Springboot模板(thymeleaf、freemarker模板)
目的:
1、thymeleaf模板
2、Freemarker模板
thymeleaf模板
thymeleaf 的优点:
支持html5标准,页面无须部署到servlet开发到服务器上,直接通过浏览器就能打开(有无网络都行)。
上代码案例:
pom文件中添加对应jar包依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
Spring Boot官方文档建议在开发时将缓存关闭,那就在application.yml文件中加入下面这行(正式环境还是要将缓存开启的,false关闭,true开启)
spring:
thymeleaf:
cache: false

后台代码:
先创建一个实体类User以便后面测试用
package com.huangting.springboot01.entity;
import lombok.Data;
/**
* @author 黄大娘
* @company dogsun公司
* @create 2019-11-08 19:01
*/
@Data
public class User {
private String uid;
private String uname; public User() { }
public User(String uid, String uname) {
this.uid = uid;
this.uname = uname;
}
}
对应前端html页面,thymeleaf模板的后台操作
ThymeleafController
package com.huangting.springboot01.controller;
import com.huangting.springboot01.entity.User;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView; import java.util.ArrayList;
import java.util.List; /**
* @author 黄大娘
* @company dogsun公司
* @create 2019-11-08 11:17
*/
@Controller
@RequestMapping("/thymeleaf")
public class ThymeleafController { @RequestMapping("/list")
public ModelAndView list(){
ModelAndView andView=new ModelAndView();
List list = new ArrayList();
list.add(new User("1","大黄"));
list.add(new User("2","大娘"));
list.add(new User("3","大毛"));
andView.addObject("userList",list);
andView.addObject("name","ht");
andView.addObject("msg","<span style = 'color:red;'>这个是html标签</span>");
//跳转页面
andView.setViewName("list");
return andView;
} }
前端html页面,对应后台展示效果
list.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"> <!--一定要注意引用这个网站-->
<head>
<meta charset="UTF-8">
<title>thymeleaf分析页面</title>
</head>
<body>
thymeleaf分析页面
<h2>显示文本</h2>
<span th:text="${name}"></span> <h2>显示HTML</h2>
<div th:utext="${msg}"></div> <h2>循环</h2>
<table>
<tr>
<td>用户id</td>
<td>用户名</td>
</tr>
<tr th:each="u:${userList}">
<td th:text="${u.uid}"></td>
<td th:text="${u.uname}"></td>
</tr>
</table>
<h2>包含页面</h2>
<div th:include="common/head2 :: html"></div>
</body>
</html>
head2.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>包含页面</title>
</head>
<body>
<div th:fragment="h1">
第一部分内容
《常记溪亭日暮,沉醉不知归路。》
</div>
<div th:fragment="h2">
第二部分内容
《昨夜雨疏风骤,浓睡不消残酒。》
</div>
<div th:fragment="h3">
第三部分内容
《莫许杯深琥珀浓。未成沈醉意先融。》
</div>
</body>
</html>
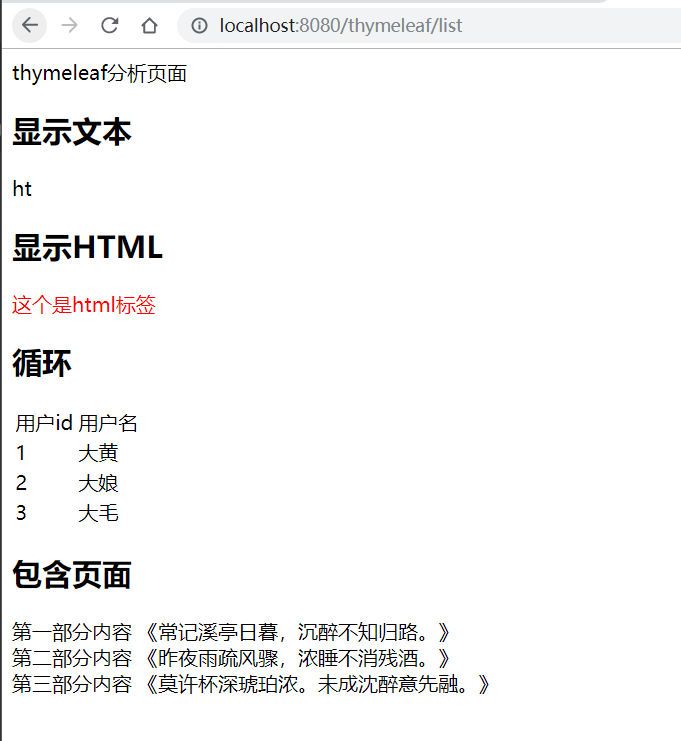
效果:

Freemarker模板
学习网站:(http://freemarker.foofun.cn/)
在pom中导入相关依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
application.yml文件的默认配置
spring:
thymeleaf:
cache: false
freemarker:
# 设置模板后缀名
suffix: .ftl
# 设置文档类型
content-type: text/html
# 设置页面编码格式
charset: UTF-8
# 设置页面缓存
cache: false
# 设置ftl文件路径,默认是/templates,为演示效果添加role
template-loader-path: classpath:/templates/role
mvc:
static-path-pattern: /static/**
后台实体类Role类
package com.huangting.springboot01.entity;
import lombok.Data;
/**
* @author 黄大娘
* @company dogsun公司
* @create 2019-11-08 19:46
*/
@Data
public class Role {
private String rid;
private String rname;
public Role() {
}
public Role(String rid, String rname) {
this.rid = rid;
this.rname = rname;
}
}
FreemarkerController
package com.huangting.springboot01.controller;
import com.huangting.springboot01.entity.Role;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
import java.util.ArrayList;
import java.util.List; /**
* @author 黄大娘
* @company dogsun公司
* @create 2019-11-08 19:45
*/
@Controller
@RequestMapping("/freemarker")
public class FreemarkerController {
@RequestMapping("/list")
public ModelAndView list(){
ModelAndView mv = new ModelAndView();
mv.addObject("loginName","双11");
List list = new ArrayList();
list.add(new Role("1","1号用户"));
list.add(new Role("2","2号用户"));
list.add(new Role("3","3号用户"));
mv.addObject("roleList",list);
mv.setViewName("list");
return mv;
}
}
前端页面:
list.ftl
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Freemarker</title>
</head>
<body> <h2>获取值</h2>
${loginName!'未知'} <h2>遍历</h2>
<table border="1px" width="60%">
<tr>
<td>角色id</td>
<td>角色名</td>
</tr>
<#list roleList as role>
<tr>
<td>${role.rid}</td>
<td>${role.rname}</td>
</tr>
</#list>
</table> <h2>包含页面</h2>
<#include 'common/head.ftl' />
<#include 'common/global.ftl' /> <h2>获取项目名</h2>
${springMacroRequestContext.contextPath} ${ctx} <h2>如何在页面定义变量</h2>
</body>
</html>
global.ftl
<#global ctx>
${springMacroRequestContext.contextPath}
</#global>
head.ftl
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
头部页面
</body>
</html>
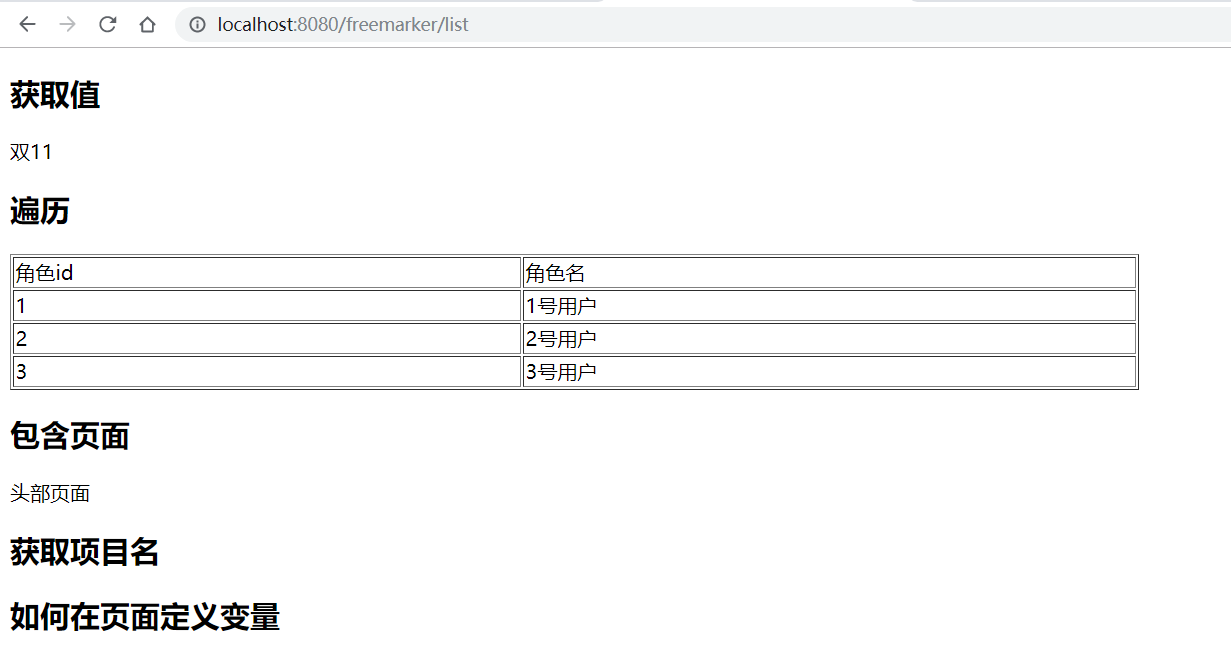
效果:

谢谢观看!
Springboot模板(thymeleaf、freemarker模板)的更多相关文章
- SpringBoot集成thymeleaf(自定义)模板中文乱码的解决办法
楼主今天在学习SpringBoot集成thymelaf的时候报了中文乱码的错误,经过网上的搜索,现在得到解决的办法,分享给大家: package com.imooc.config; import or ...
- SpringBoot基础及FreeMarker模板
案例springboot_freemarker application.properties配置文件 ###FreeMarker配置 spring.freemarker.template-loader ...
- 实现一个代码自动生成(一):模板引擎Freemarker
目录 前言 模板引擎FreeMarker 前言 在现在的开发当中,代码生成已经是必不可少的一个功能,每个公司都会有自己的一套定制的项目骨架,而实现代码自动生成,模板引擎是必不可少的,所以在这篇博客中, ...
- springboot配置server相关配置&整合模板引擎Freemarker、thymeleaf&thymeleaf基本用法&thymeleaf 获取项目路径 contextPath 与取session中信息
1.Springboot配置server相关配置(包括默认tomcat的相关配置) 下面的配置也都是模板,需要的时候在application.properties配置即可 ############## ...
- springboot集成模板引擎freemarker和thymeleaf
freemarkder和thymeleaf都是java的模板引擎,这里只介绍这两种模板引擎如何在sprongboot中配置: 1. freemarkder 1.1 在pom.xml中添加依赖包 < ...
- SpringBoot第九集:整合JSP和模板引擎Freemarker/Thymeleaf(2020最新最易懂)
SpringBoot第九集:整合JSP和模板引擎(2020最新最易懂) 当客户通过前端页面提交请求后,我们以前是怎么做的?后端接收请求数据,处理请求,把响应结果交给模板引擎JSP,最后将渲染后的JSP ...
- Spring Boot 系列(五)web开发-Thymeleaf、FreeMarker模板引擎
前面几篇介绍了返回json数据提供良好的RESTful api,下面我们介绍如何把处理完的数据渲染到页面上. Spring Boot 使用模板引擎 Spring Boot 推荐使用Thymeleaf. ...
- Springboot与Thymeleaf模板引擎整合基础教程(附源码)
前言 由于在开发My Blog项目时使用了大量的技术整合,针对于部分框架的使用和整合的流程没有做详细的介绍和记录,导致有些朋友用起来有些吃力,因此打算在接下来的时间里做一些基础整合的介绍,当然,可能也 ...
- 【Springboot】Springboot整合Thymeleaf模板引擎
Thymeleaf Thymeleaf是跟Velocity.FreeMarker类似的模板引擎,它可以完全替代JSP,相较与其他的模板引擎,它主要有以下几个特点: 1. Thymeleaf在有网络和无 ...
随机推荐
- JVM 自定义类加载器
一.创建自定义类加载器 package com.example.jvm.classloader; import java.io.ByteArrayOutputStream; import java.i ...
- CMU Database Systems - Sorting,Aggregation,Join
Sorting 排序如果可在内存里面排,用经典的排序算法就ok,比如快排 问题在于,数据表中的的数据是很多的,没法一下都放到内存里面进行排序 所以就需要用到,外排,多路并归排序 看下最简单的,2路并归 ...
- nodejs搜索包的流程
执行npm install后,如果打包成功,会在当前目录下生成一个node_modules的文件夹,里面存放着我们所需的依赖包. 当需要引用时,例如: var math = require(" ...
- rapidjson的简单使用(转)
rapidjson的简单使用 C++ rapidjson 基础入门 rapidjson图文讲解
- c语言字符串分割函数(转)
源:C语言实现split以某个字符分割一个字符串 void split(char *src, const char *separator, char **dest, int *num) { /* sr ...
- Typora 精美而强大的Markdown编辑器
Typora 精美而强大的Markdown编辑器 转 https://www.jianshu.com/p/45e284645d30 Markdown编辑器千千万,可是有颜值.功能强并且免费的,就没有 ...
- 【Dart学习】--Dart之数组(List)的相关方法总结
一,初始化List 非固定长度list var testList = List(); print(testList.length);//输出0 固定长度List var testList2 = Lis ...
- 安装docker报错:https://download.docker.com/linux/centos/7/i386/stable/repodata/repomd.xml: [Errno 14] PYCURL ERROR 22 - "The requested URL returned error: 404 Not Found"
如题,执行docker安装命令报错: [root@centos ~]# yum install docker-ce Loaded plugins: fastestmirror, security Se ...
- Jmeter性能测试实战教程系列-搭建分布式性能测试环境(五)
Jmeter 是java 应用,对于CPU和内存的消耗比较大,因此,当需要模拟数以千计的并发用户时,使用单台机器模拟所有的并发用户就有些力不从心,甚至会引起JAVA内存溢出错误.为了让jmeter工具 ...
- dockerfile里面的内容编写顺序,必须严格按照顺序编写,否则编译不成
完整文档请参照https://www.cnblogs.com/effortsing/p/10480972.html 这里只介绍dockerfile里面的步骤顺序 cat>/home/jenkin ...
