3-微信小程序开发(小程序的目录结构说明)
https://www.cnblogs.com/yangfengwu/p/10050784.html
源码下载链接:

这节先说一下小程序的目录结构
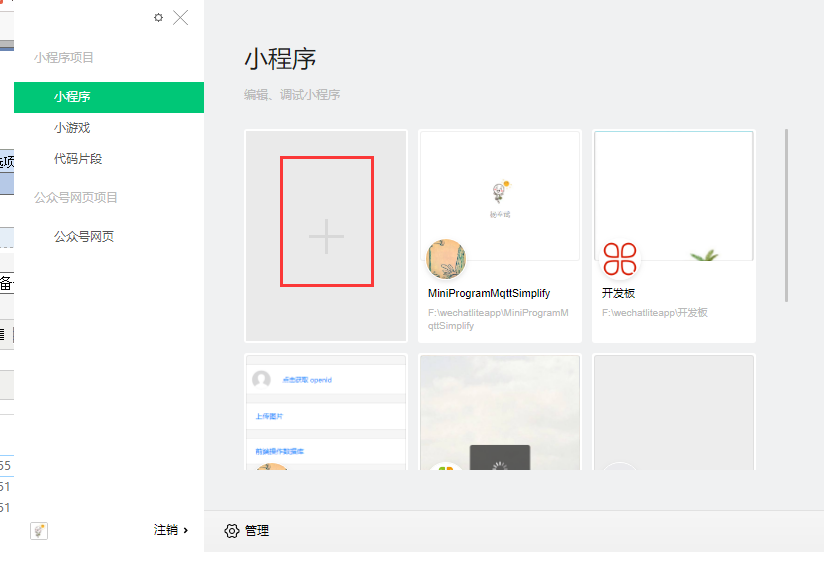
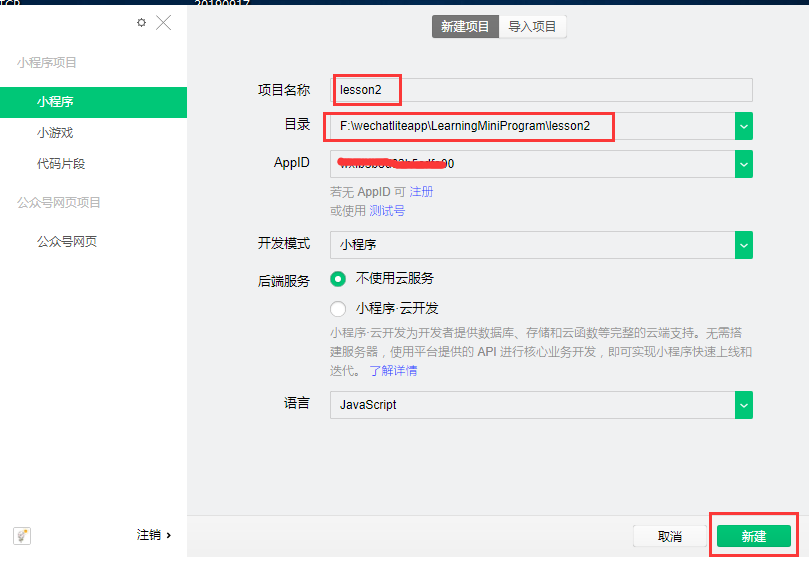
自行根据 https://www.cnblogs.com/yangfengwu/p/9992613.html 建一个工程
新建一个lesson2的文件夹




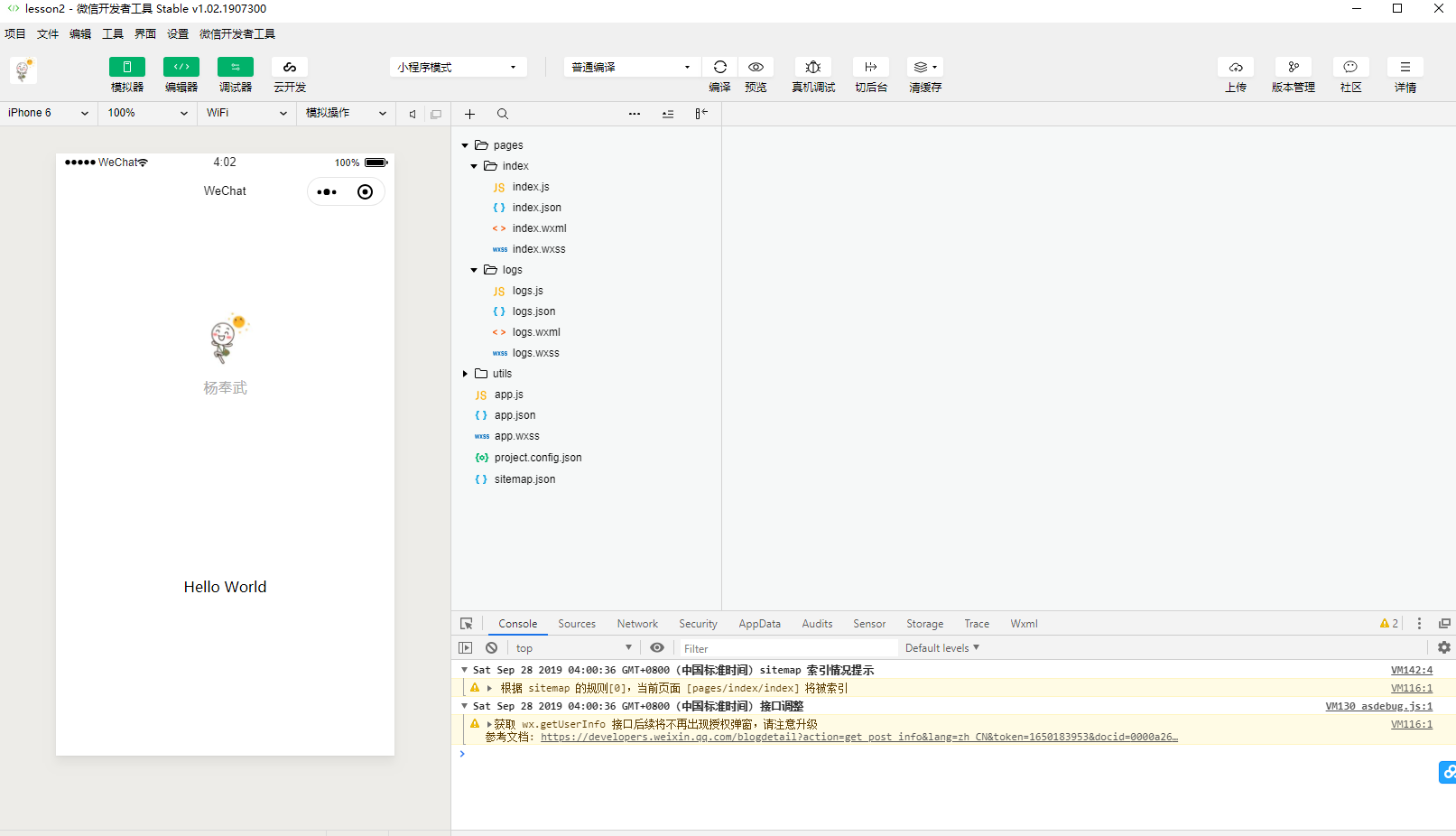
现在官方做的默认功能是
点击这个头像 (用鼠标点击一下)

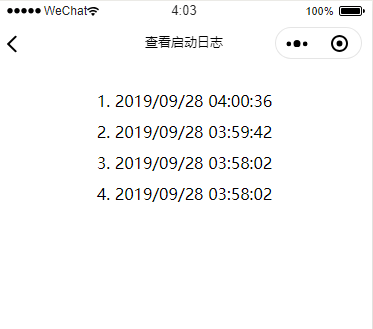
跳转到

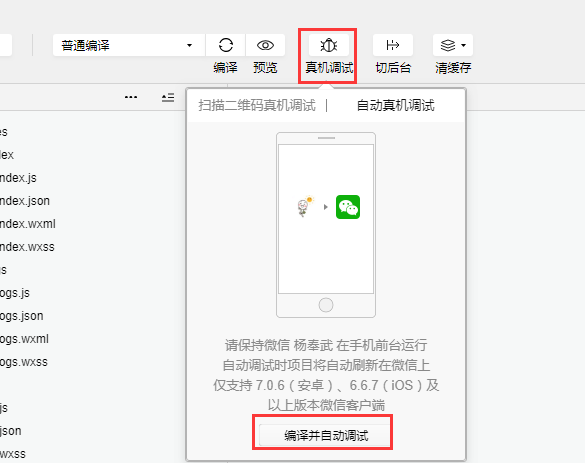
这个软件可以仿真大部分功能,咱也可以用手机调试
打开手机微信


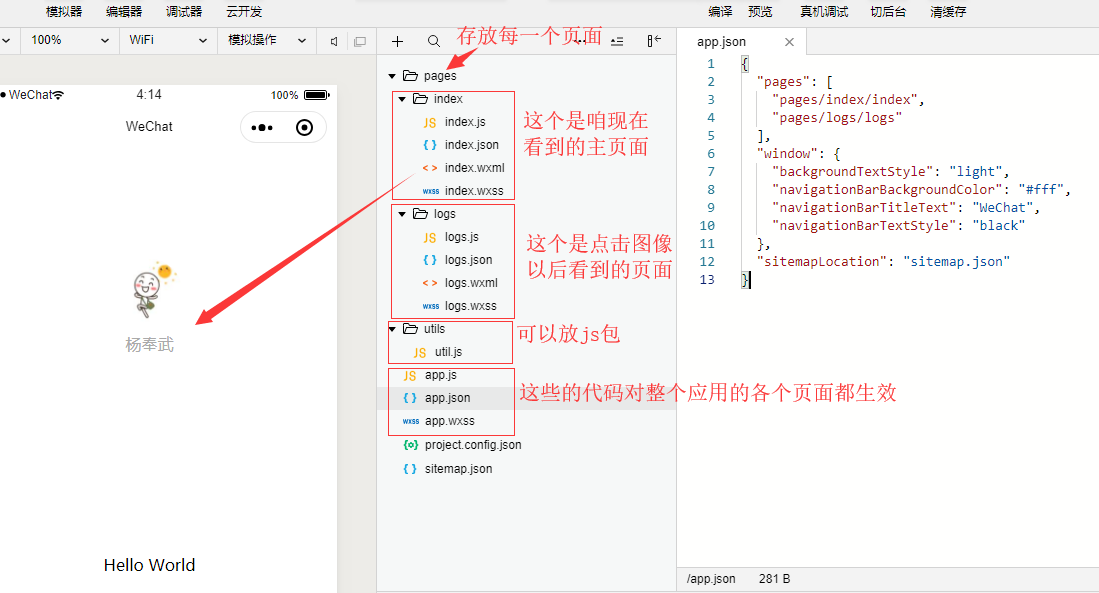
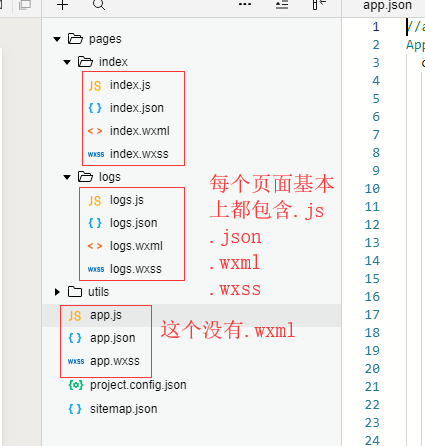
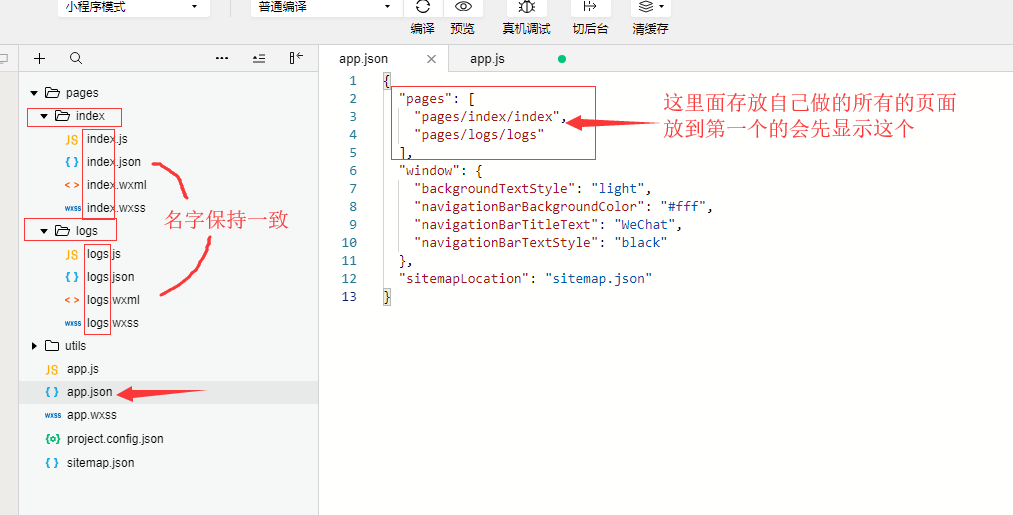
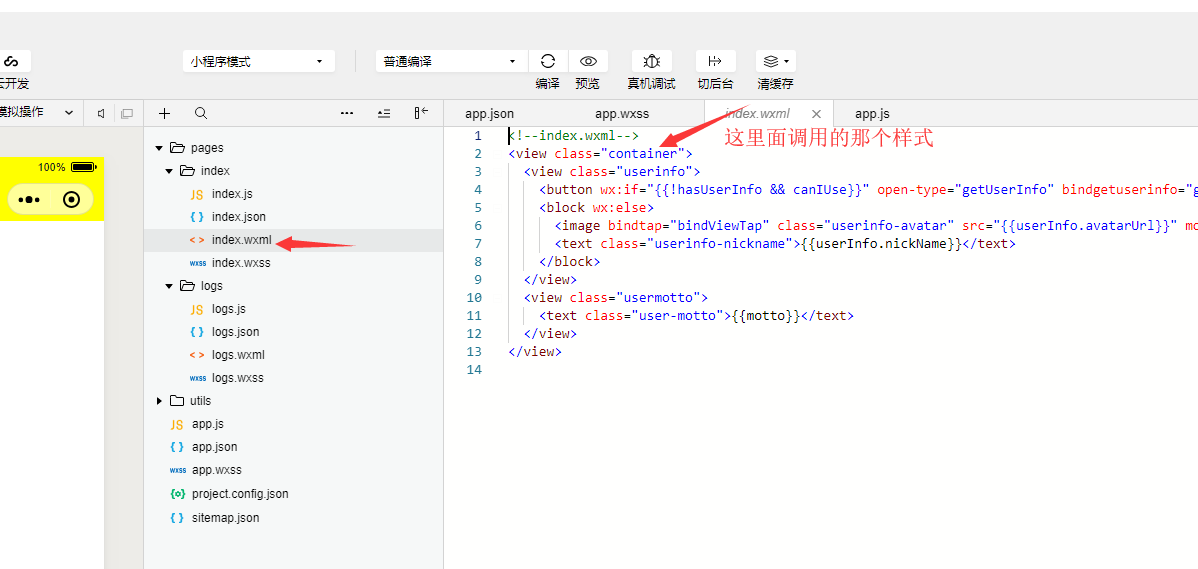
现在说一下整个工程目录


先来看全局的

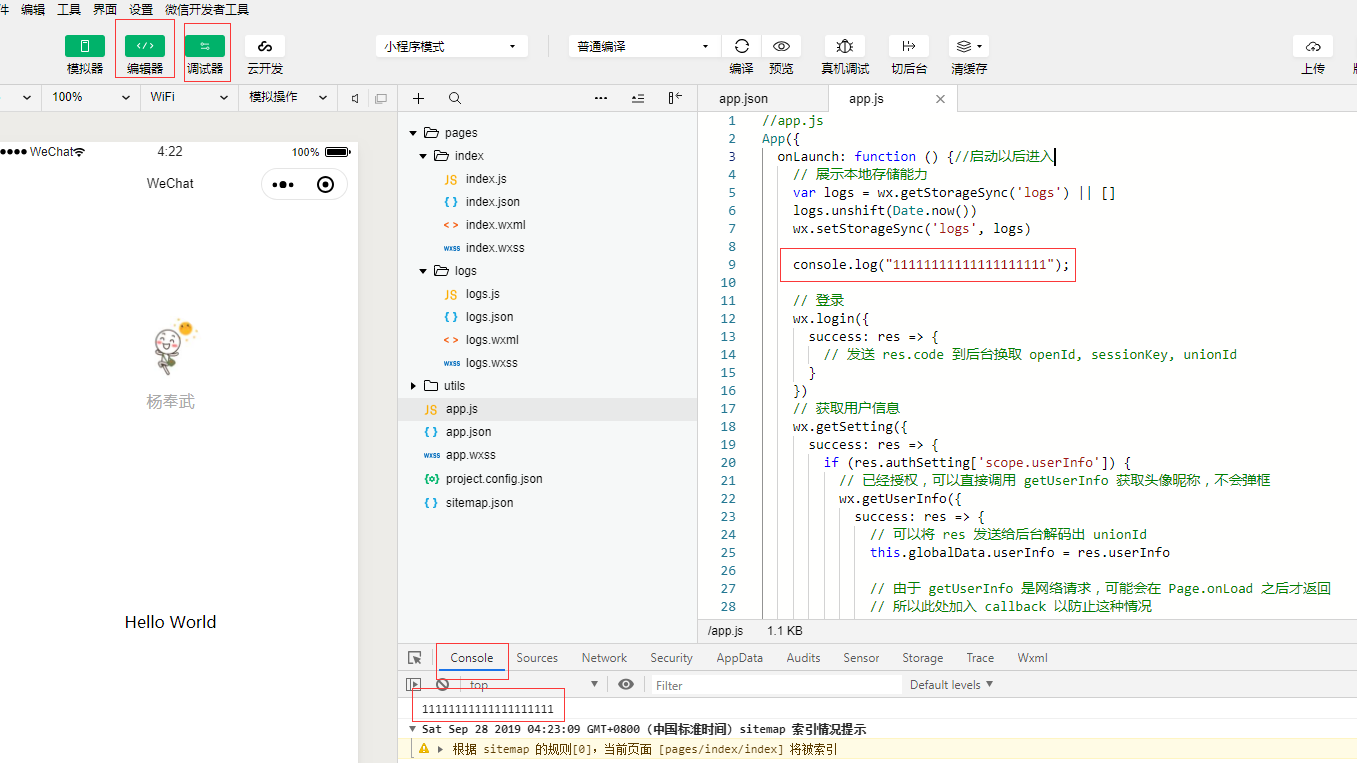
咱让程序一进来的时候打印点东西

整个程序一加载就打印
咱刚才说 这几个文件实际上对整个应用的所有页面都生效
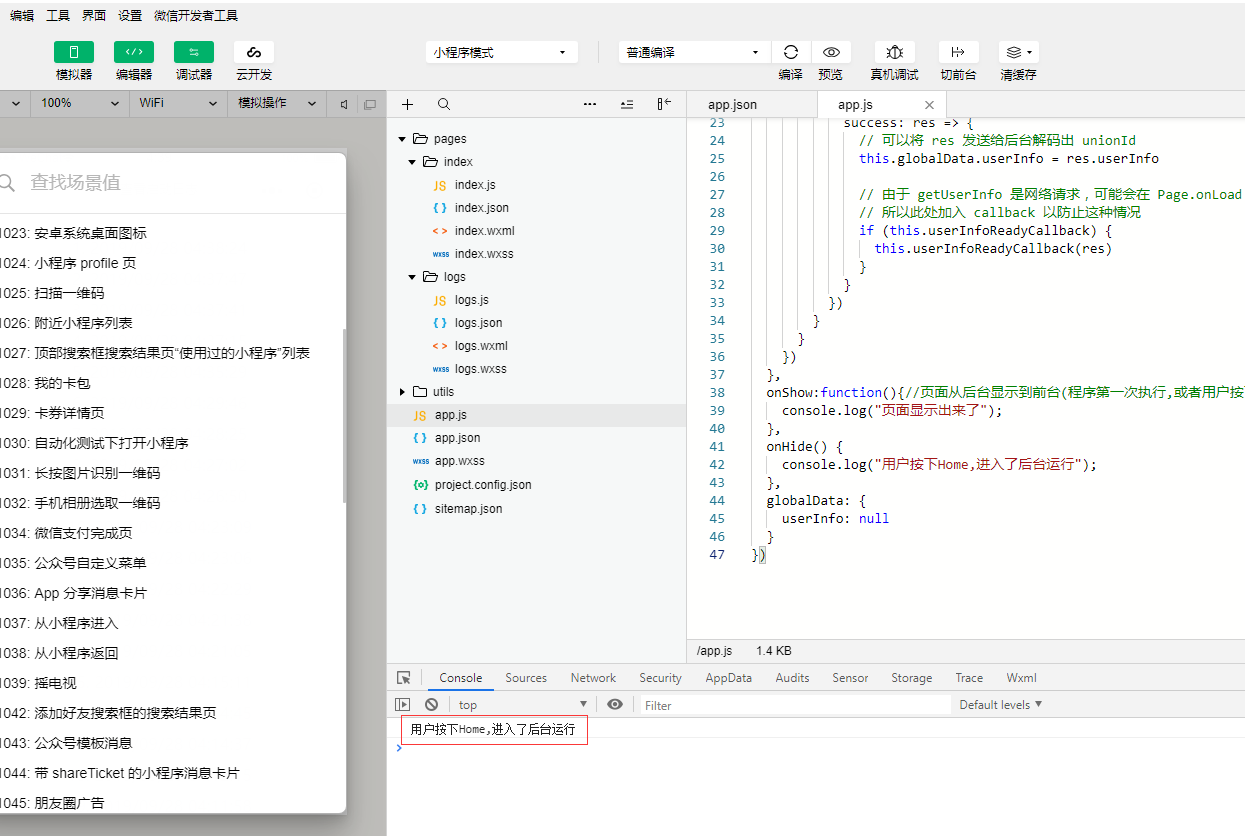
现在看这个 js

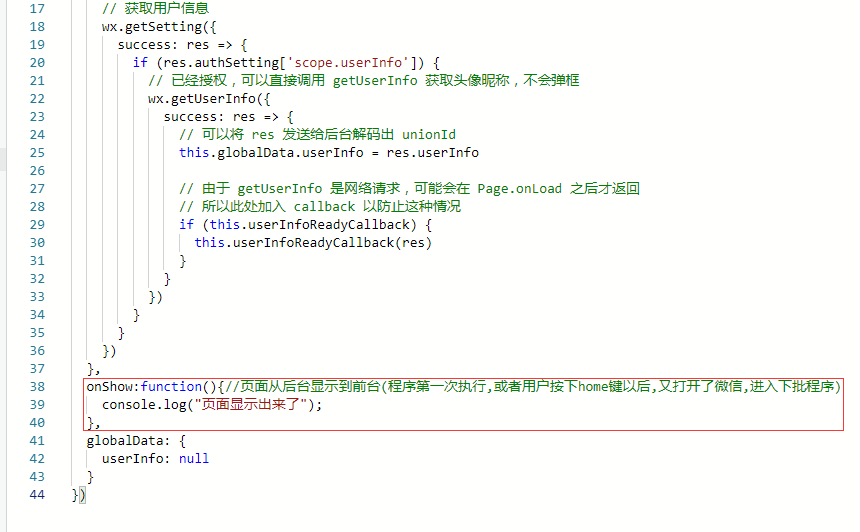
再后面加上
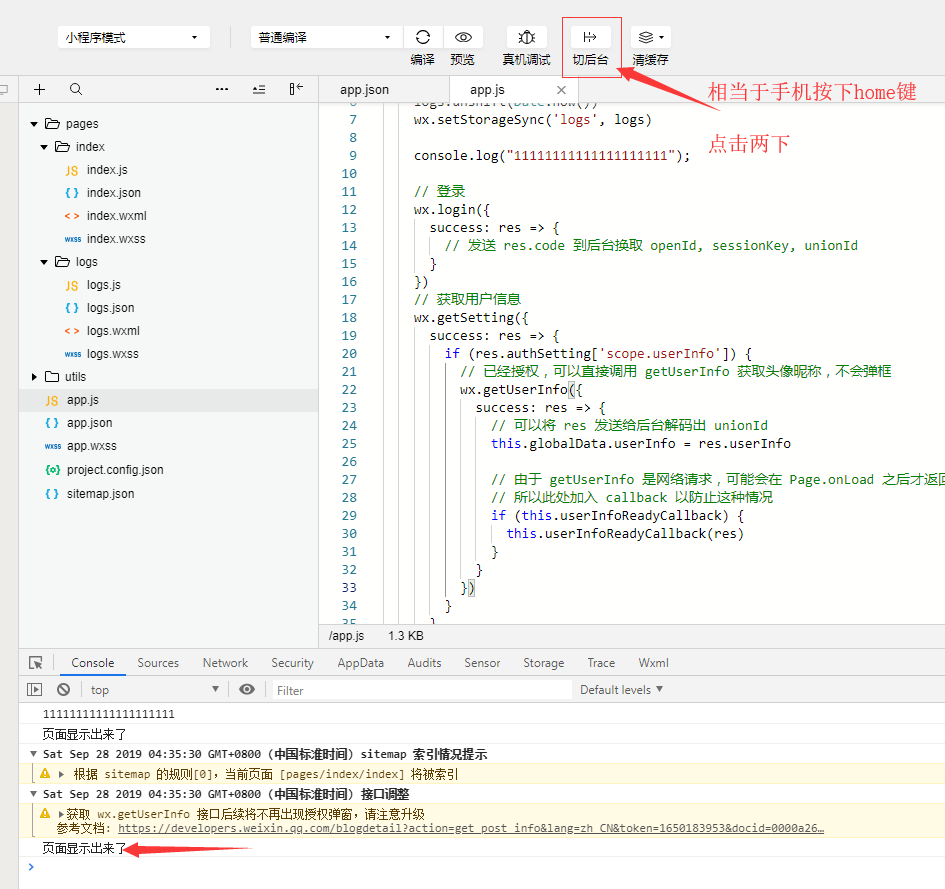
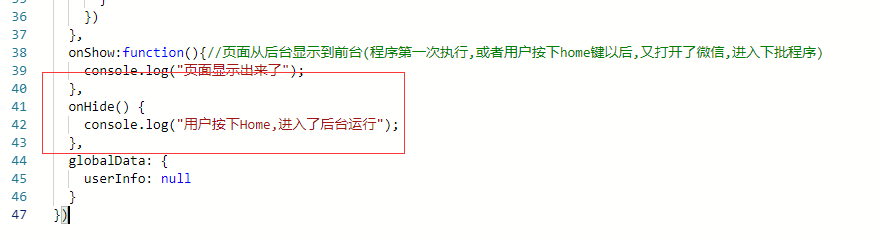
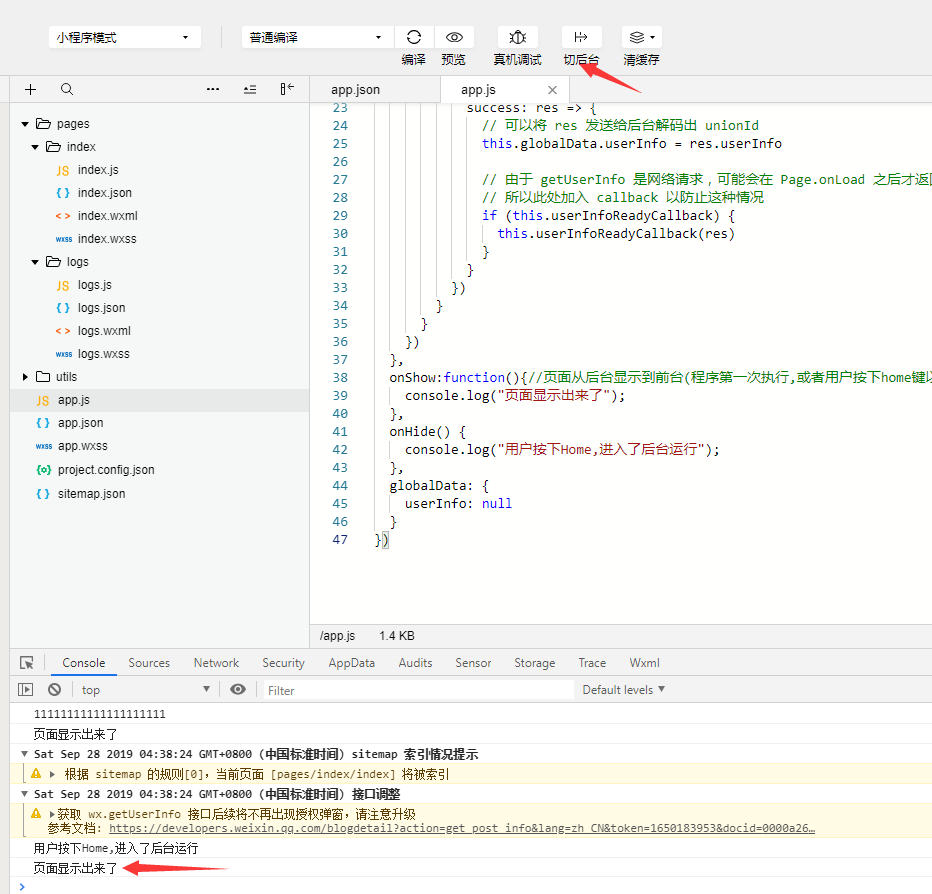
onShow:function(){//页面从后台显示到前台(程序第一次执行,或者用户按下home键以后,又打开了微信,进入下批程序)
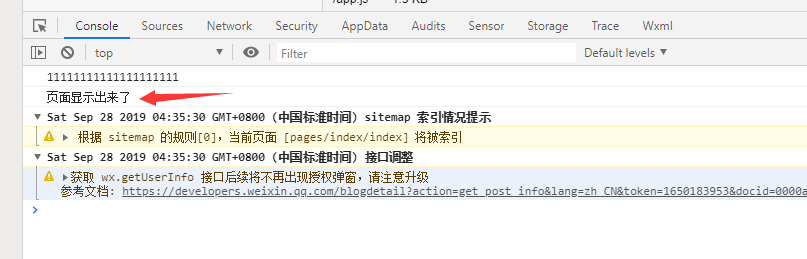
console.log("页面显示出来了");
},
注意:可能有人问为啥要这样写...这是微信规定的哈....
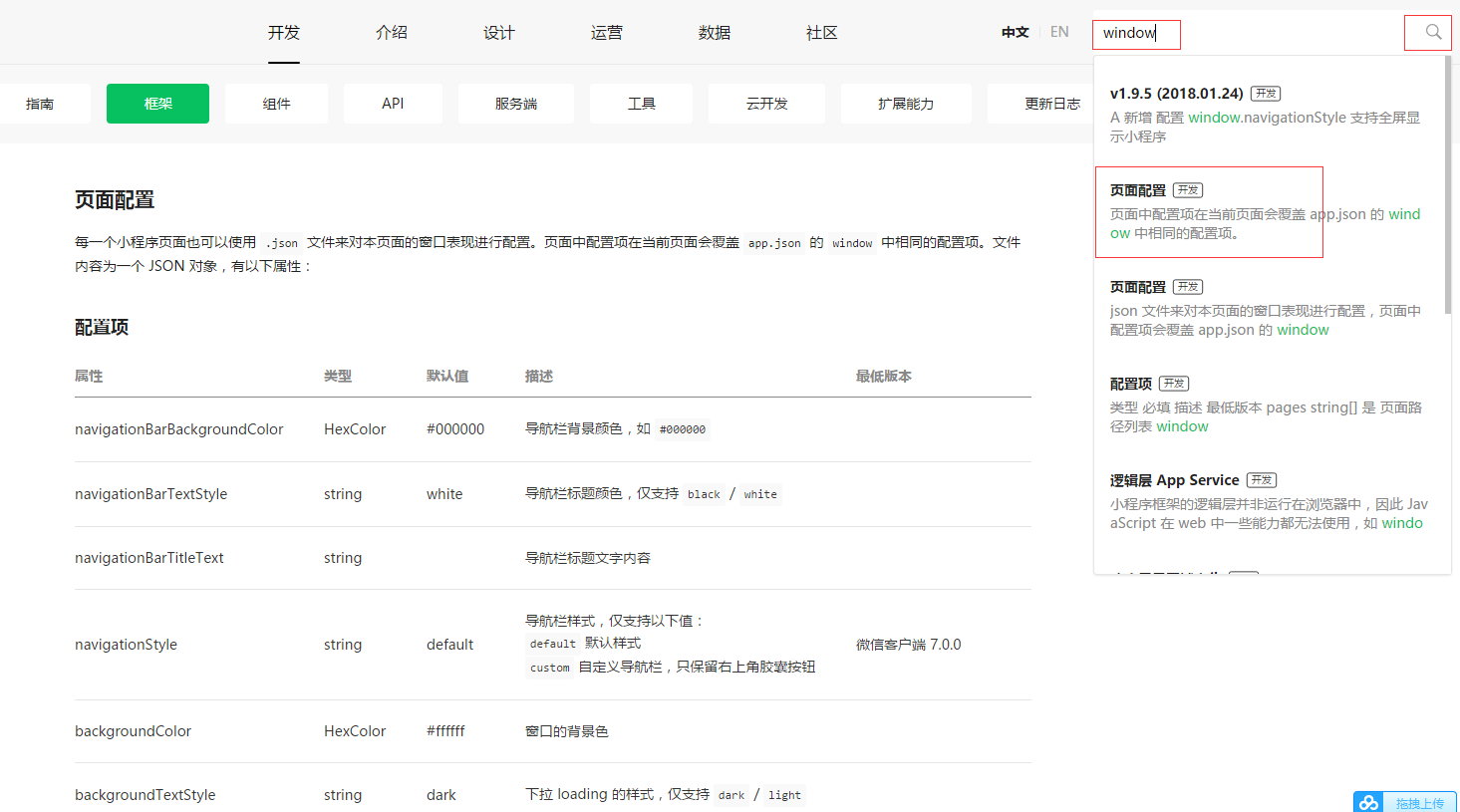
大家可以去看
https://developers.weixin.qq.com/miniprogram/dev/reference/api/App.html

保存一下


然后写

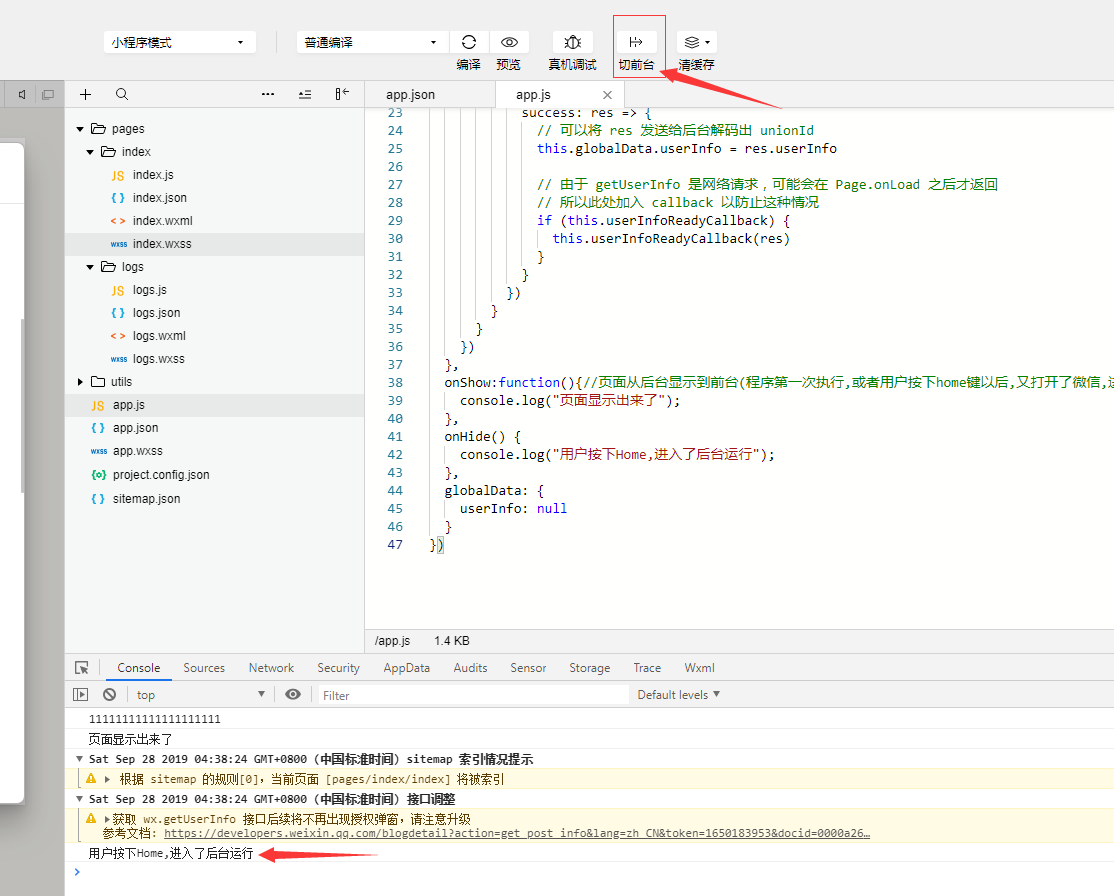
onHide() {
console.log("用户按下Home,进入了后台运行");
},
保存下


点击一下这个





当然,这里还可以定义全局变量.所有页面都可以使用

可以随意定义哈

下几节的时候咱再说怎么在其它页面使用
接着说

这个下一节咱自己建个页面的时候会细说,
注意:小程序并不难哈....主要是知道使用方法
下面看
注意...这里面不可以加注释........


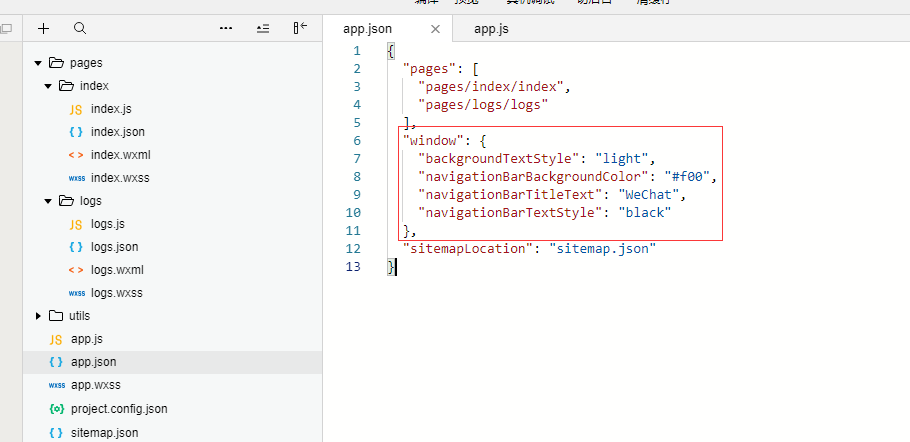
为了更好的叙述,改一下Windows里面的代码
"backgroundTextStyle": "dark",
"navigationBarBackgroundColor": "#ff0",
"navigationBarTitleText": "这个页面的标题哈",
"navigationBarTextStyle": "black",
"enablePullDownRefresh":true
注意....我是先测试好然后运行以后又加的注释哈...加注释会报错.加注释会报错.加注释会报错.

是对以后所有页面生效的


不过(咱们下一节建立新页面的时候再测试)

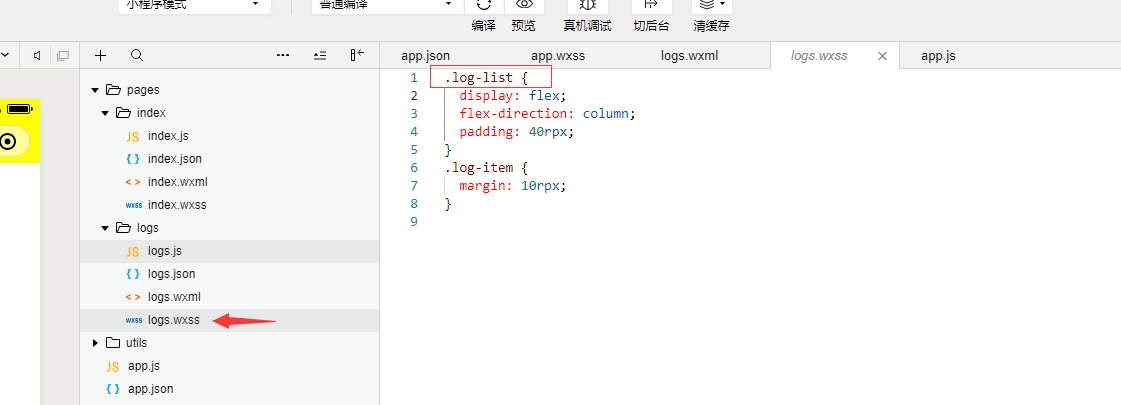
最后说一下 WXSS
其实就相当于 咱做网页时的 CSS


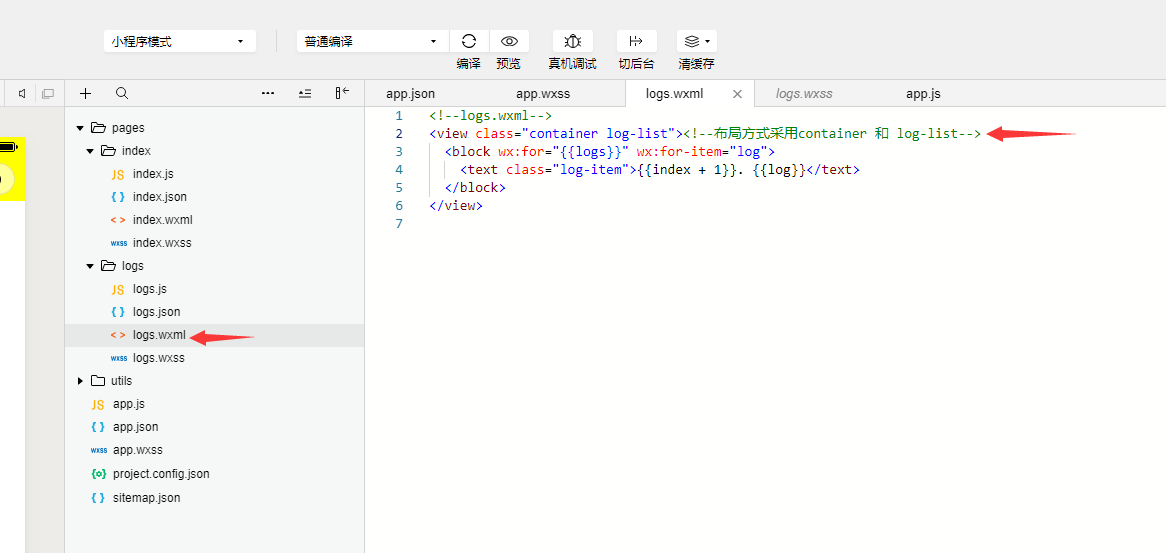
由于app.wxss所有的页面都可以用,所以

它自己的布局方式

好了先消化消化

https://www.cnblogs.com/yangfengwu/p/11605209.html
3-微信小程序开发(小程序的目录结构说明)的更多相关文章
- 微信小程序开发8-小程序的宿主环境(1)
1.小程序的运行环境分成渲染层和逻辑层,第2章提到过 WXML 模板和 WXSS 样式工作在渲染层,JS 脚本工作在逻辑层.小程序的渲染层和逻辑层分离是经过很多考虑得出来的模型 2. 1.渲染层和数据 ...
- 微信小程序开发3-小程序的代码组成
1.小程序由配置代码JSON文件.模板代码 WXML 文件.样式代码 WXSS文件以及逻辑代码 JavaScript文件组成 2.JSON: (JavaScript Object Notation) ...
- 小程序开发-小程序tabBar不显示的原因分析
在尝试小程序开发时,tabBar这个是个非常常见的组件,但是今天在进行开发时,设置了TabBarb并没有显示,被这个问题困扰了近半小时,现在将排查问题后所得到的经验记录下来. 首先 如果tabBar不 ...
- 微信小程序自学第一课:工程目录结构与.json文件配置
注册成为开发者 地址: https://mp.weixin.qq.com/cgi-bin/wx 开发者工具下载地址 https://mp.weixin.qq.com/debug/wxadoc/dev/ ...
- Android开发第一讲之目录结构和程序的执行流程
1.如何在eclipse当中,修改字体 下面的这种办法,可以更改xml的字体 窗口--首选项--常规--外观--颜色和字体--基本--文本字体--编辑Window --> Preferences ...
- 在IOS开发中,项目的目录结构如何搭建?
网上有很多关于IOS开发的学习资料.然而却很少有关于设计一个项目时,如何设计其目录结构?这对于自学IOS的程序猿们,无疑有诸多不利.接下来,我就简单的谈下真正在公司中,项目的目录结构如何搭建: 以上为 ...
- 【Unity3D游戏开发】之游戏目录结构之最佳实践和优化 (十一)
游戏目录结构之最佳实践 前置条件 1.多人协作开发,git管理 2.游戏不大,所有Scene合并到一起Scene中,eg.RoleScene.MapScene.StoreScene 3.Master一 ...
- 【AngularJS学习笔记】开发时候的建议目录结构,基本开发步骤
项目目录结构划分 Debug Node.JS的生成目录 Node_modules Node.Js的依赖项 Src 项目源文件 ----|framework 项目框架 --------|app --- ...
- 微信小程序开发02-小程序基本介绍
前言 前面我们研究了下微信小程序的执行流程,因为拿不到源码,只能算我们的猜想,我们需要更加了解小程序还需要做具体的项目,于是我们将原来那套还算复杂的业务拿出来: [组件化开发]前端进阶篇之如何编写可维 ...
随机推荐
- git 学习笔记 ---解决冲突
人生不如意之事十之八九,合并分支往往也不是一帆风顺的. 准备新的feature1分支,继续我们的新分支开发: $ git checkout -b feature1 Switched to a new ...
- HTML5 极简的JS函数
页面初始化 mui框架将很多功能配置都集中在mui.init方法中,要使用某项功能,只需要在mui.init方法中完成对应参数配置即可,目前支持在mui.init方法中配置的功能包括:创建子页面.关闭 ...
- 使用poi调整字体格式、添加单元格注释、自动调整列宽
1 创建新的工作铺 import java.io.FileOutputStream; import org.apache.poi.hssf.usermodel.HSSFCell; import org ...
- 关于如何控制一个页面的Ajax读数据只读一次的简单解决办法!
例如:一个页面有一个按钮,点击的时候用ajax去后台获取数据,获取成功以后返回.下次再点击的时候就不要去获取数据了. 解决办法有很多: 1.用Get方法去读数据,会缓存. 2.用jquery的data ...
- vsftp 安装配置(被动模式)
vi /etc/vsftpd/vsftpd.conf vsftp配置末尾添加 pasv_enable=YES pasv_min_port=10000 pasv_max_port=10030 防火墙端口 ...
- PHP实现智能语音播报
原文地址 https://www.jianshu.com/p/91a046ec6ebc 大家估计都知道现在很多AI音响能够给你播报天气,叫你起床...甚至能够接受语音指令!所谓的人工智能音响,听起来很 ...
- chattr和lsattr命令
原文 在一个技术群上看到这么一个问题: 问题出现在服务器被黑后!特意出记录下问题的解决方法. 由于被黑了,所以我们的很多命令将会出现使用不正常等问题,而这些问题大多是给人家添加或删除了某些权限所致.比 ...
- 云计算与大数据实验:Hbase shell操作用户表
[实验目的] 1)了解hbase服务 2)学会hbase shell命令操作用户表 [实验原理] HBase是一个分布式的.面向列的开源数据库,它利用Hadoop HDFS作为其文件存储系统,利用Ha ...
- C语言基础知识-数组和字符串
C语言基础知识-数组和字符串 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.数组概述 在程序设计中,为了方便处理数据把具有相同类型的若干变量按有序形式组织起来的方式我们称为数组 ...
- Django项目中使用plupload插件实现上传图片功能
首先下载plupload插件放在static静态文件下面,官方地址:https://www.plupload.com/ 项目根目录下创建media文件夹用来存放上传的图片,配置settings文件,添 ...
