vue入门模板——只需一个html
背景:
新功能页面设计与布局、动态生成UI组件、拖拽模板生成页面,然后生成代码等等,目的都是减少开发成本或复用通用组件。
html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue模板</title>
<link rel="stylesheet" type="text/css" href="//unpkg.com/element-ui@2.13.0/lib/theme-chalk/index.css" />
<script src="//unpkg.com/vue/dist/vue.js"></script>
<script src="//unpkg.com/element-ui@2.13.0/lib/index.js"></script>
</head>
<body>
<div id="app">
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row> <el-row>
<el-button plain>朴素按钮</el-button>
<el-button type="primary" plain>主要按钮</el-button>
<el-button type="success" plain>成功按钮</el-button>
<el-button type="info" plain>信息按钮</el-button>
<el-button type="warning" plain>警告按钮</el-button>
<el-button type="danger" plain>危险按钮</el-button>
</el-row> <el-row>
<el-button round>圆角按钮</el-button>
<el-button type="primary" round>主要按钮</el-button>
<el-button type="success" round>成功按钮</el-button>
<el-button type="info" round>信息按钮</el-button>
<el-button type="warning" round>警告按钮</el-button>
<el-button type="danger" round>危险按钮</el-button>
</el-row> <el-row>
<el-button icon="el-icon-search" circle></el-button>
<el-button type="primary" icon="el-icon-edit" circle></el-button>
<el-button type="success" icon="el-icon-check" circle></el-button>
<el-button type="info" icon="el-icon-message" circle></el-button>
<el-button type="warning" icon="el-icon-star-off" circle></el-button>
<el-button type="danger" icon="el-icon-delete" circle></el-button>
</el-row>
</div>
<script type="text/javascript">
new Vue().$mount('#app')
// new Vue({ // 扩展
// el: '#app',
// router,
// store,
// template: '<App/>',
// components: { App },
// render: h => h(App)
// });
</script>
</body>
</html>
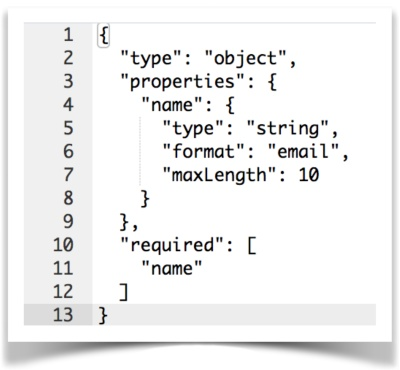
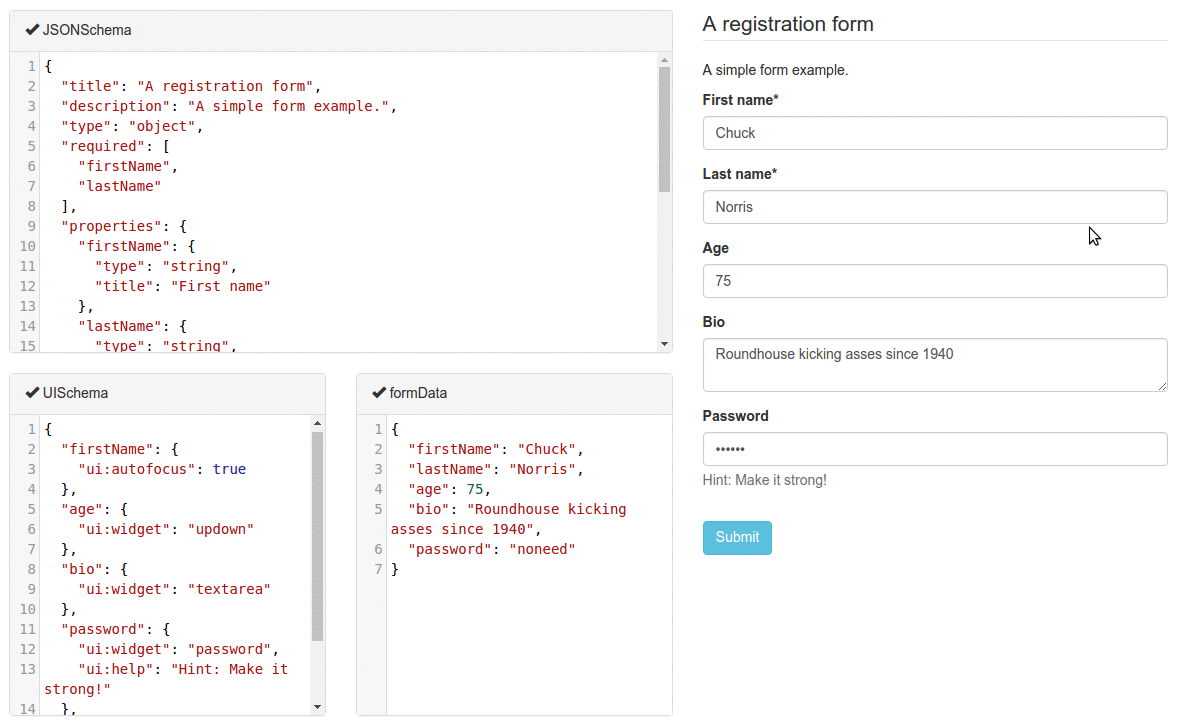
通过json生成组件,在gitHub查询了很多插件:

目的:生成json数据(数据类型和值、UI组件类型与校验、2者的结合)
参考项目:
https://github.com/jsonform/jsonform
https://github.com/jdorn/json-editor
https://github.com/yourtion/vue-json-ui-editor (json数据过于简单只存数据,语义化不好)
https://github.com/YMFE/json-schema-editor-visual (通过UI组件生成json格式的数据,antd)
针对elment组件:
https://github.com/GavinZhuLei/vue-form-making/blob/master/README.zh-CN.md
https://github.com/formschema/elementui
https://github.com/codetrial/element-form-builder/blob/develop/.github/preview.gif
https://github.com/xaboy/form-create
针对antd组件:
https://github.com/NgeKaworu/antd-form-gen
其他:
https://github.com/rjsf-team/react-jsonschema-form
https://github.com/json-schema-form/angular-schema-form
【demo】:
https://codepen.io/share-web/pen/ZEYyqzX?editors=0010

前端开发在线拖拽生成页面:
http://lowcode.magicalcoder.com/magicaldrag/index-page.html
其他汇总: https://www.cnblogs.com/camille666/p/drag_blockcomponent_generatepages.html
-end-
vue入门模板——只需一个html的更多相关文章
- 【百度地图API】发布静态图API啦!只需一个网址,即可展示定制百度地图!
原文:[百度地图API]发布静态图API啦!只需一个网址,即可展示定制百度地图! 摘要: 百度地图静态图API!您无须执行任何“特殊”操作便可在网页上显示此图片. 不需要 JavaScript.我们只 ...
- 「MacOS」将网站转换为应用程序,只需一个Unite
unite mac有着非常强大的功能,能够轻松的将网站转换为macOS上的应用程序,除了现代化的网页浏览功能以外,Unite for Mac下载还包括特定于macOS的功能,通知,TouchBar支持 ...
- 论文神器Latex30分钟快速入门教程-只需9步向学神看齐
小E说:工欲善其事,必先利其器.立志做个安静的美学霸的你,学会Latex,一定能使你的论文写作事半功倍. 1.LaTeX软件的安装和使用 方法A(自助):在MikTeX的官网下载免费的MikTeX编译 ...
- 有趣的Javascript:只需一个JS让万恶的IE5、IE6、IE7、IE8全都支持H5原生Canvas绘图(有演示demo)
该demo支持IE5以上任意内核的浏览器 查看演示demo:支持IE5以上版本的浏览器Canvas绘图demo 补充:chats.js和echarts等图表库也可以使用本方法兼容IE6以上浏览器 1. ...
- c# 高效分页只需一个dll实例
第一.首先下载WebUIControl.dll http://pan.baidu.com/s/1gdkilDh 第二.添加引用 三.应用实例-前台代码 <%@ Register Assembly ...
- laravel 中路由的快速设置(只需一个控制器名就ok) 不用具体到方法
routes/web.php 设置路由 Route::group(['middleware' => ['\iqiyi\Http\Middleware\VerifyCsrfToken::class ...
- 微信生成二维码 只需一个网址即刻 还有jquery生成二维码
<div class="orderDetails-info"> <img src="http://qr.topscan.com/api.php?text ...
- centos 下安装pdo_pgsql 只需一个命令_______yum install php56w-pgsql
[root@localhost ~]# yum install php56w-pgsql Loaded plugins: fastestmirror, langpacks Repository pgd ...
- vue 使用font-awesome 只需两步
npm 安装font-awesome 以及需要的所有依赖 cnpm install less less-loader css-loader style-loader file-loader font- ...
随机推荐
- 接口测试中模拟post四种请求数据
https://www.jianshu.com/p/3b6d7aa2043a 一.背景介绍 在日常的接口测试工作中,模拟接口请求通常有两种方法,fiddler模拟和HttpClient模拟. Fidd ...
- CentOS 7 安装FTP服务器(vsftpd)
FTP是安装各种环境前的预备环节,因为我们要把下载好的安装包上传上去.其次,在一个团队中,FTP服务器为多用户提供了一个文件储存场所,总之是一个非常实用的工具. 1.安装vsftpd # 首先要查看你 ...
- Java基础 while 简单示例
JDK :OpenJDK-11 OS :CentOS 7.6.1810 IDE :Eclipse 2019‑03 typesetting :Markdown code ...
- CNeo编程语言概述
C语言诞生于1970年,当时在AT&T实验室由Dennis Ritchie主导开发的.据说当时仅用了一周的时间就做好了C语言编译器,所以尽管C语言从90年正式纳入ISO标准委员会,其编号为IS ...
- 安卓之Android.mk多文件以及动态库编译
1.多文件编译 多文件编译共有两种方式: (1) 在Android.mk中一一添加 LOCAL_PATH:= $(call my-dir) #定义当前模块的相对路径 include $(CLEAR_V ...
- layui table.reload的bug
bug1: bug描述:当cols列在reload中有变化时,渲染后部分cols列自动隐藏(并未对这些列设置hide:true) bug版本:2.3.5版本有此bug,今日更新最新版本2.5.5 仍有 ...
- [LeetCode] 235. Lowest Common Ancestor of a Binary Search Tree 二叉搜索树的最近公共祖先
Given a binary search tree (BST), find the lowest common ancestor (LCA) of two given nodes in the BS ...
- 【VS开发】【视频开发】利用ffmpeg+opencv实现画中画
需求:把两路视频合成一路,即一个画面同时显示两路视频,其中一路缩小成小视频叠在大视频上面,和电视机的画中画效果类似. 思路:用h264编码的视频举例,文件中存储的es流是h264,经过解码成yuv,y ...
- php_mvc实现步骤九(登录验证码,退出-登录标记)
shop34-17-登录验证码 验证码的分析 登录:防止暴力破解 论坛:防止灌水水 展示类:被抓取. 需要技术: 图片处理技术. 会话session技术. PHP图片处理技术 – GD 具体操作步骤 ...
- HDU6608-Fansblog(Miller_Rabbin素数判定,威尔逊定理应用,乘法逆元)
Problem Description Farmer John keeps a website called ‘FansBlog’ .Everyday , there are many people ...
