第09组 Beta冲刺(4/5)
队名:观光队
链接
组长博客
作业博客
组员实践情况
王耀鑫
过去两天完成了哪些任务
- 文字/口头描述
学习 - 展示GitHub当日代码/文档签入记录
无 - 接下来的计划
完成短租车,页面美化 - 还剩下哪些任务 s
完成短租车,页面美化 - 遇到了哪些困难
网络请求速度慢 - 有哪些收获和疑问
1、收获:后台数据库管理
2、疑问:暂无
- 文字/口头描述
许培荣
- 过去两天完成了哪些任务
- 文字/口头描述
新增服务端短租车确认归还接口。
前端新增输入框前端js校验,加载时等待动画,开放短租车功能模块,加入认证时上传图片功能。 - 展示GitHub当日代码/文档签入记录

- 接下来的计划
优化后台数据库。 - 还剩下哪些任务
地图功能模块未连入前端页面。有时间可优化前端页面效果。 - 遇到了哪些困难
无 - 有哪些收获和疑问
1、收获:无
2、疑问:无
陈湘怡
- 过去两天完成了哪些任务
- 文字/口头描述
账户信息、车主认证、学生认证页面的修改,增加了修改车牌号、车型和车主电话功能页面,增加注销账号功能。 - 展示GitHub当日代码/文档签入记录

- 接下来的计划
重构主页面,修改订单进行中页面 - 还剩下哪些任务
前端页面与后端接口的完善 - 遇到了哪些困难
暂无 - 有哪些收获和疑问
1、收获:成就感
2、疑问:暂无
陈超颖
过去两天完成了哪些任务
- 文字/口头描述
完成短租车后端接口部分代码、测试 - 展示GitHub当日代码/文档签入记录

- 接下来的计划
与前端、数据库连接,完善接口、继续找bug - 还剩下哪些任务
与前端、数据库连接,完善接口,继续找bug - 遇到了哪些困难
暂无 - 有哪些收获和疑问
更了解软件测试的流程和方法。
- 文字/口头描述
陈志荣
- 过去两天完成了哪些任务
- 文字/口头描述
整合信息,准备做答辩ppt - 展示GitHub当日代码/文档签入记录
我的任务已经没有代码啦 - 接下来的计划
制作答辩ppt - 还剩下哪些任务
制作答辩ppt - 遇到了哪些困难
信息还没整合完毕,ppt无从下手 - 有哪些收获和疑问
1、收获:暂无
2、疑问:暂无
何佳琳
- 界面调整
- 文字/口头描述
短租车部分功能进行尝试 - 展示GitHub当日代码/文档签入记录
暂无 - 接下来的计划
看看组长安排 - 还剩下哪些任务
功能实现,未知的问题修改 - 遇到了哪些困难
认证方面可能还需要看看 - 有哪些收获和疑问
收获:继续学习前端!
疑问:目前还不知道自己接下来会面对什么样的问题。
滕佳
- 过去两天完成了哪些任务
- 文字/口头描述
学习JS和uni-app组件 - 展示GitHub当日代码/文档签入记录
在学习,没有新代码,暂无记录 - 接下来的计划
完善前端 - 还剩下哪些任务
完善前端 - 遇到了哪些困难
前端还有的部分需要修改UI - 有哪些收获和疑问
1、收获:JS知识
2、疑问:无
林银河
- 过去两天完成了哪些任务
- 文字/口头描述
学习 - 展示GitHub当日代码/文档签入记录
没写代码,所以没有 - 接下来的计划
等待分工,看哪里还需要完善 - 还剩下哪些任务
等待分工,看哪里还需要完善 - 燃尽图
组内共享 - 遇到了哪些困难
最近要做一些其他实验和复习,时间困难 - 有哪些收获和疑问
1、收获:暂时没有
2、疑问:暂无
林明镇
过去两天完成了哪些任务
- 文字/口头描述
学习 - 展示GitHub当日代码/文档签入记录

- 接下来的计划
继续完成未完成的任务 - 还剩下哪些任务
完成接下来页面请求的嵌入 - 遇到了哪些困难
js没学会 - 有哪些收获和疑问
1、收获:暂无
2、疑问:如何学好js
- 文字/口头描述
沈梓耀
- 过去两天完成了哪些任务
- 文字/口头描述
暂无 - 展示GitHub当日代码/文档签入记录

- 接下来的计划
等待任务分配 - 还剩下哪些任务
等待任务分配 - 遇到了哪些困难
暂无 - 有哪些收获和疑问
收获:暂无
疑问:暂无
黄恒杰
过去两天完成了哪些任务
- 文字/口头描述
博客、地图点击和输入提示 - 展示GitHub当日代码/文档签入记录
一小段就不贴了 - 接下来的计划
就这样把 - 还剩下哪些任务
看看还能协助啥 - 遇到了哪些困难
面临其他科期末作业或各种实验设计的多个压力 - 有哪些收获和疑问
1、收获:摸鱼摸鱼....
2、疑问:毫无反馈
- 文字/口头描述
团队燃尽图

组内最新成果
前端
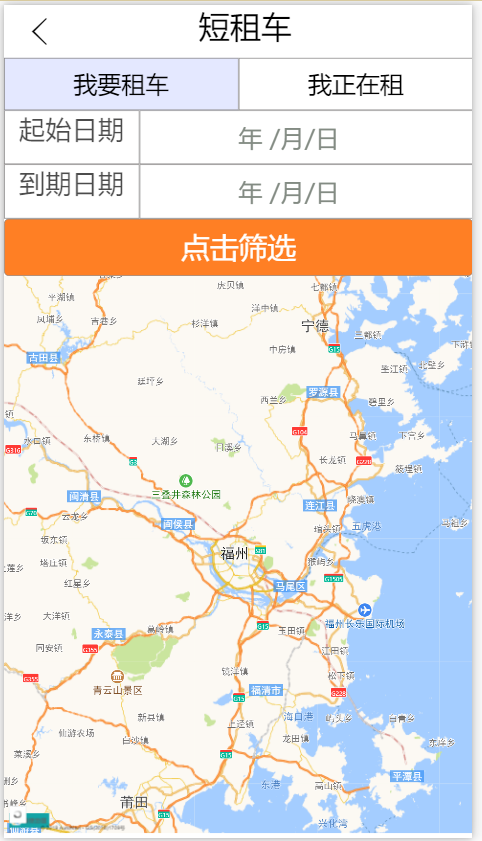
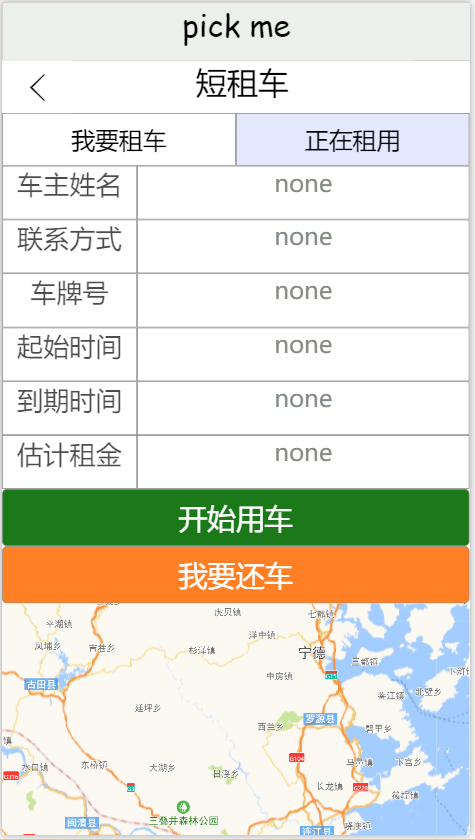
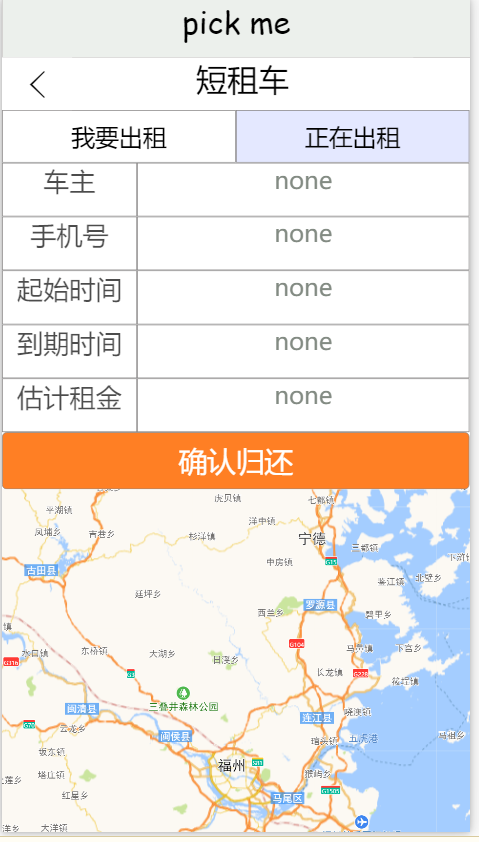
前端新增输入框前端js校验,加载时等待动画,开放短租车功能模块,加入认证时上传图片功能。
后端
新增服务端短租车确认归还接口
展示





站立会议合照

会议耗时记录
| 第N次耗时 | 预时(分钟) |
|---|---|
| 1 | 140 |
| 2 | 30 |
| 3 | 20 |
个人部分
- 个人PSP
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 30 |
| ·Estimate | ·估计这个任务需要多少时间 | 600 | 1100 |
| Development | 开发 | 120 | 110 |
| ·Analysis | ·需求分析 (包括学习新技术) | 30 | 120 |
| ·Design Spec | ·生成设计文档 | 30 | 60 |
| ·Design Review | ·设计复审 | 30 | 20 |
| ·Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 10 | 10 |
| ·Coding | ·具体编码 | 250 | 190 |
| ·Code Review | ·代码复审 | 30 | 30 |
| ·Test | ·测试(自我测试,修改代码,提交修改) | -- | -- |
| Reporting | 报告 | 10 | 30 |
| ·Test Repor | ·测试报告 | -- | -- |
| ·Size Measurement | · 计算工作量 | 10 | 10 |
| ·Postmortem & Process Improvement Plan | ·事后总结, 并提出过程改进计划 | 30 | 30 |
| 合计 | 570 | 650 |
- 个人学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 300 | 300 | 10 | 10 | 学会了java和墨刀的使用 |
| 2 | 50 | 350 | 10 | 15 | 学习python的使用 |
| 3 | 200 | 550 | 12 | 27 | 学习QT5 |
| 4 | 150 | 700 | 8 | 35 | 学习QT5 |
| 5 | 0 | 700 | 1 | 36 | 答辩battle |
| 6 | 200 | 900 | 3 | 39 | js |
| 7 | 300 | 1200 | 5 | 44 | 数据库使用及与服务器连接,网络请求 |
| 8 | 100 | 1300 | 2 | 46 | vue开发,博客撰写 |
| 9 | 200 | 1500 | 2 | 49 | 数据库 |
第09组 Beta冲刺(4/5)的更多相关文章
- 第09组 Beta冲刺(5/5)
队名:观光队 链接 组长博客 作业博客 组员实践情况 王耀鑫 过去两天完成了哪些任务 文字/口头描述 学习 展示GitHub当日代码/文档签入记录 无 接下来的计划 无 还剩下哪些任务 s 答辩 遇到 ...
- 第09组 Beta冲刺(1/5)
队名:观光队 链接 组长博客 作业博客 组员实践情况 王耀鑫 过去两天完成了哪些任务 文字/口头描述 任务分配 展示GitHub当日代码/文档签入记录 接下来的计划 完成短租车,页面美化 还剩下哪些任 ...
- 第09组 Beta冲刺(2/5)
队名:观光队 链接 组长博客 作业博客 组员实践情况 王耀鑫 过去两天完成了哪些任务 文字/口头描述 学习 展示GitHub当日代码/文档签入记录 接下来的计划 完成短租车,页面美化 还剩下哪些任务 ...
- 第09组 Beta冲刺(3/5)
队名:观光队 链接 组长博客 作业博客 组员实践情况 王耀鑫 过去两天完成了哪些任务 文字/口头描述 学习 展示GitHub当日代码/文档签入记录 接下来的计划 完成短租车,页面美化 还剩下哪些任务 ...
- 第09组 Beta冲刺(4/4)
队名:软工9组 组长博客:https://www.cnblogs.com/cmlei/ 作业博客:https://edu.cnblogs.com/campus/fzu/SoftwareEngineer ...
- 第09组 Beta冲刺(3/4)
队名:软工9组 组长博客:https://www.cnblogs.com/cmlei/ 作业博客:https://edu.cnblogs.com/campus/fzu/SoftwareEngineer ...
- 第09组 Beta冲刺(2/4)
队名:软工9组 组长博客:https://www.cnblogs.com/cmlei/ 作业博客:https://edu.cnblogs.com/campus/fzu/SoftwareEngineer ...
- 第09组 Beta冲刺(1/4)
队名:软工9组 组长博客:https://www.cnblogs.com/cmlei/ 作业博客:https://edu.cnblogs.com/campus/fzu/SoftwareEngineer ...
- 第05组 Beta冲刺(1/4)
第05组 Beta冲刺(1/4) 队名:天码行空 组长博客连接 作业博客连接 团队燃尽图(共享): GitHub当日代码/文档签入记录展示(共享): 组员情况: 组员1:卢欢(组长) 过去两天完成了哪 ...
随机推荐
- 【测试方法】Web测试中bug定位基本方法
知识总结:Web测试中bug定位基本方法 涉及知识点:测试方法 在web测试过程中,经常会遇到页面中内容或数据显示错误,甚至不显示,第一反应就是BUG,没错,确实是BUG.进一步了解这个BUG的问题出 ...
- Easyui datagrid扩展子网格detailview增删改查详解
话不多gang,先上代码,将以下三个属性插入主网格的初始化参数中: view : detailview, //1 detailFormatter : function(index, row) { // ...
- 线代第六章定义&定理整理(持续更新中)
Chapter 6 6.1 Inner Products and Norms Definition (inner product). Let V be a vector space over F. A ...
- 异步IO/协程/数据库/队列/缓存(转)
原文:Python之路,Day9 - 异步IO\数据库\队列\缓存 作者:金角大王Alex add by zhj: 文章很长 引子 到目前为止,我们已经学了网络并发编程的2个套路, 多进程,多线程,这 ...
- mysql mysqldump 命令导出指定表的数据
.导出指定表的数据 mysqldump -t database -u username -ppassword --tables table_name1 table_name2 table_name3 ...
- Anchor 和 Dock 属性的使用
Anchor 是一个常用属性,用来控制当窗体大小变化,控件如何自动调整自身大小和位置 一 仅设置一个值 如果此时将窗体放大,将会变成这样: 由于固定了top, 所以top不变,那么bottom自然会因 ...
- vue.js环境在window和linux安装
一.windows环境下安装vue 1.node.js安装:在node.js的官网上下载node的安装包 https://nodejs.org/en/download/ 安装完毕之后,在命令行下验证是 ...
- MySQL基础(三)(操作数据表中的记录)
1.插入记录INSERT 命令:,expr:表达式 注意:如果给主键(自动编号的字段)赋值的话,可以赋值‘NULL’或‘DEFAULT’,主键的值仍会遵守默认的规则:如果省略列名的话,所有的字段必须一 ...
- jQuery基础的动画里面的回调函数
<style> *{margin:0; padding:0;} #target{ border-radius:10px; background:#eee; } .fade{/*动画起始状态 ...
- odoo10学习笔记十:Actions
转载请注明原文地址:https://www.cnblogs.com/ygj0930/p/11189319.html actions定义了系统对于用户的操作的响应:登录.按钮.选择项目等. 一:窗口ac ...
