使用 Fiddler 代理调试本地手机页面
文件下载:http://files.cnblogs.com/files/dtdxrk/fiddler4_4.6.2.0_setup.rar
从事前端开发的同学一定对 Fiddler 不陌生,它是一个非常强大的http(s)协议分析工具,如果你不知道它是什么,可以自行 Google 一下,本文不再作科普,简单的说它可以代替Chrome开发人员工具中 Network 面板或 Firefox 的 HttpWatch 插件的功能。
我们知道如何在电脑上调试页面请求,但在手机端你没有这么多强大好用的调试工具来调试你的webapp,如果你需要查看在手机上打开页面时,所产生的http请求却又不知道怎么做,那就继续往下看。(当然,大部分情况下,你可以直接在电脑上用Chrome或Firefox模拟手机浏览器来看)
Fiddler支持代理的功能,也就是说你所有的http请求都可以通过它来转发,Fiddler代理默认使用端口8888,不知道的同学有可能因此无法使用翻墙,因为端口冲突。
利用这点,我们可以在手机端设置http代理为Fiddler的代理服务器,使得手机应用的请求都通过Fiddler来转发,从而实现查看手机端页面请求的功能。
首先我们打开Fiddler->Tools->Fiddler Options在Connection面板里将Allow remote computers to connect
勾选起来,确定后,关闭Fiddler并重新打开Fiddler。

此时,为了确保代理是正常工作的,我们可以在cmd里执行netstat -anop tcp查看Fiddler进程是否正常监听8888端口,如果服务没有正常开启,可以尝试使用其他端口,端口修改的位置,如上图位置。

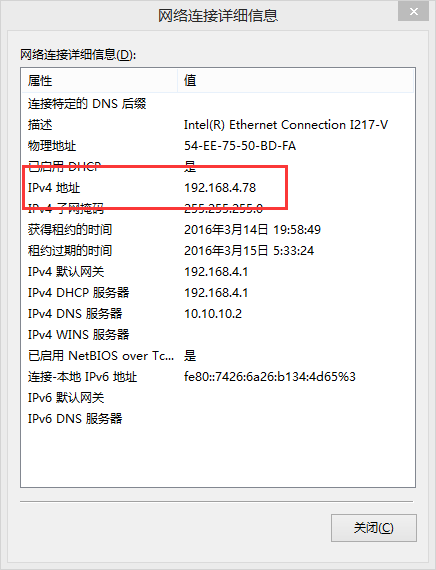
从上图我们看到,进程ID为8392的Fiddler正在监听8888端口,说明代理已经在工作了。那么接下来我们要把手机端的代理设置为Fiddler的代理,代理设置需要一个ip和一个端口,ip就是Fiddler所运行的电脑的局域网ip地址,端口默认是Fiddler代理的端口8888,请确保手机所在的网段可以访问到电脑所在的网段,同一个局域网里一般没什么问题。




我的手机刷的是MIUI,设置代理比较简单,直接在对应的WIFI中设置一下就可以了。手机代理设置不懂的也可以留言或自行查找相关资料。接下来让我们来测试一下效果。
在手机端打开豆瓣,看下Fiddler监听到的请求:

正如我们所期望的,你可以开始调试你的手机端webapp请求了。

FAQ:
1.为什么我访问页面提示代理服务器连接失败?
在确认所有设置都没有错的情况下,可以尝试关闭防火墙或带防火墙功能的杀毒软件,如果关闭后可以访问,可以在防火墙设置里为Fiddler放行。
使用 Fiddler 代理调试本地手机页面的更多相关文章
- 如何用 fiddler 代理调试本地手机页面
最近在做移动端的页面,但是移动端的调试很蛋疼.虽然说 90% 的功能都能用 chrome 下的模拟器来模拟解决,但是剩余的 10% 却只能在真机上调试.比如说一两个像素的误差,比如说只有真机上才能重现 ...
- 使用Fiddler代理调试本地手机页面
从事前端开发的同学一定对 Fiddler 不陌生,它是一个非常强大的http(s)协议分析工具.我们知道如何在电脑上调试页面请求,但在手机端你没有这么多强大好用的调试工具来调试你的webapp,如果你 ...
- fiddler 代理调试本地手机页面
https://www.cnblogs.com/zichi/p/4944581.html
- 绕过限制,在PC上调试微信手机页面
场景 假设一个手机页面,开发者对其做了限制,导致只能在微信客户端中打开.而众所周知手机上非常不利于调试页面,所以需要能在电脑上打开并进行调试.这里针对常见的三种页面做一下分析,一一绕过其限制,(当然不 ...
- 在PC上调试微信手机页面的三种方法
场景 假设一个手机页面,开发者对其做了限制,导致只能在微信客户端中打开.而众所周知手机上非常不利于调试页面,所以需要能在电脑上打开并进行调试.这里针对常见的三种页面做一下分析,一一绕过其限制,(当然不 ...
- 使用eclipse+fiddler+微信web开发者工具调试本地微信页面
前面已经说了调试服务器上的微信页面,放链接:http://www.cnblogs.com/Gabriel-Wei/p/5977850.html 还有fiddler调试链接:http://www.cnb ...
- 使用fiddler4做代理调试手机页面
由于一般手机不能改host,手机页面如果涉及到各个域名ip的混合使用,在手机上调试看效果非常麻烦. 使用fiddler4做代理,手机跟电脑连到同一个局域网,手机上网通过电脑做个代理上网,那么一切请求就 ...
- 利用fiddler和mock调试本地微信网页
利用fiddler和mock调试本地微信网页 微信公众号网页是比较特殊的页面,普通页面直接打开即可访问,但对于需要请求微信相关接口的部分需要安全域名认证.这导致了使用mock数据进行开发的页面没办法走 ...
- 技术方案:在外部网址调试本地js(基于fiddler)
1 解决的问题 1) 场景1:生产环境报错 对前台开发来说,业务逻辑都在js中,所以报错90%以上都是js问题. 如果生产环境出现报错,但是测试环境正常.这时修改了代码没有环境验证效果, ...
随机推荐
- 摘:J2EE开发环境搭建(1)——安装JDK、Tomcat、Eclipse
J2EE开发环境搭建(1)——安装JDK.Tomcat.Eclipse 1:背景 进公司用SSH(Struts,spring和hibernate)开发已经有两个月了,但由于一 直要么只负责表示层的开发 ...
- python测试开发django-rest-framework-63.基于函数的视图(@api_view())
前言 上一篇讲了基于类的视图,在REST framework中,你也可以使用常规的基于函数的视图.它提供了一组简单的装饰器,用来包装你的视图函数, 以确保视图函数会收到Request(而不是Djang ...
- 性能:Output层面
将数据保存到MySQL中 import java.sql.DriverManager import org.apache.spark.storage.StorageLevel import org.a ...
- webpack在nodejs中应用(支持es6语法及热加载)
安装 npm i webpack webpack-cli @babel/core babel-loader @babel/preset-env @babel/node clean-webpack-pl ...
- Omnibus 安装
使用gem gem install omnibus 说明 可能需要配置gem source ,通过 gem source list 可以进行检查 参考如下: gem source -r https ...
- 这里是DDOSvoid的blog
由于博主已经退役,博客现由 @一扶苏一 代为维护. DDOSvoid 在生前退役前写下了大量的 blog 存在本地,现在由他的弟子 一扶苏一 整理编纂成为题单慢慢上传,是为<论语>< ...
- 1、kafka概述
一.关于消息队列 消息队列是一种应用间的通信方式,消息就是是指在应用之间传送的数据,它也是进程通信的一种重要的方式. 1.消息队列的基本架构 producer:消息生产者. broker:消息处理中心 ...
- nbbnbnbnbnb
1.本章学习总结(2分) 1.1 学习内容总结 结构体的定义与赋值 结构类型定义的一般形式为: struct 结构名 { 类型名 结构成员1: 类型名 结构成员2: ... 类型名 结构成员3: }; ...
- Go字符串常用处理
应用到strings包 /** * @Author: jadeshu * @Description: * @File: main * @Version: 1.0.0 * @Date: 2019/11/ ...
- win10如何删除自己设置过的头像
把 %appdata%\Microsoft\Windows\AccountPictures 输入到地址栏 然后删除你想删除的照片即可
