基于MUI框架+HTML5PLUS 开发 iOS和Android 应用程序(APP)
事前准备
# 软件
HBuilder X Web开发IDE 下载地址:https://www.dcloud.io/hbuilderx.html
MUI 前端框架(移动端) 使用文档:https://dev.dcloud.net.cn/mui/ui/#icon
What is Mui:
- 移动端布局框架 made in China
- 模拟移动App,HTML布局框架
- Css+javascript 模拟出动态效果 CPU瞬时损耗严重(以现在手机的性能可以流畅运行)
Mui + HBuilderX
30+ <50+ 按键可以构建出页面 - HBuilderX 代码块
HTML5 plus API参考 https://www.html5plus.org/doc/h5p.html
移动设备硬件驱动调用 - 震动器 摄像头 闪光灯 扬声器 麦克风 蓝牙 红外
Android,iOS系统调用 - 相册 通讯录 打电话 短信 彩信 电子邮件 闹钟 日历
# 硬件
电脑 + iOS或Android系统的手机与数据线
创建项目

# 我这里使用的是安卓系统的手机
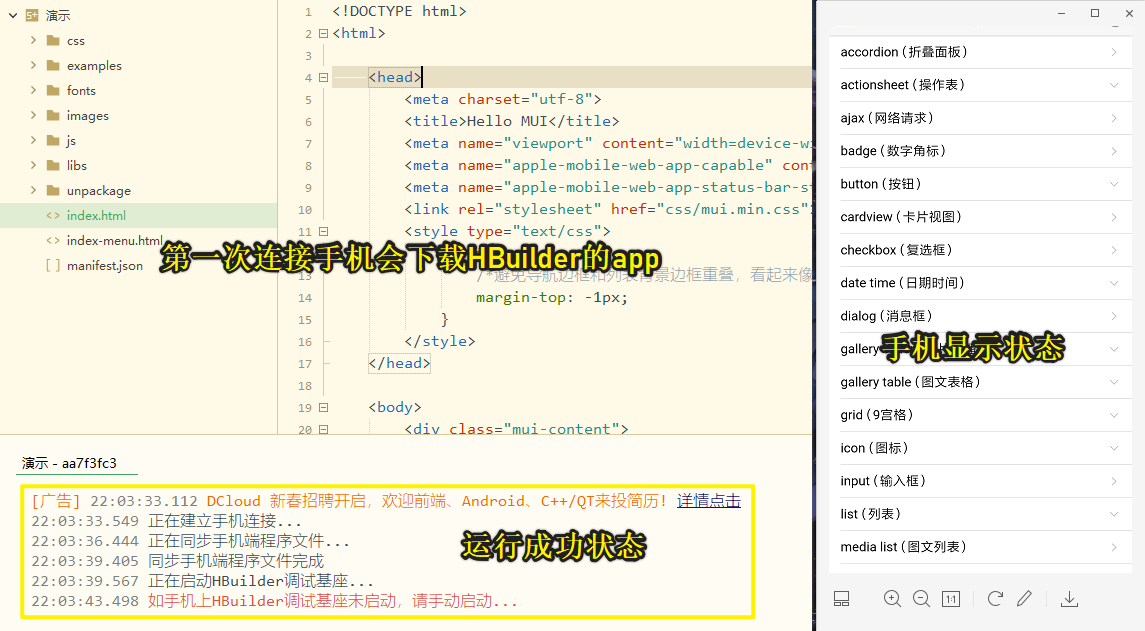
手机打开usb调试功能,用数据线连接到电脑 (不会打开usb调试,请自行百度)


# 现在就可以,用手机查看 MUI框架 提供的前端组件
利用MUI写一个简单的页面
#新手指南: https://dev.dcloud.net.cn/mui/getting-started/
#使用文档: https://dev.dcloud.net.cn/mui/ui/#icon
#HTML5 PLUS 手机硬件调用参考 https://www.html5plus.org/doc/h5p.html#
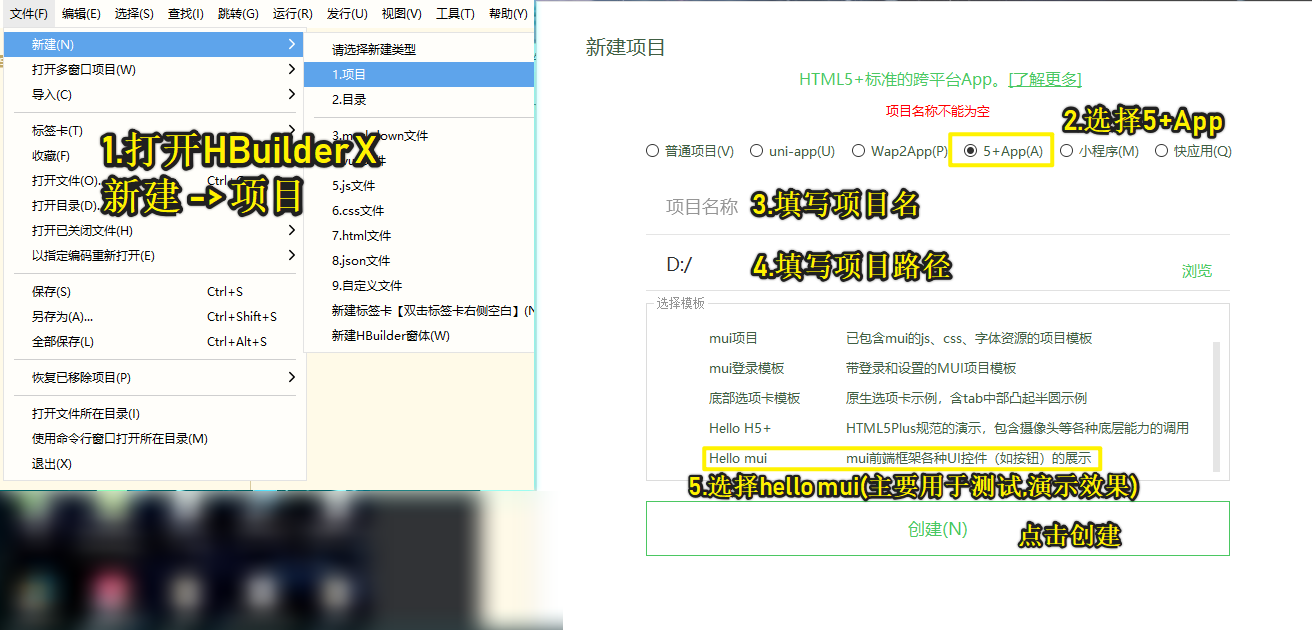
新建一个MUI项目
mdo --> mDoctype(mui-dom结构)
mh --> mHeader(标题栏)
mb --> mBody(主体 里面放内容)
mt --> mTab(底部选项卡)

效果展示
<!--html代码-->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/mui.css" />
<!--修改href路径-->
</head>
<body>
<header class="mui-bar mui-bar-nav">
<h1 class="mui-title">新闻快车</h1>
</header>
<div class="mui-content">
<div class="mui-scroll-wrapper mui-slider-indicator mui-segmented-control mui-segmented-control-inverted">
<div class="mui-scroll">
<a class="mui-control-item mui-active">
推荐
</a>
<a class="mui-control-item">
热点
</a>
<a class="mui-control-item">
北京
</a>
<a class="mui-control-item">
社会
</a>
<a class="mui-control-item">
娱乐
</a>
<a class="mui-control-item">
科技
</a>
</div>
</div>
<div class="mui-slider">
<div class="mui-slider-group">
<div class="mui-slider-item"><a href="#">无锡高架桥侧翻事故已致3死2伤 更多详情披露<img src="https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=3494285628,4161714532&fm=179&app=42&f=JPEG?w=320&h=160&s=CEC004C65854345346E1C43403008052" /></a></div>
<div class="mui-slider-item"><a href="#"><img src="2.jpg" /></a></div>
<div class="mui-slider-item"><a href="#"><img src="3.jpg" /></a></div>
<div class="mui-slider-item"><a href="#"><img src="4.jpg" /></a></div>
</div>
</div>
<ul class="mui-table-view">
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-right" src="https://pics5.baidu.com/feed/c995d143ad4bd11312601aa13bb4370a4afb0590.jpeg?token=afd7e0689766caee13abd75166b49f62&s=D79213C100438B470420ED15030050D3">
<div class="mui-media-body">
首次公开!中国火星探测器.
<p class="mui-ellipsis">中国火星探测器“真容”曝光,个头巨大</p>
</div>
</a>
</li>
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-right" src="https://pics5.baidu.com/feed/3812b31bb051f819e8d23907264ad8e82c73e788.png?token=cd10305cdc186424b0940c70e14f3887&s=ACD0C3035B022A4B76F955B403008084">
<div class="mui-media-body">
无锡高架桥垮塌9小时
<p class="mui-ellipsis">无锡高架桥垮塌9小时:值班热线表示不知详情 官方微博只字未提</p>
</div>
</a>
</li>
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-right" src="https://pics2.baidu.com/feed/c9fcc3cec3fdfc03fc738ac4bb4a1491a4c22639.jpeg?token=f3d326f873b2869049c04fa827efeaca&s=E4A0F058DEA04317981765DF0300D09B">
<div class="mui-media-body">
日本紧张备战强台风
<p class="mui-ellipsis">日本紧张备战强台风:电车停运商场关门 胶布卖断货.</p>
</div>
</a>
</li>
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-right" src="https://pics5.baidu.com/feed/c995d143ad4bd11312601aa13bb4370a4afb0590.jpeg?token=afd7e0689766caee13abd75166b49f62&s=D79213C100438B470420ED15030050D3">
<div class="mui-media-body">
首次公开!中国火星探测器.
<p class="mui-ellipsis">中国火星探测器“真容”曝光,个头巨大</p>
</div>
</a>
</li>
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-right" src="https://pics5.baidu.com/feed/3812b31bb051f819e8d23907264ad8e82c73e788.png?token=cd10305cdc186424b0940c70e14f3887&s=ACD0C3035B022A4B76F955B403008084">
<div class="mui-media-body">
无锡高架桥垮塌9小时
<p class="mui-ellipsis">无锡高架桥垮塌9小时:值班热线表示不知详情 官方微博只字未提</p>
</div>
</a>
</li>
<li class="mui-table-view-cell mui-media">
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-right" src="https://pics5.baidu.com/feed/c995d143ad4bd11312601aa13bb4370a4afb0590.jpeg?token=afd7e0689766caee13abd75166b49f62&s=D79213C100438B470420ED15030050D3">
<div class="mui-media-body">
首次公开!中国火星探测器.
<p class="mui-ellipsis">中国火星探测器“真容”曝光,个头巨大</p>
</div>
</a>
</li>
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-right" src="https://pics5.baidu.com/feed/3812b31bb051f819e8d23907264ad8e82c73e788.png?token=cd10305cdc186424b0940c70e14f3887&s=ACD0C3035B022A4B76F955B403008084">
<div class="mui-media-body">
无锡高架桥垮塌9小时
<p class="mui-ellipsis">无锡高架桥垮塌9小时:值班热线表示不知详情 官方微博只字未提</p>
</div>
</a>
</li>
<li class="mui-table-view-cell mui-media">
</ul>
</div>
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item">
<span class="mui-tab-label">视频</span>
</a>
<a class="mui-tab-item">
<span class="mui-tab-label">段子</span>
</a>
<a class="mui-tab-item">
<span class="mui-tab-label">我的</span>
</a>
</nav>
<script src="js/mui.js" type="text/javascript" charset="utf-8"></script>
<!--修改src路径-->
<script type="text/javascript">
mui.init()
</script>
</body>
</html>
<--简单的参考,使用文档做了一个手机端的静态页面 效果如下图-->


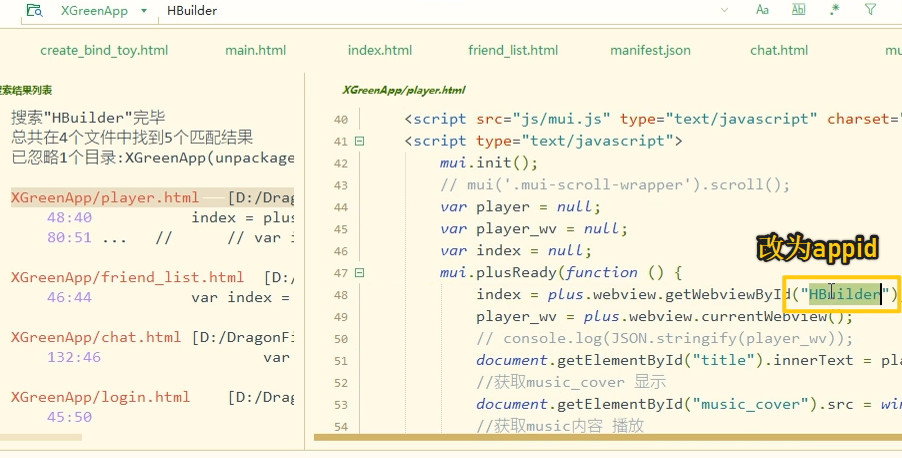
关于如何使用mui,及页面之间的传参调用直接参考官方文档.
https://dev.dcloud.net.cn/mui/ui/#icon
后台小型项目推荐使用Flask轻量级框架
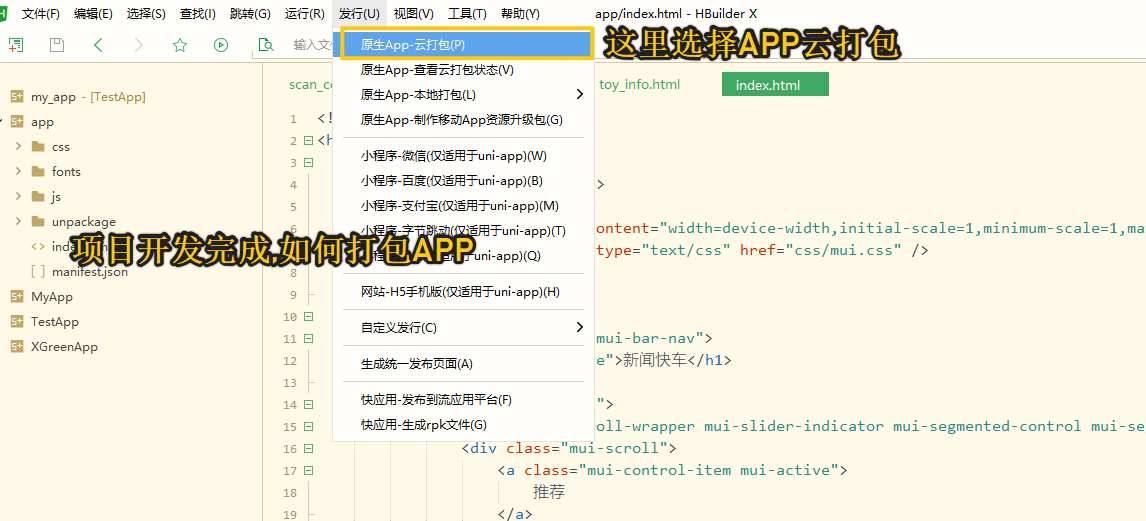
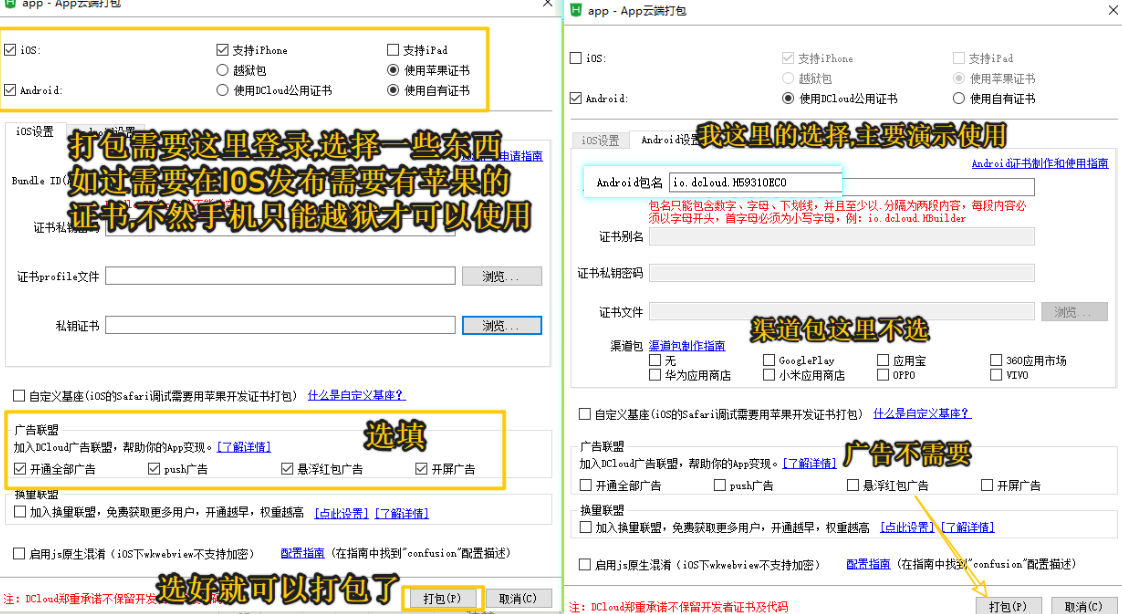
关于文件打包





演示app:点击下载

基于MUI框架+HTML5PLUS 开发 iOS和Android 应用程序(APP)的更多相关文章
- 基于Mui与H5+开发webapp的Android原生工程打包步骤(使用新版本5+SDK与Android studio)(部分内容转自dcloud官网)
文章背景: dcloud官网给出的打包步骤对于有一定安卓打包基础的同学来说比较容易掌握,但是对于webapp小白来讲有的地方可能没有说的太具体.下面我给大家介绍的详细一点,保证大家按照步骤就能学会打包 ...
- javascript开发 ios和android app的简单介绍
先看几个名词解释: nodejs ionic,Cordova,phoneGap,anjularjs react-native,reactjs nodeJs 的介绍参见这里,写的很好http://www ...
- 基于 SailingEase WinForm Framework 开发优秀的客户端应用程序(目录)
本系统文章将详细阐述客户端应用程序的设计理念,实现方法. 本系列文章以 SailingEase WinForm Framework 为基础进行设计并实现,但其中的设计理念及方法,亦适用于任何类型的客 ...
- 基于Asterisk的VoIP开发指南——(2)Asterisk AGI程序编写指南
原文:基于Asterisk的VoIP开发指南--(2)Asterisk AGI程序编写指南 5. Asterisk AGI程序编写指南 5.1概述 很多时候,我们需要在拨号方案中做某些业务逻辑的判断或 ...
- 前端如何低门槛开发iOS、Android、小程序多端应用
现如今跨平台开发技术已不是什么新鲜话题了,在市面上也有一些开源的框架可供选择,然而技术成熟.产品服务健全的平台并不多,其中也不乏推陈出新的框架值得关注. 比如最近使用的AVM,由APICloud迭代推 ...
- 传微软欲收购Xamarin:未来有望通过VS开发iOS和Android应用?
据CRN报道,其援引匿名人士的消息称,微软将收购一家创建C#移动应用工具的公司或进行注资,并且谈判已经到了最终阶段.这家公司的名字叫做Xamarin,创建于2011年.对于微软来说,收购Xamarin ...
- 基于MINA框架快速开发网络应用程序
1.MINA框架简介 MINA(Multipurpose Infrastructure for Network Applications)是用于开发高性能和高可用性的网络应用程序的基础框架.通过使用M ...
- mui框架移动开发初体验
前 言 博主最近在接触移动APP,学习了几个小技巧,和大家分享一下. 1. 状态栏设置 现在打开绝大多数APP,状态栏都是与APP一体,不仅美观,而且与整体协调.博主是个中度强迫症患者,顶部那个 ...
- Xamarin.Forms 开发IOS、Android、UWP应用
C#语言特点,简单.快速.高效.本次我们通过C#以及Xaml来做移动开发. 1.开发工具visual studio 2015或visual studio 2017.当然visual studio 20 ...
随机推荐
- linux下查找文件中空行的行号
linux下查找文件中空行的行号 linux下查找文件中空行的行号 以aa.txt举例: 方法1:sed -n '/[a-zA-Z0-9@#$%^&*]/!=' aa.txt 方法2:grep ...
- HDFS修改副本数,并生效。
1.hadoop集群使用的ucloud的uahdoop 2.是公司集群配置小,只有两台core节点,实际就是两台的datanode. 容量占用超过了80%,需要缩减副本以空出容量. 3.查看 hado ...
- odoo开发笔记 -- docker容器打包到另一台服务器部署异常
场景描述: odoo.conf文件指定了数据库配置,如果docker打包的时候,没注意,新环境启动该镜像,会导致并没有连接本地的数据库,如果你配置文件中的数据库地址,当前这台服务器也可以访问到,那么问 ...
- 如何将业务代码写得像诗一样(使用注解+单例+工厂去掉一大波if和else判断)
1.订单控制器,提供一个根据商品id和银行渠道id计算商品折后价格的接口: import org.springframework.web.bind.annotation.GetMapping; imp ...
- jenkins服务器使用python脚本rabbitmqadmin和shell对目标服务器进行管理
jenkins服务器使用python脚本rabbitmqadmin和shell对目标服务器进行管理 准备工作: .jenkins服务器,安装rabbitmqadmi命令 rabbitmqadmin管理 ...
- CentOS7优化打开文件句柄数,修改MariaDB允许最大连接数、允许最大插入数据库的数据大小。
修改服务器配置:vim /etc/systemd/system.conf查找并修改下列两行的值:DefaultLimitNOFILE=1024000DefaultLimitNPROC=1024000 ...
- 使用java计算数组方差和标准差
使用java计算数组方差和标准差 觉得有用的话,欢迎一起讨论相互学习~Follow Me 首先给出方差和标准差的计算公式 代码 public class Cal_sta { double Sum(do ...
- 关于Flink slot 和kafka topic 分区关系的说明
今天又有小伙伴在群里问 slot 和 kafka topic 分区(以下topic,默认为 kafka 的 topic )的关系,大概回答了一下,这里整理一份 首先必须明确的是,Flink Task ...
- WPF之图片处理系列(19/590)
https://www.cnblogs.com/Big-Head/p/12068230.html
- WOS免费查的办法
SCI期刊IF是我们很多人投稿时的考虑因素之一,但每年的IF在6月份左右才会发布,2017年6月将会发布2016年的IF,这就会对很多同学投稿造成一定的影响. 比如你现在准备在明年3月份投稿,这个时候 ...
