使用 Jest 和 Supertest 进行接口端点测试
如何创建测试是一件困难的事。网络上有许多关于测试的文章,却从来不告诉你他们是如何开始创建测试的。
所以,今天我将分享我在实际工作中是如何从头开始创建测试的。希望能够对你提供一些灵感。
目录:
- 使用 Express 创建一个应用
- 使用 Mongoose 链接 MongoDB
- 使用 Jest 作为测试框架
为什么使用 Jest
- 易于使用
- wath-mode 非常棒
开始使用 Jest
首先,你需要安装它:
npm install jest --save-dev
接着,将测试启动脚本添加到package.json中:
"scripts": {
"test": "jest",
"test:watch": "jest --watch"
},
添加test和test:watch是非常有用的,前者是一次性测试,而后者开始了 watch 模式。
使用以下任意方法,Jest 就能识别哪些是测试文件:
- 位于 tests 文件夹下的所有 js 文件
- 文件名以 test.js 结尾的文件,譬如 user.test.js
- 文件名以 spec.js 结尾的文件,譬如 user.spec.js
你可以把它们放在任何位置。但我总是把测试文件和接口放在一起,这有利于维护管理。
- routes
|- users/
|- index.js
|- users.test.js
编写你的第一个测试
Jest 包含了descibe,it,expect,你不必在每个测试文件内 require 它们。
- describe 用来组织文件中的测试项
- it 用来运行测试用例
- expect 用于执行断言,当所有断言通过时,该测试才会通过
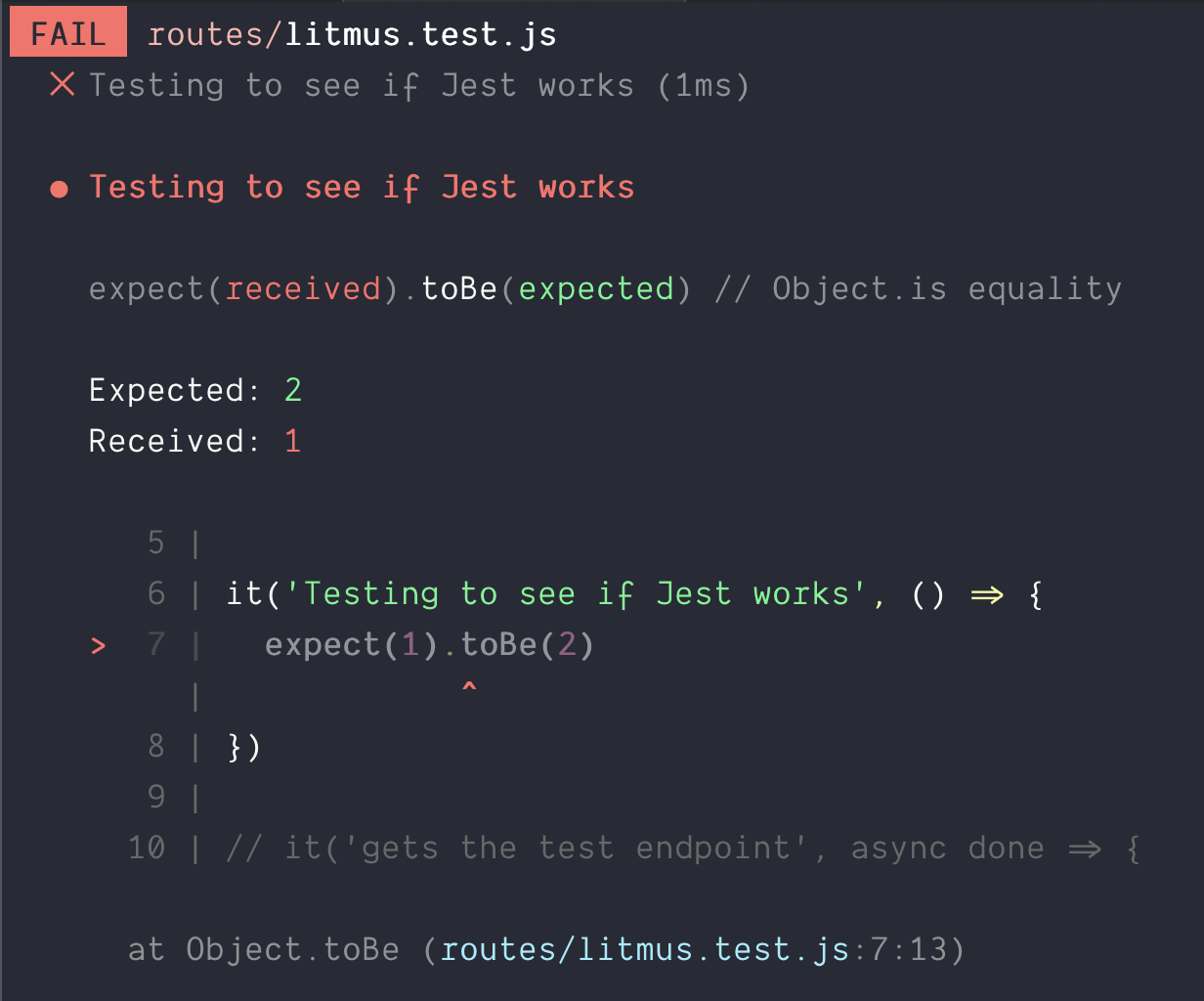
举一个测试失败的栗子。在该例中我 expect 1 应该严格等于 2。但由于 1 !== 2,所以测试失败。
it('Testing to see if Jest works', () => {
expect(1).toBe(2)
})
如果运行测试,你会看到错误信息。
npm run test:watch

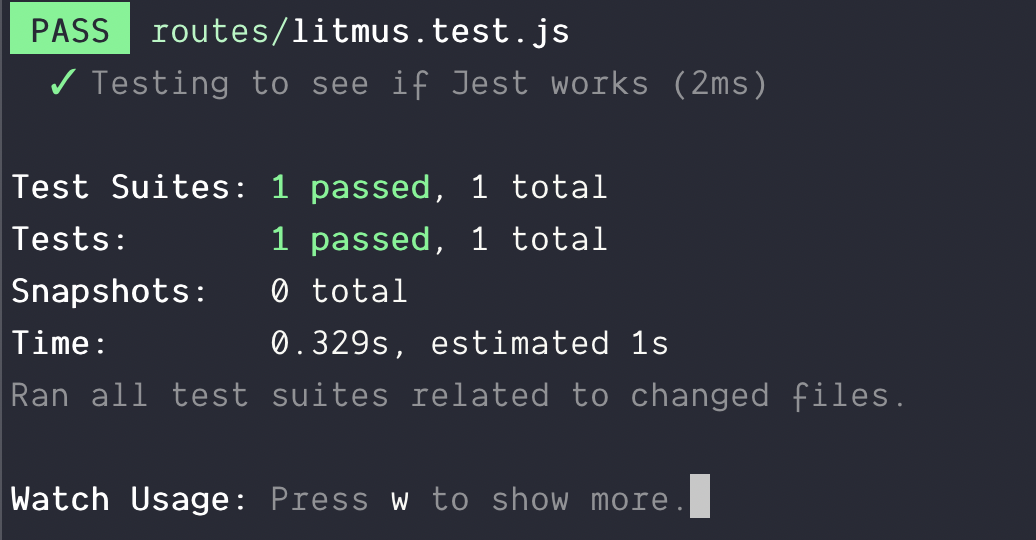
更改测试用例使得测试通过:
it('Testing to see if Jest works', () => {
expect(1).toBe(1)
})

虽然已经包含了使用 Jest 进行测试的大部分内容,但却没啥卵用,因为实际工作中的测试比这复杂多了。
异步测试
你需要发送请求来测试接口。请求是异步的,这意味着你必须能够编写异步测试用例。
使用 Jest 编写异步测试非常容易,仅仅需要两步:
- 添加 async 关键字
- 在测试的最后一步,调用 done
就像这样:
it('Async test', async done => {
// 其他逻辑
done()
})
测试接口
可以选择 Supertest 来测试接口。我们先安装 Supertest。
npm install supertest --save-dev
在测试接口之前,需要设置下 server,以便 Supertest 在测试中使用它。
大多数教程都告诉你,在 server 文件中监听 Express 应用端口,像这样:
const express = require('express')
const app = express()
// Middlewares...
// Routes...
app.listen(3000)
这有个潜在问题,当你编写了多个测试文件,运行测试时,会产生"port in use"的错误。
如果想要在每个测试文件都启动一个新的服务,你需要导出一个没有监听端口的 app。
const express = require('express')
const app = express()
// Middlewares...
// Routes...
module.exports = app
为了使应用正常工作,需要在另一个文件(比如 start.js)内监听 app.
// start.js
const app = require('./server.js)
app.listen(3000)
使用 Supertest
在测试文件内导入 app 和 supertest 来测试接口。
const app = require('./server') // Link to your server file
const supertest = require('supertest')
const request = supertest(app)
现在,你可以在测试文件中发送 GET,POST,PUT,PATCH 和 DELETE 请求了。在发送请求之前我们需要一个接口(端点)。譬如我们的应用有一个 /test 接口,它返回一个 JSON。
app.get('/test', async (req, res) => {
res.json({message: 'pass!'})
})
使用 Supertest 的 .get 方法,向 /test 发送一个 GET 请求:
it('Gets the test endpoint', async done => {
// 发送 GET 请求到应用的 /test 接口
const res = request.get('/test')
// ...
done()
})
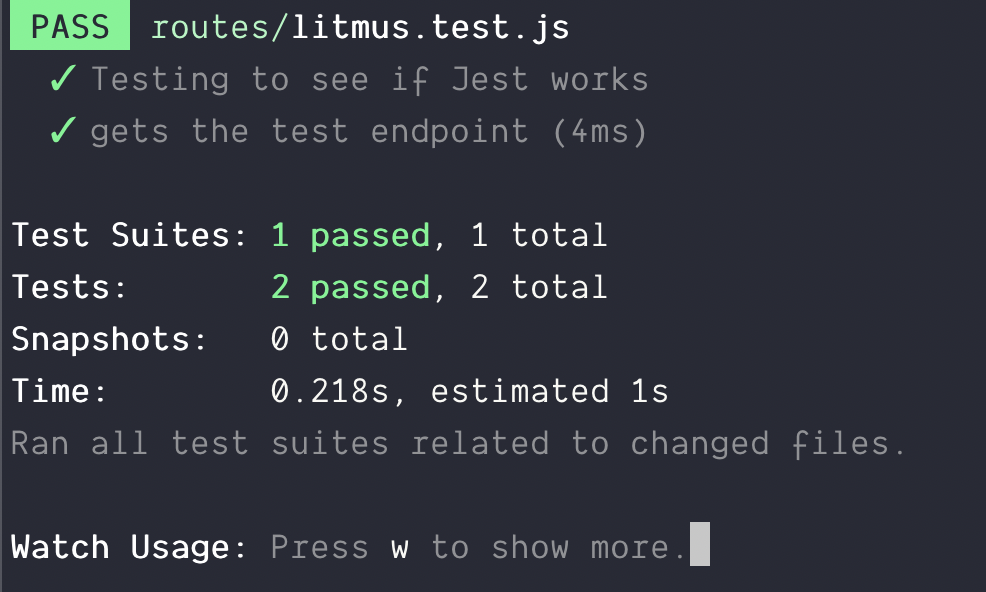
Supertest 从接口处获取响应结果。你可以测试 HTTP 状态码和响应体:
it('gets the test endpoint', async done => {
const response = await request.get('/test')
expect(response.status).toBe(200)
expect(response.body.message).toBe('pass!')
done()
})

接下来,我会向你展示如何发送 POST 请求,怎样在测试文件内连接 Mongoose。
译自:https://zellwk.com/blog/endpoint-testing/?ck_subscriber_id=313113699
使用 Jest 和 Supertest 进行接口端点测试的更多相关文章
- 接口API测试和返回值JSON解析的插件
火狐插件1. HttpRequest作用:接口API测试例子:http://192.168.10.61:8080/ZHCS/user/loginApp.do?phone=admin&pwd ...
- 使用Loadrunner进行http接口压力测试
业务描述: 在业务系统里进行查询操作,查询的结果是通过请求http接口,从系统中处理并将结果以json字符串返回. 本文就讲述使用Loadrunner对此类接口进行压力测试并记录相关的性能指标数据: ...
- RobotFrameWork接口报文测试-----(三)demo的加强版(数据驱动测试)
在上一篇RobotFrameWork接口报文测试-----(二)demo的升级版基础上,将接口的xml的格式保存在xml文件中,然后程序如果增加一个接口,在xml文件里添加即可,无需修改自动化测试里的 ...
- Jmeter 使用实践 - 接口 diff 测试
大多数人都使用 Jmeter 做过性能测试,但是在使用的过程中你会发现,它不仅可以做性能测试和功能测试,还能够满足基本的接口测试需求. 相比其他工具,Jmeter 入门门槛较低,安装也比较方便,根据自 ...
- SoapUI 利用SoapUI进行简单的接口并发测试
利用SoapUI进行简单的接口并发测试 by:授客 QQ:1033553122 测试环境: SoapUI Pro 5.1.2 步骤如下 1. 把请求添加到测试套件 1.1. 途径1 1.新 ...
- Python开发【笔记】:接口压力测试
接口压力测试脚本 1.单进程多线程模式 # #!/usr/bin/env python # # -*- coding:utf-8 -*- import time import logging impo ...
- robotframwork接口测试(五)—接口分层测试粗解
个人小结,仅供参考. 接口测试很简单,但是很重要. 可以写代码,也可以用工具进行测试.工具说说就很多了,简单介绍一下我目前用过的几个能够测试接口的工具, Burpsuite:这类偏请求攻击类软件 Fi ...
- Java面向对象作业-用接口方式测试向下转型
Java面向对象作业-用接口方式测试向下转型 根据视频的里实例 我们直接修改Test2测试方法: package com.java1234.chap03.sec13; public class Tes ...
- RPC接口mock测试
转载:http://blog.csdn.net/ronghuanye/article/details/71124127 1 简介 Dubbo目前的应用已经越来越广泛.或者基于Dubbo二 ...
随机推荐
- input或者el-cascader的输入框随输入内容宽度自适应
解决的思路是动态修改css的width 参考:https://blog.csdn.net/lianzhang861/article/details/84306139中的方法一, 如果是input,用o ...
- linux 忘记mysql用户root密码 解决方案
1.vim /etc/my.cnf[mysqld]skip-grant-tables ##追加此行,跳过权限表, 2.重启mysqlsystemctl restart mysqld 3.mysql 登 ...
- 移动4G插卡注网
本文根据插入移动4G单卡到注册4G网络过程的mtklog分析. 插卡动作: 从以上信息无法区分单卡还是双卡,通过ATR参数判断: 注网流程,此过程未开启4G数据连接: [MS->NW] ESM_ ...
- Markdown随笔
Markdown随笔 这两天兴致来了,想尝试一下使用 Markdown. 写这篇博客时我用的是: MarkdownPad 2 关于 MarkdownPad 2 的安装破解网上有很多教程了,这里我就不赘 ...
- 一些你所不知道的VS Code插件
摘要: 你所不知道的系列. 原文:提高 JavaScript 开发效率的高级 VSCode 扩展之二! 作者:前端小智 Fundebug经授权转载,版权归原作者所有. 作为一名业余爱好者.专业人员,甚 ...
- 微信小程序+php 授权登陆,完整代码
先上图 实现流程: 1.授权登陆按钮和正文信息放到了同一个页面,未授权的时候显示登陆按钮,已授权的时候隐藏登陆按钮,显示正文信息,当然也可以授权和正文分开成两个页面,在授权页面的onlo ...
- django+sqlite3进行web开发(一)
服务器配置 安装django sudo apt-get install python-django -y 安装mysql(可选) 也可以直接使用sqlite sudo apt-get install ...
- CEfSharp下载文件 弹出保存框,实现 IDownloadHandler 接口
上节讲了如何将CefSharp集成到C#中,但集成后将web界面链接进ChromiumWebBrowser后,但web界面上下载附件的功能不好使咯. 百度了半天还是没搞定,只能去看官网的Excampl ...
- 利用多线程使socket服务端可以与多个客户端同时通讯
利用多线程使socket服务端可以与多个客户端同时通讯 server import socket 1. 符合TCP协议的手机 server = socket.socket(socket.AF_INET ...
- Java多线程编程核心技术-第6章-单例模式与多线程-读书笔记
第 6 章 单例模式与多线程 本章主要内容 如何使单例模式遇到多线程是安全的.正确的. 6.1 立即加载 / “饿汉模式” 什么是立即加载?立即加载就是使用类的时候已经将对象创建完毕,常见的实现办法就 ...
