JavaScript初探系列(九)——BOM
一、什么是BOM?
BOM:Browser Object Model 是浏览器对象模型,浏览器对象模型提供了独立与内容的、可以与浏览器窗口进行互动的对象结构,BOM由多个对象构成,其中代表浏览器窗口的window对象是BOM的顶层对象,其他对象都是该对象的子对象。
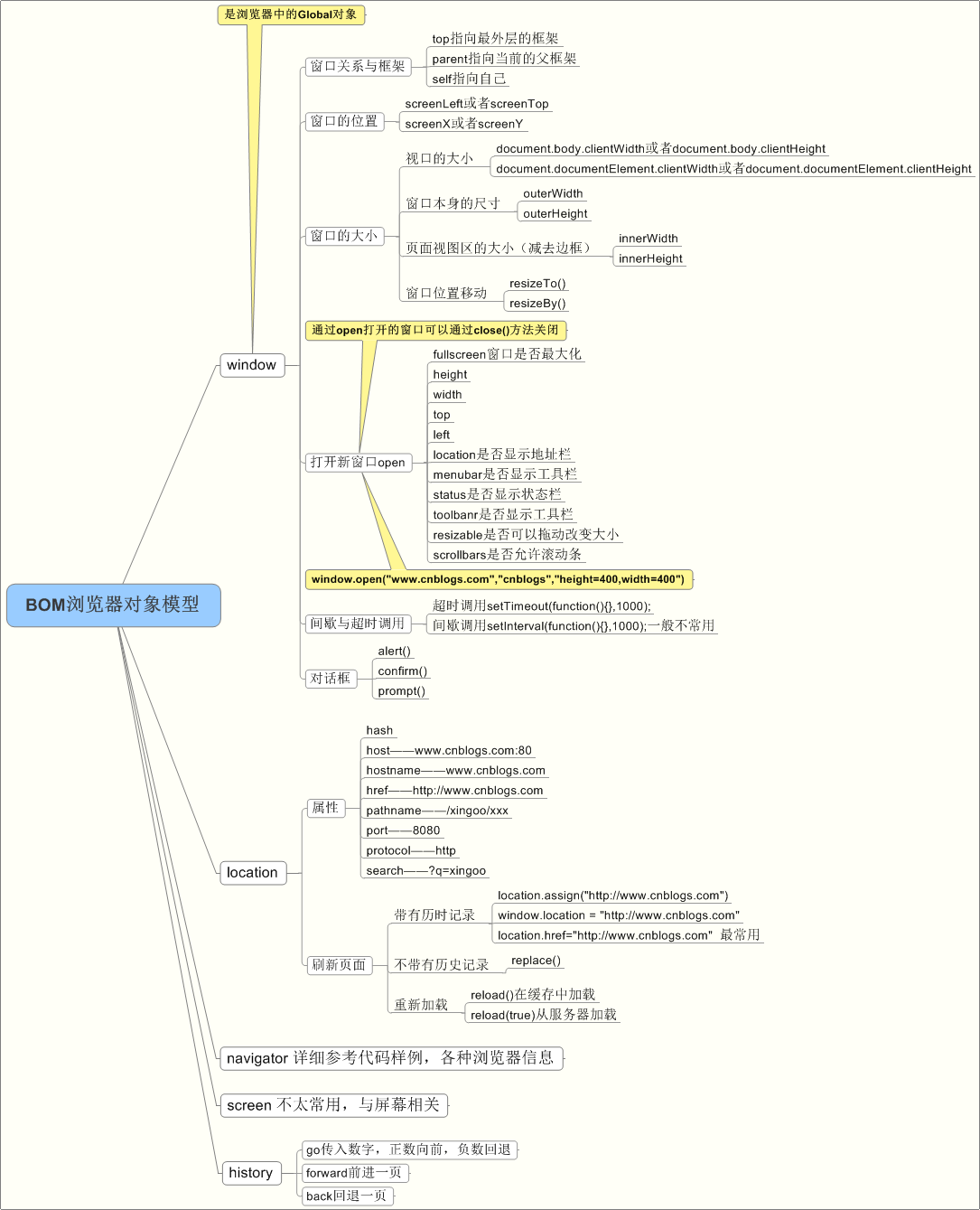
二、关于BOM知识的思维导图

三、主流浏览器的介绍
浏览器内核主要指的是浏览器的渲染引擎,2013 年以前,代表有 Trident(IE),Gecko(firefox),Webkit(Safari chrome 等)以及 Presto(opera)。2013 年,谷歌开始研发 blink 引擎,chrome 28 以后开始使用,而 opera 则放弃了自主研发的 Presto 引擎,投入谷歌怀抱,和谷歌一起研发 blink 引擎,国内各种 chrome系的浏览器(360、UC、QQ、2345 等等)也纷纷放弃 webkit,投入 blink 的怀抱。
移动端的浏览器内核主要说的是系统内置浏览器的内核。
目前移动设备浏览器上常用的内核有 Webkit,Blink,Trident,Gecko 等,其中 iPhone 和 iPad 等苹果 iOS 平台主要是 WebKit,Android 4.4 之前的 Android 系统浏览器内核是 WebKit,Android4.4 系统浏览器切换到了Chromium,内核是 Webkit 的分支 Blink,Windows Phone 8 系统浏览器内核是 Trident。
四、BOM对象
window 对象,是 JS 的最顶层对象,其他的 BOM 对象都是 window 对象的属性;
document 对象,文档对象;
location 对象,浏览器当前URL信息;
navigator 对象,浏览器本身信息;
screen 对象,客户端屏幕信息;
history 对象,浏览器访问历史信息;
1)、Window对象:
BOM的核心对象是window,它表示浏览器的一个实例。在浏览器中,window对象有双重角色,它既是通过javascript访问浏览器窗口的一个接口,又是ECMAScript规定的Global对象。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。
全局函数是 window 对象的方法。
window对象常用方法有
弹框类的方法。前面省略window
alert('提示信息')
confirm("确认信息")
prompt("弹出输入框")
open("url地址",“打开的方式(可以是-self或-black)”,“新窗口的大小”)注:如果url为空,则默认打开一个空白页面,如果打开方式为空,则默认为新窗口方式打开页面。返回值为:返回新打开窗口的window对象
close() 关闭当前的网页。 注:存在兼容性问题:FF:禁止设置关闭浏览器的代码
Chrome:默认直接关闭
IE:询问用户
window.moveTo() - 移动当前窗口
window.resizeTo() - 调整当前窗口的尺寸
定时器,清除定时器。
setTimeout(函数,时间) 只执行一次
setInterval(函数,时间) 无限执行
clearTimeout/clearInterval(定时器名称) 清除定时器
2)、location对象
window.location对象:用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。在编写时可不使用 window 这个前缀。
location.herf = 'url地址'
hash 返回#号后面的字符串,不包含散列,则返回空字符串。
host 返回服务器名称和端口号
pathname 返回目录和文件名。 /project/test.html
search 返回?号后面的所有值。
port 返回URL中的指定的端口号,如URL中不包含端口号返回空字符串
portocol 返回页面使用的协议。 http:或https:
3)、navigator对象
window.navigator 对象包含有关访问者浏览器的信息。在编写时可不使用 window 这个前缀。
navigator.platform:操作系统类型;
navigator.userAgent:浏览器设定的User-Agent字符串。
navigator.appName:浏览器名称;
navigator.appVersion:浏览器版本;
navigator.language:浏览器设置的语言;
userAgent是最常用的属性,用来完成浏览器判断。
if(window.navigator.userAgent.indexOf('MSIE')!=-1){
alert('我是IE');
}else{
alert('我不是IE');
}
4)、screen对象
window.screen 对象包含有关用户屏幕的信息。
screen.availWidth 属性返回访问者屏幕的宽度,以像素计,减去界面特性,比如窗口任务栏。
screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如窗口任务栏。
document.write(screen.availHeight+screen.availWidth);//获取屏幕的宽度和高度之和
5)、history对象
window.history 对象包含浏览器的历史。为了保护用户隐私,对 JavaScript 访问该对象的方法做出了限制。
history.back() - 加载历史列表中的前一个 URL。返回上一页。
history.forward() - 加载历史列表中的下一个 URL。返回下一页。
go(“参数”) -1表示上一页,1表示下一页。
综合以上,页面跳转的方法有:
1、window.location.href = '你所要跳转到的页面';
2、window.open('你所要跳转到的页面’);
3、window.history.back(-1):返回上一页
4、window.history.go(-1/1):返回上一页或下一页五、
5、history.go("baidu.com");
五、窗口尺寸与大小
可视区尺寸: document.documentElement.clientWidth document.documentElement.clientHeight
滚动条滚动距离: document.documentElement.clientScrollTop document.documentElement.clientScrollLeft
存在兼容性问题(Chrome与其它浏览器不同),解决办法如下
var scrollTop = document.documentElement.scrollTop||document.body.scrollTop;
var scrollLeft = document.documentElement.scrollTop||document.body.scrollLeft;
内容高/宽:元素.scrollHeight/scrollWidth
当一个时间发生时鼠标到页面可视区的距离:clientX/clientY
六、系统对话框
alert()、confirm()和prompt()
<script type="text/javascript">
alert("Hello world!");
</script>
<script type="text/javascript">
/*
判断用户点击了OK还是Cancel,可以检查confirm()方法返回的布尔值:true表示单击了OK,false表示单击了Cancel或单击了右上角的X按钮。
*/
if (confirm("Are you sure?")) {
alert("I'm so glad you're sure! ");
} else {
alert("I'm sorry to hear you're not sure. ");
}
</script>
<script type="text/javascript">
/*
prompt()方法用来生成一个"提示"框,用于提示用户输入一些文本。提示框除了显示OK和Cancel按钮之外 ,还会显示一个文本输入域,用来输入文本内容。该方法接收两个参数:要显示给用户的文本提示和文本输入域的默认值(可以是一个空字符串)
*/
var result = prompt("What is your name? ", "");
if (result !== null) {
alert("Welcome, " + result);
}
</script>
参考资料:https://blog.csdn.net/lhjuejiang/article/details/79453407
JavaScript初探系列(九)——BOM的更多相关文章
- JavaScript初探系列目录
一 系列导航 结合各方面的参考资料,整理出来以下主要目录,供方便浏览查看 (一)初探系列 JavaScript初探系列(1)——基本概念 JavaScript初探系列(2)——数 ...
- JavaScript初探系列之基本概念
JavaScript的核心语言特性在ECMA-262中是以名为ECMAScript(ECMA, EuropeanComputer Manufacturers Association )的伪语言的形式来 ...
- JavaScript初探系列之面向对象
面向对象的语言有一个标志,即拥有类的概念,抽象实例对象的公共属性与方法,基于类可以创建任意多个实例对象,一般具有封装.继承.多态的特性!但JS中对象与纯面向对象语言中的对象是不同的,ECMA标准定义J ...
- JavaScript初探系列之Ajax应用
一 什么是Ajax Ajax是(Asynchronous JavaScript And XML)是异步的JavaScript和xml.也就是异步请求更新技术.Ajax是一种对现有技术的一种新的应用,不 ...
- JavaScript初探系列之数组的基本操作
在程序语言中数组的重要性不言而喻,JavaScript中数组也是最常使用的对象之一,数组是值的有序集合,由于弱类型的原因,JavaScript中数组十分灵活.强大,不像是Java等强类型高级语言数组只 ...
- JavaScript初探系列之String的基本操作
1.字符串转换 字符串转换是最基础的要求和工作,你可以将任何类型的数据都转换为字符串,你可以用下面三种方法的任何一种: var myStr = num.toString(); // "19& ...
- JavaScript初探系列(十)——Event
一.绑定事件的两种方式 (一).方式一:onclick 举例: <body> <button>点我</button> <script> var btn ...
- JavaScript初探系列(十一)——ES6
一.前言 ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了.它的目标,是使得 JavaScript 语言可以用来编写复 ...
- JavaScript初探系列(六)——函数
一.概述 (一)函数的声明 JavaScript 有三种声明函数的方法. (1)function 命令 function命令声明的代码区块,就是一个函数.function命令后面是函数名,函数名后面是 ...
随机推荐
- 服务上的图片直接在浏览器上可以打开,但是在img上报404错误处理方法
在index.html中添加代码如下 <meta name="referrer" content="no-referrer" /> 如果还是存在问题 ...
- 【python】多任务(1. 线程)
线程执行的顺序是不确定,可以通过适当的延时,保证某一线程先执行 基础语法 # 多线程的使用方式 import threading def test1():... # 如果创建Thread时执行的函数, ...
- 【功能点】php导出excel
版权声明:本文为博主原创文章,遵循 CC 4.0 by-sa 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/qq_33862644/article/d ...
- 关于Ubuntu下is not in the sudoers file解决方法
当我在postgres用户下去执行sudo vim demo.sql需要用管理员权限运行时,并且输入本用户的密码,但是输入之后提示如下: postgers is not in the sudoers ...
- Odoo onChange使用
转载请注明原文地址:https://www.cnblogs.com/ygj0930/p/10826155.html 转载请注明原文地址: [onchange=前端js函数,可以实现前端实时更新以及修改 ...
- mysql IFNULL
IFNULL(v1,v2); 其中:如果 v1 不为 NULL,则 IFNULL 函数返回 v1; 否则返回 v2 的结果.
- Java动态代理-JDK自带实现
上篇文章讲解了什么是静态代理,但是静态代理有一个问题就是需要建立很多的代理类,这样我们需要修改代理的方法的时候,需要在每个类中都要修改,这对于我们来说:当代理类很多的时候工作量就会成倍的增加. 于是针 ...
- Dart 知识点:位置参数(必选)、位置参数(可选)、命名参数(都是可选)
先后顺序:位置参数(必选).位置参数(可选).命名参数(都是可选) 位置参数(可选).命名参数(都是可选),不能同时使用
- Q-learning之一维世界的简单寻宝
Q-learning的算法: (1)先初始化一个Q table,Q table的行数是state的个数,列数是action的个数. (2)先随机选择一个作为初始状态S1,根据一些策略选择此状态下的动作 ...
- 品优购项目 单表过程 乒乓过程 入口 MyBatis逆向工程 dubbo框架搭建 品牌表CRUD bug集锦
