angularcli 第八篇(router 路由)
更多详细:https://segmentfault.com/a/1190000009265310
一、标题:页面有两个按钮(test1、test2),点击这两个按钮,跳转相应页面~
注:可直接创建一个带路由模块的项目:ng new project --routing (下面针对新建项目时没有带路由,后边再来新建路由)
1、新建两个页面 test1、test2(html、css、ts): ng g component test1
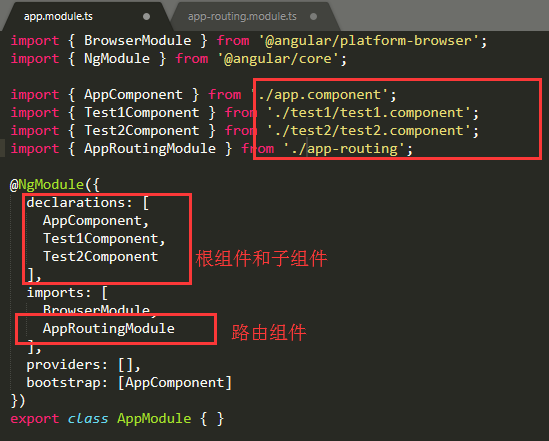
在app.modules.ts(模块)中:
(1)导入根组件,以及相应子组件(test1、test2)
(2)添加相应路由组件 import { AppRoutingModules } from "./app/routing";
(3)初始化路由器imports: [ RouterModule.forRoot(routes) ],用于在主模块中定义主要的路由信息

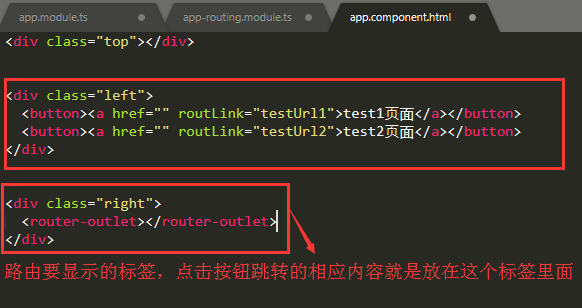
2、在app.component.html中添加相应的跳转按钮,以及路由路径

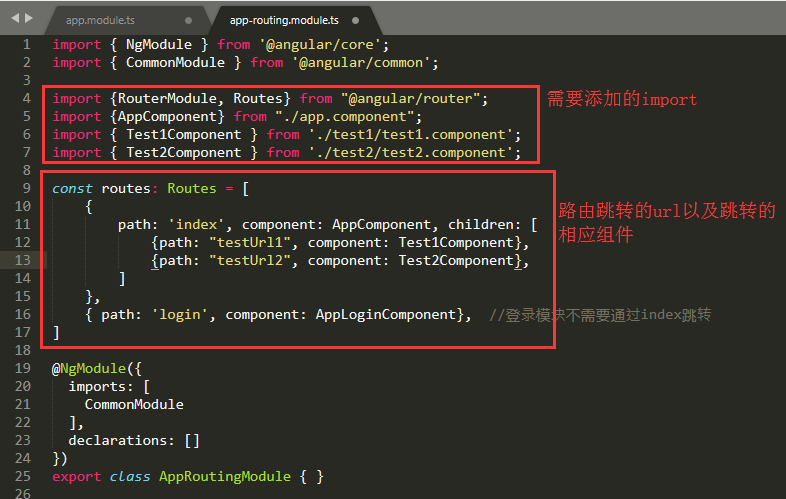
3、路由配置:新建路由模块 app.routing.ts(配置文件) : ng generate module app-routing --flat --module=app
- import 根组件、子组件、路由组件;
- 编写路由路径 const routes;
方法:
const routes: Routes = [
// path:路径 component:组件
{ path: 'news', component: Newsomponent },
{ path: 'detail/:id', component: DetailComponent }, // 带参数 { path: 'other', loadChildren:"./other/other.module#otherModule" },// 懒加载子模块, 子模块需要配置路由设置启动子组件
{ path: '**', pathMatch: 'full', redirectTo: '' } // 重定向
];
/index设置页面下有 /index/testUrl1 和 /index/testUrl2 两个页面,分别表示个人资料页和修改密码页。
我们可能希望我们的 / settings 页面拥有自己的组件,然后在设置页面组件中显示 / settings/profile 和 / settings/password 页面。我们可以这样做:
在这里,我们在 setttings 路由中定义了两个子路由,它们将继承父路由的路径,因此修改密码页面的路由匹配地址是 /settings/password ,依此类推。
接下来,我们需要在我们的 AppComponent(index) 组件中添加 router-outlet 指令,因为我们要在设置页面中呈现子路由。

二、链接及访问
<a routerLink="/detail/test1" routerLinkActive="active">detail</a>
<a [routerLink]="['/detail', news.id]">{{news.title}}</a> //路由中传参数
<a [routerLink]="[{ outlets: { let2: ['news'] } }]">Contact</a>即在本路由激活时添加样式
//注:routerLinkActive="active".active
或
import { Router } from '@angular/router';
// ...
constructor(private router: Router) {}
// ...
this.router.navigate(['/detail', {queryParams:item}]); //路由中传参数(多个参数)
this.router.navigate({'/detail',news.id}); //一个参数
this.router.navigate([{ outlets: { let2: null }}]);
}
注:navigateByUrl 方法指向完整的绝对路径
传参之后的接收方法:
1.snapshot
import { ActivateRoute } from '@angular/router';
constructor( public route: ActivateRoute ) { };
ngOnInit(){
this.data = this.route.snapshot.params['id'];
};
2.queryParams
import { ActivateRoute } from '@angular/router';
constructor( public activeRoute:ActivateRoute ) { };
ngOnInit(){
this.activeRoute.queryParams.subscribe(params => {
console.log(params);
});
};
angularcli 第八篇(router 路由)的更多相关文章
- 第三十八篇:vue3路由
好家伙,水博客怎么说 1.0.安装:简简单单的淘宝镜像安装 装一下淘宝镜像(一般都有) npm install -g cnpm --registry=https://registry.npm.taob ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- Python之路【第十八篇】:Web框架们
Python之路[第十八篇]:Web框架们 Python的WEB框架 Bottle Bottle是一个快速.简洁.轻量级的基于WSIG的微型Web框架,此框架只由一个 .py 文件,除了Pytho ...
- Flask最强攻略 - 跟DragonFire学Flask - 第八篇 实例化Flask的参数 及 对app的配置
Flask 是一个非常灵活且短小精干的web框架 , 那么灵活性从什么地方体现呢? 有一个神奇的东西叫 Flask配置 , 这个东西怎么用呢? 它能给我们带来怎么样的方便呢? 首先展示一下: from ...
- 全面解析JavaScript的Backbone.js框架中的Router路由
这篇文章主要介绍了Backbone.js框架中的Router路由功能,Router在Backbone中相当于一个MVC框架中的Controller控制器功能,需要的朋友可以参考下. Backbone ...
- VueRouter爬坑第二篇-动态路由
VueRouter系列的文章示例编写时,项目是使用vue-cli脚手架搭建. 项目搭建的步骤和项目目录专门写了一篇文章:点击这里进行传送 后续VueRouter系列的文章的示例编写均基于该项目环境. ...
- flask 第八篇 实例化flask时的参数配置
Flask 是一个非常灵活且短小精干的web框架 , 那么灵活性从什么地方体现呢? 有一个神奇的东西叫 Flask配置 , 这个东西怎么用呢? 它能给我们带来怎么样的方便呢? 首先展示一下: from ...
- VueRouter爬坑第四篇-命名路由、编程式导航
VueRouter系列的文章示例编写时,项目是使用vue-cli脚手架搭建. 项目搭建的步骤和项目目录专门写了一篇文章:点击这里进行传送 后续VueRouter系列的文章的示例编写均基于该项目环境. ...
- Angular 从入坑到挖坑 - Router 路由使用入门指北
一.Overview Angular 入坑记录的笔记第五篇,因为一直在加班的缘故拖了有一个多月,主要是介绍在 Angular 中如何配置路由,完成重定向以及参数传递.至于路由守卫.路由懒加载等&quo ...
随机推荐
- 设置驱动的方法(Chrome 亲测ok)
驱动下载地址 http://selenium-release.storage.googleapis.com/index.html package com.selenium.java.webdriver ...
- js:对象之间的复制
1.:复制obj1,不管obj2是否有这个属性,但是ojb2中的特有属性会保留 var obj1={id:1,name:'zhangsan'} var obj2={}; for (var prop i ...
- cube-slide组件的应用
<template> <div> <cube-slide :data="items"/> </div> </template& ...
- MacbookPro15 2019 闪屏雪花现象方案汇总
1. 系统偏好设置,显示器,关闭 "自动调节亮度" "原彩显示",即取消勾选. 2. 系统偏好设置,节能,关闭 "自动切换图形卡模式",即取 ...
- django缓存相关
版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/weixin_39726347/articl ...
- 在ensp上配置基于接口地址池的DHCP
原理 实验模拟 实验拓扑 相关参数 开启dhcp服务 开启接口的dhcp服务功能,指定从接口地址池分配(接口1一样) 配置接口DHCP服务租期(租期默认是一天) 设置保留地址 设置dns 我们在pc1 ...
- P4Merge的使用
(官网: https://www.perforce.com/products/helix-core-apps/merge-diff-tool-p4merge 可以作为一个stand alone app ...
- [Docker] - 使用 Kitematic 安装 elasticsearch 失败 之解决
环境:Docker v19.03.4 + Kitematic Issue:(HTTP code 404) no such image - no such image: elasticsearch:la ...
- delphi 返回所有URL
delphi 返回所有URL USER MSHTMLprocedure TfrmWebEmail.btn5Click(Sender: TObject);var Doc: IHTMLDocument2; ...
- vue SPA设计 history hash
<body> <h3>Histort api</h3> <a class="api a">a,html</a> < ...
