(尚029)Vue_案例_交互footer组件功能
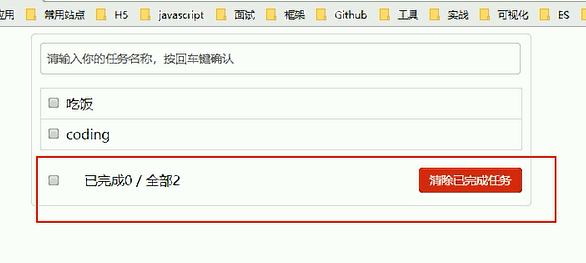
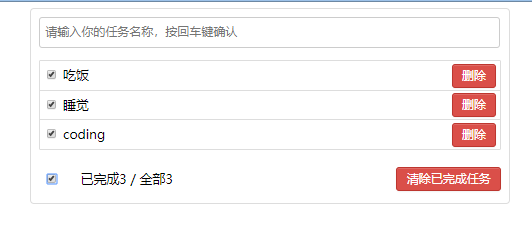
需要实现界面截图:

难点分析:sAllCheck必须定义为计算属性

1.想到问题:
一旦写一个组件,需要接收哪些属性??
因为只有属性确定了,标签才好写
todos属性可以确定三个方面的显示

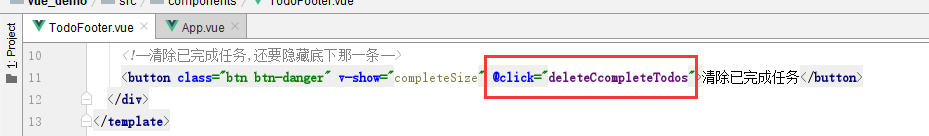
2.做交互("删除已完成任务":接收一个函数)

3.在App.vue中改标签
传:todos和两个函数

4.在methods中定义两个函数
- //删除全部已完成任务,要不要参数?怎样判断?
//判断做这个事情有没有条件,假如我不传参数,能不能搞定
//说白了 {title:'吃饭',complete:false}{title:'睡觉',complete:true},{title:'coding',complete:false}
//从中找出为true的干掉
//所以需要用到过滤,留下false
deleteCcompleteTodos(){
//过滤产生的新的数组要赋值给以前的this.todos=
this.todos=this.todos.filter(todo=>!todo.complete)
},
//全选/全不选,要把所有的complete值要改成true/false
//你要告诉我是全选还是全不选
//遍历项目中所有的todos,需要更改complete的状态
selectAllTodos(check){
this.todos.forEach(todo=>todo.complete=check)
}
},
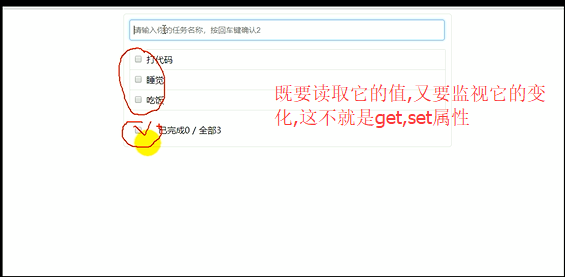
5.input 输入框,v-model="isAllCheck"

故isAllCheck必须定义为计算属性,而且必须有get,set方法

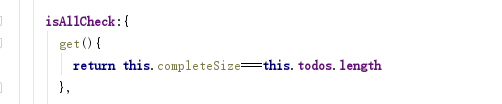
get确定我当前是true还是false,看completeSize=?todos.length,完成数量等于总数量就应该全选

set(value){
}

点一下勾选,接收一个value,接收的value为boolean值

6.
===================================================================================================================================
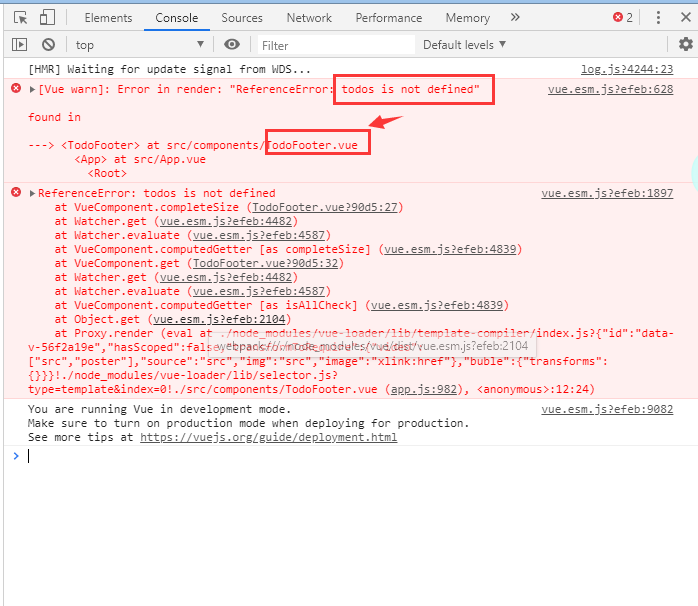
7.启动项目,项目报错:

解决方法,TodoFooter.vue中第27行todos未定义,故加上this.

成功截图

出现新问题,当全部删除后,还会勾选:

为什么会勾选?
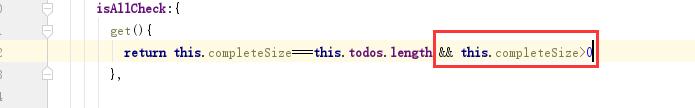
- this.completeSize===this.todos.length,这个是勾选条件
说明条件不够,需要添加条件

解决方法:
(尚029)Vue_案例_交互footer组件功能的更多相关文章
- (尚027)Vue_案例_交互添加
TodoHeader.vue组件 写交互: 第一步:跟目标元素绑定监听 (1).按回车键确认@keyup.enter="add" (2). 注意:数据在哪个组件,更新数据的行为就应 ...
- (尚024)Vue_案例_交互删除
注意:本总结中最终会删除不成功 ,原因是Item.vue中方法methods单词拼写错误!!! 首先明白,删除在Item.vue中交互 1.写交互,首先写监听@click="deleteIt ...
- (尚023)Vue_案例_交互添加
最终达到效果: 1.做交互,首先需要确定操作哪个组件? 提交------操作组件Add.vue 2.从哪开始做起呢? 从绑定事件监听开始做起,确定你跟谁绑定事件监听,在回调函数中做什么, ====== ...
- (尚031)Vue_案例_自定义事件(组件间通信第2种方式:vue自定义事件)
自定义事件: 我们知道,父组件使用prop传递数据的子组件,但子组件怎么跟父组件通信呢? 这个时候Vue的自定义事件系统就派得上用场了. 自定义事件知道两件事: (1).绑定 (2).触发 注意:$o ...
- (尚028)Vue_案例_交互删除
删除一条;1.鼠标移入移除这一条时颜色有变化 2.删除当前的todo ================================================================= ...
- (尚032)Vue_案例_消息订阅与发布(组件订阅与发布(PubSubJS库))
组件订阅与发布(PubSubJS库) npm info pubsub-js 安装库 npm install --save pubsub -js ============================ ...
- (尚025)Vue_案例_静态组件
页面效果展示截图: 第一步.首先拆分组件 (1).首先看一下是上下/左右结构 确定为:输入框+列表+底部; (2).确定名字 (3).创建对应的组件 ========================= ...
- (尚026)Vue_案例_动态初始化显示(尚025)
(1).当前页面需要变化什么样的数据? 答:列表;应该有个todos:[]数组;数组中包含每个元素均为一个对象;有数据titles:'xxx';(勾不勾选)complete:'布尔类型' (2).数组 ...
- (尚034)Vue_案例_数据存储优化(代码优化!!!)
最好能将上述代码抽取成一个模块(读json数据+写json数据) 1.在src下新建文件夹util(util文件夹用于放入工具的模块) 2.*使用localStorage存储数据的工具模块* 一个模块 ...
随机推荐
- 在Windows 10中禁用自动文件夹类型发现
点击下载注册表文件:https://files.cnblogs.com/files/Music/win10_automatic_folder_type_discovery.zip 已知Windows ...
- 解决:ElasticSearch ClusterBlockException[blocked by: [FORBIDDEN/12/index read-only / allow delete (api)];
简记 使用SkyWalking用ES做存储,发现运行一段时间会提示ElasticSearch ClusterBlockException[blocked by: [FORBIDDEN/12/index ...
- Nginx官方文档翻译(转)
add by zhj: 由并发网组织翻译,赞 <Nginx官方文档>WebSocket代理 <Nginx官方文档>配置文件中的单位 <Nginx官方文档>控制ngi ...
- lightGBM gpu环境配置
推荐先看一手官方的Installation Guide.我用的是ubuntu 16.04,一些要求如下图: 主要是OpenCL以及libboost两个环境的要求. (1) OpenCL的安装.我这里之 ...
- C# GDI graphics.DrawImage 的参数问题
graphics.DrawImage(imageSource, new System.Drawing.Point[] { ,), , ), , ), } ); graphics.DrawImage(i ...
- fail fast和fail safe策略
优先考虑出现异常的场景,当程序出现异常的时候,直接抛出异常,随后程序终止 import java.util.ArrayList; import java.util.Collections; impor ...
- Ubuntu系统下容器化部署gitlab
容器化部署gitlab 获取镜像文件 1. 下载镜像文件 docker pull beginor/gitlab-ce:-ce. 2. 创建GitLab 的配置 (etc) . 日志 (log) .数据 ...
- 关于银企直连中银行通信类 配置篇 EPIC_PROC
简单介绍:SAP银行企业直连,英文全称:Electronic Payment Integration(For China),简称EPIC,是SAP中国为本地化的需求开发的一款产品,以银企直连为支撑,主 ...
- Javascript中创建函数的几种方法
// 工厂函数模式 // 无法解决对象识别问题 function person0(name, age, job) { var obj = new Object(); obj.name = name; ...
- 搭建前端监控系统(五)Nodejs怎么搭建消息队列
怎样定位前端线上问题,一直以来,都是很头疼的问题,因为它发生于用户的一系列操作之后.错误的原因可能源于机型,网络环境,接口请求,复杂的操作行为等等,在我们想要去解决的时候很难复现出来,自然也就无法解决 ...
