2019 GDD TensorFlow
https://tensorflow.google.cn/ (中文站点)
现场PPT照片: https://pan.baidu.com/s/1jyTnyiZtkxuvVlEQXQIHpA 提取码: 8m12
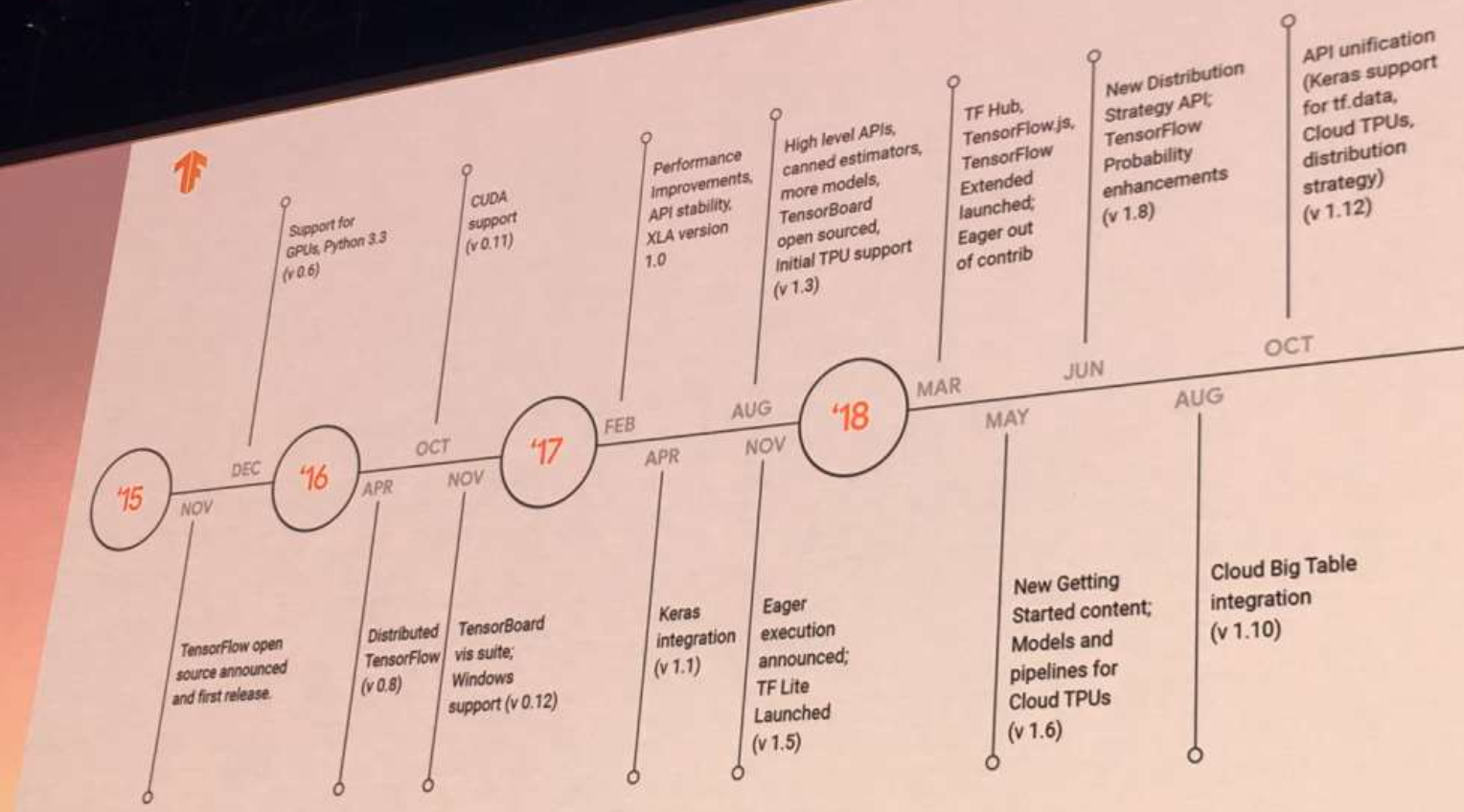
1、TensorFlow 2.0
keras: tensorflow的高阶API,可以直接调用机器学习模型,不用再“手写”了。
eager模式: 开启了Eager模式,这时,TensorFlow会从原先的声明式(declarative)编程形式变成命令式(imperative)编程形式。

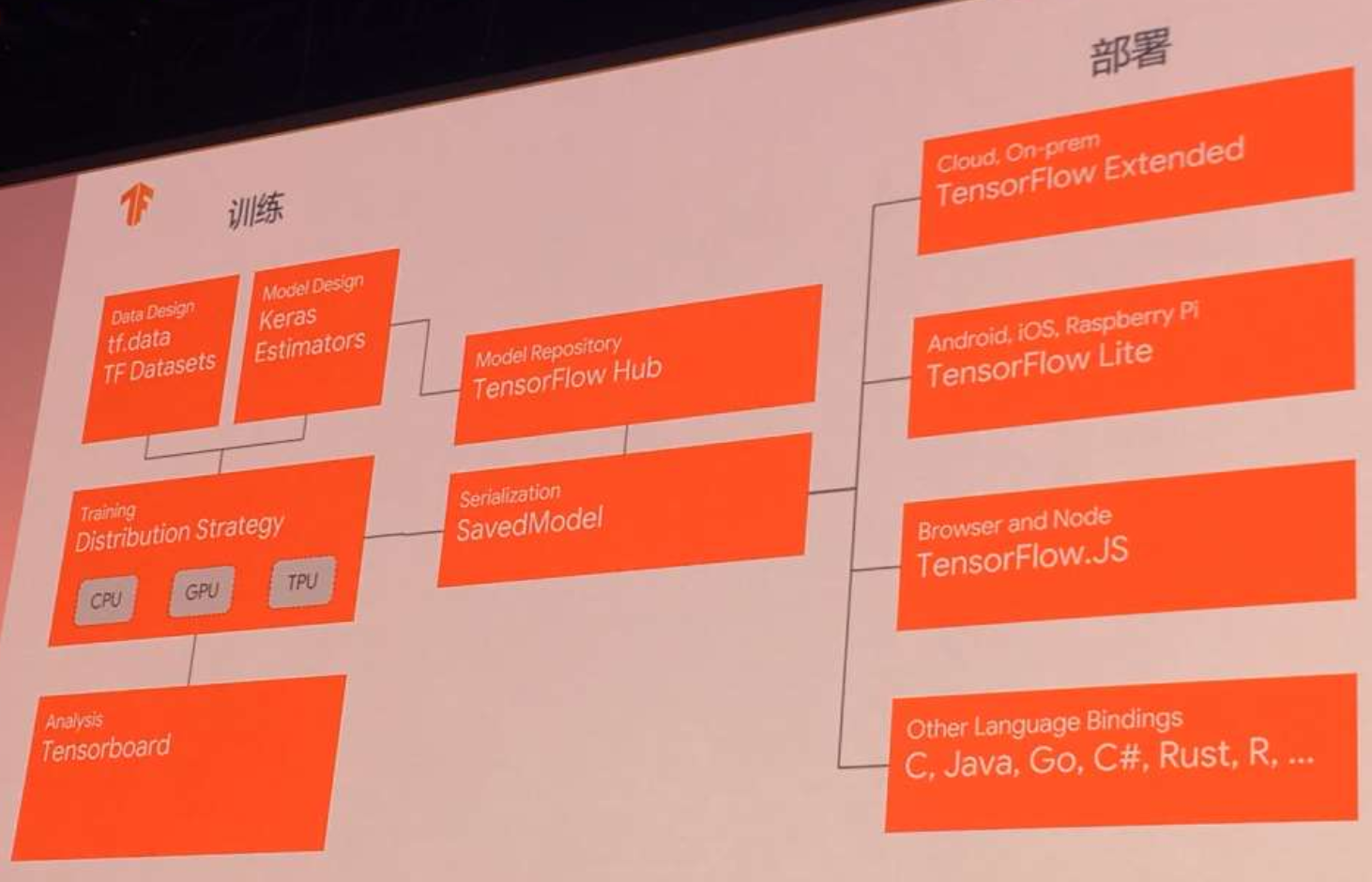
2、一次建模多处部署
通过TensorFlow Hub将model导出并Save后,可以部署至TensorFlow Extended(服务器)、TensorFlow Lite(移动终端)、TensorFlow.JS(浏览器、Node.js)。

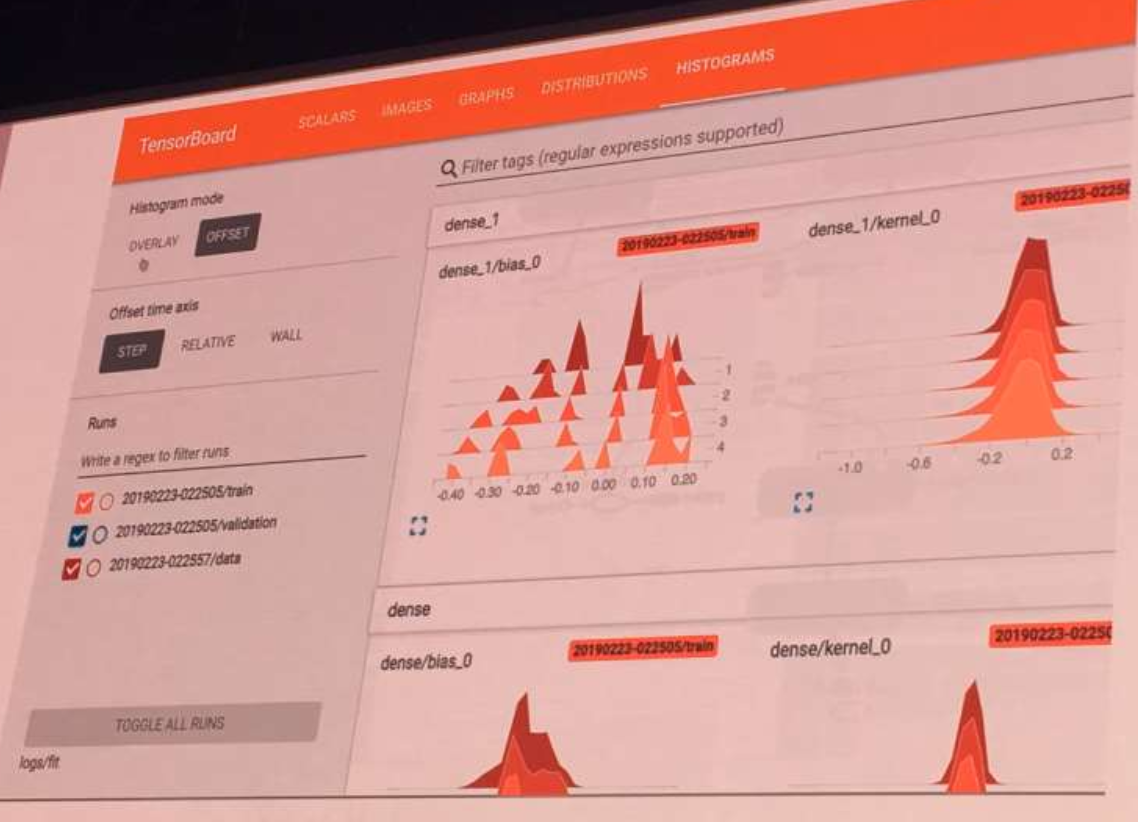
3、TensorBoard
可以在建模过程中,直观的看到模型 、性能、参数等信息。

2019 GDD TensorFlow的更多相关文章
- Google Developer Days 2019 & GDD
Google Developer Days 2019 2019 Google 开发者大会 GDD Google Developer Days https://events.google.cn/intl ...
- 2019 GDD breaking world‘s record of π
Day 2 1.breaking pi‘s world record with google cloud [concept] memory wall: Originally theorized in ...
- 【视频】谷歌大佬30分钟让你入门机器学习(2019谷歌I/O资源分享)
如果你是个谷粉,就一定会知道: 谷歌向来都很大胆.当所有的科技公司都在讲产品.讲利润的时候,2019年的谷歌开发者大会的主题却是:人文关怀.要知道,这是政府操心的事,而不是一家公司的任务. 谷歌敢这样 ...
- Tensorflow学习笔记2019.01.22
tensorflow学习笔记2 edit by Strangewx 2019.01.04 4.1 机器学习基础 4.1.1 一般结构: 初始化模型参数:通常随机赋值,简单模型赋值0 训练数据:一般打乱 ...
- Tensorflow学习笔记2019.01.03
tensorflow学习笔记: 3.2 Tensorflow中定义数据流图 张量知识矩阵的一个超集. 超集:如果一个集合S2中的每一个元素都在集合S1中,且集合S1中可能包含S2中没有的元素,则集合S ...
- TensorFlow从1到2(七)线性回归模型预测汽车油耗以及训练过程优化
线性回归模型 "回归"这个词,既是Regression算法的名称,也代表了不同的计算结果.当然结果也是由算法决定的. 不同于前面讲过的多个分类算法或者逻辑回归,线性回归模型的结果是 ...
- TensorFlow从1到2(六)结构化数据预处理和心脏病预测
结构化数据的预处理 前面所展示的一些示例已经很让人兴奋.但从总体看,数据类型还是比较单一的,比如图片,比如文本. 这个单一并非指数据的类型单一,而是指数据组成的每一部分,在模型中对于结果预测的影响基本 ...
- TensorFlow从1到2(五)图片内容识别和自然语言语义识别
Keras内置的预定义模型 上一节我们讲过了完整的保存模型及其训练完成的参数. Keras中使用这种方式,预置了多个著名的成熟神经网络模型.当然,这实际是Keras的功劳,并不适合算在TensorFl ...
- TensorFlow从1到2(三)数据预处理和卷积神经网络
数据集及预处理 从这个例子开始,相当比例的代码都来自于官方新版文档的示例.开始的几个还好,但随后的程序都将需要大量的算力支持.Google Colab是一个非常棒的云端实验室,提供含有TPU/GPU支 ...
随机推荐
- 互斥锁的robust属性的介绍和使用
一个具体的场景:在多线程中,当一个线程获得锁之后异常退出后,应该怎么处理? 方案一 使用锁的robust特性 简单地讲,就是当拥有这个锁的线程挂了后,下一个尝试去获得锁的线程会得到EOWNWERDEA ...
- 利用tcpdump抓取网络包
1.下载并安装tcpdump 下载地址:tcpdump 安装tcpdump,连接adb adb push tcpdump /data/local/tcpdump adb shell chmod 675 ...
- kuangbin专题专题四 Til the Cows Come Home POJ - 2387
题目链接:https://vjudge.net/problem/POJ-2387 题意:从编号为n的城市到编号为1的城市的最短路. 思路:dijkstra模板题,直接套板子,代码中我会带点注释给初学者 ...
- mysql查询语句中使用星号真的慢的要死?
前言 之所以写这篇文章,是源于以前看过的关于sql语句优化的帖子,里面明确提到了在sql语句中不要使用 * 来做查询,就像下面的规则中说的 2.尽量避免使用select *,返回无用的字段会降低查询效 ...
- PAT 乙级 1005.继续(3n+1)猜想 C++/Java
1005 继续(3n+1)猜想 (25 分) 题目来源 卡拉兹(Callatz)猜想已经在1001中给出了描述.在这个题目里,情况稍微有些复杂. 当我们验证卡拉兹猜想的时候,为了避免重复计算,可以记 ...
- Show which git tag you are on?
git查看当前代码是在那个tag? reference: https://stackoverflow.com/questions/3404936/show-which-git-tag-you-are- ...
- php的快速排序
<?php function quicksort($str){ if(count($str)<=1) return $str;//如果个数不大于一,直接返回 ...
- Ofbiz项目学习——阶段性小结——删除数据
一.根据主键进行删除 /** * 按主键进行删除 * @param dctx * @param context * @return */ public static Map<String,Obj ...
- [React] Use CSS Transitions to Avoid a Flash of Loading State
Based on research at Facebook, we know that if a user sees a flash of loading state, they perceive t ...
- php面试题收藏
总结几个要素: 1.个人简介名字大写,内容需要详实,一是可以给人留下映像,二是减少不必要的与面试官交换个人信息的时间.准备一份好的口头自我介绍是很有必要的,毕竟准备一次能用很久,时间花在上面很实用,面 ...
