15-Flutter移动电商实战-商品推荐区域制作
1、推荐商品类的编写
这个类接收一个List参数,就是推荐商品的列表,这个列表是可以左右滚动的。
/*商品推荐*/
class Recommend extends StatelessWidget {
final List recommendList;
Recommend({Key key, this.recommendList}) : super(key: key);
}
2、推荐标题内部方法的编写
实际开发中,要尽量减少嵌套,我们需要把复杂的组件,单独拿出一个方法进行编写。这里就把商品推荐标题单独拿出一个方法进行编写。
/*推荐商品标题*/
Widget _titleWidget(){
return Container(
alignment: Alignment.centerLeft,
padding: EdgeInsets.fromLTRB(10.0, 2.0, 0,5.0),
decoration: BoxDecoration(
color:Colors.white,
border: Border(
bottom: BorderSide(width:0.5,color:Colors.black12)
)
),
child:Text(
'商品推荐',
style:TextStyle(color:Colors.pink)
)
);
}
3、推荐商品单独项编写
把推荐商品的每一个子项我们也分离出来。每一个子项都使用InkWell,这样为以后的页面导航作准备。里边使用了Column,把内容分成三行。
先不充关于InkWel的使用
InkWell有的叫溅墨效果,有的叫水波纹效果。使用场景是给一些无点击事件的部件添加点击事件时使用(也支持长按、双击等事件),同时你也可以去修改它的颜色和形状。
InkWell(
borderRadius: BorderRadius.circular(8.0), /*圆角*/
splashColor: Colors.transparent, /*溅墨色(波纹色)*/
highlightColor: Colors.transparent, /*点击时的背景色(高亮色)*/
onTap: () {},/*点击事件*/
child: Container(),
);
再回访推荐商品的编写
Widget _item(index){
return InkWell(
onTap: (){},
child: Container(
height: ScreenUtil().setHeight(330),
width: ScreenUtil().setWidth(250),
padding: EdgeInsets.all(8.0),
decoration:BoxDecoration(
color:Colors.white,
border:Border(
left: BorderSide(width:0.5,color:Colors.black12)
)
),
child: Column(
children: <Widget>[
Image.network(recommendList[index]['image']),
Text('¥${recommendList[index]['mallPrice']}'),
Text(
'¥${recommendList[index]['price']}',
style: TextStyle(
decoration: TextDecoration.lineThrough,
color:Colors.grey
),
)
],
),
),
);
}
4、横向列表组件的编写
横向列表组件也进行单独编写,以减少嵌套,这样我们就把每一个重要的部分都进行了分离。
Widget _recommedList(){
return Container(
height: ScreenUtil().setHeight(330),
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: recommendList.length,
itemBuilder: (context,index){
return _item(index);
},
),
);
}
有了这三个基本组件,最后我们在build方法里进行组合,形成商品推荐区域。
@override
Widget build(BuildContext context) {
return Container(
height: ScreenUtil().setHeight(380),
margin: EdgeInsets.only(top: 10.0),
child: Column(
children: <Widget>[
_titleWidget(),
_recommedList()
],
),
);
}
5、整个组件的类代码如下
商品推荐
class Recommend extends StatelessWidget {
final List recommendList;
Recommend({Key key, this.recommendList}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
height: ScreenUtil().setHeight(380),
margin: EdgeInsets.only(top: 10.0),
child: Column(
children: <Widget>[
_titleWidget(),
_recommedList()
],
),
);
}
推荐商品标题
Widget _titleWidget(){
return Container(
alignment: Alignment.centerLeft,
padding: EdgeInsets.fromLTRB(10.0, 2.0, 0,5.0),
decoration: BoxDecoration(
color:Colors.white,
border: Border(
bottom: BorderSide(width:0.5,color:Colors.black12)
)
),
child:Text(
'商品推荐',
style:TextStyle(color:Colors.pink)
)
);
}
Widget _recommedList(){
return Container(
height: ScreenUtil().setHeight(330),
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: recommendList.length,
itemBuilder: (context,index){
return _item(index);
},
),
);
}
Widget _item(index){
return InkWell(
onTap: (){},
child: Container(
height: ScreenUtil().setHeight(330),
width: ScreenUtil().setWidth(250),
padding: EdgeInsets.all(8.0),
decoration:BoxDecoration(
color:Colors.white,
border:Border(
left: BorderSide(width:0.5,color:Colors.black12)
)
),
child: Column(
children: <Widget>[
Image.network(recommendList[index]['image']),
Text('¥${recommendList[index]['mallPrice']}'),
Text(
'¥${recommendList[index]['price']}',
style: TextStyle(
decoration: TextDecoration.lineThrough,
color:Colors.grey
),
)
],
),
),
);
}
}
6、准备数据并进行调用
在 HomePage build 中继续添加:
List<Map> recommendList = (data['data']['recommend'] as List).cast();
Recommend(recommendList:recommendList),
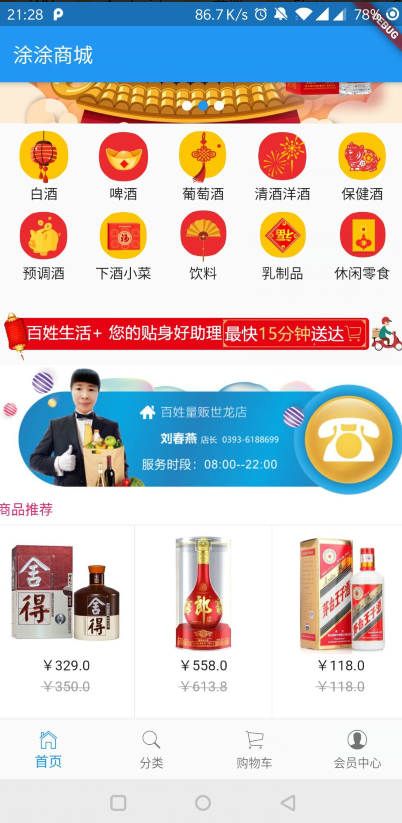
效果图:

15-Flutter移动电商实战-商品推荐区域制作的更多相关文章
- Flutter移动电商实战 --(15)商品推荐区域制作
1.推荐商品类的编写 这个类接收一个List参数,就是推荐商品的列表,这个列表是可以左右滚动的. /*商品推荐*/ class Recommend extends StatelessWidget { ...
- Flutter移动电商实战 --(1)项目学习记录
1.项目相关截图 2.项目知识点梳理图 Dio2.0: Dio是一个强大的 Dart Http 请求库,支持 Restful API.FormData.拦截器.请求取消等操作. Swiper: Swi ...
- Flutter移动电商实战 --(43)详细页_补充首页跳转到详细页
首页轮播点击到详细页 修改我们轮播这里的代码:SwiperDiy这个类这里的代码 return InkWell( onTap: (){ Application.router.navigateTo(co ...
- Flutter移动电商实战 --(51)购物车_Provide中添加商品
新加provide的cart.dart页面 引入三个文件.开始写provide类.provide需要用with 进行混入 从prefs里面获取到数据,判断有没有数据,如果有数据就返转正List< ...
- Flutter移动电商实战 --(37)路由_Fluro引入和商品详细页建立
https://github.com/theyakka/fluro pages/details_page.dart新建页面 使用路由 先添加路由插件的引用 fluro: ^1.4.0 如果网络上下载不 ...
- Flutter移动电商实战 --(33)列表页_子类和商品列表交互效果
主要实现点击小类下面的列表跟着切换 获取右侧下面的列表信息,即要传递大类的id也要传递小类的,所以需要把左侧的大类的id也要Provide化 可以看下网站上的接口说明: https://jspang. ...
- Flutter移动电商实战 --(28)列表页_商品列表后台接口调试
主要调试商品列表页的接口 这个接口是最难的因为有大类.小类还有上拉加载 先配置接口 config/service_url.dart //const serviceUrl='http://test.ba ...
- Flutter移动电商实战 --(53)购物车_商品列表UI框架布局
cart_page.dart 清空原来写的持久化的代码; 添加对应的引用,stless生成一个静态的类.建议始终静态的类,防止重复渲染 纠正个错误,上图的CartPage单词拼错了,这里改过来防止后面 ...
- Flutter移动电商实战 --(30)列表页_商品列表UI界面布局
小程序里面的布局方式 小程序的图片上这里使用的是warp布局,因为首页里面火爆专区,已经用过了warp来布局了. 所以这里我们没有必要再讲一遍,这里我们使用ListView,我们把它布局成下图这种形式 ...
随机推荐
- webbench网站测压工具源码分析
/* * (C) Radim Kolar 1997-2004 * This is free software, see GNU Public License version 2 for * detai ...
- 虚拟机CentOS创建/使用快照
快照 1.什么是快照 说的直白一点,就是创建一个备份.当执行了不可逆的错误操作后,可以通过快照用来恢复系统 2.创建快照的三种模式 挂载状态下创建快照 开机状态下创建快照 关机状态下创建快照 3.如何 ...
- Python使用队列实现Josephus问题
Josephus问题,在这个古老的问题中,N个深陷绝境的人一致同意通过以下方式减少生存的人数.他们围坐一圈(位置记为0~N-1)并从第一个人报数,报到M的人会被杀死, 知道最后一个人留下来.传说中Jo ...
- redis源码分析(二)-rio(读写抽象层)
Redis io抽象层 Redis中涉及到多种io,如socket与file,为了统一对它们的操作,redis设计了一个抽象层,即rio,使用rio可以实现将数据写入到不同的底层io,但是接口相同.r ...
- pytest_使用自定义标记mark
前言 pytest可以支持自定义标记,自定义标记可以把一个web项目划分多个模块,然后指定模块名称执行.app自动化的时候,如果想android和ios公用一套代码时,也可以使用标记功能,标明哪些是i ...
- Redis 集群:CLUSTERDOWN The cluster is down
1.错误 (error)CLUSTERDOWN The cluster is down 2.问题表现 Java项目使用redis集群时报错, HTTP Status 500 - Could not g ...
- 【开发工具】- Atom下载及安装
原文地址:https://www.jianshu.com/p/c112f024e0ab
- css3实现半圆和圆效果
在css2中,如果需要失效一些圆角或者半圆等等效果,一般是要通过ps等软件来处理的,在CSS3中,则不需要了,只需要通过border-radius就可以实现,大大方便了开发的效率. 无论圆角.圆弧.实 ...
- hbuilder 热更新
记录下Hbuilder做热更新的功能. 首先是获取本地的版本与服务器的版本对比.服务器的版本大于本地的版本才进行更新.获取本地版本的方法 plus.runtime.getProperty(plus.r ...
- python检测远程udp端口是否打开的代码
研发过程,把开发过程较好的代码收藏起来,如下的代码内容是关于python检测远程udp端口是否打开的代码,希望对各朋友有较大帮助. import socketimport threadingimpor ...
