留言板(Nodejs)
一、知识点
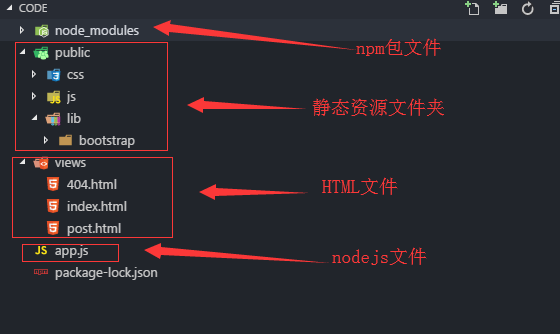
①nodejs实际开发中,通常把所有的HTML文件放到views目录中
②nodejs实际开发中,通常把所有的静态资源文件放到public目录中,方便统一处理
- 当浏览器收到HTML响应内容之后,会从上到下依次解析,解析过程中当发现link、script、img、iframe、video、audio等带有src或者href(link)属性标签的时候,会自动对这些资源发起新的请求,这些资源就是静态资源
- 把所有的静态资源放到统一的目录中,可以灵活的控制文件是否能被用户访问
- 但是需要注意的是,客户端里的请求路径需要改成 /public/xxx 的形式,其中 / 就是url的根路径
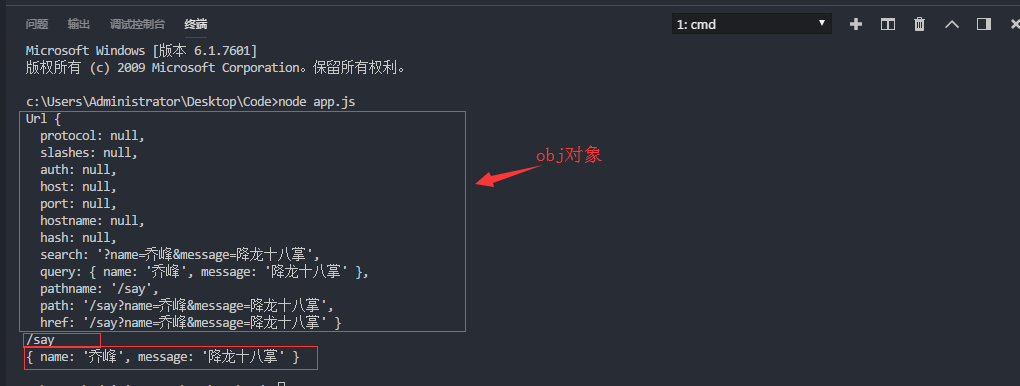
③表单提交的数据处理需要使用nodejs的url模块,其中url.parse(‘地址’,true)可以将路径解析成为一个方便操作的对象
var url=require('url');
var path='/say?name=乔峰&message=降龙十八掌';
var obj=url.parse(path,true);
console.log(obj);
console.log(obj.pathname);
console.log(obj.query);

④通过服务器让客户端重定位,需要两个步骤,第一个是状态码(statusCode)设置为302(302是临时重定向,浏览器没有记忆功能),第二个是在响应头(setHeader)中通过Location重定向
二、功能实现
①项目目录

②HTML文件
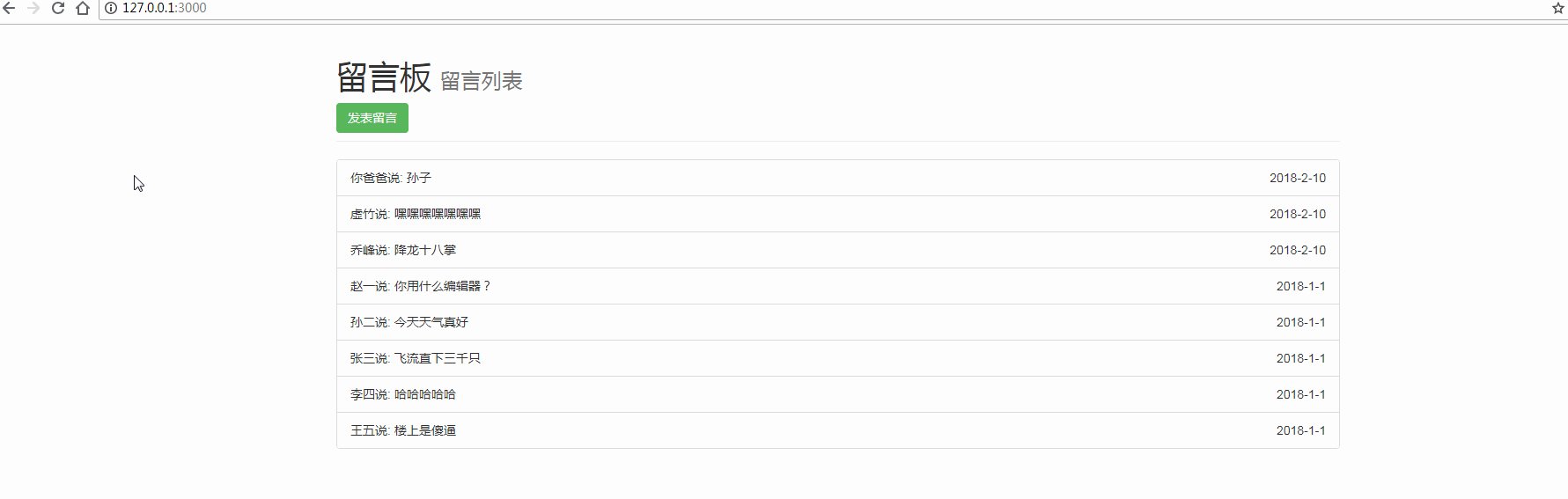
- index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>留言板</title>
<link rel="stylesheet" href="/public/lib/bootstrap/dist/css/bootstrap.css">
</head>
<body>
<div class="header container">
<div class="page-header">
<h1>留言板 <small>留言列表</small></h1>
<a class="btn btn-success" href="/post">发表留言</a>
</div>
</div>
<div class="comments container">
<ul class="list-group">
{{each comments}}
<li class="list-group-item">
{{$value.name}}说: {{$value.message}}
<span class="pull-right">{{$value.datetime}}</span>
</li>
{{/each}}
</ul>
</div>
</body>
</html>
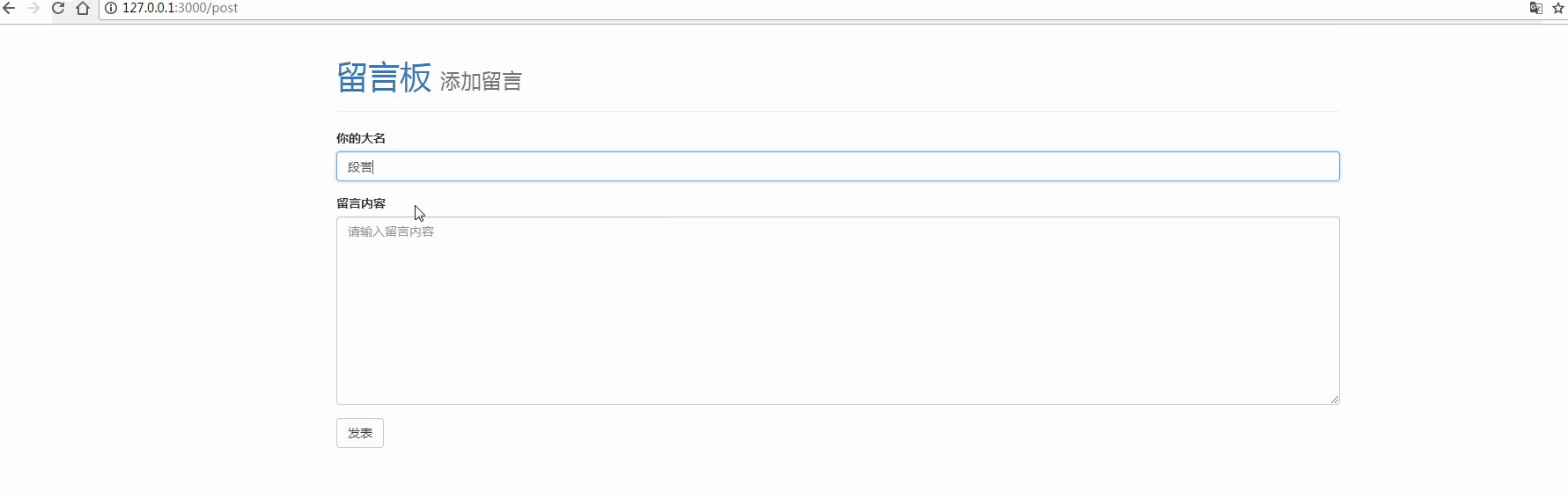
- post.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>留言板</title>
<link rel="stylesheet" href="/public/lib/bootstrap/dist/css/bootstrap.css">
</head>
<body>
<div class="header container">
<div class="page-header">
<h1><a href="/" >留言板 <small>添加留言</small></a></h1>
</div>
</div>
<div class="comments container">
<form action="/say" method="GET">
<div class="form-group">
<label for="name">你的大名</label>
<input type="text" id="name" name="name" class="form-control" placeholder="请输入姓名" required minlength="2" maxlength="10">
</div>
<div class="form-group">
<label for="message">留言内容</label>
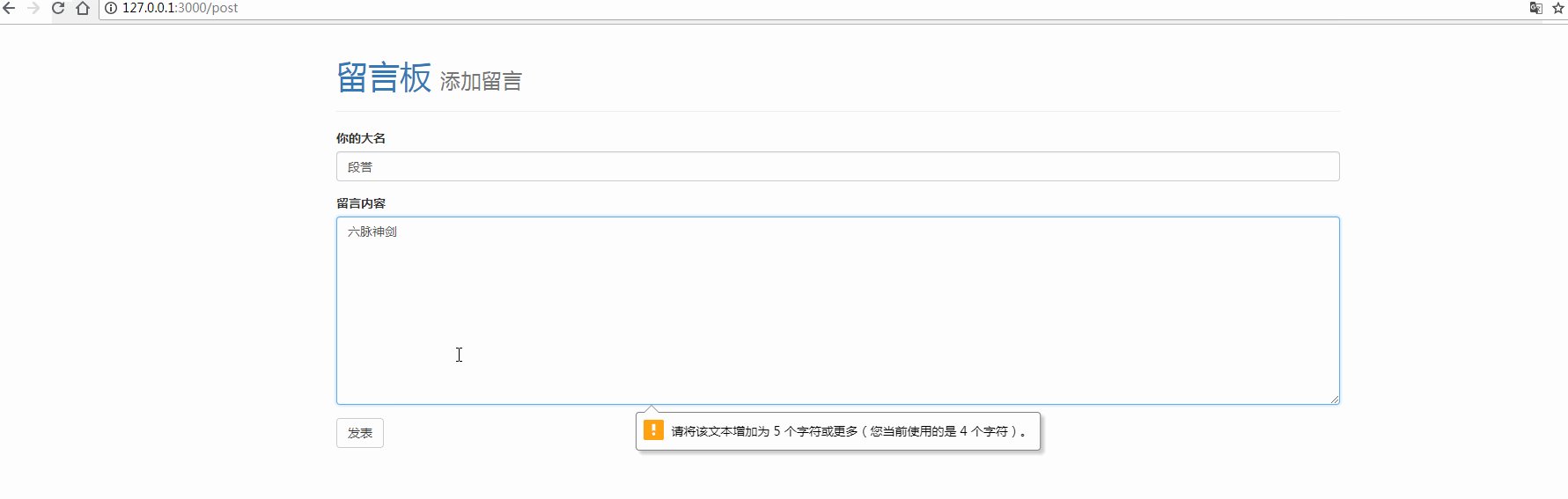
<textarea id="message" name="message" class="form-control" placeholder="请输入留言内容" cols='30' rows='10' required minlength="5" maxlength="20"></textarea>
</div>
<button type="submit" class="btn btn-default">发表</button>
</form>
</div>
</body>
</html>
- 404.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>404</title>
</head>
<body>
<h1>抱歉,您访问的页面失联了....</h1>
</body>
</html>
③app.js文件
//加载模块
var http=require('http');
var fs=require('fs');
var url=require('url');
var temlate=require('art-template');
// 模拟首页留言列表数据
var comments=[
{name:"赵一",message:"你用什么编辑器?",datetime:"2018-1-1"},
{name:"孙二",message:"今天天气真好",datetime:"2018-1-1"},
{name:"张三",message:"飞流直下三千只",datetime:"2018-1-1"},
{name:"李四",message:"哈哈哈哈哈",datetime:"2018-1-1"},
{name:"王五",message:"楼上是傻逼",datetime:"2018-1-1"}
]
//创建web服务
var server=http.createServer();
server.on('request',function(request,response){
/* var url=request.url; 把路径解析成一个对象*/
var parseObj=url.parse(request.url,true);
var pathname=parseObj.pathname;
//请求路径不同,返回不同的数据
if(pathname==='/'){
// 请求路径是根目录,即请求留言列表页
fs.readFile('./views/index.html',function(err,data){
if(err){
return response.end('404 Not Found');
}
var htmlStr=temlate.render(data.toString(),{
comments:comments
});
response.end(htmlStr);
});
}else if(pathname==='/post'){
//请求路径是 /post 即跳转至添加留言页面
fs.readFile('./views/post.html',function(err,data){
if(err){
return response.end('404 Not Found')
}
response.end(data);
});
}else if(pathname.indexOf('/public/')===0){
//请求路径是以 /public/ 开头,即请求静态资源的文件
fs.readFile('.'+pathname,function(err,data){
if(err){
return response.end('404 Not Found');
}
response.end(data);
});
}else if(pathname==='/say'){
//请求路径是 /say 即表单提交
var comment=parseObj.query;
comment.datetime='2018-2-10';
comments.unshift(comment);
//重定向,跳转回首页
response.statusCode=302;
response.setHeader('Location','/');
response.end();
} else{
//请求路径为其他都设置404
fs.readFile('./views/404.html',function(err,data){
if(err){
return response.end('404 Not Found');
}
response.end(data);
});
}
});
//创建监听对象
server.listen(3000,function(){
console.log('Server is running...')
})
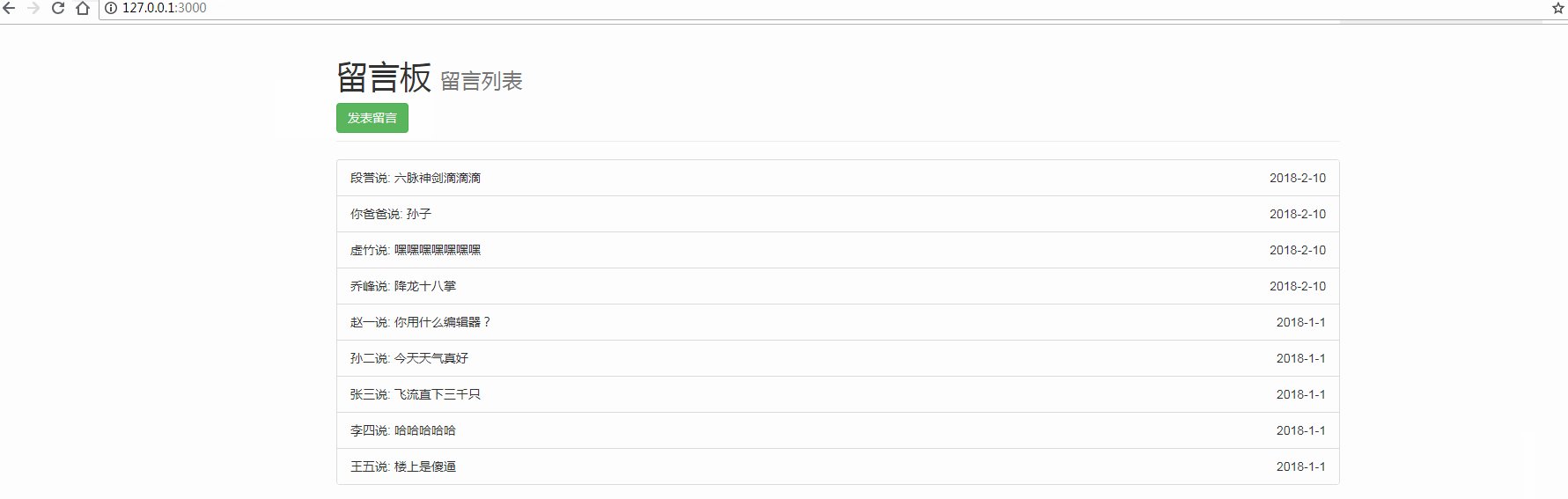
④效果演示

留言板(Nodejs)的更多相关文章
- nodejs中利用expresss脚手架和bootstrap,数据库mongodb搭建的留言板案例
## 1. 先打开编辑器,创建一个项目 ## 2. 再打开cmd命令提示符下载express脚手架 express 项目名 --view=ejs 或express -e 项目名 ## ...
- AngularJs学习笔记(制作留言板)
原文地址:http://www.jmingzi.cn/?post=13 初学Anjularjs两天了,一边学一边写的留言板,只有一级回复嵌套.演示地址 这里总结一下学习的过程和笔记.另外,看看这篇文章 ...
- dd——留言板再加验证码功能
1.找到后台-核心-频道模型-自定义表单 2.然后点击增加新的自定义表单 diyid 这个,不管他,默认就好 自定义表单名称 这个的话,比如你要加个留言板还是投诉建议?写上去呗 数据表 这个不要碰, ...
- asp.net留言板项目源代码下载
HoverTree是一个asp.net开源项目,实现了留言板功能. 前台体验网址:http://hovertree.com/guestbook/ 后台请下载源代码安装. 默认用户名:keleyi 默认 ...
- html的留言板制作(js)
这次留言板运用到了最基础的localstorage的本地存储,展现的效果主要有: 1.编写留言2.留言前可以编辑自己的留言昵称.不足之处: 1.未能做出我喜欢的类似于网易的叠楼功能. 2.未能显示评论 ...
- 11月8日PHP练习《留言板》
一.要求 二.示例页面 三.网页代码及网页显示 1.denglu.php 登录页面 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Tran ...
- [课程设计]Scrum 3.7 多鱼点餐系统开发进度(留言板选择方案)
Scrum 3.7 多鱼点餐系统开发进度(留言板选择方案) 1.团队名称:重案组 2.团队目标:长期经营,积累客户充分准备,伺机而行 3.团队口号:矢志不渝,追求完美 4.团队选题:餐厅到店点餐系统W ...
- [课程设计]Scrum 3.6 多鱼点餐系统开发进度(用户测试反馈页面构思&留言板设计)
Scrum 3.6 多鱼点餐系统开发进度(用户测试反馈页面构思&留言板设计) 1.团队名称:重案组 2.团队目标:长期经营,积累客户充分准备,伺机而行 3.团队口号:矢志不渝,追求完美 4.团 ...
- 用 Express4 写一个简单的留言板
Knowledge Dependence:阅读文本前,你需要熟悉 Node.js 编程.Express 以及相关工具和常用中间件的使用. Node.js 以其单线程异步非阻塞的特点,越来越被广大的 W ...
随机推荐
- 【题解】Luogu P5304 [GXOI/GZOI2019]旅行者
原题传送门 题意:给你k个点,让你求两两最短路之间的最小值 我们考虑二进制拆分,使得每两个点都有机会分在不同的组\((A:0,B:1)\)中,从源点\(S\)向\(A/B\)中的点连边权为0的边,从\ ...
- Java核心技术梳理-类加载机制与反射
一.引言 反射机制是一个非常好用的机制,C#和Java中都有反射,反射机制简单来说就是在程序运行状态时,对于任意一个类,能够知道这个类的所有属性和方法,对于任意一个对象,能够调用它的任意属性和方法,其 ...
- IEnumerable,ICollection,IList,List的使用
做C#的都知道:一类只能有一个继承类,但可以实现多个接口.这句话就告诉我们:IEnumerable,ICollection,IList,List区别了 首先我看看 IEnumerable: // ...
- 如何在Mybatis的xml文件调用java类的方法
在mybatis的映射xml文件调用java类的方法:使用的是OGNL表达式,表达式格式为:${@prefix@methodName(传递参数名称)} 1.如下代码所示:方法必须为静态方法:以下我只是 ...
- 【转载】JAVA SpringBoot 项目打成jar包供第三方引用自动配置(Spring发现)解决方案
JAVA SpringBoot 项目打成jar包供第三方引用自动配置(Spring发现)解决方案 本文为转载,原文地址为:https://www.cnblogs.com/adversary/p/103 ...
- P3121 [USACO15FEB]审查(AC自动机)
题目: P3121 [USACO15FEB]审查(黄金)Censoring (Gold) 解析: 多字符串匹配,首先想到AC自动机 建立一个AC自动机 因为有删除和拼接这种操作,考虑用栈维护 顺着文本 ...
- JUC - ThreadPoolExecutor
JUC - ThreadPoolExecutor 创建一个ThreadPoolExecutor ThreadPoolExecutor( int corePoolSize, // 保留在池中的线程数,即 ...
- react 实现评分组件
写了个评分组件,效果如下 组件Rate.js import React, { Component } from 'react' import './Rate.less' export default ...
- JAVA基础之事务
世界万事无简单一说, 每个事情基本上由多个小的事情来完成.有的事情会存在若小的事情不能同时完成的情况就取消所有的小的事情,直至都完成达到预期的效果才算完成!这样就用到了事务操作.在所有的sql语句完成 ...
- jQuery-使页面回到顶部
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
