HTML不换行,多余用省略号代替
最主要的css样式:
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{margin:0;padding:0;}
.page_right_bot{
width:165px;
height:128px;
border: 1px solid red;
overflow:hidden;
}
.page_right_bot ul li{
height:25px;
line-height:25px;
cursor: pointer;
word-break:keep-all;/* 不换行 */
white-space:nowrap;/* 不换行 */
overflow:hidden;/* 内容超出宽度时隐藏超出部分的内容 */
text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用。*/
}
</style>
</head>
<body>
<div class="page_right_bot">
<ul>
<li>威洁士汽车美容加盟 业内的佼佼者</li>
<li>一点点奶茶加盟店 打造茶饮极致诱惑</li>
<li>威洁士汽车美容加盟 业内的佼佼者</li>
<li>一点点奶茶加盟店 打造茶饮极致诱惑</li>
<li>车奇士汽车快修加盟 80后创业轻松</li>
<li>雅芳护肤品加盟 非常有发展前</li>
<li>顺畅衣柜加盟选择欧蒂尼,创富新项目</li>
<li>景克丽缇娜美容院加盟 书写财富新篇章</li>
<li>威洁士汽车美容加盟 业内的佼佼者</li>
<li>加盟驰易佳换油中心 让你轻松当老板</li>
</ul>
</div>
</body>
</html>
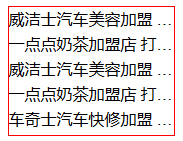
效果图:

HTML不换行,多余用省略号代替的更多相关文章
- CSS多余文本省略号显示
CSS多余文本省略号显示 本次案例代码是在 elementui 当中的 table 组件中实际需求 当然使用的是纯 CSS3 代码,所以原生支持度高,兼容性高,所以可多场景应用 对于过长文本进行单行省 ...
- 转css中文英文换行、禁止换行、显示省略号
css中文英文换行.禁止换行.显示省略号 原创 2016年08月09日 14:20:01 word-break:break-all;只对英文起作用,以字母作为换行依据 word-wrap:brea ...
- GridView 多余字符显示省略号,并在Tooltip中显示完整信息
效果 方法一:TemplateField 关键点 TemplateField的灵活性 CSS:overflow:hidden;text-overflow:ellipsis (溢出时隐藏;文本溢出时省略 ...
- css中多余文字省略号显示
项目中很多情况都要求多余的文字要以省略号的形式展示在前端页面上.虽然用的多,但是我也不知道为啥,我始终记不住.所以,通过这种方式,让自己加深一下印象 情况一:单行文字超出规定宽度后,以省略号形式展示 ...
- CSS控制TD内的文本超出指定宽度后不换行而用省略号代替
<style type="text/css"> .lineOverflow { width: 100px; border:#000 solid 1px; text-ov ...
- 表格td标签在不添加多余标签的情况下实现文本内容单行显示,多余部分省略号表示的方法
#table { table-layout: fixed; } .content { white-space: nowrap; text-overflow: ellipsis; -o-text-ove ...
- css 控制文字显示两行,多余用省略号 手机端
p { width:100px; position:relative; line-height:20px; /*行高为高度的一半,这样就是两行*/ height:40px; overflow:hidd ...
- css多余字符显示省略号
width:300px; white-space:nowrap; overflow:hidden; text-overflow:ellipsis; ;
- 微信小程序 wxml 文件中如何让多余文本省略号显示?
废话不多说,之前写小程序碰到了一个问题,如何在 wxml 页面中截取数据? 1.wxs 取数据想必大家都会,不就是 substring 吗?但是这种方法在 wxml 页面中是无效的. 那还有 cs ...
随机推荐
- Java多线程编程核心技术-第3章-线程间通信-读书笔记
第 3 章 线程间通信 线程是操作系统中独立的个体,但这些个体如果不经过特殊的处理就不能成为一个整体.线程间的通信就是成为整体的必用方案之一,可以说,使线程间进行通信后,系统之间的交互性会更强大,在大 ...
- APIO2019游记
Day -n~Day -2 文化课好难啊.. Day -1~Day 0 颓颓颓 Day 1 人生第一次用Linux 根本不会 早上刚学会怎么编译 不到1h就上考场实战了 开始之后写了读优 一直编译失败 ...
- Debian9下安装Python3 pip
Debian9下安装Python3 pip 使用apt-get安装Python3-pip包 apt-get install python3-pip
- springcloud的Hystrix turbine断路器聚合监控实现(基于springboot2.02版本)
本文基于方志朋先生的博客实现:https://blog.csdn.net/forezp/article/details/70233227 一.准本工作 1.工具:Idea,JDK1.8,Maven3. ...
- centos gcc编译
centos上面的gcc是4.x的,因为我们使用了c++17,所以想升级成最新的gcc 1. 下载源码 https://gcc.gnu.org/index.html 2. 下载下来是.tar.xz,因 ...
- 【Gamma阶段】第八次Scrum Meeting
冰多多团队-Gamma阶段第八次Scrum会议 工作情况 团队成员 已完成任务 待完成任务 卓培锦 编辑器风格切换(添加夜间模式) UI界面手势切换 牛雅哲 添加pytorch训练dict和ssh工具 ...
- C# 激活主窗口
今天同学跟我说了一个bug,虽然很简单,但还是记录一下,也好让我养成写东西的习惯. C# windows form 程序中,发生某个事件时,需要自动弹出一个窗口,提示用户,并等待用户输入进行处理. 如 ...
- mysql创建存储过程动态SQL语句
DROP PROCEDURE IF EXISTS x.`wk`; DELIMITER $$ CREATE PROCEDURE `x`.`wk`() BEGIN ); ); SET t = CONCAT ...
- 如何减少 webpack 构建 vue 项目的编译时间
背景 我司前端项目框架主要是 vue,多个项目聚集在同一个仓库下,共用公共组件.页面.工具函数等.基于以上前提,我们需要对不同的项目分别进行打包,并解决单页应用强制刷新引起的问题,所以没有使用 vue ...
- excel绘制多列 其中一列作为横坐标 ; 数值拟合
excel绘制多列,其中最左列作为横纵坐标: 选中很多列,然后,,点击菜单栏的“插入”->“图标” -->在弹出的“插入图表”对话框中选择“X Y(散点图)”,默认是条形图. 左边的列会 ...
