uni-app插件ColorUI步骤条
1. uni-app插件ColorUI步骤条
1.1. 前言
- uni-app就不介绍了,前面几篇已经有所介绍,不知道的可以翻看我前面几篇博客
- ColorUI-uniApp是uni-app的一款ui组件,事实上就是对uni-app组件添加css,使其更加漂亮
- 这里我抛砖引玉的介绍一下步骤条的使用,之所以介绍它是因为使用它的过程中,发现的几点问题
- 第一它本身的例子太过简单,但事实上它是可以实现的更复杂的
- 第二它本身带有很多css样式是可以直接拿来用的,不需要自己改造自己写
1.2. 例子
- 比如如下实现

- 他的例子每一步都是完成蓝色背景,中间勾选,但如果我中间取消订单呢,我想要显示个X,并且红色背景,先看它的例子代码,我用的是最后的多级显示
<scroll-view scroll-x class="bg-white padding response cu-steps steps-bottom" :scroll-into-view="'scroll-' + scroll"scroll-with-animation><view class="cu-item padding-lr-xl" :class="index>scroll?'':'text-blue'" v-for="(item,index) in 10" :key="index" :id="'scroll-' + index">Level {{index + 1}} <text class="num" :data-index="index + 1"></text></view></scroll-view>
- 前面代码的例子中有个表示X的代码,但那是用class为
cuIcon-roundclosefill,一旦我替换num属性就变成这样了,之后可能还要不断去调整样式

- 事实上还有其它更好的方法,如下改法,我在需要的item添加isErr属性,为true时显示红色,text中添加err类属性就会把图标修改成X
<view class="cu-item padding-lr-xl" :class="item.status>step.scroll?'':item.isErr?'text-red':'text-blue'" v-for="(item,index) in 10" :key="index" :id="'scroll-' + index">Level {{index + 1}} <text class="num err" :data-index="index + 1"></text></view>

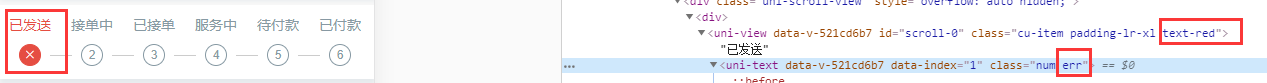
- 至于我怎么发现的,那就是直接找源码,可以看到在main.css中

1.3. 总结
- 这里就给出个思路,希望帮到有需要的人,共同学习进步
uni-app插件ColorUI步骤条的更多相关文章
- 【解决方案】Myeclipse 10 安装 GIT 插件 集成 步骤 图解
工程开发中,往往要使用到集成GIT ,那么下面说说插件安装步骤 PS:以Myeclipse 10 为例,讲解集成安装步骤. ----------------------main------------ ...
- 推荐书籍 -《移动App测试的22条军规》
在今天的博文中,博主希望给大家分享一本博主同事黄勇的最新利作:<移动App测试的22条军规>.黄勇是ThoughtWorks资深敏捷QA和咨询师.对于我来说,和黄勇在一起的工作的这个项目, ...
- Slider插件(滑动条,拉链)
Slider插件(滑动条,拉链) 下载地址:http://files.cnblogs.com/elves/Slider.rar 提示:微软AJAX插件中也带此效果!
- 封装jQuery插件的步骤
引语:jQuery提供了很多插件,我们在开发的过程使用插件能节省时间简化开发也避免从头开始编写每个组件,单我们除了懂得使用别人已编写好的插件以外,也到懂得如何封装属于我们自己的插件,以下就是封装jQu ...
- Google日历添加农历、节日和天气插件(步骤)
Google日历添加农历.节日和天气插件(步骤) Google功能非常多,Google日历只是其中一个,而且支持Exchange账户(iPhone,WP7,诺基亚等)和Google账户登录(andro ...
- C#开发step步骤条控件
现在很多的javascript控件,非常的不错,其中step就是一个,如下图所示: 那么如何用C#来实现一个step控件呢? 先定义一个StepEntity类来存储步骤条节点的信息: public c ...
- element-ui Steps步骤条组件源码分析整理笔记(九)
Steps步骤条组件源码: steps.vue <template> <!--设置 simple 可应用简洁风格,该条件下 align-center / description / ...
- 微信小程序 - 步骤条组件
<!-- 未激活颜色: uncolor:'#ccc' 激活 active:0 数据源 data:[{},{}] 步骤条类型:type basic detail num more --> & ...
- IOS开发-提升app性能的25条建议和技巧
前言 这篇文章介绍了作者开发工作中总结的25个iOS开发tips, 多年之前读过这篇文章.收益良多,基本每一个tips在我的应用开发过程中都使用过.今天把这篇文章又一次整理转发下,与大家一起学习,不论 ...
随机推荐
- Nginx 初步认识
序言 Nginx是lgor Sysoev为俄罗斯访问量第二的rambler.ru站点设计开发的.从2004年发布至今,凭借开源的力量,已经接近成熟与完善. Nginx功能丰富,可作为HTTP服务器,也 ...
- JS高阶---对象创建模式(5种)
[前言] 函数高级部分先看到这里,接下里看下面向对象高级部分 .对象创建模式 .继承模式 [主体] (1)Object构造函数模式 案例如下: 测试结果如右图所示 (2)对象字面量形式创建 案例如下: ...
- day17_7.19包与logging模块,深浅拷贝
一.包 在模块的定义里,模块就是方法的集合,可以将一些常用的方法封装到一个py文件中,通过调用使用,而且,其中的表现形式也有以包的形式导入. 其实,包就是一系列模块的结合体,表示形式就是一个文件夹,在 ...
- linux下安装编译为安装的php扩展
1.进入php源码包中,找到需要安装的扩展模块目录.cd /root/php-5.6.26/ext/mbstring 2.在扩展模块目录,运行phpize程序,(作用是检测 php 的内核版本,并为扩 ...
- 安卓Jsoup爬虫
第一步:导入Jsoup包:把你的jar包放在libs下面之后 接着就会显示在你的这个地方: 重要的还是源码(搞了很久 出错很多 终于成功):我做的是输入要查找的关键字百度百科爬取主要定义,按照标签爬取 ...
- Java中的 Invalid character constant(无效的字符常数)
将双引号误写成单引号,会出现这个错误. 1 package dftpkg; 2 3 public class Test { 4 5 public static void main(String[] a ...
- 创建vector<T>容器
vector<T> 容器是包含 T 类型元素的序列容器,和 array<T,N> 容器相似,不同的是 vector<T> 容器的大小可以自动增长,从而可以包含任意数 ...
- Arduino SPI驱动7引脚0.96寸OLED SSD1306 调试笔记
https://www.geek-workshop.com/thread-37818-1-1.html 2.下载最新库https://learn.adafruit.com/monoc ... ibra ...
- Discarding Game CodeForces - 1250G(思维)
Discarding Game \[ Time Limit: 3000 ms\quad Memory Limit: 524288 kB \] 题意 一个人和一个电脑在玩游戏,游戏规则是 游戏有 \(n ...
- Kettle Unable to get list of element types for namespace 'pentaho'
我把公司的kettle5.0升级到7.0之后遇到了这个问题,困扰了很久,百度谷歌都查不到结果,所以只能自己查找原因. 由于已经被搞好了,现在无法截图了,总之就是下面这行报错,遇到这个错误的同学估计也不 ...
