LODOP统计table自动分页后的每页的某列合计值
LODOP中超文本会根据打印项高度或超过纸张,自动分页。(相关博文:Lodop打印控件 超文本自动分页、LODOP中ADD_PRINT_TABLE、HTM、HTML表格自动分页测试、Lodop打印表格带页头页尾 自动分页每页显示头尾)。
统计某页的某列合计值用到的:
1.必须用ADD_PRINT_TABLE语句输出表格。
2.用tindex指定需要统计的列。
3.tdata="SubSum",这个是统计当前页的合计。
4.format="UpperMoney"则为大写。
代码:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WEB打印控件LODOP</title>
<script language="javascript" src="LodopFuncs.js"></script>
</head>
<body>
<div id="d1">
<table border=1 style="border-collapse:collapse;" >
<thead>
<tr>
<td style="width:60px;">名称</td>
<td style="width:40px;">数量</td>
<td colspan="4" style="width:500px;">单个金额本页合计</td>
</tr>
</thead>
<tr>
<td style="width:60px;">A类</td>
<td style="width:40px;">1</td>
<td colspan="4" style="width:500px;">30</td>
</tr>
<tr>
<td style="width:60px;">B类</td>
<td style="width:40px;">5</td>
<td colspan="4" style="width:500px;">34</td>
</tr>
<tr>
<td style="width:60px;">C类</td>
<td style="width:40px;">2</td>
<td colspan="4" style="width:500px;">443</td>
</tr>
<tfoot>
<tr>
<td style="width:60px;">合计</td>
<td style="width:40px;" tindex="2" tdata="SubSum">#####</td>
<td style="width:100px;" >单页金额总计</td>
<td style="width:100px;"tindex="3" tdata="SubSum">####</td>
<td style="width:100px;" >单页金额总计的大写</td>
<td style="width:200px;"tindex="3" tdata="SubSum" format="UpperMoney">####</td>
</tr>
</table>
<br>
</tfoot>
</div>
<a href="javascript:prn1_preview()">表格宽度是否固定</a><br>
<script language="javascript" type="text/javascript">
var LODOP; //声明为全局变量
function prn1_preview() {
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.ADD_PRINT_TABLE(0,0,"100%",60,document.getElementById("d1").innerHTML);
//打印项高度较小,60,导致超文本自动分页
//LODOP.PRINT_DESIGN();
LODOP.PREVIEW();
};
</script>
</body>
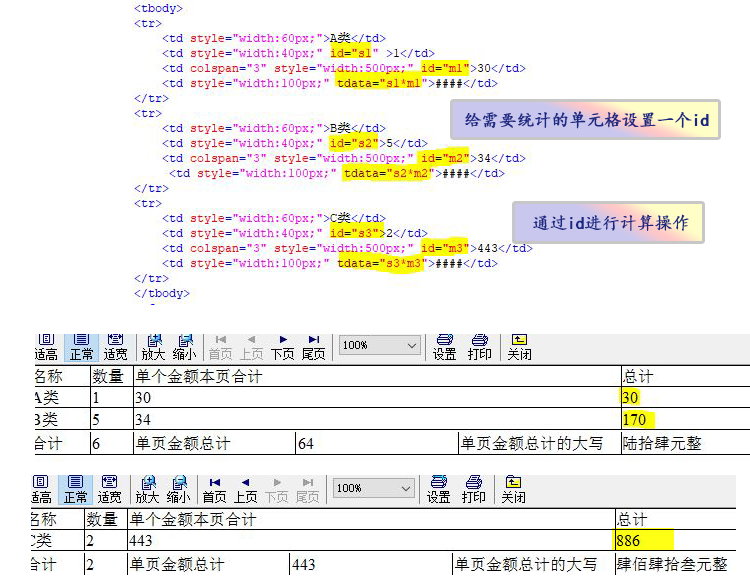
图示:
图示:如图,该表格中,表格主体部分有三列,第三个单元格是合并了列的,但是也算是第三列。
该表格根据打印项高度自动分了两页。

此外,tdata除了用一些表达式,也可以用一些加减乘除等计算符号,可以给需要统计的单元格设置一个id,然后通过id进行计算操作。对于用LODOP计算的结果值,也可以用id进行重新计算。
代码:
<body>
<div id="d1">
<table border=1 style="border-collapse:collapse;" >
<thead>
<tr>
<td style="width:60px;">名称</td>
<td style="width:40px;">数量</td>
<td colspan="3" style="width:400px;">单个金额本页合计</td>
<td style="width:100px;">总计</td>
</tr>
</thead>
<tbody>
<tr>
<td style="width:60px;">A类</td>
<td style="width:40px;" id="s1" >1</td>
<td colspan="3" style="width:500px;" id="m1">30</td>
<td style="width:100px;" tdata="s1*m1">####</td>
</tr>
<tr>
<td style="width:60px;">B类</td>
<td style="width:40px;" id="s2">5</td>
<td colspan="3" style="width:500px;" id="m2">34</td>
<td style="width:100px;" tdata="s2*m2">####</td>
</tr>
<tr>
<td style="width:60px;">C类</td>
<td style="width:40px;" id="s3">2</td>
<td colspan="3" style="width:500px;" id="m3">443</td>
<td style="width:100px;" tdata="s3*m3">####</td>
</tr>
</tbody>
<tfoot>
<tr>
<td style="width:60px;">合计</td>
<td style="width:40px;" tindex="2" tdata="SubSum">#####</td>
<td style="width:100px;" >单页金额总计</td>
<td style="width:100px;"tindex="3" tdata="SubSum">####</td>
<td style="width:100px;" >单页金额总计的大写</td>
<td style="width:200px;"tindex="3" tdata="SubSum" format="UpperMoney">####</td>
</tr>
</tfoot>
</table>
</div>
<a href="javascript:prn1_preview()">表格宽度是否固定</a><br>
<script language="javascript" type="text/javascript">
var LODOP; //声明为全局变量
function prn1_preview() {
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.ADD_PRINT_TABLE(0,0,"100%",60,document.getElementById("d1").innerHTML);
//打印项高度较小,60,导致超文本自动分页
//LODOP.PRINT_DESIGN();
LODOP.PREVIEW();
};
</script>
</body>
图示:(相关代码和图示)

LODOP统计table自动分页后的每页的某列合计值的更多相关文章
- LODOP中table自动分页补线加border
LODOP中可以用ADD_PRINT_TABLE.ADD_PRINT_HTM.ADD_PRINT_HTML.ADD_PRINT_TBURL等可以输出超文本的表格,超文有超过打印项高度或纸张高度自动分页 ...
- LODOP表格table简短问答及相关博文
LODOP打印表格超文本输出表格:ADD_PRINT_HTML.ADD_PRINT_HTM.ADD_PRINT_TABLE.ADD_PRINT_TBURL打印表格带页头页尾 参考样例15 http:/ ...
- Lodop打印控件设置表格次页偏移
Lodop打印控件有很好的自动分页功能,超文本table表格一页装不下,自动分到第二页,第三页……通常表格之前还会有一些内容,比如标题,制表人名称日期什么的杂七杂八的东西,这种东西会占用一定的空间,这 ...
- bootstrap table 复选框选中后,翻页不影响已选中的复选框
使用的 jquery版本为 2.1.1 在项目中发现bootstrap table的复选框选中后,翻页操作会导致上一页选中的丢失,api中的 bootstrapTable('getSelections ...
- 文件上传\">将在3秒钟后返回前页
conn.php: <?php $id=mysql_connect('localhost','root','root'); mysql_select_db("db_database12 ...
- 10G之后统计信息收集后为什么执行计划不会被立马淘汰
在10G之前,使用DBMS_STATS收集统计信息将会导致与此对象相关的游标失效,下次执行此 的时候将会进行HARD PARSE,除非收集的时候NO_INVALIDATE设置为TRUE. 由于硬解析会 ...
- Lodop的TABLE中format格式化的使用
LODOP中的ADD_PRINT_TABLE支持很多函数和计算方法,可以用tdata对table表格里额数据进行计算,用format对结果进行格式化.这个format只能和tdata搭配使用,不能单独 ...
- easyui修复浏览器刷新后,tab页全部关闭的问题
一.问题描述 使用easyui搭建的上左右页面布局,当我们在右侧打开了tab页,发现点击浏览器的刷新按钮后,整个页面会被重新渲染,导致所有打开的tab页都被关闭,回到初始状态的问题. 这个问题虽然不影 ...
- bootstrap table分页后刷新跳到第一页
之前这样写是不行的,这时候页数还是原来的页数 $('#tb_departments').bootstrapTable(('refresh')); 需要改成: $("#tb_departmen ...
随机推荐
- 使用Fiddler抓包抓取不了数据包的问题
一:(我)抓包遇到的问题. ①:抓包一直出现这个问题 解决办法: 如果你遇到上面的问题,就可能是证书的问题(我的本地证书是用系统生成证书的一个软件生成的个人证书,所以出现了问题,我抓的所有数据都出现 ...
- 【EF】Entity Framework使用
一.EF框架之三种模式 Entity Framework是ORMapping的一种具体实现,那ORMapping又是什么呢? ORM--ObjectRelation Mapping,即对象关系映射框架 ...
- printf的使用和test的使用
1.printf的使用 printf的转义序列 序列 说明 \a 警告字符,通常为ASCII的BEL字符 \b 后退 \c 抑制(不显示)输出结果中任何结尾的换行字符(只在%b格式指示符控制下的参数字 ...
- 洛谷 P2872 [USACO07DEC]道路建设Building Roads 题解
P2872 [USACO07DEC]道路建设Building Roads 题目描述 Farmer John had just acquired several new farms! He wants ...
- CodefChef September Challenge 2019 题解
传送门 \(CHEFK1\) 首先连出一个环和所有的自环,剩下的每次按\(n\)个一连就可以了 //quming #include<bits/stdc++.h> #define R reg ...
- CODE FESTIVAL 2016 Grand Final 题解
传送门 越学觉得自己越蠢--这场除了\(A\)之外一道都不会-- \(A\) 贪心从左往右扫,能匹配就匹配就好了 //quming #include<bits/stdc++.h> #def ...
- 《挑战30天C++入门极限》新手入门:C/C++中枚举类型(enum)
新手入门:C/C++中枚举类型(enum) 如果一个变量你需要几种可能存在的值,那么就可以被定义成为枚举类型.之所以叫枚举就是说将变量或者叫对象可能存在的情况也可以说是可能的值一一例举出来. ...
- bytearray 字符串转为字节
>>> str="hello world">>> x=bytearray(str)>>> xbytearray(b'hello ...
- [luogu 4719][模板]动态dp
传送门 Solution \(f_{i,0}\) 表示以i节点为根的子树内,不选i号节点的最大独立集 \(f_{i,1}\)表示以i节点为根的子树内,选i号节点的最大独立集 \(g_{i,0}\) 表 ...
- MySQL枚举类型enum字段在插入不在指定范围的值时, 是否是"插入了enum的第一个值"?
刚刚在看<<深入浅出MySQL>>一书的"ENUM类型"一节, 以下面的代码举例, 得出结论: "还可以看出对于不在ENUM指定范围内的值时, 并 ...
