CSS 精灵技术(sprite)
一、精灵技术产生的背景

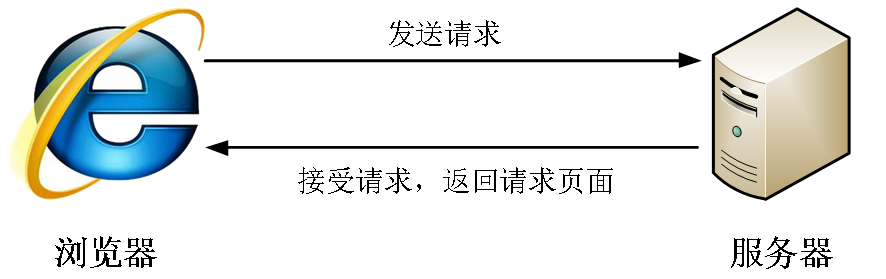
图所示为网页的请求原理图,当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户。
然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接受和发送请求,这将大大降低页面的加载速度。为了有效地减少服务器接受和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(也称CSS Sprites、CSS雪碧)。
二、精灵技术本质
CSS精灵是一种处理网页背景图像的方式。它将一个页面涉及到的所有零星背景图像都集中到一张大图中去,然后将大图应用于网页,这样,当用户访问该页面时,只需向服务发送一次请求,网页中的背景图像即可全部展示出来。通常情况下,这个由很多小的背景图像合成的大图被称为精灵图(雪碧图),如下图所示为京东网站中的一个精灵图。

三、精灵技术的使用
CSS 精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),然而,各个网页元素通常只需要精灵图中不同位置的某个小图,要想精确定位到精灵图中的某个小图,就需要使用CSS的 background-image、background-repeat 和 background-position属性进行背景定位,其中最关键的是使用background-position属性精确地定位。
Tips:背景图片很少的情况,没有必要使用精灵技术,维护成本太高。 如果是背景图片比较多,可以建议使用精灵技术。
CSS 精灵技术(sprite)的更多相关文章
- CSS精灵技术
在CSDN中浏览博客时,在博客的结束有上一篇和下一篇的按钮,当我们把鼠标放上去的时候,可以看到这两个按钮会进行颜色的改变,这种技术称为CSS精灵技术.通过查看源发现,其实他是通过超级链接的伪类实现的, ...
- CSS——精灵技术
精灵技术产生的背景 图所示为网页的请求原理图,当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户. 然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中 ...
- CSS精灵技术(sprite)
CSS技术的使用场景:有效的减少了服务器接收和发送请求的次数,css精灵是一种出来网页背景图像的方式,将一个页面设计到的所有零星背景图集中到一张大图中去,然后将大图应用于网页 .通过backgroun ...
- CSS Sprites (CSS 精灵) 技术
CSS Sprites在国内很多人叫css精灵,是一种网页图片应用处理方式.它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,载入的图片就不会像以前那样一幅一幅地慢 ...
- 【CSS】CSS Sprites (CSS 精灵) 技术
CSS Sprites CSS Sprites在国内很多人叫css精灵,是一种网页图片应用处理方式.它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,载入的图片就不 ...
- CSS3与页面布局学习笔记(五)——Web Font与CSS Sprites(又称CSS精灵、雪碧图)技术
一.web font web font是应用在web中的一种字体技术,在CSS中使用font-face定义新的字体.先了解操作系统中的字体: a).安装好操作系统后,会默认安装一些字体,这些字体文件描 ...
- CSS之 元素显示隐藏,用户界面样式,文本溢出隐藏,精灵技术,三角形
元素的显示与隐藏 display 显示 display 设置或检索对象是否及如何显示 display: none; 隐藏对象 display: block; 除了转换为块级元素, 同时还有显示元素的意 ...
- css:background-position > 精灵技术
background-position : length || length background-position : position || position 取值: length : 百分数 ...
- CSS——精灵图与背景图片定位
精灵图产生背景: 1.网页上的每张图像都需要向服务器发送一次请求才能展现给用户.2.网页上的图像过多时,服务器就会频繁地接受和发送请求,大大降低页面的加载速度.为了有效地减少服务器接受和发送请求的次数 ...
随机推荐
- 小学四则运算口算练习app---No.1
因为对app不是很了解,对环境的配置也不是很舒心,今天主要配置了环境,了解了一些相关app的简单操作以及安卓stdiuo的使用!如下: 我自己连接的自己的手机(还是不要拿自己的手机做测试哦!模拟器虽然 ...
- AtCoder Grand Contest 038题解
好久没更了 写点东西吧= = A 01Matrix 简单构造 左上角和右下角染成1其他染成0即可 #include<bits/stdc++.h> #define ll long long ...
- [51nod1227]平均最小公倍数(莫比乌斯反演+杜教筛)
题意 求 $\sum_{i=a}^b \sum_{j=1}^i \frac{lcm(i,j)}{i}$. 分析 只需要求出前缀和, $$\begin{aligned}\sum_{i=1}^n \sum ...
- Educational Codeforces Round 78 (Rated for Div. 2) B. A and B
链接: https://codeforces.com/contest/1278/problem/B 题意: You are given two integers a and b. You can pe ...
- ES6异步操作Promise
什么是Promise Promise是异步编程的一种解决方案,说白了就是一个构造函数,带有all,reject,resolve这几个方法,圆形上有then,catch等方法 Promise的特点 对象 ...
- CSP 2019游记 & 退役记
扶苏让我记录他AK CSP 的事实 ZAY NB!!! "你不配" 两年半的旅行结束了,我背着满满的行囊下了车,望着毫不犹豫远去的列车,我笑着哭了,笑着翻着我的行囊-- 游记 Da ...
- 【CF573E】Bear and Bowling
[CF573E]Bear and Bowling 题面 洛谷 题解 首先有一个贪心的结论: 我们一次加入每个数,对于\(\forall i\),位置\(i\)的贡献为\(V_i = k_i\times ...
- html文本或元素6px间距问题
html中的文本内容或者是具有inline或inline-block的元素之间会6px的间距, 这是因为html文当中若出现文字分隔符(文字分隔符主要指空格或者换行等), 那么其就会被渲染成一个空格( ...
- keepass口令管理实践
语言修改 加入插件 插件的学习及应用
- IRQL
IRQL是Interrupt ReQuest Level,中断请求级别. 一个由windows虚拟出来的概念,划分在windows下中断的优先级,这里中断包括了硬中断和软中断,硬中断是由硬件产生,而软 ...
