Echarts 入门操作
Echarts具有丰富的图表,可以说是数据可视化的神器;
1.下载Echarts
到官网或者点击以下文字【下载Echarts】即可下载;
①官网下载地址:https://echarts.baidu.com/index.html
2.Echarts引用案例
2.1 引入Echarts
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts案例</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
</html>
2.2 绘制前给Echarts准备一个Dom容器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts案例</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
</body>
</html>
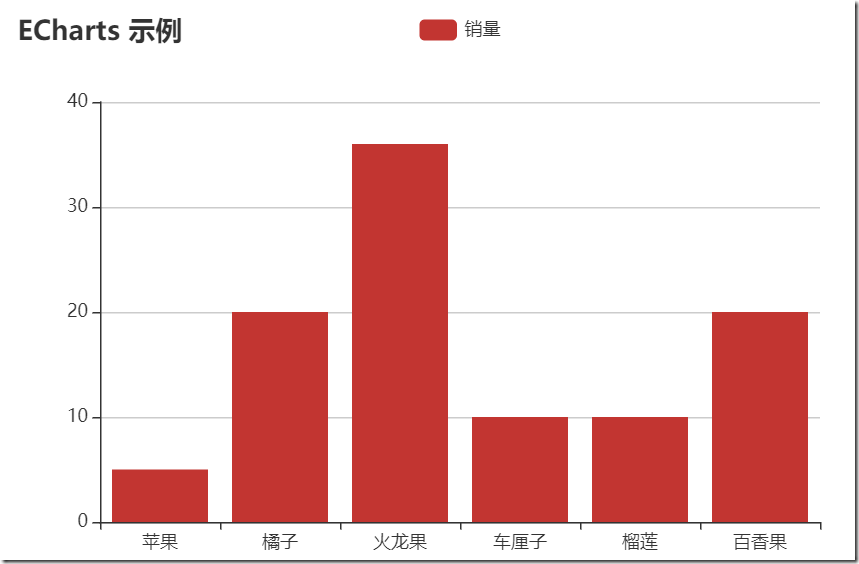
2.3 绘制一个简单的柱状图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts案例</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["苹果","橘子","火龙果","车厘子","榴莲","百香果"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
}; // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script> </body>
</html>
就这样,一个完美的柱状图就生成了!

Echarts 入门操作的更多相关文章
- spring boot 入门操作(二)
spring boot入门操作 使用FastJson解析json数据 pom dependencies里添加fastjson依赖 <dependency> <groupId>c ...
- spring boot 入门操作(三)
spring boot入门操作 devtools热部署 pom dependencies里添加依赖 <dependency> <groupId>org.springframew ...
- Mysql的二进制安装和基础入门操作
前言:Mysql数据库,知识非常的多,要想学精学通这块知识,估计也要花费和学linux一样的精力和时间.小编也是只会些毛皮,给大家分享一下~ 一.MySQL安装 (1)安装方式: 1 .程序包yum安 ...
- java之servlet入门操作教程一续
本节主要是在java之servlet入门操作教程一 的基础上使用myeclipse实现自动部署的功能 准备: java之servlet入门操作教程一 中完成myFirstServlet项目的创建: ...
- Mysql数据库的二进制安装和基础入门操作
前言:Mysql数据库,知识非常的多,要想学精学通这块知识,估计也要花费和学linux一样的精力和时间.小编也是只会些毛皮,给大家分享一下~ 一.MySQL安装 (1)安装方式: 1 .程序包yum安 ...
- Mycat 中间件配置初探与入门操作
Mycat中间件配置初探与入门操作 By:授客 QQ:1033553122 实践环境 Mycat-server-1.5.1-RELEASE-20161130213509-win.tar.gz 下载地址 ...
- EF+LINQ事物处理 C# 使用NLog记录日志入门操作 ASP.NET MVC多语言 仿微软网站效果(转) 详解C#特性和反射(一) c# API接受图片文件以Base64格式上传图片 .NET读取json数据并绑定到对象
EF+LINQ事物处理 在使用EF的情况下,怎么进行事务的处理,来减少数据操作时的失误,比如重复插入数据等等这些问题,这都是经常会遇到的一些问题 但是如果是我有多个站点,然后存在同类型的角色去操作 ...
- 01.JDBC操作数据库-快速入门操作
/** * 简单入门操作 * 注:先将mysql-connector-java-5.1.36.jar 构建 Build Path环境当中去 * @param args * @throws Except ...
- (转)私有代码存放仓库 BitBucket介绍及入门操作
转自:http://blog.csdn.net/lhb_0531/article/details/8602139 私有代码存放仓库 BitBucket介绍及入门操作 分类: 研发管理2013-02-2 ...
随机推荐
- dedecms更换默认编辑器为百度编辑器ueditor
由于体验过ueditor编辑器,再次使用Dedecms编辑器感觉很别扭,所以就有了更换编辑器的想法.操作顺序如下所述: 1.首先,下载ueditor包,官网http://ueditor.baidu.c ...
- Android为TV端助力之:maxWidth设置无效
android:maxWidth用过几次,之前有效,今天再用就无效了.其实是有两个注意点的,记录下: 1. android:adjustViewBounds="true" 2.an ...
- Linux理论小结
1.Linux是什么 2.Linux的种类 3.Linux的软件安装方法 4.Linux的软卸载方法 5.Linux的目录功能 1.Linux是什么 2.Linux的种类 3.Linux的软件安装方法 ...
- 基于gtk的imshow:用gtk读取并显示图像
gtk实现imshow,最naive的做法是用gtk的组件去读取图像,然后show出来:后续再考虑用GTK显示用别的方式例如stb image读取的图像.先前基于GDI实现imshow时也是这一思路, ...
- xadmin集成DjangoUeditor,以及编辑器的视频路径配置
稍微讲一下DjangoUeditor的配置,因为之前去找配置的时候东拼西凑的,所以自己写一下自己一步步配置的过程.首先我是再github上去下载下来,因为是当作第三方插件集成到xadmin中,所以不用 ...
- 树莓派配置wifi网络+更换镜像源
刚安装完系统后,采用的是树莓派通过网线连接笔记本wifi共享方式联网,后面考虑不使用网线,让树莓派使用wifi联网. 一.配置无线网络 1.通过ssh登录树莓派,输入用户名和密码后,输入如下命令进入图 ...
- golang静态编译
golang 的编译(不涉及 cgo 编译的前提下)默认使用了静态编译,不依赖任何动态链接库. 这样可以任意部署到各种运行环境,不用担心依赖库的版本问题.只是体积大一点而已,存储时占用了一点磁盘,运行 ...
- AXURE RP EXTENSION For Chrome----解决办法
出现这个问题是因为chrome://extensions/中没有安装扩展程序 解决办法: 步骤一:情景再现,打开某个html会出现如下页面,不停地提示你安装插件 步骤二:如果点击安装扩展程序,能够成功 ...
- Windows安装Redis(转!)
转自https://www.cnblogs.com/wxjnew/p/9160855.html “现在我已经走到了人生的十字路口边了,我相信,在已走过的人生道路中,我一直知道其中哪一条是正确的,是的, ...
- dijkstra,belllman-ford,spfa最短路算法
参考博客 时间复杂度对比: Dijkstra: O(n2) Dijkstra + 优先队列(堆优化): O(E+V∗logV) SPFA: O(k∗E) ,k为每个节点进入队列的次数,一般小于等 ...
