公共组件及脚手架webpack模板
一、公共组件的创建和使用
前面已经学习vue组件时,了解了公共组件,但在脚手架项目中只使用过局部组件。这里是讲解全局组件如何在脚手架项目中去使用。
1、创建全局组件
在src/components/Common/目录下创建Header.vue组件。
<template>
<div class="header">
我是头部
</div>
</template> <script>
export default {
name: "Header",
data(){
return{ };
},
};
</script> <style scoped> </style>
2、引入和注册全局组件
main.js是整个项目的入口启动文件。随后引入和注册全局组件。
// main.js是整个项目的入口启动文件
// 导入npm下载的模块
import Vue from 'vue' // 导入自己编写的模块
// 不同在于如果是npm下载的from直接写名称,自己编写的模块 from后接路径
import App from './App.vue' // 1.引入全局的组件
import Header from './components/Common/Header.vue'
// 2.注册全局组件
Vue.component(Header.name, Header); new Vue({
el: '#app',
// DOM直接渲染
// appendChild()
render: h => h(App)
})
3、在入口组件中使用全局组件
<template>
<!-- 组件的页面结构 -->
<div id="app">
<Header/>
<h3>{{msg}}</h3>
<div v-html="title"></div>
<ul>
<!-- key绑定key的时候,如果数据中有id就绑定id,没有id绑定index -->
<li v-for="(item, index) in datas" :key="index">{{item}}</li>
</ul>
<!-- 引入首页, -->
<Home :text="text" @add="addHandler"/>
</div>
</template>
4、页面显示

二、vue-cli的webpack模板项目
1、创建webpack模板项目
打开命令行控制台执行如下命令:
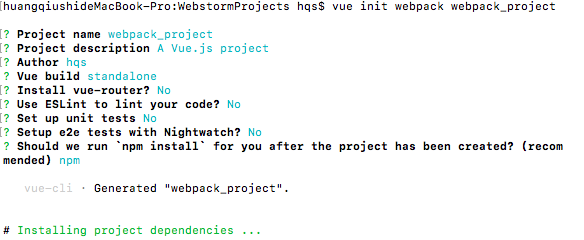
$ vue init webpack webpack_project
webpack 是项目模板,webpack_project 是项目名称。
命令执行中有如下配置需要选择:

注意:ESLint一定要关闭,否则编写代码时会非常麻烦。创建成功会显示如下信息:

2、运行项目实例
首先修改package.json文件,在script的dev中添加“--open”配置,这样在启动项目时会自动打开项目页面。
"scripts": {
"dev": "webpack-dev-server --open --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js"
},
由于前面已经默认执行了npm install,完成了依赖安装。可以用如下方式启动实例:
$ cd webpack_project/
$ npm run dev
启动项目后自动打开项目页面如下所示:

3、项目结构
.
├── build/ # webpack config files
│ └── ...
├── config/
│ ├── index.js # main project config
│ └── ...
├── src/
│ ├── main.js # app entry file
│ ├── App.vue # main app component
│ ├── components/ # ui components
│ │ └── ...
│ └── assets/ # module assets (processed by webpack)
│ └── ...
├── static/ # pure static assets (directly copied)
├── test/
│ └── unit/ # unit tests
│ │ ├── specs/ # test spec files
│ │ ├── eslintrc # config file for eslint with extra settings only for unit tests
│ │ ├── index.js # test build entry file
│ │ ├── jest.conf.js # Config file when using Jest for unit tests
│ │ └── karma.conf.js # test runner config file when using Karma for unit tests
│ │ ├── setup.js # file that runs before Jest runs your unit tests
│ └── e2e/ # e2e tests
│ │ ├── specs/ # test spec files
│ │ ├── custom-assertions/ # custom assertions for e2e tests
│ │ ├── runner.js # test runner script
│ │ └── nightwatch.conf.js # test runner config file
├── .babelrc # babel config
├── .editorconfig # indentation, spaces/tabs and similar settings for your editor
├── .eslintrc.js # eslint config
├── .eslintignore # eslint ignore rules
├── .gitignore # sensible defaults for gitignore
├── .postcssrc.js # postcss config
├── index.html # index.html template
├── package.json # build scripts and dependencies
└── README.md # Default README file
(1)build和config目录
build目录包含开发和生产环境的webpack相关配置。通常不需要触摸这些文件,除非想自定义webpack加载器。
config目录主要存放配置文件,用于区分开发环境和生产环境的不同。
(2)static目录
该目录是不希望使用webpack处理的静态资源目录,它们将直接打包到webpack构建文件的dist目录下。
(3)webpack模板官方介绍信息
https://vuejs-templates.github.io/webpack/
三、项目中集成插件vue-router
制作单页面应用一个是需要vue,另一个是需要vue-router。由于前面创建项目时没有默认安装vue-router,需要手动安装。
1、vue-router安装
$ npm install vue-router -S
“-S”表示 “--save”,保存到当前项目的依赖页面。查看package.json文件添加内容显示如下:
"dependencies": {
"vue": "^2.5.2",
"vue-router": "^3.0.6"
},
2、引入和使用vue-router
main.js是项目的入口文件,主要作用是初始化vue实例并使用需要的插件。因此可以直接在main.js中引入和使用vue-router。
import Vue from 'vue'
import App from './App'
import VueRouter from 'vue-router'
// 模块化导入,必须让vue使用此插件
Vue.use(VueRouter); var router = new VueRouter({ // 等同于这种写法:Vue.prototype.$router = VueRouter;
routes:[]
}); Vue.config.productionTip = true; /* eslint-disable no-new */
new Vue({
el: '#app',
components: { App }, // 挂载子组件
template: '<App/>' // 使用子组件
});
相当于把vue抛出的router对象挂载到原型的实例上,就可以在任意组件里通过继承性拿到对应的路由,就可以做一些路由相关的控制。
如果在main.js中做路由配置,会让这个文件越来越臃肿。因此会按如下方式改进。
3、改写配置index.js路由
将main.js中vue-router相关内容剪切到新创建的文件/src/router/index.js,作为整个路由的配置文件:
// 整个路由的配置文件
import Vue from 'vue'
import VueRouter from 'vue-router'
// 模块化导入,必须让vue使用此插件
Vue.use(VueRouter); var router = new VueRouter({ // 等同于这种写法:Vue.prototype.$router = VueRouter;
routes:[]
});
export default router; // 抛出路由对象
然后在main.js中引入vue-router挂载到实例化对象中:
import Vue from 'vue'
import App from './App'
import router from './router/index.js' Vue.config.productionTip = true; /* eslint-disable no-new */
new Vue({
el: '#app',
router, // 挂载路由组件
components: { App }, // 挂载子组件
template: '<App/>' // 使用子组件
});
4、vue-router插件使用示例
(1)示例实现
首先创建Home组件(components/Home/Home.vue):
<template>
<div>我是首页</div>
</template> <script>
export default {
name: "Home",
data() {
return { };
},
};
</script>
然后创建FreeCourse组件(components/FreeCourse/FreeCourse.vue):
<template>
<div>我是免费课程</div>
</template> <script>
export default {
name: "FreeCourse",
data() {
return { };
},
}
</script>
随后在index.js中定制路由:
// 整个路由的配置文件
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../components/Home/Home.vue'
import FreeCourse from '../components/FreeCourse/FreeCourse.vue' // 模块化导入,必须让vue使用此插件
Vue.use(VueRouter); var router = new VueRouter({ // 等同于这种写法:Vue.prototype.$router = VueRouter;
routes:[
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/free',
name: 'FreeCourse',
component: FreeCourse
}
]
});
export default router; // 抛出路由对象
最后在App.vue中引入路由导航:
<template>
<div id="app">
<router-link to="/">首页</router-link>
<router-link to="/free">免费课程</router-link>
<router-view/>
</div>
</template> <script> export default {
name: 'App'
}
</script>
注意:
<router-link> 组件支持用户在具有路由功能的应用中 (点击) 导航。 通过 to 属性指定目标地址,默认渲染成带有正确链接的 <a> 标签,可以通过配置 tag 属性生成别的标签.。另外,当目标路由成功激活时,链接元素自动设置一个表示激活的 CSS 类名。
<router-view> 组件是一个 functional 组件,渲染路径匹配到的视图组件。<router-view>渲染的组件还可以内嵌自己的 <router-view>,根据嵌套路径,渲染嵌套组件。
(2)显示效果

5、组件引入简写配置
(1)后缀不写的情况
在webpack.base.conf.js文件中,如果配置有如下内容:
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
}
},
那么引入vue、js、json文件不需要写后缀名,/src/router/index.js改写如下:
// 整个路由的配置文件
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../components/Home/Home'
import FreeCourse from '../components/FreeCourse/FreeCourse' // 模块化导入,必须让vue使用此插件
Vue.use(VueRouter); var router = new VueRouter({ // 等同于这种写法:Vue.prototype.$router = VueRouter;
routes:[
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/free',
name: 'FreeCourse',
component: FreeCourse
}
]
});
export default router; // 抛出路由对象
(2)用@指定绝对路径别名
在webpack.base.conf.js中添加语句,查看 path.join(__dirname, '..', dir) 的内容:
const path = require('path')
const utils = require('./utils')
const config = require('../config')
const vueLoaderConfig = require('./vue-loader.conf')
function resolve (dir) {
console.log(path.join(__dirname, '..', dir)); // 输出:/Users/hqs/WebstormProjects/webpack_project/src
return path.join(__dirname, '..', dir)
}
另外webpack.base.conf.js中指定了@:
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
}
},
因此可以使用@来指定绝对路径别名,改写/src/router/index.js如下所示:
// 整个路由的配置文件
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '@/components/Home/Home'
import FreeCourse from '@/components/FreeCourse/FreeCourse' // 模块化导入,必须让vue使用此插件
Vue.use(VueRouter); var router = new VueRouter({ // 等同于这种写法:Vue.prototype.$router = VueRouter;
routes:[
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/free',
name: 'FreeCourse',
component: FreeCourse
}
]
});
export default router; // 抛出路由对象
公共组件及脚手架webpack模板的更多相关文章
- webpack 多页面支持 & 公共组件单独打包
webpack - 多页面/入口支持 & 公共组件单独打包 webpack系列目录 webpack 系列 一:模块系统的演进 webpack 系列 二:webpack 介绍&安装 we ...
- webpack 多页面|入口支持和公共组件单独打包--转载
转载自:http://www.jb51.net/article/117490.htm 本篇主要介绍:如何自动构建入口文件,并生成对应的output:公共js库如何单独打包. 多入口文件,自动扫描入口. ...
- vue(9)—— 组件化开发 - webpack(3)
前面两个终于把webpack相关配置解析完了.现在终于进入vue的开发了 vue组件化开发预热 前期准备 创建如下项目: app.js: footer.js: main.js: webpack.con ...
- 03慕课网《vue.js2.5入门》——Vue-cli的安装,创建webpack模板项目
安装Vue-cli 第一种 貌似不可以,然后用了第二种,但是重装系统后,第二种不能用了,用了第一种可以 # 全局安装vue -cli命令npm install --global vue-cli # 创 ...
- vue(8)—— 组件化开发 - webpack(2)
webpack的常用loder和插件 loder和插件是什么,现在暂且不表,看到后面你就懂了 引入css问题 直接用link标签导入css 在前面的 vue(7)—— 组件化开发 — webpack( ...
- vue-cli的webpack模板项目配置文件说明
如果没有vue-cli,那么进行vue项目的开发环境配置将是很费力的一件事情,现在脚手架可以快速构建一个开发环境,是很不错的.不过对于脚手架构建的配置,还是要大概了解一下,方便自己调试配置. 初始化一 ...
- 一个实用的 vite + vue3 组件库脚手架工具,提升开发效率
无论是 vue2 全家桶还是 vue3 + vite + TypeScript,组件库的使用几乎大家都会,但自己开发一个独立组件库就不是每个人都掌握的,因为搭建组件库的基础开发环境,就会让很多同学望而 ...
- 一个技术汪的开源梦 —— 基于 .Net Core 的公共组件之 Http 请求客户端
一个技术汪的开源梦 —— 目录 想必大家在项目开发的时候应该都在程序中调用过自己内部的接口或者使用过第三方提供的接口,咱今天不讨论 REST ,最常用的请求应该就是 GET 和 POST 了,那下面开 ...
- 一个技术汪的开源梦 —— 基于 .Net Core 的公共组件之目录结构
一个技术汪的开源梦 —— 目录 这篇文章是开源公共组件的开篇那就先说说项目的 Github 目录结构和 .Net Core 的项目结构. 1. GitHub 目录结构和相关文件 - src 源码项目目 ...
随机推荐
- 物联网架构成长之路(32)-SpringBoot集成MQTT客户端
一.前言 这里虽然是说MQTT客户端.其实对于服务器来说,这里的一个具有超级权限的MQTT客户端,就可以做很多事情.比如手机APP或者网页或者第三方服务需要发送数据到设备,但是这些又不是设备,又不能让 ...
- Erlang基础2
1. apply apply(Mod, Func, [Arg1, Arg2, ..., ArgN]) 等价于 Mod:Func(Arg1, Arg2, ..., ArgN) 区别在于,使用apply, ...
- redis-5.0.5.tar.gz 安装
参考5.0安装,地址:https://my.oschina.net/u/3367404/blog/2979102 前言 安装Redis需要知道自己需要哪个版本,有针对性的安装. 比如如果需要redis ...
- 循环队列c++代码
#include <ros/ros.h> #include <string> #include <stdlib.h> #include <iostream&g ...
- 【mysql】修改mysql数据库密码
修改mysql数据库密码 操作系统:Linux centos7 数据库:mysql5.7 一.在已知MYSQL数据库的ROOT用户密码的情况下,修改密码 1.在Linux命令行,使用mysqladmi ...
- vue-cli安装以及创建一个简单的项目(一)(Node\npm\webpack简单使用)
1.关系介绍 1.简单的说 Node.js 就是运行在服务端的 JavaScript. 2.NPM是随同NodeJS一起安装的包管理工具(新版的nodejs已经集成了npm),能解决NodeJS代码部 ...
- Window权限维持(六):BITS Jobs
Windows操作系统包含各种实用程序,系统管理员可以使用它们来执行各种任务.这些实用程序之一是后台智能传输服务(BITS),它可以促进文件到Web服务器(HTTP)和共享文件夹(SMB)的传输能力. ...
- mongodb复杂条件查询 (or与and)
分类专栏: mongodb 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/tjbsl/ ...
- ConsoleColor原来有16种, enumData.GetValue(i)
Console.WriteLine("Name:{0},Value:{0:D}", enumData.GetValue(i)); Name:Black,Value:0Name:Da ...
- Centos下mysql8忘记root密码的解决办法
首先,打开配置文件/etc/my.cnf,在末尾添加一行: skip-grant-tables 然后重启mysql服务: service mysqld restart 然后可以直接登录到mysql,在 ...
