【Bug档案01】Spring Boot的控制器+thymeleaf模板 -使用中出现静态资源加载路径不当的问题 -解决时间:3h
总结
- thymeleaf的模板解析规则不清楚,或者忘了;
- 出现bug时,瞎调试, 没有打开NETWORK 进行查看资源的加载情况
- 控制器中的其他代码,可以先注释掉,这样就可以迅速屏蔽掉其他代码的影响.
- thymeleaf重写href超链接的时候, 注意格式: href="asserts/css/bootstrap.min.css" th:href="@{/asserts/css/dashboard.css}" ,asserts前加上'/';
- 在js脚本中src也需要进行thymeleaf重写, src="asserts/js/Chart.min.js" th:src="@{/asserts/js/Chart.min.js};
问题描述
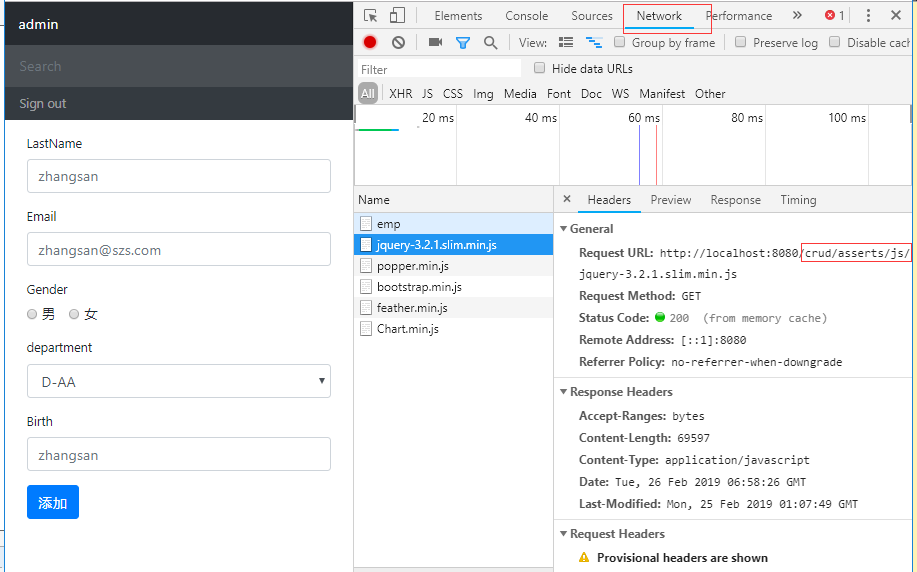
通过路径1跳转,正常加载

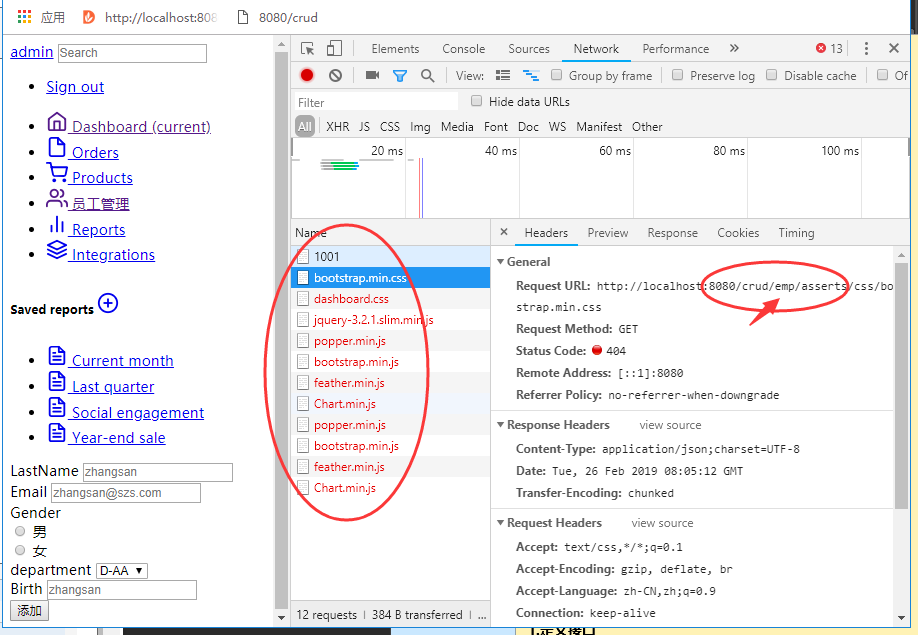
通过路径2跳转,加载失败 莫名其妙地多出现了emp路径 ,并且页面的样式全无

springboot控制器的写法
//4.来到修改页面,查出当前员工,在页面回显,进而修改员工信息页面
@GetMapping("/emp/{id}")
public String toEditPage(@PathVariable Integer id,Model model){
Employee employee = employeeDao.get(id);
System.out.println(employee);
model.addAttribute("emp",employee);
//页面要显示所有的部门列表
Collection<Department> departments = departmentDao.getDepartments();
model.addAttribute("depts",departments);
System.out.println(departments);
//回到修改页面,add.html 是一个修改添加二合一的页面
return "/emp/add.html";
}
找到上面的图中的 Bootstrap core JavaScript 等 静态资源的所在位置
<!-- Bootstrap core CSS -->
<link href="asserts/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="asserts/css/dashboard.css" rel="stylesheet">
<style type="text/css">
/* Chart.js */
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script type="text/javascript" src="asserts/js/jquery-3.2.1.slim.min.js"></script>
<script type="text/javascript" src="asserts/js/popper.min.js"></script>
<script type="text/javascript" src="asserts/js/bootstrap.min.js"></script>
问题分析
- thymeleaf有动态模板渲染的功能, 没有使用thymeleaf将静态资源的位置进行重写;
- 控制器没问题,不用瞎改半天;
- ```js
只要我们把HTML页面放在classpath:/templates/,thymeleaf就能自动渲染;
public static final String DEFAULT_PREFIX = "classpath:/templates/";
public static final String DEFAULT_SUFFIX = ".html";
**同样的,如果加了html/css等后缀,thymeleaf就不再渲染,不在"classpath:/templates/"文件夹里的,也是不进行渲染的.**
```
- **因此,如上代码需要进行按照thymeleaf的语法进行再次引用重写, 可保证路径的引用正确**
代码重写
<!-- Bootstrap core CSS -->
<link href="asserts/css/bootstrap.min.css" th:href="@{/webjars/bootstrap/4.0.0/css/bootstrap.css}" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="asserts/css/dashboard.css" th:href="@{/asserts/css/dashboard.css}" rel="stylesheet">
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script type="text/javascript" src="asserts/js/jquery-3.2.1.slim.min.js" th:src="@{/asserts/js/jquery-3.2.1.slim.min.js}"></script>
<script type="text/javascript" src="asserts/js/popper.min.js" th:src="@{/asserts/js/popper.min.js}"></script>
<script type="text/javascript" src="asserts/js/bootstrap.min.js" th:src="@{/asserts/js/bootstrap.min.js}"></script>
订正后效果

【Bug档案01】Spring Boot的控制器+thymeleaf模板 -使用中出现静态资源加载路径不当的问题 -解决时间:3h的更多相关文章
- Spring Boot干货系列:(六)静态资源和拦截器处理
Spring Boot干货系列:(六)静态资源和拦截器处理 原创 2017-04-05 嘟嘟MD 嘟爷java超神学堂 前言 本章我们来介绍下SpringBoot对静态资源的支持以及很重要的一个类We ...
- spring boot开发 静态资源加载不出来
spring boot 1.5 版本之前 不拦截静态资源 springboot 2.x版本 拦截静态资源 private static final String[] CLASSPATH_RESOURC ...
- 在Spring MVC和Spring Boot中使用thymeleaf模板
Spring MVC: POM: <!-- thymeleaf模板 --> <!-- https://mvnrepository.com/artifact/org.thymeleaf ...
- 【转】Spring Boot干货系列:(六)静态资源和拦截器处理
前言 本章我们来介绍下SpringBoot对静态资源的支持以及很重要的一个类WebMvcConfigurerAdapter. 正文 前面章节我们也有简单介绍过SpringBoot中对静态资源的默认支持 ...
- Spring Boot 2.x以后static下面的静态资源被拦截
今天创建一个新的Spring Boot项目,没注意到spring boot的版本,发现静态资源无法访问.百度一下发现好像是Spring Boot 2.0版本以后static目录不能直接访问. 接下来直 ...
- spring boot的静态资源加载
1.spring boot默认资源处理 Spring Boot 默认为我们提供了静态资源处理,使用 WebMvcAutoConfiguration 中的配置各种属性. spring boot默认加载文 ...
- Spring Boot 2.4.0正式发布,全新的配置文件加载机制(不向下兼容)
千里之行,始于足下.关注公众号[BAT的乌托邦],有Spring技术栈.MyBatis.JVM.中间件等小而美的原创专栏供以免费学习.分享.成长,拒绝浅尝辄止.本文已被 https://www.you ...
- spring boot打包后在tomcat无法访问静态资源问题
我的spring boot项目中前端页面的资源引用 我的静态文件夹是 我的application.yml中资源路径配置了 同时我在WebMvcConfig中配置了addResourceHandlers ...
- spring boot 1.视图解析器,2.开启静态资源访问
1.spring boot 视图解析器 #视图解析器 #前缀spring.mvc.view.prefix=/pages/ #后缀..jsp.dospring.mvc.view.suffix=.jsp ...
随机推荐
- 机器学习技法实现(一):AdaBoost- Decision Stump (AdaBoost - 决策树的基于Matlab的实现)
经过前面对AdaBoost的总结,下面要基于Matlab实现AdaBoost-Stump进行二维平面数据点的分类的实验. 一. 实验原理 参看 http://blog.csdn.net/lg12591 ...
- springmvc中跨域问题
对于web框架中的跨域问题是一个非常普遍的问题,常见的解决方案也有很多,如:jsonp.cros.websocket等.下面是最近处理springmvc中使用cors解决跨域问题的一些总结. Filt ...
- python大道——博客目录
python基础 第一章 计算机基础 计算机基础 第二章 python基础语法 python入门 第三章 基础数据类型和文件操作 整型.布尔.字符串 列表.字典.集合 公共功能.小数据池 hash ...
- pythony--运算符
python运算符 运算符表达式 python运算符: 赋值运算符.算数运算符.关系运算符.逻辑运算符 python表达式: 是将不同的数据(包括变量.函数)用运算符号按一定规则连接起来的一种式子 ...
- nginx1.14.0版本location路径,多级文件目录配置,root与alias的配置区别
1.多级目录配置 多级目录是指像/html/mypage 等等配置: server { listen 80; server_name localhost; location = /page1/ { # ...
- Python 获取本月的最后一天
一.需求 现在有一个场景,需要每月的最后一天,发送一封邮件. 二.获取本月最后一天 有没有办法使用Python的标准库轻松确定(即一个函数调用)给定月份的最后一天? 答案是有的,使用 datetime ...
- 利用ime-mode设置文本框只能输入正整数
html: <input type="text" id="packageratio"style="ime-mode: disabled;&quo ...
- string.join用法
C# String.Join用法 String.Join(String, String[]) 在指定 String 数组的每个元素之间串联指定的分隔符 String,从而产生单个串联的字符串 例如: ...
- centos 7 安装nginx并启动(笔记)
参考 https://www.cnblogs.com/liujuncm5/p/6713784.html Nginx 是 C语言 开发 一. gcc 安装安装 nginx 需要先将官网下载的源码进行编译 ...
- Java调用WebService方法总结(7)--CXF调用WebService
CXF = Celtix + XFire,继承了Celtix和XFire两大开源项目的精华,是一个开源的,全功能的,容易使用的WebService框架.文中所使用到的软件版本:Java 1.8.0_1 ...
