搭建React项目环境【1】
1、安装NodeJS6.0以上自带npm依赖包管理工具
2、webstrom 2019.2 工具
1、在cmd输入node -v就可以看到node的当前版本

2、在输入node进入node环境

3、查看npm版本号:npm -v

4、再次输入npm可以看到下面有哪些包

5、下一个全局安装react -app :install create-react-app yarn -g

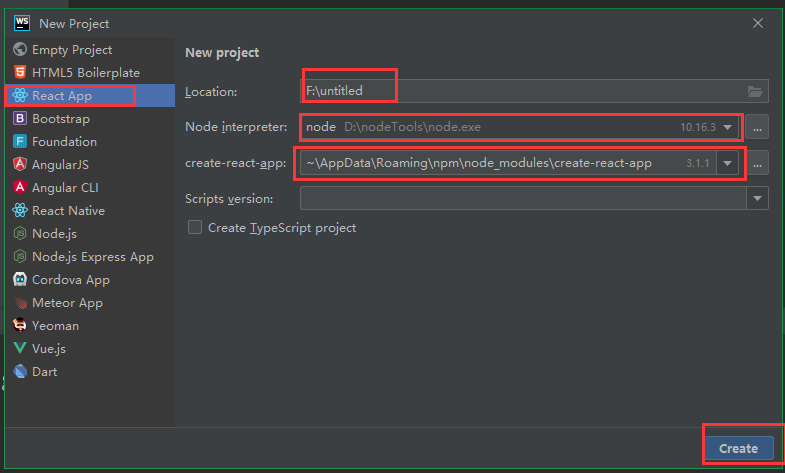
6、 下面在webstrom工具中创建React项目引用React所需要的依赖

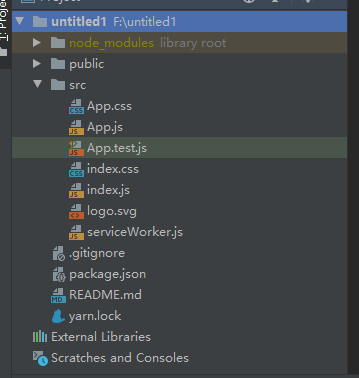
7、项目构架:

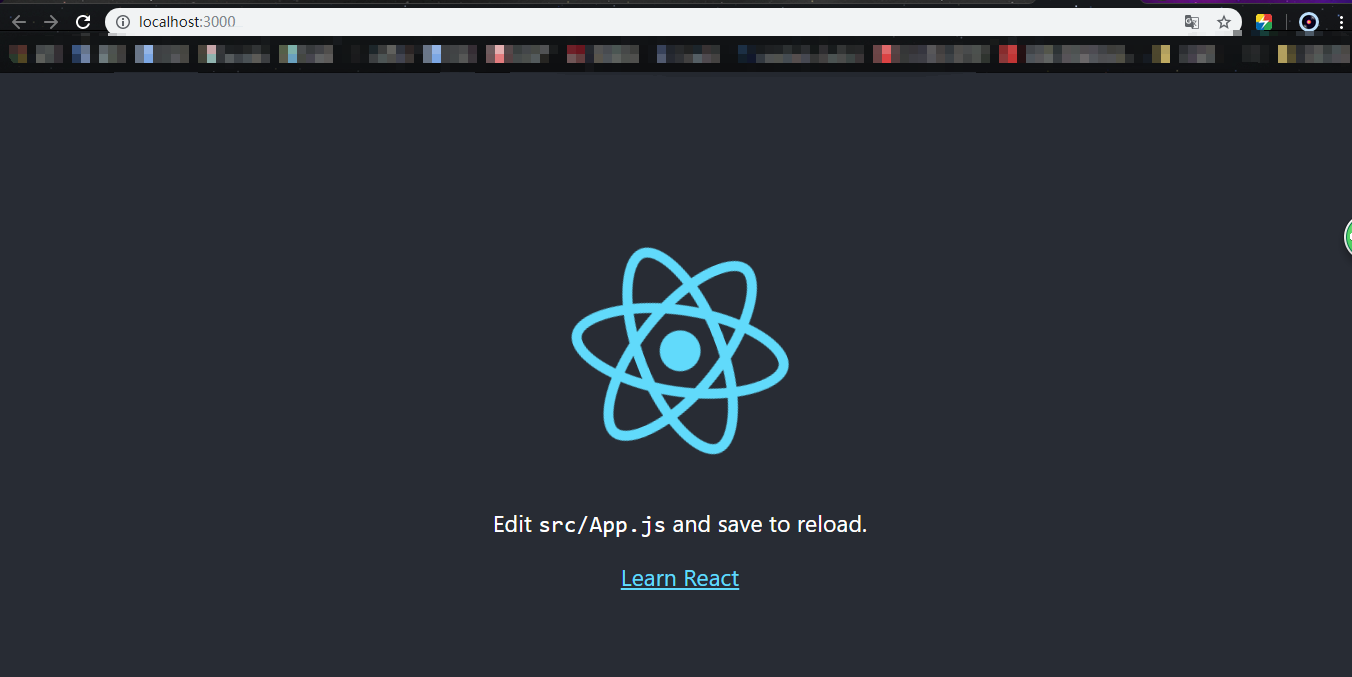
启动项目进行访问:npm run status

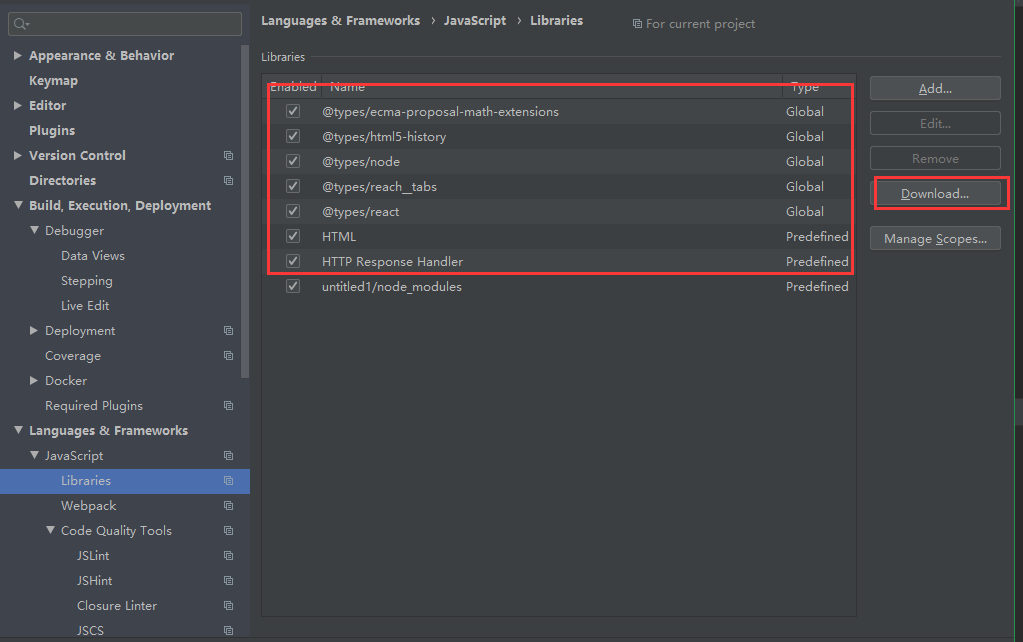
在设置中下载这些可以提供自动提示的功能

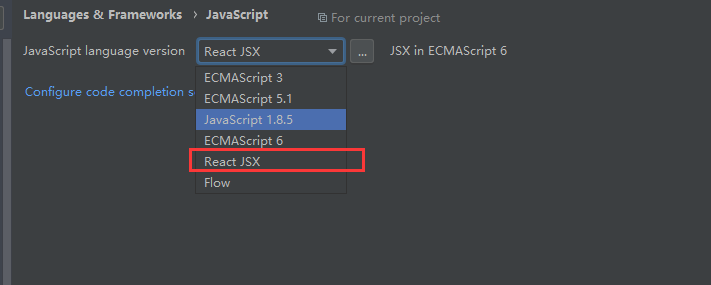
若react语法不支持

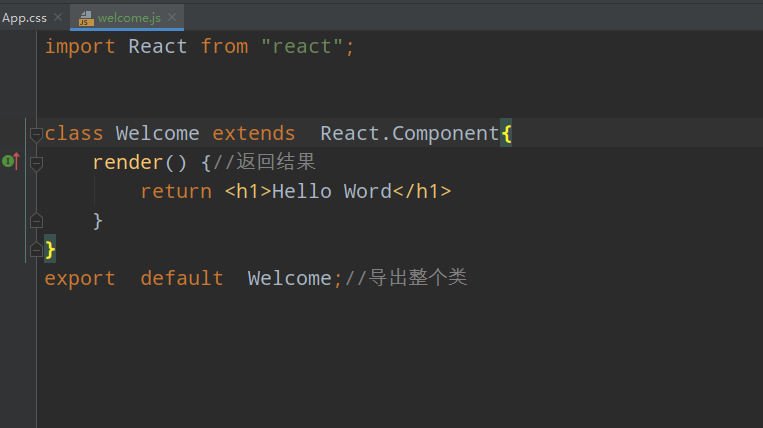
第一个组件:编写Hello word组件,引入节点,渲染页面


html页面引入ReactJS开发
<!DOCTYPE html>
<html>
<head>
<title>html引用React技术</title>
</head>
<body>
<div id="like_button_container"></div>
<!--<script src="https://unpkg.com/react@16/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin></script>-->
<script src="ReatJS/react.development.js"></script>
<script src="ReatJS/babel.min.js"></script>
<script src="ReatJS/react-dom.development.js"></script>
<script src="js/index.js"></script>
<script type="text/babel">
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('like_button_container')
);
</script>
</body>
</html>
搭建React项目环境【1】的更多相关文章
- 手把手教你用webpack3搭建react项目(开发环境和生产环境)(一)
开发环境和生产环境整个配置源码在github上,源码地址:github-webpack-react 如果觉得有帮助,点个Star谢谢!! (一)是开发环境,(二)是生产环境. 一.首先创建packag ...
- [Web 前端] webstorm 快速搭建react项目
cp from : https://blog.csdn.net/qq_39207948/article/details/79467144 前端新手如何安装webstorm ,初步搭建react项目 下 ...
- JBOSS安装与配置搭建本地项目环境(方便前端开发调式)
JBOSS安装与配置搭建本地项目环境 什么是JBOSS? JBOSS是EJB的服务器,就像Tomcat是JSP服务器一样,就是服务器的一种. 环境搭建如下: 一:首先安装JDK,配置环境变量(PAT ...
- 使用Yarn+Webpack+Babel6搭建React.js环境
使用Yarn+Webpack+Babel6搭建React.js环境 Facebook开源的React.js已经改变了世人对前端UI的思考方式.这种基于组件方式的优势之一,就是使View更加的简单,因为 ...
- 使用webpack搭建react项目 webpack-react-project
webpack-react-project 使用webpack搭建react项目 webpack搭建react项目 github源码 具体配置信息参照package.json和webpack.conf ...
- 搭建vue项目环境
前言 在开发本项目之前,我对vue,react,angular等框架了解,仅限于知道它们是什么框架,他们的核心是什么,但是并没有实际使用过(angular 1.0版本用过,因为太难用,所以对这类框架都 ...
- 使用脚手架快速搭建React项目
create-react-app是Facebook官方推出的脚手架,基本可以零配置搭建基于webpack的React开发环境步骤: 打开控制台 进入你想要创建项目的目录文件下面 依次执行以下命令 np ...
- 使用 webpack 搭建 React 项目
简评:相信很多开发者在入门 react 的时候都是使用 create-react-app 或 react-slingshot 这些脚手架来快速创建应用,当有特殊需求,需要修改 eject 出来的 we ...
- 从零开始使用 webpack5 搭建 react 项目
本文的示例项目源码可以点击 这里 获取 一.前言 webpack5 也已经发布一段时间了,其模块联邦.bundle 缓存等新特性值得在项目中进行使用.经过笔者在公司实际项目中的升级结果来看,其提升效果 ...
随机推荐
- (转)IIS windows认证
转自 https://my.oschina.net/u/2551141/blog/2878673 IIS配置Windows认证方式: 1.IIS->>要设置的网站->>身份验证 ...
- MyBatis插入记录时返回主键id的方法
有时候插入记录之后需要使用到插入记录的主键,通常是再查询一次来获取主键,但是MyBatis插入记录时可以设置成返回主键id,简化操作,方法大致有两种. 对应实体类: public class User ...
- Python 获取文件类型后缀
import os path='file.txt' file=os.path.splitext(path) filename,type=file print(filename) print(type)
- Appium UiWatchers 监听解决各种非期待弹窗,弹层,弹弹弹等问题
app自动化时,各种不期待的弹层弹窗,升级广告等时有飞出,由于弹窗具有不定时,不定页面等很多不确定性.有的弹窗很不友好,不×掉,很难进行下一步操作,造成 测试用例失败.而判断是否有弹窗,弹层很麻烦.研 ...
- LeetCode 859. 亲密字符串(Buddy Strings) 23
859. 亲密字符串 859. Buddy Strings 题目描述 给定两个由小写字母构成的字符串 A 和 B,只要我们可以通过交换 A 中的两个字母得到与 B 相等的结果,就返回 true:否则返 ...
- 《Mysql - 自增主键为何不是连续的?》
一:自增主键是连续的么? - 自增主键不能保证连续递增. 二:自增值保存在哪里? - 当使用 show create table `table_name`:时,会看到 自增值,也就是 AUTO_INC ...
- 模型层之ORM、数据库和单表操作
一.ORM简介 ORM是“对象-关系-映射”的简称,一般指持久化数据和实体对象的映射 1.1 什么是“持久化” 持久(Persistence),即把数据(如内存中的对象)保存到可永久保存的存储设备中( ...
- MySQL 总结篇 [在Oracle基础上学习的MySQL]
一.学习环境 MySQL 5.7社区版 Navicat for MySQL 百度网盘下载链接:https://pan.baidu.com/s/1yGnznwoZ8CaMgrCsDBhKAQ 二.MyS ...
- 使用PHP开发HR系统(4)
本节我们讲述如何引入页面框架来建立漂亮的主页. ============================================================================ ...
- quartz2.3.0(十一)任务执行中故障情况,可设置重新执行任务
任务类 package org.quartz.examples.example11; import org.quartz.Job; import org.quartz.JobExecutionCont ...
