【JavaScript】从 this 指向到 reference 类型
判断“this 指向谁”是个老大难的问题。
网络上有许多文章教我们如何判别,但大多艰涩复杂,难以理解。
那么这里介绍一个非常简单实用的判别规则:
1)在函数【调用】时,“this”总是指向小数点左侧的那个对象
2)如果没有小数点,那么“this”指向全局作用域(比如 Window,严格模式为 undefined)
3)有几个可以改变“this”指向的函数——bind,call 和 apply
4)关键字 “new” 将 “this” 绑定到那个新创建的对象上
好了,我们已经学会了基本的理论知识,是时候运用一波了。请判断下面的 this 指向:
var foo = {bar: function () {return this}}
var b = foo.bar
foo.bar();
b();
var c = new someFunction();
相信你已经完全掌握了,下面我们再进行一点巩固练习:
(f = foo.bar)();
(1, foo.bar)();
(foo.bar)();

并不是上面的判别规则除了差错,而是新增的操作符/运算符增加了代码复杂度。为了解释上述代码的行为,我们需要理解 Reference 和 函数调用。
Reference Specification Type
在 ES5 中,除了基本的 6 种类型(string,number,boolearn,null,undefined,object),还有 reference 类型,不过它对使用者屏蔽,作为开发者,我们也不用关心它。
但是,了解它能够提升我们对 ECMAScript 的认识。
Reference 是什么
ECMAScript 将 Reference 定义为“被解析的命名绑定(resolved name binding)”,它由三部分组成——base,name, and strict flag。
有两种创建 Reference 的途径:
- 标识符解析
- 属性访问
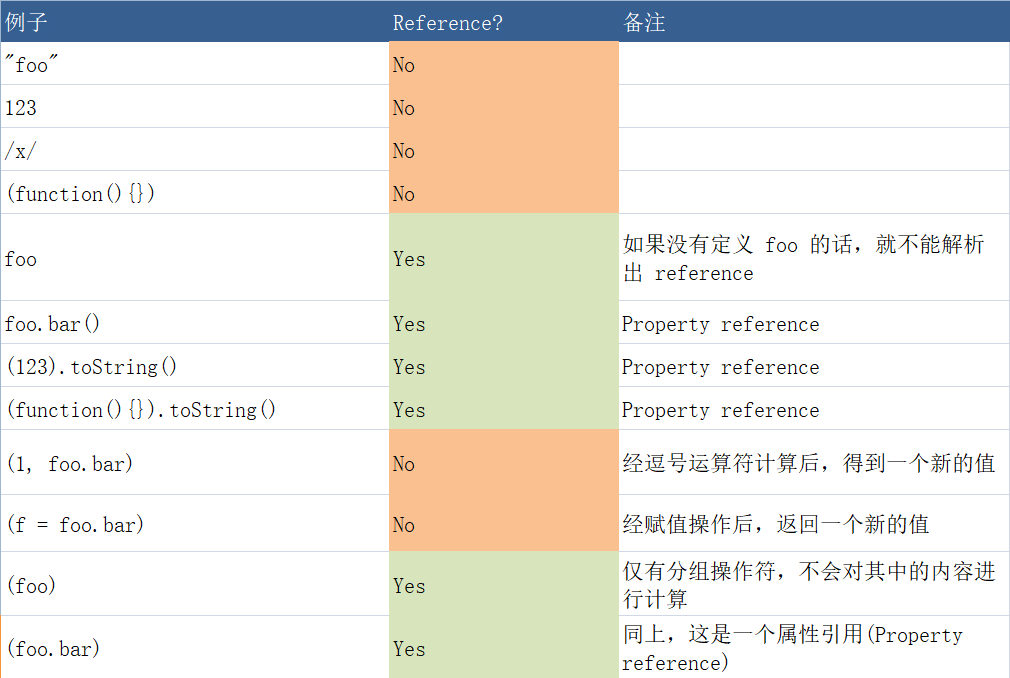
比如,foo 和 foo.bar 创建了一个 Reference ,而字面量(1,“foo”,[1,3]等)或函数表达式——(function(){})却不会。
参考下图:

每创建一个 Reference 都会为其对应的 base,name,strict 设置相应的值。"strict "对应代码是否开启了严格模式;"name"设置为标识符或属性名;"base"设置为 property 对象或环境记录(environment record)。
可以认为 Reference 是一个不带原型、有且只有 3 个属性的对象。譬如说:
'use strict';
var foo;
// 标识符解析会产生 Reference
var Reference = Object.create(null);
Reference.base = EnvironmentRecord;
Reference.name = 'foo';
Reference.strict = true;
// or
foo.bar;
// 属性访问会产生 Reference
var Reference = Object.create(null);
Reference.base = foo;
Reference.name = 'bar';
Reference.strict = true;
// or 使用未声明的变量
a;
var Reference = Object.create(null);
Reference.base = undefined;
Reference.name = 'a';
Reference.strict = true;
函数调用
当函数调用的时候,会发生什么?Function Calls
1. Let ref be the result of evaluating MemberExpression.
2. Let func be GetValue(ref).
3. Let argList be the result of evaluating Arguments, producing an internal list of argument values ([see 11.2.4](https://es5.github.io/#x11.2.4)).
4. If Type(func) is not Object, throw a TypeError exception.
5. If IsCallable(func) is false, throw a TypeError exception.
6. If Type(ref) is Reference, then
* If IsPropertyReference(ref) is true, then Let thisValue be GetBase(ref).
* Else, the base of ref is an Environment Record, Let thisValue be the result of calling the ImplicitThisValue concrete method of GetBase(ref).
7. Else, Type(ref) is not Reference.
* Let thisValue be undefined.
8. Return the result of calling the *Call* internal method on func, providing thisValue as the this value and providing the list argList as the argument values.
ES5 标准告诉我们一个事实——只有在函数真正调用的时候,才能判断 this 的值。
赋值,逗号和分组操作符
有了以上的准备,我们可以解答(f = foo.bar)()、(1, foo.bar)()和(foo.bar)()的 this 指向问题了。
简单赋值(=)操作
诸如 a = 1, g = function(){} 等都属于Simple Assignment,和函数调用一样,在赋值发生之前,JS 也会做一些准备工作:
- Let lref be the result of evaluating LeftHandSideExpression.
- Let rref be the result of evaluating AssignmentExpression.
- Let rval be GetValue(rref).
- Throw a SyntaxError exception if the following conditions are all true:
a. Type(lref) is Reference is true
b. IsStrictReference(lref) is true
c. Type(GetBase(lref)) is Environment Record
d. GetReferencedName(lref) is either "eval" or "arguments"- Call PutValue(lref, rval).
- Return rval.
注意,在赋值前,等号右侧的表达式的值会经过内部函数 GetValue 进行转化。
在我们的例子中,GetValue 将 foo.bar 的引用转化成那个实际的函数。赋值完成后,和调用(function(){})()没有什么分别。现在我们可以使用前面定义的规则来判别 this 指向了,显然这符合第二条规则—— this 指向全局。
逗号操作符
上面的过程也适用于逗号操作符 Comma Operator ( , )
- Let lref be the result of evaluating Expression.
- Call GetValue(lref).
- Let rref be the result of evaluating AssignmentExpression.
- Return GetValue(rref).
GetValue 将 foo.bar 的引用转化成那个实际的函数。逗号操作符计算完成后,和调用(function(){})()没有什么分别。
分组操作符
Grouping Operator会使用 GetValue 计算表达式吗?
Return the result of evaluating Expression. This may be of type Reference.
This algorithm does not apply GetValue to the result of evaluating Expression.
由于分组操作符不会对表达式做额外的操作,所以(foo.bar)() 和 foo.bar()没有差别,this 指向 foo。
(完)
如果你想知道更多细节,不妨点击Annotated ECMAScript 5.1。
虽然不是标准文档,但更容易阅读。
参考
【JavaScript】从 this 指向到 reference 类型的更多相关文章
- javaScript事件(八)事件类型之变动事件
DOM2级的变动(mutation)事件能在DOM中某一部分发送变化时给出提示.变动事件为XML或HTML DOM设计的,并不特定于某种语言.DOM2级定义了如下变动事件. DOMSubtreeMod ...
- 图解javascript中this指向
JavaScript 是一种脚本语言,支持函数式编程.闭包.基于原型的继承等高级功能.JavaScript一开始看起来感觉会很容易入门,但是随着使用的深入,你会发JavaScript其实很难掌握,有些 ...
- JavaScript 中的数字和日期类型
本章节介绍如何掌握Javascript里的数字和日期类型 数字EDIT 在 JavaScript 里面,数字都是双精度浮点类型的 double-precision 64-bit binary form ...
- javascript的this指向
JavaScript 是一种脚本语言,支持函数式编程.闭包.基于原型的继承等高级功能.JavaScript一开始看起来感觉会很容易入门,但是随着使用的深入,你会发现JavaScript其实很难掌握,有 ...
- javaScript事件(六)事件类型之滚轮事件
滚轮事件其实就是一个mousewheel事件,这个事件跟踪鼠标滚轮,类似Mac的触屏版. 一.客户区坐标位置 鼠标事件都是在浏览器视口的特定位置上发生的.这个位置信息保存在事件对象的clientX和c ...
- javascript学习笔记(四) Number 数字类型
数字格式化方法toFixed().toExponential().toPrecision(),三个方法都四舍五入 toFixed() 方法指定小数位个数 toExponential() 方法 用科学 ...
- JavaScript对象的指向问题
JavaScript对象的指向问题 标签(空格分隔): JavaScript 对象 在接触了JavaScript之后,我们常听到一句话就是一切皆对象,意思是说除了object以外,JavaScript ...
- javaScript事件(九)事件类型之触摸与手势事件
一.触摸事件 touchstart:当手指触摸屏幕时触发:即使已经有一个手指放在了屏幕上也会触发. touchmove:当手指在屏幕上滑动时连续地触发.在这个世界发生期间,调用preventDefau ...
- javaScript事件(七)事件类型之键盘与文本事件
键盘事件如下: keydown:当用户按下键盘上的任意键时触发,而且如果按住不放的话,会重复触发此事件. keypress:当用户按下键盘上的字符键时触发,而且如果按住不放的话,会重复触发此事件. k ...
随机推荐
- runtime - 消息发送(objc_msgSend)
http://www.jianshu.com/p/95c8cb186673 在OC中,我们对方法的调用都会被转换成内部的消息发送执行对objc_msgSend方法的调用,掌握好消息发送,可以让我们在编 ...
- 由PPPOE看Linux网络协议栈的实现
http://www.cnblogs.com/zmkeil/archive/2013/05/01/3053545.html 这个标题起得比较纠结,之前熟知的PPPOE是作为PPP协议的底层载体,而实际 ...
- hdu3974-Assign the task-(dfs+线段树)
题意:有n个人,有上下级关系,有m个操作,有两种操作1.把一个任务分给某个人,他的下属也会停下手中工作和他一起做:2.查询某个人的当前任务是什么? 解题:n-1个关系,总有一个人没有上级,以他为根节点 ...
- matlab基础向7-8:画图
1.画直角坐标系的二维图 画直线: x1=[1 2 3]; y1=[4 5 6]; plot(x1,y1);%斜率为1的直线,穿过(1,4)(2,5)(3,6) 画抛物线y=x*x(-3<=x& ...
- Codeforces Round #603 (Div. 2) E. Editor(线段树)
链接: https://codeforces.com/contest/1263/problem/E 题意: The development of a text editor is a hard pro ...
- sql server 性能优化的几个专家工具
以下为一个方便的sql server 分析的专家工具 sp_WhoIsActive 提供了方便的文档说明 参考网站 http://whoisactive.com/docs/ dba_BlockTrac ...
- Nginx+Php-fpm运行原理 代理与反向代理
一.代理与反向代理 现实生活中的例子 1.正向代理:访问google.com 如上图,因为google被墙,我们需要vpnFQ才能访问google.com.Virtual Private Networ ...
- P4141 消失之物
目录 链接 思路 代码 链接 P4141 消失之物 思路 f[N];//表示删掉物品后能出现容积为i的方案数 a[N];//单纯0-1背包的方案数asd 那么就先求出a[i]来,然后转移就是 if(j ...
- 【CF1042F】Leaf Sets
[CF1042F]Leaf Sets 题面 洛谷 题解 对于一个根节点\(x\),考虑其子树内的所有\(lca\)为它的叶子节点到它的距离\(d_1<d2<...<d_m\). 那么 ...
- 计蒜客 41387.XKC's basketball team-线段树(区间查找大于等于x的最靠右的位置) (The Preliminary Contest for ICPC Asia Xuzhou 2019 E.) 2019年徐州网络赛
XKC's basketball team XKC , the captain of the basketball team , is directing a train of nn team mem ...
