微信小程序~生命周期方法详解
生命周期是指一个小程序从创建到销毁的一系列过程
在小程序中 ,通过App()来注册一个小程序 ,通过Page()来注册一个页面
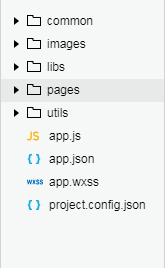
先来看一张小程序项目结构

从上图可以看出,根目录下面有包含了app.js,app.wxss,app.json三个文件
这是小程序的全局文件,app.js是小程序逻辑 ,app.json是小程序公共设置,app.wxss是小程序公共样式表
在app.js文件中 , 定义了一些生命周期方法 , onLaunch,onShow,onHide,onError,以及任意开发者添加的函数或者数据(通过this可以访问)
以下是各个生命周期方法作用和描述
onLaunch 生命周期函数--监听小程序初始化 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
onShow 生命周期函数--监听小程序显示 当小程序启动,或从后台进入前台显示,会触发 onShow
onHide 生命周期函数--监听小程序隐藏 当小程序从前台进入后台,会触发 onHide
onError 错误监听函数 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
其他 Any 开发者可以添加任意的函数或数据到 Object 参数中,用 this 可以访问
我们在app.js文件中定义以下方法 ,并打印出来
App({
onLaunch: function (options) {
console.log("app.js ---onLaunch---" + JSON.stringify(options));
},
onShow:function(){
console.log("app.js ---onShow---");
},
onHide:function(){
console.log("app.js ---onHide---");
},
onError: function (msg){
console.log("app.js ---onError---" + msg);
},
globalData: {
userInfo: null
}
})

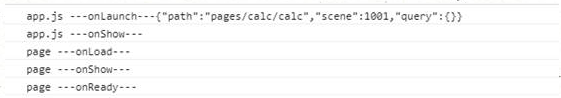
这是我们打开一个小程序打印出来的一些方法
可以看出, 打开程序依次执行了app.js下面onLaunch和onShow方法,以及page页面中的onLoad,onShow和onReady方法
其中 , onLaunch, onShow 方法会返回一个参数对象, 里面包含了三个参数 , path,query和scene ,path是打开小程序的路径
query是打开小程序页面url的参数,scene是打开小程序的场景值
更多场景值可以查看
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/app-service/scene.html
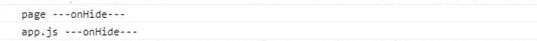
小程序切换到后台会执行以下2个方法

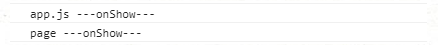
返回小程序前台
在page页面中定义的生命周期方法
onLoad 生命周期函数--监听页面加载
onReady 生命周期函数--监听页面初次渲染完成
onShow 生命周期函数--监听页面显示
onHide 生命周期函数--监听页面隐藏
onUnload 生命周期函数--监听页面卸载
Page({
onLoad: function (options) {
console.log("page ---onLoad---");
},
onReady: function () {
console.log("page ---onReady---");
},
onShow: function () {
console.log("page ---onShow---");
},
onHide: function () {
console.log("page ---onHide---");
},
onUnload: function () {
console.log("page ---onUnload---");
}
})
其中,打开小程序后会依次执行onLoad,onReady和onShow方法
前后台切换会分别执行onHide和onShow方法,
当小程序页面销毁时会执行 onUnload方法
例如,我们在details.js中定义onUnload方法
onUnload: function () {
console.log("details.js --onUnload")
},
当我们从首页打开一个新页面details.wxml,然后再关闭着这个页面

从上图可以看到页面执行了onUnload方法
另外, 小程序为我们提供了全局数据管理 ,在page页面中通过getApp()方法获取app.js实例
例如:
我们在app.js通过定义一个globalData数据对象
App({
globalData: {
userInfo: null
}
})
// other.js
var appInstance = getApp()
console.log(appInstance.globalData)
注意:
App() 必须在 app.js 中注册,且不能注册多个。
不要在定义于 App() 内的函数中调用 getApp() ,使用 this 就可以拿到 app 实例。
不要在 onLaunch 的时候调用 getCurrentPages(),此时 page 还没有生成。
通过 getApp() 获取实例之后,不要私自调用生命周期函数。
.
微信小程序~生命周期方法详解的更多相关文章
- 微信小程序生命周期——小程序的生命周期及页面的生命周期。
最近在做微信小程序开发,也发现一些坑,分享一下自己踩过的坑. 生命周期是指一个小程序从创建到销毁的一系列过程. 在小程序中 ,通过App()来注册一个小程序 ,通过Page()来注册一个页面. 首先来 ...
- 微信小程序生命周期
微信小程序 生命周期 通俗的讲,生命周期就是指一个对象的生老病死. 从软件的角度来看,生命周期指程序从创建.到开始.暂停.唤起.停止.卸载的过程. 下面从一下三个方面介绍微信小程序的生命周期: 应用生 ...
- 微信小程序-生命周期图解
微信小程序-生命周期图解 小程序生命周期 App 生命周期 https://developers.weixin.qq.com/miniprogram/dev/reference/api/App.htm ...
- 微信小程序生命周期详解
文章出处:https://blog.csdn.net/qq_29712995/article/details/79784222 在我看来小程序的生命周期虽然简单,但是他渗透了小程序开发的整个过程,对于 ...
- 微信小程序 - 生命周期 - 参数传递
现在WEB开发门槛越来越高,不想java 会了就可以有工作,前端不行 ,不仅JavaScript要求不低,基础的HTML+CSS还要扎实,jquery也是必须要会,现在的前端框架 Vue Ng R ...
- 浅谈微信小程序生命周期
之前在做微信小程序的时候,一直对生命周期里面的onLoad,onShow,onUnload不是很理解.比如说什么时候会触发onUnload. 经过一段时间的测试发现,普通页面的onUnload在三种情 ...
- 微信小程序 this和that详解及简单实例
微信小程序中,在wx.request({});方法调用成功或者失败之后,有时候会需要获取页面初始化数据data的情况,这个时候,如果使用,this.data来获取,会出现获取不到的情况,调试页面也会报 ...
- 微信小程序获取用户手机号详解
最近在做一款微信小程序,需要获取用户手机号,具体步骤如下: 流程图: 1.首先,客户端调用wx.login,回调数据了包含jscode,用于获取openid(用户唯一标识)和sessionkey(会话 ...
- 微信小程序项目wx-store代码详解
这篇文章会很长,非常长,特别长,无敌长. 真的是挤牙膏般的项目进度,差不多是8月底有开始这个项目的想法,时至今日都1个多月了,抛去频繁的加班时间,王者时间,羽毛球时间...见缝插针的写这个项目,我竟然 ...
随机推荐
- Redis哨兵(Sentinel)模式
Redis哨兵(Sentinel)模式 主从切换技术的方法是:当主服务器宕机后,需要手动把一台从服务器切换为主服务器,这就需要人工干预,费事费力,还会造成一段时间内服务不可用.这不是一种推荐的方式 ...
- kexue shangwang002
需先搭建 openvpn 海外服务端, 具体参考 https://www.cnblogs.com/weifeng1463/p/11041550.html 选择阿里云华东ecs 搭建openvpn 的客 ...
- ABP vNext
一.简要介绍# ABP vNext 是 ABP 框架作者所发起的新项目,截止目前 (2019 年 8 月 20 日) 已经拥有 1400 多个 Star,最新版本号为 v 0.19.0,可以尝试用于生 ...
- js图表库
highcharts:https://www.hcharts.cn/ 商用收费,个人.公益免费,业界良心 百度家也有个echarts:http://echarts.baidu.com/ 免费,有许多小 ...
- 利用js来画图形(例如:条状图,圆饼图等)
背景:java开发的过程中,需要对数据进行可视化,这样方便客户理解此时的数据状态 语言:java,js,window7,echarts包文件 sample的例子下面的参照 https://www.ec ...
- Visual Studio特性学习
官方档案: https://docs.microsoft.com/en-us/visualstudio/get-started/visual-studio-ide?view=vs-2019
- Ackermann Steering System
Source : https://www.hotrod.com/articles/ctrp-0407-ackermann-steering-system/ Tuning Your Steering S ...
- 查看LINUX进程内存占用情况及启动时间
可以直接使用top命令后,查看%MEM的内容.可以选择按进程查看或者按用户查看,如想查看oracle用户的进程内存使用情况的话可以使用如下的命令: (1) top top命令是Linux下常用的性能分 ...
- LeetCode 13. 罗马数字转整数(Roman to Integer)
13. 罗马数字转整数 13. Roman to Integer 题目描述 罗马数字包含以下七种字符: I,V,X,L,C,D 和 M. 字符 数值 I 1 V ...
- sql查询出现1055 this is incompatible with sql_mode=only_full_group_by
今天在测试服务器上突然出现了这么一个MySQL的问题,同样的代码正式服没有问题,那肯定就是出在了配置上,查了一下原因才明白原来是数据库版本为5.7以上的版本, 默认是开启了 only_full_gro ...
