Webpack 4 : ERROR in Entry module not found: Error: Can't resolve './src'
ERROR in Entry module not found: Error: Can’t resolve ‘./src’ in ‘E:\ASUS\Documents\VSCode files\WebPackProject’
通过配置文件指定入口出口
webpack.config.js(必须在项目根目录下)
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
}
};
不通过配置文件打包方式
webpack4 默认不需要再创建webpack.config.js来配置打包的入口和出口;
默认情况下,
入口为./src/index.js文件
出口为./dist/main.js文件
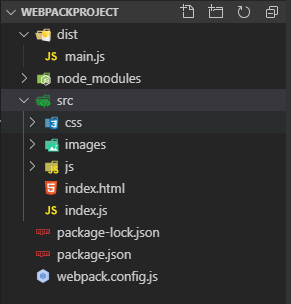
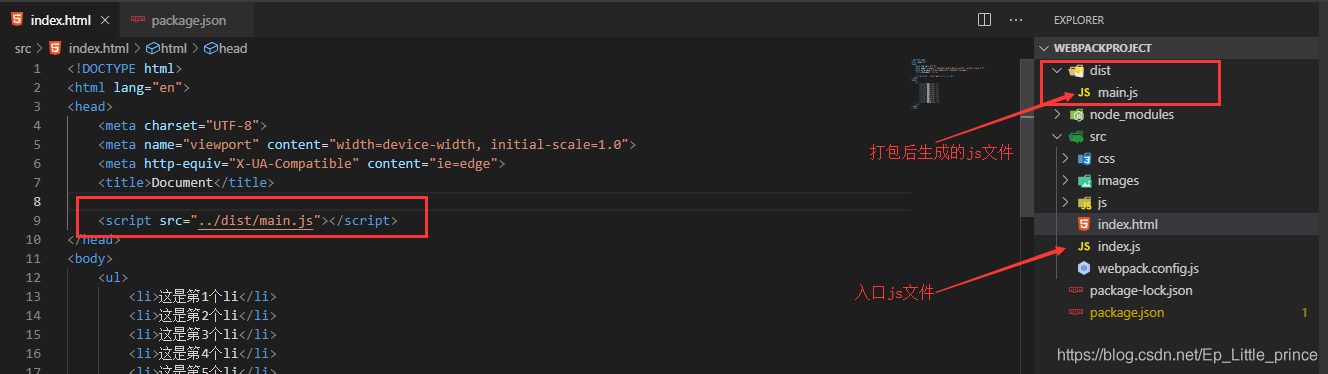
目录结构:

确保入口文件/src/index.js位置正确,在项目根目录下运行命令:
webpack
即可完成打包。
此时可以看到项目目录下的dist文件夹下就会打包好的文件main.js;
在需要引入的html文件index.html中正确引入即可;

也可以使用以下命令手动指定:
webpack ./src/index.js --output-filename ./dist/main.js --output-path . --mode development
或者
webpack ./src/index.js -o ./dist/main.js --mode development
注意:
最后的--mode development 是指定开发模式,不指定会报警告;
还有一种mode是--mode production指定生产模式,此模式下打包的js文件会进行压缩,前者则不会;
所以上面直接执行webpack会提示警告,关闭警告可通过以下命令打包:
webpack --mode development
或
webpack --mode production
`
Webpack 4 : ERROR in Entry module not found: Error: Can't resolve './src'的更多相关文章
- webpack编译报错:Module not found: Error: Cannot resolve 'file' or 'directory' ./../../node_modules..
在同事的mac电脑上,可以正常编译,拿到我这边就出错了(⊙﹏⊙) 好像是webpack在window下的一个bug,需要让 webpack 和你的项目保持在一个盘符下,参考. 解决方法: 修改conf ...
- webpack.config.js配置遇到Error: Cannot find module '@babel/core'&&Cannot find module '@babel/plugin-transform-react-jsx' 问题
下文是网上找到的方法,是因为版本冲突的原因,参照后安装7版本解决 cnpm install -D babel-loader@ babel-core babel-preset-env 一. 问题描述 在 ...
- 全局安装的 webpack运行时 报错 Error: Cannot find module 'webpack' ......
全局安装的webpack 安装指令如下 cnpm install wepack -save-dev -g 但是 在我的项目空间运行webpack指令的时候 会报如下错误 为了方便抓取{ Error ...
- webpack报错:Module build failed (from ./node_modules/babel-loader/lib/index.js): Error: Cannot find module 'babel-preset-env' from '...' - Did you mean "@babel/env"?
webpack报错:Module build failed (from ./node_modules/babel-loader/lib/index.js): Error: Cannot find mo ...
- webpack.config.js配置遇到Error: Cannot find module '@babel/core'问题
在webpack配置,将ES6转成ES5的时候,,出现Error: Cannot find module '@babel/core'错误最初以为是babel-core没有安装上.重装了好几遍babel ...
- webpack Error: Cannot find module 'webpack/lib/Chunk' Extract-text-webpack-plugin 分离CSS
深入浅出webpack 1.5章节使用Extract-text-webpack-plugin分离css 安装插件后打包提示错误 Error: Cannot find module 'webpack/l ...
- Error: Cannot find module 'webpack'错误解决
$ npm install webpack -g $ npm install webpack-cli -g 全局安装webpack $ npm run dev Error: Cannot find m ...
- Error: Cannot find module 'webpack/lib/node/NodeTemplatePlugin'
在webpack的管理输出的部分,设定HtmlWebpackPlugin部分,运行npm run build 会报错 Error: Cannot find module 'webpack/lib/no ...
- Error: Cannot find module 'webpack/bin/config-yargs' 报错原因, webpack@4.X踩的坑~
1 .使用webpack@4.32.2时, 当我通过package.json的script去执行webpack-dev-server时, 报以下错误: Error: Cannot find modu ...
随机推荐
- Java11新特性解读
在去年的9月26日,Oracle官方宣布Java11正式发布,这是Java大版本周期变化后的第一个长期支持版本,非常值得关注.Java9和Java10都在很短的时间内就过渡了,所以,Java11将是一 ...
- jmeter5.1分布式压测
在使用jmeter压测过程中,可能会度遇到内存溢出的错误,这是为什么呢?因为jmeter是java写的应用,java应用jvm堆内存heap受负载机硬件限制,虽然我们可以调整堆内存大小,但是单机无法支 ...
- rhel7学习第一天
今天是在线学习刘遄老师<Linux就该这么学>的第一天,对Linux的发展和优越性有了进一步的了解.
- Linux内核调试的方式以及工具集锦【转】
转自:https://blog.csdn.net/gatieme/article/details/68948080 版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原 ...
- Python语言基础04-构造程序逻辑
本文收录在Python从入门到精通系列文章系列 学完前面的几个章节后,博主觉得有必要在这里带大家做一些练习来巩固之前所学的知识,虽然迄今为止我们学习的内容只是Python的冰山一角,但是这些内容已经足 ...
- gerrit的使用以及问题总结
看到了一篇很好的博客,大纲如下: 链接如下: https://www.ieclipse.cn/2016/05/14/other/tech-gerrit-guide/index.html 另外一篇: 代 ...
- 201871010121 王方 《面向对象程序设计(JAVA)》第七周学习总结
项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p ...
- HTML与CSS学习笔记(2)
1.CSS背景样式? background-color 背景色 background-image 背景图 url(背景地址) 默认:会水平垂直铺满背景图 background-repeat 平铺方式 ...
- 莫烦TensorFlow_06 plot可视化
import tensorflow as tf import numpy as np import matplotlib.pyplot as plt def add_layer(inputs, in_ ...
- 快速挖pi币
*:first-child { margin-top: 0 !important; } body > *:last-child { margin-bottom: 0 !important; } ...
