Ultimate Chicken Horse GameProject第二次迭代成果文档
基于上一次的迭代中的数据结构我们补充了UML图、用例图及状态图。
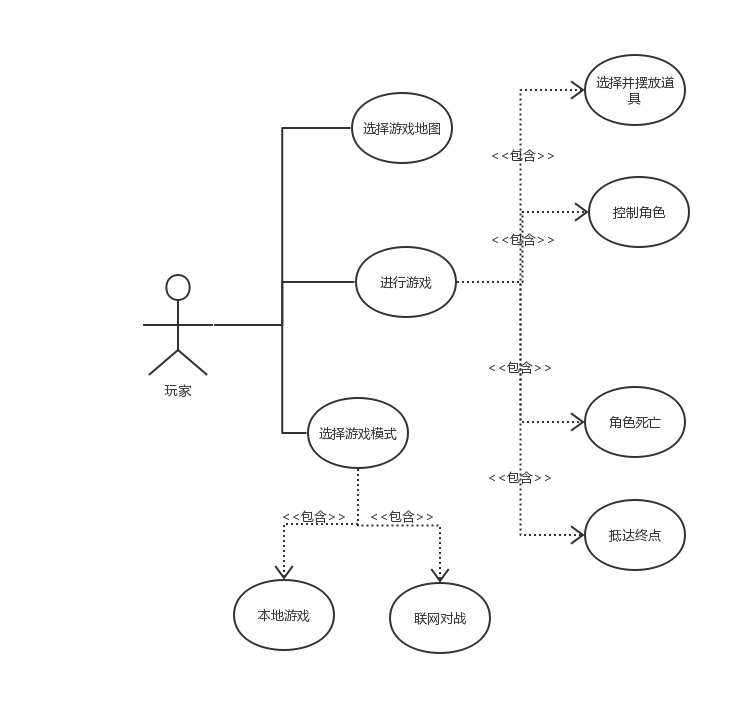
用例图:

选择游戏地图:玩家可以在本地游戏界面将角色移动到地图门口并按下E进入地图。
进行游戏用例:
选择并摆放道具: 每个玩家可以在对战开始时从道具库中选择一个道具摆放至游戏地图内。
控制角色:玩家可以通过键盘操作人物移动,包括左右走动,跑步, 跳跃,墙壁下滑,蹬墙跳。
角色死亡: 当玩家碰撞到造成伤害的陷阱或掉出地图边界时,角色死亡。
抵达终点: 当玩家碰撞到终点旗帜时, 角色胜利。
选择游戏模式用例:
本地游戏:玩家可以在开始界面选择本地游戏模式,选择后,对战将轮流进行。
联网对战:玩家可以在开始界面选择联网对战模式,选择后,对战将一同进行。
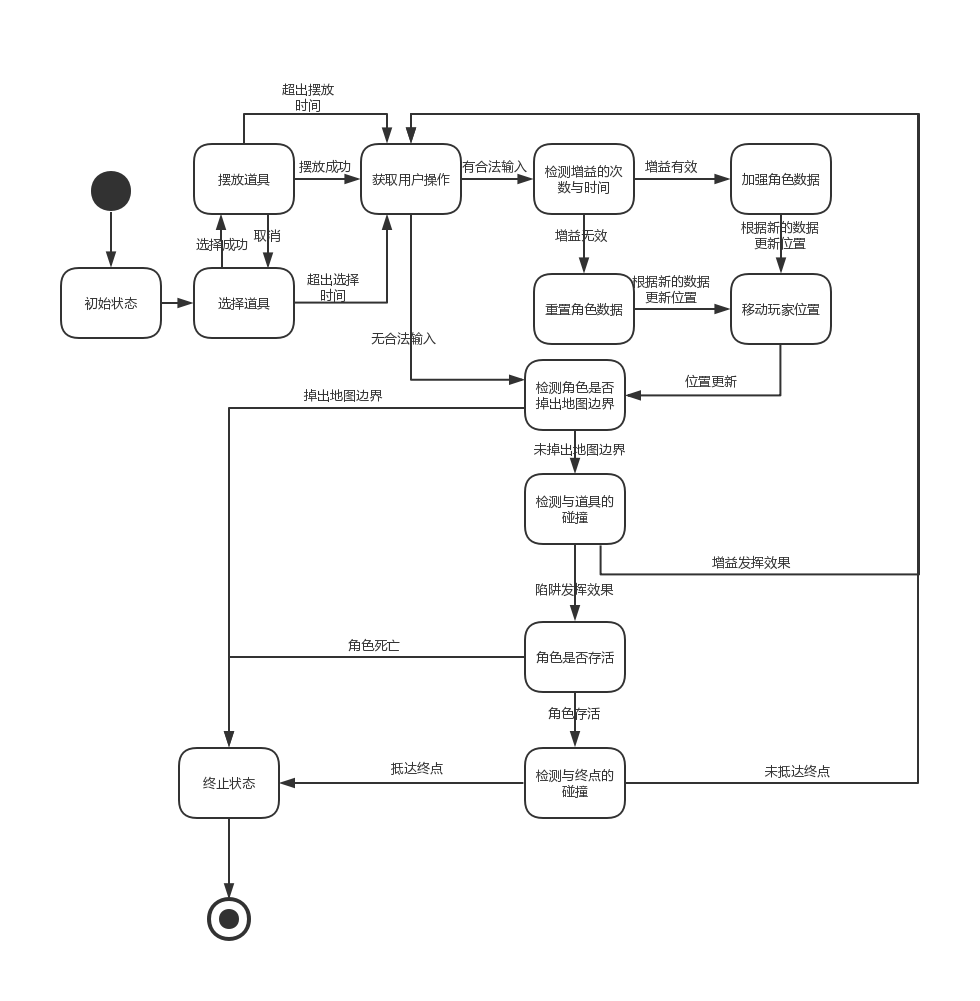
状态图:
此处的状态图并非是某一个具体类的状态图,因为Unity引擎进行了相应的封装,我们无法看到具体运行游戏主循环的实际的类以及内部运行的顺序,所以此处的状态图是从玩家的角度出发,按照游戏对战時的流程画出的。

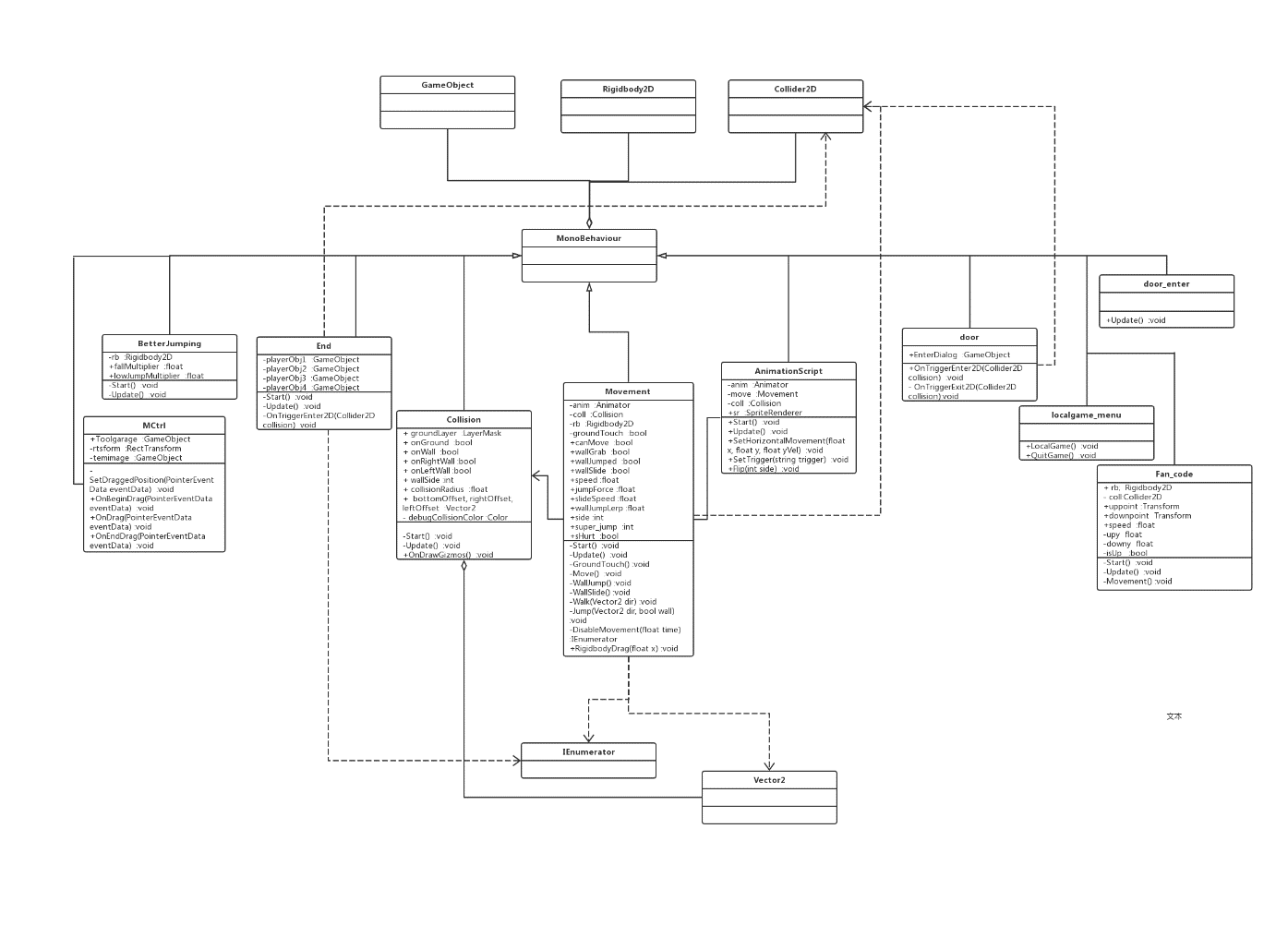
类图:
由于我们使用Unity开发,所以使用了多个Unity内建类,在此只详细列出自定义类的详细成员和类型,而内建类则省略。(内建类包括但不限GameObject,Rigidbody2D,Collider2D,MonoBehaviour,Vector2)

Movement:用于操控角色移动和更新角色状态
AnimationScript:用于更新角色动画
Collision:用于判断角色是否在地面和靠墙
End:实现角色的轮流操作功能
BetterJumping:用于控制角色跳跃时的高度和下落速度
MCtrl:实现道具拖动功能
Localgame_menu:实现开始界面的选项功能
Fan_code: 实现平台运动功能
Door: 实现选择地图时的文字提示
Door_enter: 实现选择地图后移动至对应关卡
以下为第二次迭代成果
一、UI及功能设计
1、游戏开始界面
开始界面有三个按钮,分别对应三个功能,本地游戏、联网对战和退出游戏。(目前未能实现联网对战功能)。

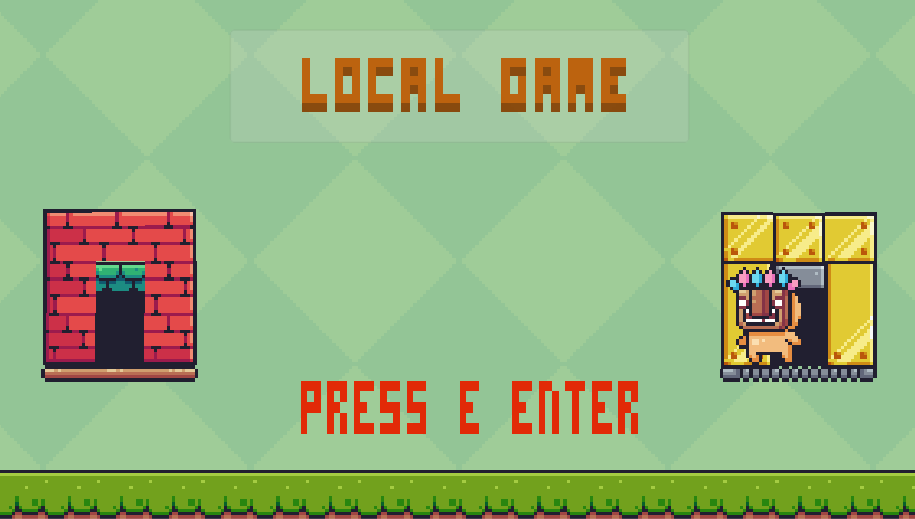
2、本地游戏界面
本界面的设计是为了让玩家先熟悉角色的操控。
玩家可通过操控键盘上的A、D、空格按键操控角色,并操控角色移动到地图左边的红色的门上按下E进入游戏。

3、设置道具界面
玩家进入游戏后跳转至道具库界面,操控光标拖动道具库中的道具到地图上即可设置道具。

二、游戏功能设计
1、角色控制
玩家通过操控键盘上的A、D和空格按键使角色移动,A为左移动,D为右移动,空格键为跳跃。
2、道具选择(未实现)
玩家通过拖动光标选择道具库中的道具。
3、游戏终点
角色抵达终点后,开始下一个玩家对角色的控制。

4、玩家切换功能
在上一个玩家死亡后,自动切换下一个玩家操控的角色。



5、角色死亡功能
当角色掉出地图边界或触碰到伤害型道具时,判定角色死亡。
三、游戏道具说明
1、增益型道具
玩家拾取此道具后可以获得额外能力:三段跳。

2、伤害型道具
玩家触碰到此类道具时角色死亡。

3、地图模块类道具
玩家可以设置此类道具在地图上,此类道具在回合内永久存在,玩家可以通过此类道具进行移动。
--可移动平台
可在指定方向来回移动。

--不可移动平台
玩家一旦设置此道具后,在此回合内道具的坐标不变,此道具提供如地面一样的效果。

四、小组成员在本次迭代中的贡献
| 成员 | 贡献 |
| 邱志明 | 补全四个角色、实现本地轮流操作和设计文档 |
| 李承哲 | 道具功能设计、第二次迭代展示演讲 |
| 吴钧诚 | 实现本地游戏界面、游戏开始界面设计地图并实现 |
| 冯英炽 | 验收成果、更新博客、设计并完成PPT |
| 林裕权 | 道具库界面设计,实现道具放置功能 |
Ultimate Chicken Horse GameProject第二次迭代成果文档的更多相关文章
- Ultimate Chicken Horse GameProject第三次迭代成果文档
经过三次迭代我们实现了游戏的基本功能 项目文档的github链接:https://github.com/k6tok12355/Ultimate-Chicken-Horse 下面是我们在第一次迭代中设定 ...
- Ultimate Chicken Horse GameProject需求规格报告书
团队名称:超级鸡马 成员: 身份 姓名 分工 组长 邱志明 主程序设计 组员 吴钧诚 界面设计 组员 李承哲 陷阱设计 组员 冯英炽 客户,参与测试和需求分析工作 组员 林裕权 素材确定 修 ...
- 团队第二周:SRS文档
项目计划: 对于这次的实验,我们组计划进行一个图书管理系统的项目书写,在第一阶段,对该项目先进行一下规划,总结该项目的注意事项以及实验要求,并加以实施. 下面我先对我们项目的要求坐一下说明: 1定义五 ...
- wwnjld团队第二轮迭代成员分数
2014-01-05 第二轮迭代团队内成员分数如下(依据分数分配规则以及团队会议协商所得结果): 吴渊渊 23 汪仁贵 21.5 高小洲 19.5 聂建 22.5 吕家辉 23.5 程志 10
- wwnjld第二轮迭代测试报告
1.引言 1.1测试报告目的 被测试报告为wwnjld小组我们的时间管理软件的第二轮迭代所写的软件测试报告.在经过本小组大家不懈的努力之下,我们小组第二轮迭代的产品终于新鲜出炉了.这次测试小组的主要成 ...
- week12第二轮迭代任务分配forZ.XML
Z.XML第二轮迭代任务初步分配新鲜出炉,请关注! 以上便是任务分配列表,队员们会按照进度每天更改任务进度 当然,根据敏捷开发的方法,我们将在开发过程中根据情况迅速调整任务分配,以适应当时问题. Z- ...
- R自动数据收集第二章HTML笔记1(主要关于handler处理器函数和帮助文档所有示例)
本文知识点: 1潜在畸形页面使用htmlTreeParse函数 2startElement的用法 3闭包 4handler函数的命令和函数体主要写法 5节点的丢弃,取出,取出标签名称.属性.属 ...
- 第三篇——第二部分——第五文 配置SQL Server镜像——域环境SQL Server镜像日常维护
本文接上面两篇搭建镜像的文章: 第三篇--第二部分--第三文 配置SQL Server镜像--域环境:http://blog.csdn.net/dba_huangzj/article/details/ ...
- js仿百度文库文档上传页面的分类选择器_第二版
仿百度文库文档上传页面的多级联动分类选择器第二版,支持在一个页面同一时候使用多个分类选择器. 此版本号把HTML,CSS,以及图片都封装到"category.js"中.解决因文件路 ...
随机推荐
- EF直接更新数据(不需查询)
//0.0创建修改的 实体对象 Models.BlogArticle model = new BlogArticle(); model.AId = ; model.ATitle = "新的数 ...
- MySchool题目
题目: 1.查询所有学生记录,包含年级名称2.查询S1年级下的学生记录 一.项目目录 二.com.myschool.dao 2.1 BaseDao package com.myschool.dao; ...
- ASCll编码,
- Mybatis中的Mapper.xml映射文件sql查询接收多个参数
我们都知道,在Mybatis中的Mapper.xml映射文件可以定制动态SQL,在dao层定义的接口中定义的参数传到xml文件中之后,在查询之前mybatis会对其进行动态解析,通常使用#{}接收 ...
- 状态(State)模式--设计模式
定义与特点 1.1 定义 状态模式允许一个对象在其内部状态改变的时候改变其行为.这个对象看上去就像是改变了它的类一样. 1.2 特点 状态模式优点: 封装了转换规则,并枚举可能的状态,它将所有与某个状 ...
- virtualbox 配置记录
virtualbox 网络模式 Host-only Internal Bridged NAT 之间的区别 host-only模式,host与vm一起在内部网络 Internal模式,仅vm在内部网络 ...
- 基于Spark的电影推荐系统(推荐系统~1)
第四部分-推荐系统-项目介绍 行业背景: 快速:Apache Spark以内存计算为核心 通用 :一站式解决各个问题,ADHOC SQL查询,流计算,数据挖掘,图计算 完整的生态圈 只要掌握Spark ...
- dubbo(提供者、消费者)基于java的实现
1.安装好jdk.zookeeper以后可以尝试开发代码进行dubbo的学习和练习. 首先创建Dubbo的Provider配置.创建一个maven project工程. RPC框架,不希望Consum ...
- [转载].NET ASP.NET 中web窗体(.aspx)利用ajax实现局部刷新
之前开发的一套系统中用到了大量的 checkboxList 控件,但是每次选定之后都会刷新整个页面,用户体验很差,百度了之后查到这篇文章,尝试了一下可以实现,所以转载了过来,记录一下,也给其他有相同困 ...
- Vertx和Jersey集成使用
为了更好地解耦和提高性能,一般将工程的接口部分剥离出来形成一个单独的工程,这样不仅能提高性能,增强可维护性,并且在后台工程宕掉的话对客户端接口的影响较小. 公司使用了Vertx和Jersey,Vert ...
