UI5-技术篇-Hybrid App-3-jsbin百度地图
今天研究了下如何在SAPUI5中加载百度地图,现将相关过程进行备注。
1.实现思路
1.1了解百度地图相关应用过程
A.百度地图申请应用AK:http://lbsyun.baidu.com/apiconsole/key (如何申请可百度搜索下)

B.百度地图API实例
地址:http://lbsyun.baidu.com/jsdemo.htm?a#a1_2
<script type="text/javascript" src="//api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
注意Script语句中ak替换
<div id="allmap"></div>
var map = new BMap.Map("allmap"); // 创建Map实例
问题:地图加载HTML中标签都是采用div,但是在SAPUI5中View如何加载div标签??
1.2 div标签加载方式
目前加载div标签有两种方式:
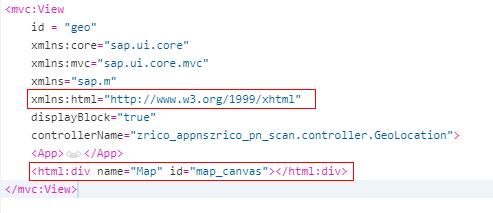
A.xml中加载html(目前测试没通过)
参考:https://sapui5.hana.ondemand.com/#/topic/be54950cae1041f59d4aa97a6bade2d8

B.开发自定义控件加载div
参考:https://www.nabisoft.com/tutorials/sapui5/creating-custom-controls-in-sapui5
2.自定义控件加载实现
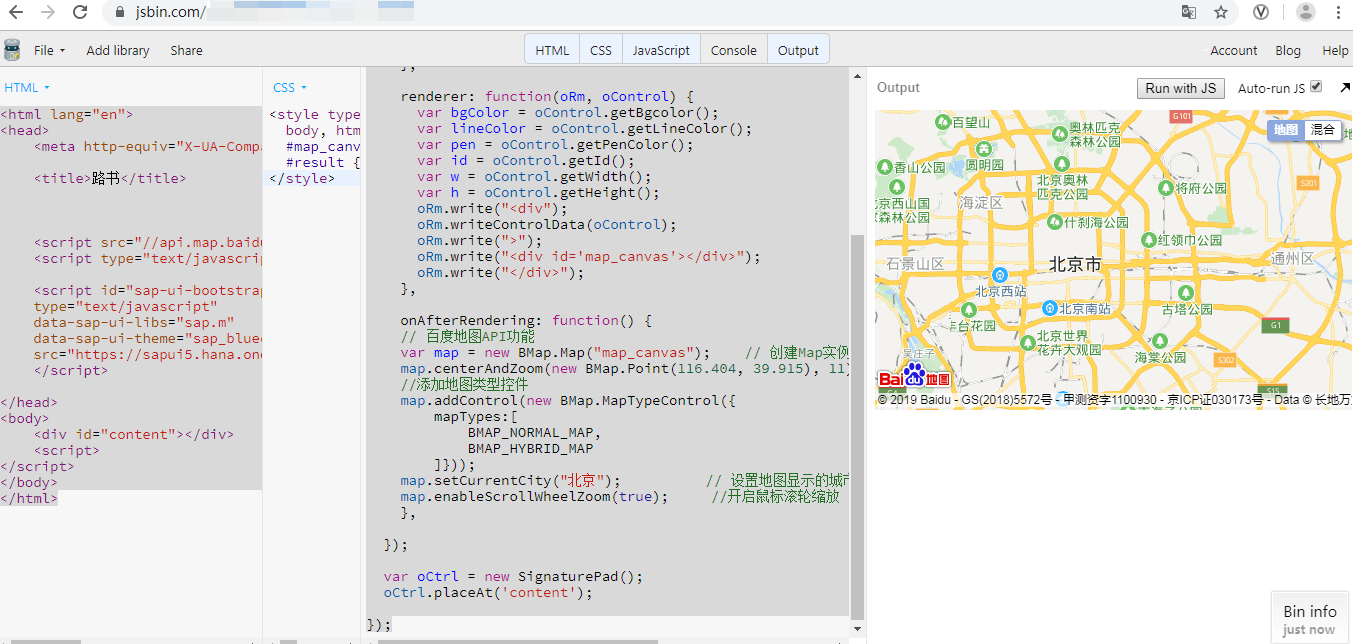
jsbin进行测试:https://jsbin.com/pipusac/edit?html,css,js,output
2.1HTML代码:
<html lang="en">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge" /> <title>路书</title> <script src="//api.map.baidu.com/api?v=2.0&ak=PG4DBjFTHfawSwT10GLLn4YZhQCmGYGA"></script>
<script type="text/javascript" src="//api.map.baidu.com/library/LuShu/1.2/src/LuShu_min.js"></script> <script id="sap-ui-bootstrap"
type="text/javascript"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal"
src="https://sapui5.hana.ondemand.com/resources/sap-ui-core.js">
</script> </head>
<body>
<div id="content"></div>
<script>
</script>
</body>
</html>
2.2Javascript代码
jQuery(function() {
sap.ui.core.Control.extend('SignaturePad', {
metadata: {
properties: {
width: {type: 'int', defaultValue: 300},
height: {type: 'int', defaultValue: 100},
bgcolor: {type: 'string', defaultValue: '#ffa'},
lineColor: {type: 'string', defaultValue: '#666'},
penColor: {type: 'string', defaultValue: '#333'},
signature: 'string'
}
},
renderer: function(oRm, oControl) {
var bgColor = oControl.getBgcolor();
var lineColor = oControl.getLineColor();
var pen = oControl.getPenColor();
var id = oControl.getId();
var w = oControl.getWidth();
var h = oControl.getHeight();
oRm.write("<div");
oRm.writeControlData(oControl);
oRm.write(">");
oRm.write("<div id='map_canvas'></div>");
oRm.write("</div>");
},
onAfterRendering: function() {
// 百度地图API功能
var map = new BMap.Map("map_canvas"); // 创建Map实例
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); // 初始化地图,设置中心点坐标和地图级别
//添加地图类型控件
map.addControl(new BMap.MapTypeControl({
mapTypes:[
BMAP_NORMAL_MAP,
BMAP_HYBRID_MAP
]}));
map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
},
});
var oCtrl = new SignaturePad();
oCtrl.placeAt('content');
});
2.3CSS代码
<style type="text/css">
body, html{width: 100%;height: 100%;margin:;font-family:"微软雅黑";}
#map_canvas{width:100%;height:300px;}
#result {width:100%}
</style>
3.测试地图

UI5-技术篇-Hybrid App-3-jsbin百度地图的更多相关文章
- 移动端app跳转百度地图
http://lbsyun.baidu.com/index.php?title=uri/guide/helloworld(百度地图调起URI API)开发者只需按照接口规范构造一条标准的URI,便可在 ...
- 利用HBuilder开发基于MUI的H5+ app中使用百度地图定位功能
定位功能有两种方法: 首先要初始化内置地图: var map = new plus.maps.Map("map"); 这里黄色的map是html里面的id: <div id= ...
- 【百度地图API】如何利用PhoneGap制作地图APP
原文:[百度地图API]如何利用PhoneGap制作地图APP 摘要:百度地图API是一套由javascript编写的地图程序接口,按说它应该运行在浏览器上.现在,只要利用PhoneGap,我们就能开 ...
- 百度地图SDK
百度地图官方SDK文档 http://lbsyun.baidu.com/index.php?title=androidsdk 一.申请百度地图SDK 每一个app对应一个百度地图AK,百度地图 ...
- 百度地图结合echarts并添加行政区块
作者:LJaer链接:https://www.zhihu.com/question/49251513/answer/125728764来源:知乎<!DOCTYPE html> <ht ...
- android引入百度地图之最简单的例子-HelloBaiDuMap
开发工具 我用的是eclipse,目前这是开发android用的最多的一个工具. 开发准备 首先需要在百度地图开发平台上下载所需要的文档和功能,由于最新版的3.0.0的不是很熟悉,我这里用的是稍旧一点 ...
- 用百度地图API分析打交通大数据
百度地图API, 文档不全,例子不细致. 在网上还没有太多有用的例子.比如说下面几个需求的解决方案就找不到: 1. 如何用百度地图API查询一个地点的经纬度. 2. 如何用百度地图通过一个经纬度查询商 ...
- 微信小程序城市定位(百度地图API)
概述 微信小程序提供一些API(地址)用于获取当前用户的地理位置等信息,但无论是wx.getLocation,还是wx.chooseLocation均没有单独的字段表示国家与城市信息,仅有经纬度信息. ...
- 【Android】3.0 第3章 百度地图及其应用--预备知识
分类:C#.Android.VS2015.百度地图应用: 创建日期:2016-02-04 一.概述 这一章先来点有意思的百度地图应用示例,然后再分章详细介绍用C#开发Android App的各种基本技 ...
- Vue中使用百度地图——根据输入框输入的内容,获取详细地址
知识点:在Vue.js项目中调用百度地图API,实现input框,输入地址,在百度地图上定位到准确地址,获得到经纬度 参考博客: 百度地图的引用,初步了解参考博客:http://blog.csdn. ...
随机推荐
- golang调用 exec命令 出现too many open files
systemd 启动的服务, 跟系统的ulimit 没有关系. 大概的意思就是通过systemd启动的服务,不会使用ulimit中的配置,需要在systemd中或者service配置文件中定义,可以通 ...
- openstackx
- Android 多用户
下面几篇介绍的不错,推荐看看 https://www.jianshu.com/p/3ad2163f7d34 Android 9.x 多用户机制 1 #Profile user创建过程 https: ...
- 30段极简Python代码
Python 是机器学习最广泛采用的编程语言,它最重要的优势在于编程的易用性.如果读者对基本的 Python 语法已经有一些了解,那么这篇文章可能会给你一些启发.作者简单概览了 30 段代码,它们都是 ...
- 如何将整数转换为timespan
可以使用From方法,这些方法可将Days / Days / minutes / seconds / milliseconds / ticks转换为TimeSpam格式,如下所示: TimeSpan ...
- matlab学习笔记10 一般运算符
一起来学matlab-matlab学习笔记10 10_1一般运算符 觉得有用的话,欢迎一起讨论相互学习~Follow Me 参考书籍 <matlab 程序设计与综合应用>张德丰等著 感谢张 ...
- jxls:用jx:if实现字典值格式化
用JXLS导出excel非常方便,但是我们往往需要把字典值转为中文名称,例如1转为男,这个时候就需要用到jx:if来完成. 请见下图: jx:if(condition="obj.way==1 ...
- [转]nodejs导出word
转载自:https://blog.51cto.com/13803916/2133602 需要先下载依赖: npm install officegen 亲测可用: var officegen = req ...
- 使用 Fiddler 代理调试本地手机页面
文件下载:http://files.cnblogs.com/files/dtdxrk/fiddler4_4.6.2.0_setup.rar 从事前端开发的同学一定对 Fiddler 不陌生,它是一个非 ...
- [LeetCode] 123. Best Time to Buy and Sell Stock III 买卖股票的最佳时间 III
Say you have an array for which the ith element is the price of a given stock on day i. Design an al ...
