vue打包静态资源后显示空白及static文件路径报错
1、打包之后打开dist的页面显示空白:
这个是打包项目比较常见的一个错误
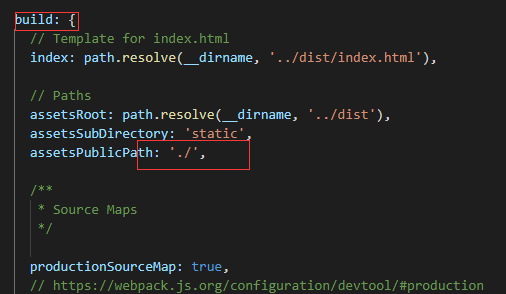
改一下config下面的index.js中bulid模块导出的路径。因为打包后的index.html里边的内容都是通过script标签引入的,默认显示的路径不对,打开肯定是空白的。

2.src里边router/index.js路由配置里边默认模式是mode:'hash'(页面会在路由上加#),有时候改成了history(纯净路由)模式的话,打开也会是一片空白。所以改为hash或者直接把模式配置删除,让它默认的就行 。
export default new Router({
//mode: 'history',
mode:'hash',\\或者直接不写
routes: [{}]
)}
3. 当打包后的图片访问路径是 /dist/static/css/static/img
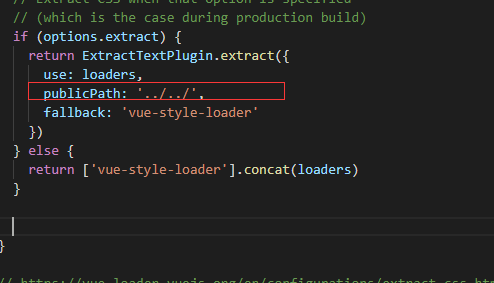
在build/utils.js添加配置publicPath: '../../'

打包后找不到响应路径:
这都是比较常见的几种解决方式,如果将静态资源的图片路径作为绑定数据以js引入,图片放入了static里面用来引入这个页面又该怎样处理呢,如果以绝对路径访问vue打包是不会处理这一类的,所以打包后它图片访问的路径不会更改,而打包后dist文件里就只有index.html和webpack不会处理的static文件夹(vue static/下的文件都不会被Webpack处理:它们使用相同的文件名,直接拷贝到最终的路径)
解决方式有两种,
1.如果要上线的话,需要将你的主域名加在static之前然后他会逐级去访问打包后的文件。
return {
isShow:true,
imgData:'',
myUpPic:'/yourDN/static/img/logo.png'
}
2.由于vue将组件访问静态资源的路径配置好了,你可以直接/static来找到static下的文件,但是这里的问题就是你访问的时候它是逐级访问这些文件的,所以打包后他还是会找不到静态资源的文件,在这里你就需要将/static改成./static,这样的话他就会在打包后的文件夹下直接访问其之下的静态资源文件夹。
return {
isShow:true,
imgData:'',
//myUpPic:'/static/img/logo.png'
myUpPic:'./static/img/logo.png'
}
vue打包静态资源后显示空白及static文件路径报错的更多相关文章
- vue打包静态资源路径不正确的解决办法
vue打包静态资源路径不正确的解决办法 vue项目完成打包上线的时候会碰到静态资源找不到的问题,常见的有两个 1.js,css路径不对 解决办法:打开config/index.js,将其中的asset ...
- vue打包静态资源路径不正确的解决办法【转】
vue项目完成打包上线的时候很多人都会碰到静态资源找不到的问题,常见的有两个 1.js,css路径不对 解决办法:打开config/index.js,将其中的assetsPublicPath值改为’. ...
- NodeJS4-2静态资源服务器实战_实现获取文件路径
实例2 : 实现获取文件路径,判断是文件还是文件夹,如果是文件夹就显示里面的列表文件,如果是文件就显示里面的内容 defaultConfig.js module.exports={ root:proc ...
- vue项目之webpack打包静态资源路径不准确
摘自:https://blog.csdn.net/viewyu12345/article/details/83187815 问题 将打包好的项目部署到服务器,发现报错说图片找不到. 静态资源如js访问 ...
- vue项目打包后一片空白及资源引入的路径报错解决办法
网上很多说自己的VUE项目通过Webpack打包生成的list文件,放到HBulider打包后,通过手机打开一片空白.这个主要原因是路径的问题. 1.记得改一下config下面的index.js中bu ...
- webpack4 打包静态资源
demo 代码点此,开始之前,先做点准备工作. 准备工作 准备一个空文件夹,然后执行下列命令: npm init -y npm i -D webpack webpack-cli 然后创建一个 dist ...
- vue 使用webpack打包后路径报错以及 alias 的使用
一.vue 使用webpack打包后路径报错(两步解决) 1. config文件夹 ==> index.js ==> 把assetsPublicPath的 '/ '改为 './' 2. b ...
- 【docker】【redis】2.docker上设置redis集群---Redis Cluster部署【集群服务】【解决在docker中redis启动后,状态为Restarting,日志报错:Configured to not listen anywhere, exiting.问题】【Waiting for the cluster to join...问题】
参考地址:https://www.cnblogs.com/zhoujinyi/p/6477133.html https://www.cnblogs.com/cxbhakim/p/9151720.htm ...
- java -- SSM配置完成后,能访问jsp文件不能访问html文件,报错解析
SSM配置完成后,能访问jsp文件不能访问html文件,报错解析 在确保路径没有任何问题的,情况下,相同的页面,jsp能够正常访问,html却不能正常访问(404). 解决方法: 在web.xml中添 ...
随机推荐
- P1504 积木城堡
原题链接 https://www.luogu.com.cn/problem/P1504 闲话时刻 这道题是一道 暴力 dp好题,dp 的方法和平常的不大一样,也许是我的脑回路清奇,总之还是值得做一下 ...
- Iptables之一基本应用
Firewall :防火墙,隔离工具 工作于主机或网络的边缘,对于进出本主机或网络的报文根据事先定义好的检查规则作匹配检测,对于能够被规则所匹配到的报文做出相应处理的组件 主机防火墙 网络防火墙 ID ...
- localstorage和cookie的设置方法和获取方法
1.设置localStorage window.localStorage.setItem(vm.mobileSelf,JSON.stringify(contactInfo)); vm.mobileSe ...
- shell脚本编程基础介绍
Linux系统——shell脚本编程基础介绍 1.什么是shell 它是一个命令解释器,在linux/unix操作系统的最外层,负责直接与用户对话,把用户的输入解释给操作系统,并处理各种操作输出的结果 ...
- 数据结构Java版之堆&堆排序(九)
堆分为大顶堆,和小顶堆. 什么是堆? 堆可以看成是一棵二叉树,二叉树的元素是一个数组不断的从左到右轮训放置.如果是大顶堆,则大的数放上面一层,小的数放下面一层.上一层的数,一定大于下一层的数.小顶堆则 ...
- PHP无法使用curl_init()函数
主要针对在Ubuntu16.04搭建CRMEB环境时,监测环境会出现一个curl_init问题,这时只需执行如下命令即可解决: sudo apt-get install php-curl
- vgg16中的函数
1.inspect.getfile(文件名)文件名一般与类名相同,返回文件目录包含文件名 import inspect class os测试: def __init__(self): path = i ...
- pypy
#coding:utf-8 import requests,codecs import json import re import os, shutil import urllib.request, ...
- unity疯狂牧场完整项目源码 - Frenzy Farming time management game kit V1.0
You will love this game kit! Have you ever wondered what it would be like to run your own farm? Look ...
- IntelliJ Idea设置默认换行符 Idea
http://hbyepei.github.io/2016/03/13/设置默认换行符/
