文件发送到APP前台. 1.后台的dataset转换为json. 这里百度后就可以 ...
- @requestbody---接受前端传json对象并绑定javabean
@requestbody---接受前端传json对象并绑定javabean----https://blog.csdn.net/ljxbbss/article/details/74452326 最近代码 ...
- ajax提交数据到java后台,并且返回json格式数据前台接收处理值
1.前台html页面.有一段代码如下: 账 户: <input type="text" name="userName" id="userN& ...
- 前台处理json字符串的几种方法(转)
原文地址http://www.css88.com/archives/3919 比如我有两个变量,我要将a转换成字符串,将b转换成JSON对象: var a={"name":&quo ...
- 一个可以将 json 字符串 直接绑定到 view 上的Android库
android-data-binding 这是一个可以将 json 字符串 直接绑定到 view 上的库, 不用先将 json 转换为 model 类. 传送门(https://github.com/ ...
- DotNetCore学习-1.读取Json配置并绑定到配置类实例
DotNetCore的程序的配置不再完全局限于XML文件,增加更加通用的Json配置. 读取Json配置文件的类主要在Microsoft.Extensions.Configuration命名空间下,创 ...
随机推荐
- 你必须知道的指针基础-1.预备篇:搭建GCC开发环境
一.关于GCC编译器 GCC(GNU Compiler Collection)是一套功能强大.性能优越的编程语言编译器,它是GNU计划的代表作品之一.GCC是Linux平台下最常用的编译器,GCC原名 ...
- JavaScript多文件下载
对于文件的下载,可以说是一个十分常见的话题,前端的很多项目中都会有这样的需求,比如 highChart 统计图的导出,在线图片编辑中的图片保存,在线代码编辑的代码导出等等.而很多时候,我们只给了一个链 ...
- 深入浅出Alljoyn——实例分析之远程调用(Method)篇
深入浅出就是很深入的学习了很久,还是只学了毛皮,呵呵! 服务端完整代码: #include <qcc/platform.h> #include <assert.h> #incl ...
- Docker:镜像操作和容器操作
镜像操作 列出镜像: $ sudo docker images REPOSITORY TAG IMAGE ID CREATED VIRTUAL SIZE hello-world latest 0a6b ...
- SQL Azure (14) 将云端SQL Azure中的数据库备份到本地SQL Server
<Windows Azure Platform 系列文章目录> 注意: 1.只有SQL Server 2012 CU4及以上版本才支持本章内容 2.当你的数据库文件很大时,建议优化以下内容 ...
- 在JavaScript中,利用三元运算符生成当前日期yyyy-MM-dd
<script type="text/javascript"> //得到当前时间yyyy-MM-dd var myDate = new Date(); var nowD ...
- Oracle 中 union 和union all 的简单使用说明
1.刚刚工作不久,经常接触oracle,但是对oracle很多东西都不是很熟.今天我们来了解一下union和union all的简单使用说明.Union(union all): 指令的目的是将两个 S ...
- php的函数和数组
//php函数//1.简单函数//四要素:返回类型,函数名,参数列表,函数体/*function Show(){ echo "hello";}Show();*///2.有返回 ...
- OO设计原则
开闭原则(OCP) 里氏代换原则(LSP) 依赖倒转原则(DIP) 接口隔离原则(ISP) 合成/聚合利用原则(CARP) 迪米特法则(LOD)
- [译]AngularJS中DOM操作
再翻译一篇干货短文,原文:AngularJS jQuery 虽然Angularjs将我们从DOM的操作中解放出来了,但是很多时候我们还是会需要在controller/view加载之后执行一些DOM操作 ...
