微信小程序起步
微信小程序
文档
本质
so微信小程序到底是什么?是原生的app还是H5应用?
简单来说,小程序是一种应用,运行的环境是微信(App)进程中,使用了部分的H5技术
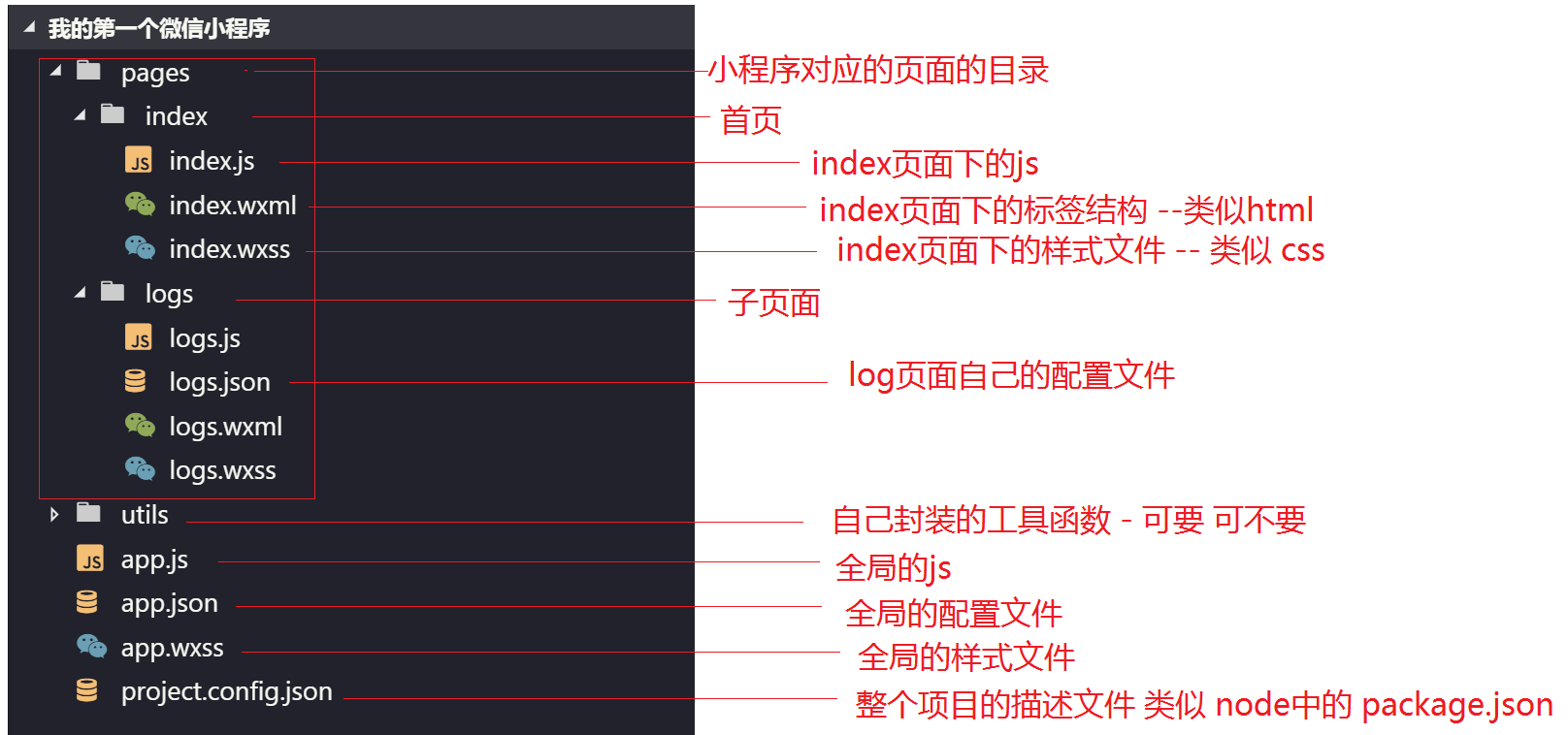
目录介绍
app.js为启动文件,启动生成app实例对象

配置全局app.json
注意json不能写注释
{
"pages":[
"pages/index/index",
"pages/logs/logs"
#可以直接修改配置会自动生成界面
"zx/zx/zx"
],
"window":{
#下拉 loading 的样式,但是要首先开启下拉
"backgroundTextStyle":"light",
#header头栏目的背景
"navigationBarBackgroundColor": "#fff",
#header头栏目的文字
"navigationBarTitleText": "WeChat",
#header头栏目的文字的颜色(只能设置黑色和白色文字)
"navigationBarTextStyle":"black"
},
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/logs/logs",
"text": "日志"
}
]
}
}
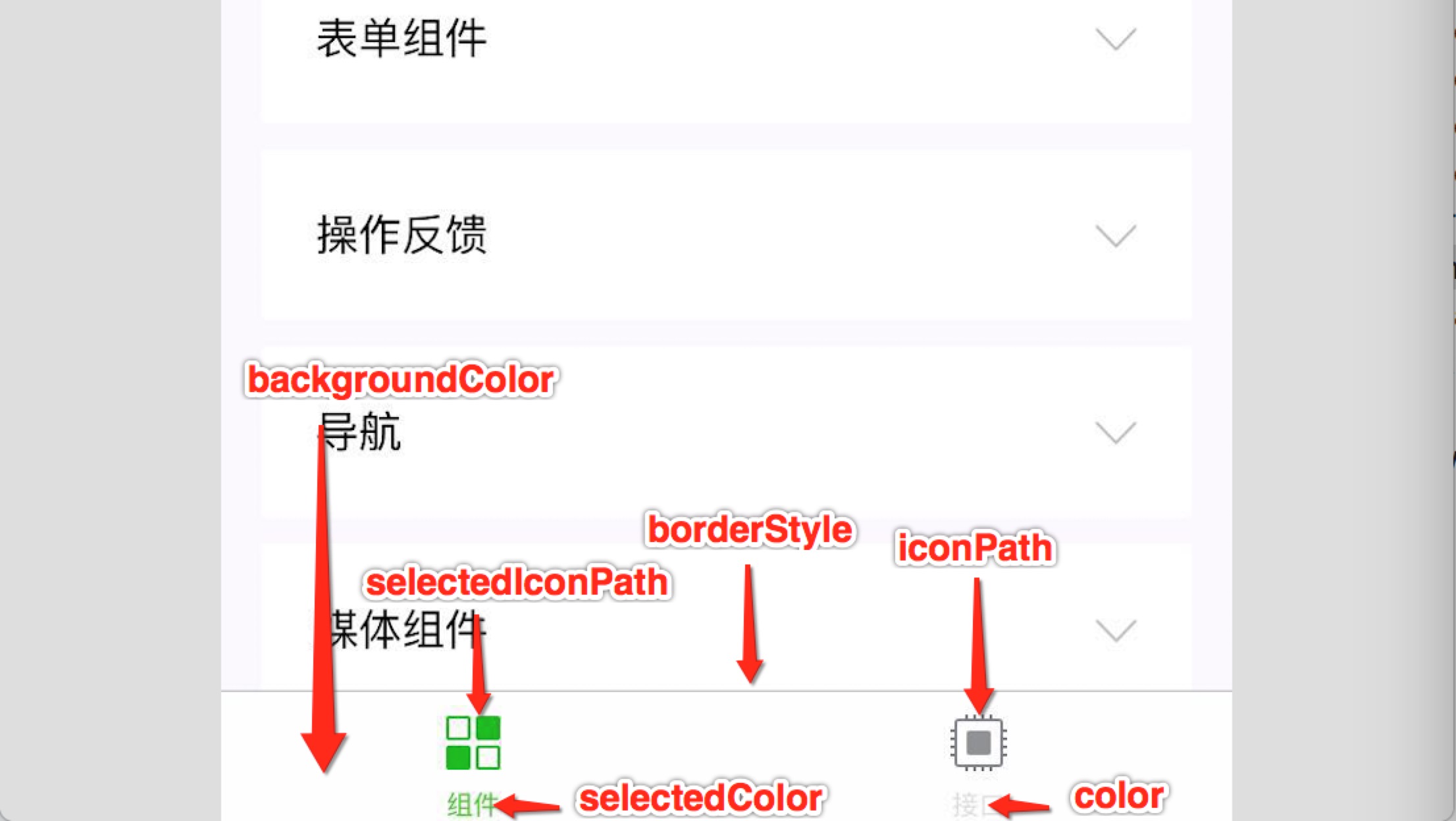
tabBar
注意pagePath一定要有存在的界面,否则不显示
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/logs/logs",
"text": "日志"
}
]
}

page配置
logs.json
界面的配置就是一个单独的界面
{
"navigationBarTitleText": "查看启动日志",
"usingComponents": {},
"navigationBarBackgroundColor": "#fff",
"navigationBarTextStyle": "black"
}
page数据渲染
data界面初始化数据
data: {
name:'zx',
num1:100,
num2:200,
bool:false,
lis:[{name:'zx',love:'wl'},{name:'zx125',love:'wl125'}],
}
渲染
<view>{{name}}</view>
#可拼接
<view>{{num1}}+{{num2}}</view>
#可计算
<view>{{num1+num2}}</view>
#布尔的使用,使用bool要加{{}}
<checkbox checked='{{bool}}'></checkbox>
<checkbox checked='{{false}}'></checkbox>
#默认
#关于wx:key
#官方解释:当数据改变触发渲染层重新渲染的时候,会校正带有 key 的组件,框架会确保他们被重新排 序,而不是重新创建,以确保使组件保持自身的状态,并且提高列表渲染时的效率。
<view wx:for="{{lis}}" wx:key="{{index}}">
{{index}}-{{item.name}}-love-{{item.love}}
</view>
#自定义
<view wx:for="{{lis}}" wx:for-item='zx' wx:for-index='in' wx:key="{{index}}">
{{in}}-{{zx.name}}-love-{{zx.love}}
</view>
#无标签
<block wx:for="{{lis}}" wx:key="{{index}}">
{{index}}-{{item.name}}-love-{{item.love}}
</block>
####################结果
<view>zx</view>
<view>100+200</view>
<view>300</view>
<checkboxrole="checkbox"aria-disabled="false"aria-checked="false"></checkbox>
<view> 0-zx-love-wl </view>
<view> 1-zx125-love-wl125 </view>
<view> 0-zx-love-wl </view>
<view> 1-zx125-love-wl125 </view>
0-zx-love-wl 1-zx125-love-wl125
小程序的宿主环境
我们称微信客户端给小程序所提供的环境为宿主环境。小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能。
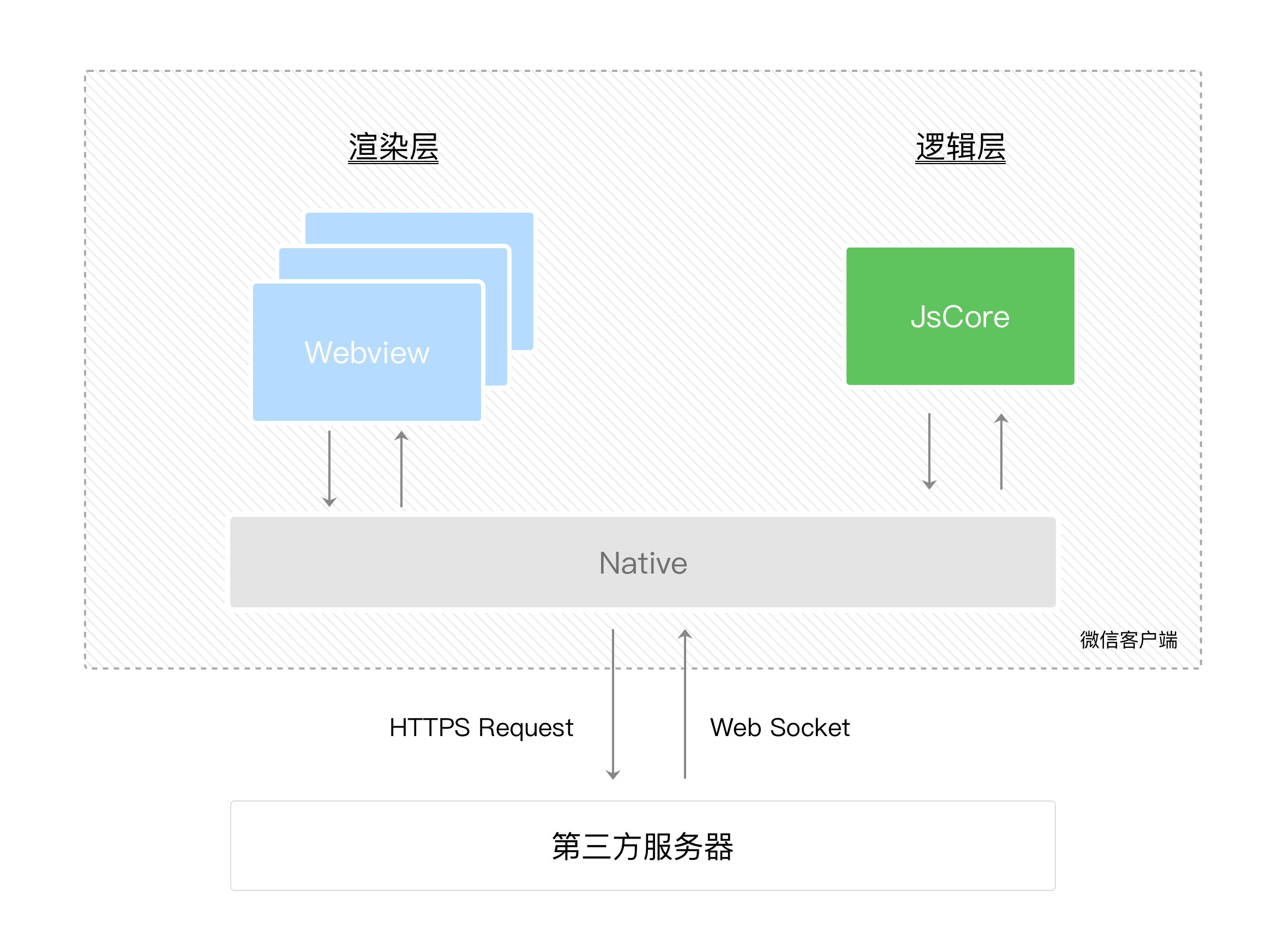
双线程模型-渲染层和逻辑层
首先,我们来简单了解下小程序的运行环境。小程序的运行环境分成渲染层和逻辑层,其中 WXML 模板和 WXSS 样式工作在渲染层,JS 脚本工作在逻辑层。
小程序的渲染层和逻辑层分别由2个线程管理:渲染层的界面使用了WebView 进行渲染;逻辑层采用JsCore线程运行JS脚本。一个小程序存在多个界面,所以渲染层存在多个WebView线程,这两个线程的通信会经由微信客户端(下文中也会采用Native来代指微信客户端)做中转,逻辑层发送网络请求也经由Native转发,小程序的通信模型下图所示。
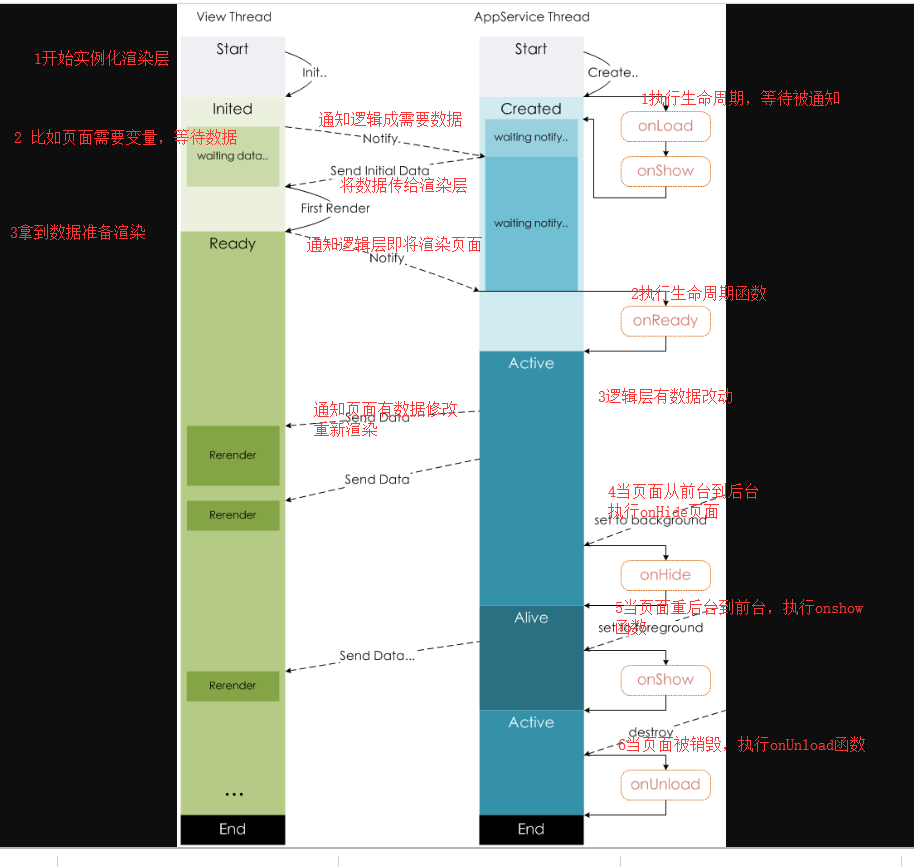
一次界面展示的过程
渲染层加载虚拟DOM,逻辑层获取数据,和虚拟DOM合并,最后展示给用户
数据驱动
小程序也是基于数据驱动的,当数据改变,逻辑层会计算出改变的值,更新到虚拟dom上,这个过程虚拟DOM不用变化

生命周期
App({
onLaunch (options) {
// Do something initial when launch.
},
onShow (options) {
// Do something when show.
},
onHide () {
// Do something when hide.
},
onError (msg) {
console.log(msg)
},
globalData: 'I am global data'
})
onLaunch(Object object)
小程序初始化完成时触发,全局只触发一次。参数也可以使用 wx.getLaunchOptionsSync 获取。
参数:与 wx.getLaunchOptionsSync 一致
onShow(Object object)
小程序启动,或从后台进入前台显示时触发。也可以使用 wx.onAppShow 绑定监听。
参数:与 wx.onAppShow 一致
onHide()
小程序从前台进入后台时触发。也可以使用 wx.onAppHide 绑定监听。
onError(String error)
小程序发生脚本错误或 API 调用报错时触发。也可以使用 wx.onError 绑定监听。
参数:与 wx.onError 一致
onPageNotFound(Object object)
基础库 1.9.90 开始支持,低版本需做兼容处理。
小程序要打开的页面不存在时触发。也可以使用 wx.onPageNotFound 绑定监听。注意事项请参考 wx.onPageNotFound。
参数:与 wx.onPageNotFound 一致
界面生命周期

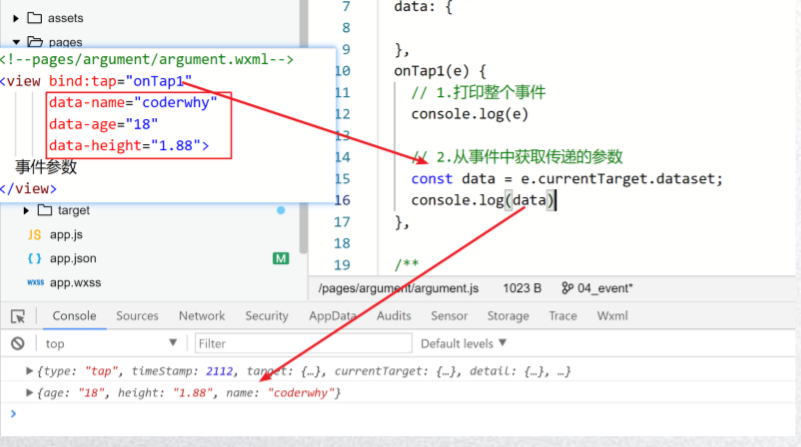
事件
一个简单的事件案例
注意:
获取数据最好使用currentTarget这样肯定能获取当前标签的数据,而targent获取的是点击的标签的数据

事件改变data值
jia:function(){
var that=this
that.setData({
start:that.data.start+1
})
},
事件捕获和冒泡
规则:事件由外向内,冒泡由内向外,直到阻止事件,阻止事件也执行,后面的不执行
#事件捕获
capture-bind:tap=''
#事件冒泡
bindtap=''
#事件捕获
capture-catch:tap=''
catchtap=''
组件
1.json
{
"component": true
}
2.wxml
<view class='inner'>子组件{{haha}}</view>
3.js
Component({
properties: {
// 这里定义了innerText属性,属性值可以在组件使用时指定
inner: {
type: String,
//默认值
value: 'default value',
}
},
data: {
//这里直接赋值的话,界面是无法传值改变的
// 这里是一些组件内部数据
someData: {}
},
methods: {
// 这里是一个自定义方法
jia:function(e){
console.log(e)
//组件事件传递,界面绑定tt1,第二为传递参数,值在界面函数的e.detail
this.triggerEvent("tt1", { age:e.currentTarget.dataset.age }, {})
}
}
})
使用自定
界面使用+传值
<zx haha="wl" bind:tt1="jia"></zx> 也可以传参给组件{{data}}
组件事件传递
路由跳转
部分路由跳转可以传递参数,记得可以在声明周期函数获取传递的参数
| 路由方式 | 触发时机 | 路由前页面 | 路由后页面 |
|---|---|---|---|
| 初始化 | 小程序打开的第一个页面 | onLoad, onShow | |
| 打开新页面 | 调用 API wx.navigateTo 使用组件 <navigator open-type="navigateTo"/>保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。使用 wx.navigateBack 可以返回到原页面。小程序中页面栈最多十层 |
onHide | onLoad, onShow |
| 页面重定向 | 调用 API wx.redirectTo 使用组件 <navigator open-type="redirectTo"/>关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面 |
onUnload | onLoad, onShow |
| 页面返回 | 调用 API wx.navigateBack 使用组件<navigator open-type="navigateBack"> 用户按左上角返回按钮 |
onUnload | onShow |
| Tab 切换 | 调用 API wx.switchTab 使用组件 <navigator open-type="switchTab"/> 用户切换 Tab,跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面 |
各种情况请参考下表 | |
| 重启动 | 调用 API wx.reLaunch 使用组件 <navigator open-type="reLaunch"/>关闭所有页面,打开到应用内的某个页面 |
onUnload | onLoad, onShow |
数据缓存
缓存:注意有同步异步之分,一般使用同步
单个Key允许存储最大数据为1MB,所有上限为10MB
存
wx.setStorage({
key:"key",
data:"value"
})
try {
wx.setStorageSync('key', 'value')
} catch (e) { }
取
wx.getStorage({
key: 'key',
success (res) {
console.log(res.data)
}
})
try {
var value = wx.getStorageSync('key')
if (value) {
// Do something with return value
}
} catch (e) {
// Do something when catch error
}
删
wx.removeStorage({
key: 'key',
success (res) {
console.log(res)
}
})
try {
wx.removeStorageSync('key')
} catch (e) {
// Do something when catch error
}
网络请求
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
}
})
参考链接
小程序和app和h5的区别
https://blog.csdn.net/freekiteyu/article/details/84316183
全套
https://www.cnblogs.com/xiaoyuanqujing/p/11638060.html
微信小程序起步的更多相关文章
- 最近火到不行的微信小程序的常识
满网都是微信小程序,技术dog们不关注都不行了.先别忙着去学怎么开发小程序,先纠正一下你对微信小程序的三观吧~~~~ 小程序目前被炒得沸沸扬扬,无数媒体和企业借机获取阅读流量. 这再次证明一点,微信想 ...
- 说说 PWA 和微信小程序--Progressive Web App
作者:云图图链接:https://zhuanlan.zhihu.com/p/22578965来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. 利益相关:微信小用户,谷歌小 ...
- 像VUE一样写微信小程序-深入研究wepy框架
像VUE一样写微信小程序-深入研究wepy框架 微信小程序自发布到如今已经有半年多的时间了,凭借微信平台的强大影响力,越来越多企业加入小程序开发. 小程序于M页比相比,有以下优势: 1.小程序拥有更多 ...
- ***微信小程序学习文档和资料归档收集
微信小程序官方文档: https://cloud.tencent.com/document/product/619 小程序培训视频教程: https://xw.qq.com/edu/201805140 ...
- 微信小程序前端开发踩坑(一)
之前由于不了解微信小程序的整个的运行开发机制,走了很多的弯路,脑子灵光的可能不会遇到,这个主题系列的帖子希望可以帮助到像我一样理解能力慢的孩子. 不论是开发微信小程序还是说学习任何一门编程语言,最重要 ...
- Taro开发微信小程序的初体验
了解Taro 听说Taro是从几个星期前开始的,在一次饭桌上,一个小伙伴说:"Hey, 你听说了Taro么,听说只需要写一套程序就可以生成H5,小程序以及RN的代码模板,并且类似于React ...
- 微信小程序踩坑集合
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=1476434678461 2:简易教程:https://mp.weixin.qq.com/debu ...
- Taro开发微信小程序
Taro开发微信小程序 https://www.cnblogs.com/rynxiao/p/9230237.html 了解Taro 听说Taro是从几个星期前开始的,在一次饭桌上,一个小伙伴说:&qu ...
- 微信小程序开发教程,大多数人都搞错的八个问题
小程序目前被炒得沸沸扬扬,无数媒体和企业借机获取阅读流量. 这再次证明一点,微信想让什么火,真的就能让什么火.这种能力真是全中国再也没有人有了,政府也没有. 但四处传的消息很多是失真的,废话不说,先列 ...
随机推荐
- java中级,知识点归纳(一)
一.接口和抽象类的区别 抽象类中可以含有构造方法,而接口内不能有. 抽象类中可以有普通成员变量,而接口中不能有. 抽象类中可以包含非抽象的普通方法,而接口中所有方法必须是抽象的,不能有非抽象的普通方法 ...
- 死磕Synchronized底层实现,面试你还怕什么?
关于synchronized的底层实现,网上有很多文章了.但是很多文章要么作者根本没看代码,仅仅是根据网上其他文章总结.照搬而成,难免有些错误:要么很多点都是一笔带过,对于为什么这样实现没有一个说法, ...
- Lambda(一)lambda表达式初体验
Lambda(一)lambda表达式初体验 Lambda引入 : 随着需求的不断改变,代码也需要随之变化 需求一:有一个农场主要从一堆苹果中挑选出绿色的苹果 解决方案:常规做法,source code ...
- SVG撑满页面
当viewBox属性固定,默认修改svg标签的宽高,svg都会按比例缩放 我们现在不想按比例缩放,需要svg撑满整个画面 这里只需为svg标签添加一个关键属性:preserveAspectRatio ...
- 了解iOS各个版本新特性总结
参考了一下的文章:https://blog.csdn.net/zxtc19920/article/details/54341836 iOS7新特性 · 在iOS7当中,使用麦克风也需要取得用户同意了. ...
- 基于Docker实现MySQL主从复制
前言 MySQL的主从复制是实现应用的高性能,高可用的基础.对于数据库读操作较密集的应用,通过使数据库请求负载均衡分配到不同MySQL服务器,可有效减轻数据库压力.当遇到MySQL单点故障中,也能在短 ...
- 查看 JVM 默认参数
-XX:+PrintFlagsFinal 可以获取所有可设置参数及值 获取 JVM 默认 Xss 大小 java -XX:+PrintFlagsFinal -version | grep Thread ...
- mysql基础sql进阶
回顾前面的基础命令语句 修改数据表 添加字段: alter table 表名 add 字段名 列类型[not null|null][primary key][unique][auto_incremen ...
- 201871010110-李华《面向对象程序设计(java)》第十三周学习总结
项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p ...
- generator(生成器)
什么是generator函数: 在js中,一个函数一旦执行,就会运行到最后或者遇到return时结束,运行期间不会有其它代码能打断它,也不能从外部再传入值到函数体内. generator函数的出现就可 ...
