EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器同步输出http-flv协议流是怎么实现的?
http-flv是什么
http-flv是以http为传输协议,flv媒体格式为内容的方式实时下载flv音视频帧。为什么选择flv格式而非mp4?原因是mp4必须要有moov box或者moof box才能播放,而moov box和moof box 中主要存储的是帧的索引,在实时直播过程中所有未产生的帧都是无法预测的,所以moov和moof都不能提前生成,也就很难做到实时的效果。当然moof box有点特殊,可以重复出现,这样就能每隔几帧就生产一个moof box下发给客户端,也是可以做到直播效果的,这种方式被人们广泛称为http-fmp4,DASH协议就是是利用moof实现的。
flv文件不同之处在于,播放器只要获取到其中的metadata、avc-header、aac-header后就可以顺序播放接下来的所有帧。所以服务器只需要在客户端连接的时候顺序发送metadata、avc-header\aac-header后连续不断地发送音视频帧播放器就会不停接收并且播放flv内容了。
sequenceDiagram
播放器->>服务器: http://ip/app/stream.flv
服务器->>播放器: 返回flv-header
服务器->>播放器: 返回metadata
服务器->>播放器: 返回avc-header
服务器->>播放器: 返回aac-header
服务器->>播放器: 返回video-frame
服务器->>播放器: 返回audio-frame
服务器->>播放器: ...
服务器->>播放器: ...
服务器->>播放器: ...
具体涉及到的flv-header、metadata、avc-header\aac-header是什么这里不做讨论,感兴趣的朋友可以搜索一下“video_file_format_spec_v10”
http是如何下发flv数据的
上面说到的下发过程是基于http下载进行的,但是一般http下载的时候都会在http头中添加content-length参数,该参数是为了告诉客户端需要接收多少字节的数据。但是作为直播,我们是无法预知要传输多长数据的,所以content-length参数一定不能出现,只要没有这个参数,客户端就会一直接收服务器发送的数据直到tcp连接断开。
既然没有了content-length,是不是就意味着直接下发原始flv流就行了呢?答案是否定的,因为在没有content-length的情况下大部分客户端都希望服务器支持chunked编码,把需要发送的数据打包成一段一段的数据。具体chunked编码是怎么回事网上有很多文章做详细介绍,这里就不再累述。以上所提到的所有内容都在easydss服务器上做了完整的支持。

EasyDSS流媒体服务器
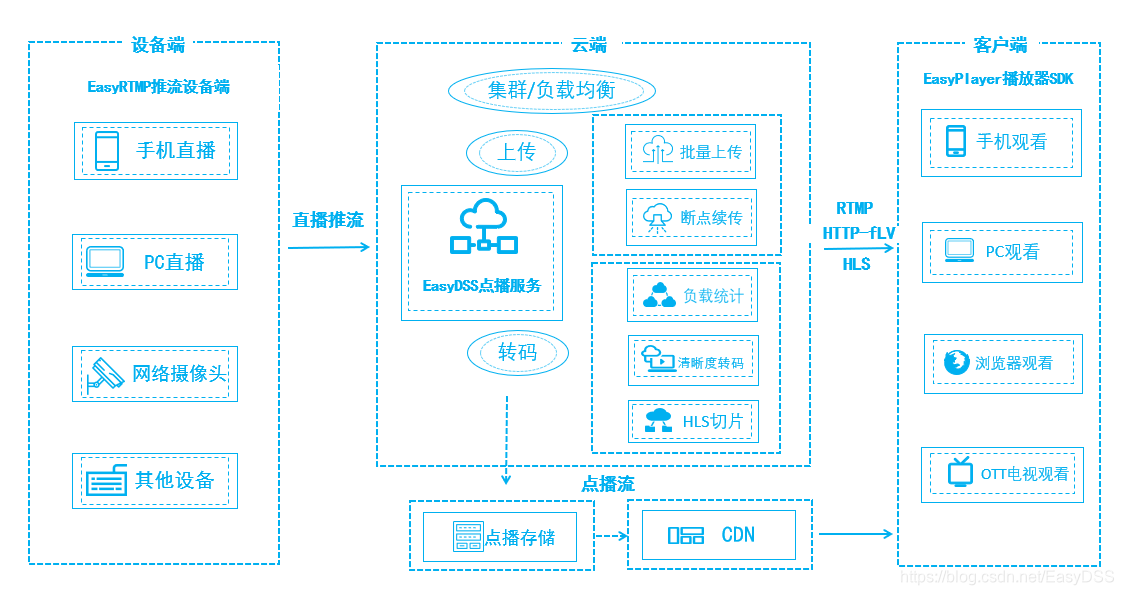
EasyDSS流媒体服务器具有高效的视频管理功能,支持一站式的上传、转码、直播、回放、嵌入、分享功能,具有多屏播放、自由组合、接口丰富等特点。该系统完全由C语言研发实现,能够最大限度的挖掘硬件和网络的潜能,实现在一台普通服务器上支持超过5000个并发播出。系统支持HTTP、HLS、RTMP等播出协议,面向Windows、Android、iOS 、Mac等终端提供稳定流畅的直播、点播、时移、回看服务,广泛应用到互联网教学、互联网电视、IPTV、VOD、视频聊天和各种互联网直播/点播。详细EasyDSS文档及资料获取:http://www.easydss.com


EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器同步输出http-flv协议流是怎么实现的?的更多相关文章
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器的视频直播录像、检索、回放方案
需求背景: 近期遇到客户反馈对于直播摄像机录像功能是有一定的需求点的,其实EasyDarwin团队早就研发出对应功能,只是用户对于产品没有足够了解,因此本篇将对录像功能来做一次介绍. 首先,录像就是对 ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器与EasyDSS流媒体解决方案的不同
背景分析 众所周知,立足于视频软件的开发,我们的产品很多.经常有客户问到我们产品的差别以及某个产品在某个系统架构中的具体定位,因此我想通过一系列的博客说明一下,不同产品之间的区别,以及在具体架构中自身 ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器解决方案之Nodejs调用bat或sh脚本
关于EasyDSS流媒体服务器 EasyDSS商用流媒体服务器解决方案是一套集流媒体点播.转码与管理.直播.录像.检索.时移回看于一体的一套完整的商用流媒体服务器解决方案,EasyDSS高性能RTMP ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器web前端:vue组件之间的传值,父组件向子组件传值
前端方面,EasyDSS流媒体服务器与EasyNVR有着根本的不同.EasyNVR使用的是传统的js来进行开发,而EasyDSS使用的是webpack+vue来进行开发的,了解vue+webpack的 ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器前端源码重构(六)- webpack-dev-server 自适应支持手机端访问
关于EasyDSS EasyDSS商用流媒体服务器解决方案是一套集流媒体点播.转码与管理.直播.录像.检索.时移回看于一体的一套完整的商用流媒体服务器解决方案,EasyDSS高性能RTMP流媒体服务器 ...
- Nginx搭建flv mp4流媒体服务器[转]
Nginx搭建flv mp4流媒体服务器 作者:二蛋 时间:December 1, 2014 分类:Note 环境:Centos 6.4 32bit 一.安装依赖包 1.安装zlib wget htt ...
- (转)CentOS6.5安装Darwin Streaming Server搭建RTSP流媒体服务器
参考: 1,CentOS6.5安装Darwin Streaming Server搭建RTSP流媒体服务器 http://www.yimiju.com/articles/567.html
- EasyDSS高性能RTMP、HLS(m3u8)、FLV、RTSP流媒体服务器运行遇到getpwnam(_xxxxx_)错误的解决办法
EasyDSS RTMP流媒体服务器是什么? EasyDarwin如何支持点播和RTMP/HLS直播?EasyDSS! getpwnam("xxxxx") 近期有EasyDSS流媒 ...
- EasyDSS高性能RTMP/FLV/HLS(m3u8)/RTSP流媒体服务器技术的HTTP QueryString URL的C++实现方案
EasyDSS支持HTTP GET接口访问,我们需要获取url的各种参数信息 比如 http://ip:port/action?a=1&b=2&c=3 我们需要知道对应的a.b.c的值 ...
随机推荐
- robotframework+Python3.7 接口自动化测试
具体的测试用例,password,channel,resultCode传给接口描述 集成了一些常见的测试接口方法 1. Get请求下,
- not syncing: Attempted to kill init
这个是selinux造成的原因. 解决方法: 键系统启动的时候,按下‘e’键进入grub编辑界面,编辑grub菜单,选择“kernel /vmlinuz-2.6.23.1-42.fc8 ro roo ...
- 基于Chrome内核(WebKit内核)定制开发DoNet浏览器
1. 源起 a) 定制.Net浏览器 本人是一名C#开发者,而作为C#开发者,做客户端应用中最头痛的一件事就是没有一个好的UI解决方案, WinFrom嘛,效率虽然还不错,但是做一些特殊 ...
- 大数据之路week07--day07 (修改mysql默认编码)
在Sqoop导入或者导出,我们在查看mysql的时候会出现中文乱码大部分乱码会是?这样的问号,那么该怎么处理呢? 1.打开my.cnf文件 vim /etc/my.cnf 2.找到对应需要修改的地方 ...
- 关于mysql数据库utf-8问题
1.bug的出现 我们正常使用utf-8类型来给我们的字段的字符编码,对于正常的都没有问题,例如姓名呀,性别年龄等,但是会遇到一个问题就是如果存储表情emoji则无法存入utf-8编码的字段 2.my ...
- 【http】认识HTTP
HTTP基础概念 我们学计算机网络的时候就知道,我们把计算机网络分层了5层,一般我们现在用的都是TCP/IP这么一个分层结构. 虽然官方的是ISO 提出的7层结构,但是仅仅是理论基础,在实际上大多人都 ...
- MYECLIPSE说明书
0. 快捷键================================================================================编辑:Ctrl+Shift+ ...
- mssql 清理死锁
-存储过程 我们可以使用以下存储过程来检测,就可以查出引起死锁的进程和SQL语句.SQL Server自带的系统存储过程sp_who和sp_lock也可以用来查找阻塞和死锁, 但没有这里介绍的方法好用 ...
- LeetCode 1049. Last Stone Weight II
原题链接在这里:https://leetcode.com/problems/last-stone-weight-ii/ 题目: We have a collection of rocks, each ...
- PHP截取字符串函数substr()函数实例用法详解
在PHP中有一项非常重要的技术,就是截取指定字符串中指定长度的字符.PHP对于字符串截取可以使用PHP预定义函数substr()函数来实现.下面就来介绍一下substr()函数的语法及其应用. sub ...
