VUE+ElementUI 搭建后台项目(一)
前言
之前有些过移动端的项目搭建的文章,感觉不写个pc端管理系统老感觉少了点什么,最近公司项目比较多,恰巧要做一个申报系统的后台管理系统,鉴于对vue技术栈比较熟悉,所以考虑还是使用vue技术栈来做;看过一个不错的后台配置模板(vue-element-admin),页面也挺美的,但是还是碍于不想看太多关于这个模板的配置说明,于是又拉出来之前我搭建的简易版的模板,决定重构下,使用自己搭建的后台系统模板,配置非常简单;本文将从初始化项目开始一直到打包上线做一个详细的介绍,看完本文章,绝对会对其中的一些配置非常熟悉,用起来也更加顺手;项目github地址:https://github.com/MrKaKaluote/element-admin.git,感觉好用的,感谢给个小星星。
初始化项目
1、当前开发环境
node.js -v v8.9.3
npm -v 6.1.0
yarn -v 1.7.0
Vue -v 2.5.2
全局安装vue-cli vue
2、新建文件夹,在文件下初始化项目
vue init webpack vue-elementui(项目名称)
同样一路回车如下

这里取消了ESLint代码风格检查工具以及单元测试模块,当然也可以选择保留
依赖包管理工具选择了yarn(yarn可以缓存之前下载的模块,可以提高模块加载的速度)
默认选择了vue-router模块
然后回车,下载以来模块

结束之后如上图所示,cd进入项目,然后npm run dev,项目就可以跑起来了,在浏览器中输入localhost:8080即可打开项目

项目初始化完毕,下面来正式开始管理后端的项目搭建
admin项目搭建配置
上面只是简单的完成了项目的初始化,接下来将按照下面的步骤来完成项目的配置
- 相关三方插件的引入(vuex、axios、element-ui、sass)
- 项目的基本配置文件配置
- 路由管理模块vue-router及菜单权限的配置
- 状态管理模块vuex的配置
- 请求模块axios的配置
1、相关三方插件的引入(vuex、axios、element-ui、sass)
既然选择了vue全家桶的技术栈,稍大型的项目vuex是肯定要用到的,同时axios必不可少,element-ui(当然还有其它ui框架可以选择,比如说bootscrap)、采用sass样式预处理框架,下面就安装下以上插件
yarn add vuex axios element-ui font-awesome--save
yarn add node-sass -D
yarn add sass-loader -D
yarn add style-loader -D
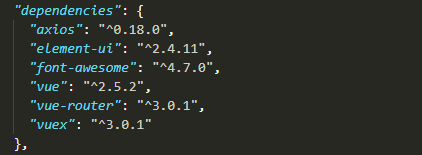
以上几行代码用于下载依赖包,安装完成之后,package.json文件如下

sass相关插件放在开发环境下面
在main.js中引入相关插件

上面是各三方插件的引入及注册,状态及路由的配置稍后会详细说明
2、基础配置文件的配置
这里刚一开始要修改的东西不多,暂且只修改以下两处
(1)配置favicon.ico
要配置出自己的框架,一些基础的配置文件还是要修改的,先来说个最简单的好了

拿百度来说,先把标签上的图表弄出来,这个配置要去修改buld ==> webpack.base.conf.js文件
在webpack.base.conf.js文件中引入html-webpack-plugin组件,这个模块可以为html文件中引入的外部资源,我们使用它来添加图标,代码如下

const HtmlWebpackPlugin = require('html-webpack-plugin') //为html文件中引入的外部资源
// 配置在module.exports里面
plugins: [
new HtmlWebpackPlugin({
template: 'index.html',
favicon: 'favicon.ico',
inject: true
})
],

将图标生成的favicon.ico文件放在根目录下即可,如何生成favicon.ico请自行百度,很简单

(2)请求的代理
现在还没有配置请求模块axios,配置好了之后请求接口会遇到跨域问题,修改config ==>index.js里面的proxyTable,可配置跨域代理。代码如下
proxyTable: {
'/api/': { // api为代理接口
target: 'http://localhost:8085/', // 这里我代理到本地服务
changeOrigin: true
}
},
目前基础的配置先修改这两处,如有其它修改的地方在下面会提到,接下来配置项目三大模块(router、axios、vuex)
配置router及菜单权限
在我看来,一个项目最基础的模块就属于路由的配置了,路由不通,页面无法跳转,一切都是浮云,下面就通过路由配置来搭建起项目的基本样子。
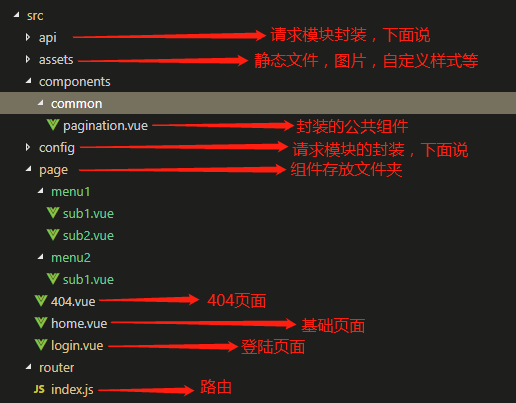
在src目录下面新建以下目录和菜单

新建以上文件及文件夹,作用已在上面做标注,重点来说下router.js和home.vue的配置
(1)router.js
首先要保证所有的子页面跳转都在home页面的框架下,路由配置如下

{
path: '/menu1',
component: home,
name: '菜單一',
iconCls: 'el-icon-message', //图标样式class
children: [
{
path: 'sub1',
component: sub11,
name: '子菜單一'
},
{
path: 'sub2',
component: sub12,
name: '子菜單二'
}
]
},
{
path: '/menu2',
component: home,
name: '菜單二',
iconCls: 'el-icon-message',
children: [
{
path: 'sub1',
component: sub21,
name: '配置管理'
}
]
}

所有的父组件都为home组件,这样就可以保证子页面的跳转都在home的框架下,详细的配置请看我项目中的配置
(2)home.vue
home组件中的菜单配置是根据路由遍历出来的,如下代码

<!--导航菜单-->
<aside :class="'menu-expanded'">
<el-menu :default-active="$route.path" ref="bigmenu" class="el-menu-vertical-demo" background-color="#545c64" text-color="#fff" unique-opened router>
<template v-for="(item,index) in $router.options.routes" v-if="!item.hidden && checkContains(item.name)">
<el-submenu :index="index+''" v-if="!item.single">
<template slot="title"><i :class="item.iconCls"></i>{{item.name}}</template>
<el-menu-item v-for="child in item.children" @click="addRouter(child, item.path +'/'+ child.path)" :index="item.path +'/'+ child.path" :key="item.path +'/'+ child.path" v-if="!child.hidden && checkContains(child.name)">{{child.name}}</el-menu-item>
</el-submenu>
<router-link v-else v-for="child in item.children" :index="child.path" :key="child.path" :to="child.path">
<div @click="addRouter(child)" class="single-menu">{{child.name}}</div>
</router-link>
</template>
</el-menu>
</aside>

checkContains方法用来检测后台给的树结构中是否包含此节点,这里用来进行权限控制,同样的,项目代码里都有清晰的注释,可看源码
状态管理模块vuex的配置
状态管理的配置同我之前写的移动端的一样
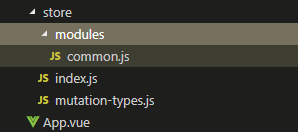
在src目录下新建store文件夹,如下图

在main.js中引入store/index.js,然后全局注册即可使用,详细请看代码
请求模块axios的配置
请求模块的封装也和之前写的移动端的配置一样
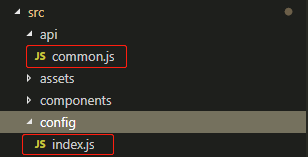
在src目录下新建api和config目录

common.js用于封装请求api
index.js用于封装公共请求方法,详细请看代码
文章内容来源:http://www.cnblogs.com/gaosong-shuhong/p/10119819.html
VUE+ElementUI 搭建后台项目(一)的更多相关文章
- 保姆级别的vue + ElementUI 搭建后台管理系统教程
vue + ElementUI 搭建后台管理系统记录 本文档记录了该系统从零配置的完整过程 项目源码请访问:https://gitee.com/szxio/vue2Admin,如果感觉对你有帮助,请点 ...
- vue+elementui搭建后台管理界面(1登录)
1 node环境安装 从 node官网下载安装包 2 vue-cli npm install vue-cli -g 3 新建项目 vue init webpack vue-project 可保持默认, ...
- VUE+ELEMENT-UI的后台项目封装组件--查询form的封装
最近项目打算重构,项目的模块几乎都是以后台查询展示的传统的增删改差模式,所以卑微的我想要自己封装一下查询form,先上效果图 子组件页面: <template> <div class ...
- vue+elementui搭建后台管理界面(8 同步/异步获取数据渲染table)
elementui已经封装好了 el-table 组件,只需要指定 data 数据源即可,因此通常在 vue 实例生命周期的 created 阶段,从数据库获取数据,再将返回的数据绑定到 data 如 ...
- vue+elementui搭建后台管理界面(7 vuex和mockjs的使用)
将权限管理应用到系统,首先做好登录, 点击登录按钮后,触发以下动作 vuex 中的 login 动作,设置 cookie vuex 中的 getuserinfo , 获取权限.用户名.头像等 由于目前 ...
- vue+elementui搭建后台管理界面(5递归生成侧栏路由)
有一个菜单树,顶层菜单下面有多个子菜单,子菜单下还有子菜单... 这时候就要用递归处理 1 定义多级菜单 修改 src/router/index.js 的 / 路由 { path: '/', redi ...
- vue+elementui搭建后台管理界面(2首页)
1 会话存储 使用html5的 sessionStorage 对象临时保存会话 // 保存会话 sessionStorage.setItem('user', username) // 删除会话 ses ...
- vue+elementui搭建后台管理界面
1 会话存储 使用html5的 sessionStorage 对象临时保存会话 // 保存会话 sessionStorage.setItem('user', username) // 删除会话 ses ...
- vue+elementui搭建后台管理界面(6登录和菜单权限控制)
不同的权限对应不同的路由(菜单),同时侧边栏也根据权限异步生成,实现登录和鉴权思路如下: 登录:点击登录,服务器验证通过后返回一个 token ,然后存到 cookie,再根据 token 拉取用户权 ...
随机推荐
- zz2017-2018年AI技术前沿进展与趋势
2017年AI技术前沿进展与趋势 人工智能最近三年发展得如火如荼,学术界.工业界.投资界各方一起发力,硬件.算法与数据共同发展,不仅仅是大型互联网公司,包括大量创业公司以及传统行业的公司都开始涉足人工 ...
- 【HDU6327】Random Sequence(记忆化搜索)
点此看题面 大致题意: 给你两个序列\(a,v\),其中\(a\)数组由\(0\sim m\)组成.随机用\(1\sim m\)中的一个数替换\(a\)中的\(0\),求\(\sum_{i=1}^{n ...
- 关于对STL容器重载运算符的问题
注意:下文中vector数组指的是每个数组元素都是一个vector的数组 大部分有序STL容器都重载了小于号,且比较方式是对容器中元素进行字典序比较. 此时如果你写\(bool\ operator&l ...
- [LeetCode] 130. Surrounded Regions 包围区域
Given a 2D board containing 'X' and 'O'(the letter O), capture all regions surrounded by 'X'. A regi ...
- mtd-utils编译安装过程
git clone git://git.infradead.org/mtd-utils.git cd mtd-utils apt install -y libssl-dev libzlb libzst ...
- 大话设计模式Python实现-简单工厂模式
简单工厂模式(Simple Factory Pattern):是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类. 下面使用简单工厂模式实现一个简单的四则运算 #!/usr/ ...
- SQL ------------- 最大与最小函数
sql max() 函数 求最大值,可以查询汉字,字母,日期,数字 注意:字母和汉字按照 a-z 依次查找,第一个最大的就是需要的 比如:有两个字母或汉字都是 ...
- antd Table 可伸缩列没有效果
把antd 中的Table可伸缩示例代码,下载到自己的代码中发现,鼠标放到表格的边框上,并没有出现可伸缩鼠标样式,最后的解决方法是在css样式中添加下面的样式,就解决问题了. .react-resiz ...
- scala练习题--万年历
使用方法去完成 import scala.io.StdIn object work1 { def main(args: Array[String]): Unit = { // 1.先输出提示语句,并 ...
- Prometheus监控学习笔记之Prometheus 2.x版本的常用变化
最近用了prometheus 2.0 版本,感觉改变还是有点大,现将改变相关记录如下: 1.prometheus.yml文件配置修改后,要想重新加载,必须在启动的时候添加参数: --web.enabl ...
