JS 树形结构与数组结构相互转换、在树形结构中查找对象
总是有很多需求是关于处理树形结构的,所以不得不总结几个常见操作的写法。¯\_(ツ)_/¯
首先假设有一个树形结构数据如下
var tree=[
{
'id': '1',
'name': '教学素材管理',
'children':[
{
'id': '101',
'name': '教学素材',
'children':[
{
'id': '10101',
'name': '修改',
},
{
'id': '10102',
'name': '添加',
}
]
}, {
'id': '102',
'name': '测试试题',
},
{
'id': '103',
'name': '问题任务',
}
]
}, {
'id': '2',
'name': '基础数据管理',
'children':[
{
'id': '201',
'name': '专业设置',
},
{
'id': '202',
'name': '专业管理',
}
]
}
]
1、如何在tree中找到id=10102的对象?
思路一:深度遍历,从顶点开始,当前节点有子节点则遍历当前节点的子节点(递归)。
function deepQuery(tree,id) {
var isGet = false;
var retNode = null;
function deepSearch(tree,id){
for(var i = 0; i<tree.length; i++) {
if(tree[i].children && tree[i].children.length>0) {
deepSearch(tree[i].children,id);
}
if(id === tree[i].id || isGet) {
isGet||(retNode = tree[i]);
isGet = true;
break;
}
}
}
deepSearch(tree,id);
return retNode;
}
var getNode = deepQuery(tree,10102);
console.log(getNode)
思路二:广度遍历,遍历根节点的所有子节点,再从第一个子节点开始依次遍历。
function breadthQuery(tree, id) {
var stark = [];
stark = stark.concat(tree);
while(stark.length) {
var temp = stark.shift();
if(temp.children) {
stark = stark.concat(temp.children);
}
if(temp.id === id) {
return temp;
}
}
}
var getNode=breadthQuery(tree,10102);
console.log(getNode);
2、如何将树形结构转换为有父子关系属性的数组结构?
思路一:初始化一个空数组,从tree的顶端开始遍历,当前节点有子节点时,一边继续遍历子节点,一边在当前节点上删除子节点,将当前节点push到空数组。
function flatten1(tree) {
var arr = [];
function spread(tree,pid) {
for (var i=0; i < tree.length; i++ ) {
item = tree[i]
let {id,name}=item;
arr.push({id,name,pid})
if (item.children) {
spread(item.children,item.id)
delete item.children
}
}
}
spread(tree,0)
return arr;
}
var newArr = flatten1(tree);
思路二:
function flatten2 (data,pid) {
return data.reduce((arr, {id, name, children = []}) =>
arr.concat([{id, name,pid}], flatten2(children,id)), [])
}
var newArr = flatten2(tree,0);
结果:

3、如何将数组结构转换为树形结构?
下面是偶然看到一位大佬很秀的写法(读书人的事怎么能叫抄呢ヽ(゚∀゚)メ(゚∀゚)ノ 原文链接 )
function treeData(data){
let cloneData = JSON.parse(JSON.stringify(data))
return cloneData.filter(parent=>{
let branchArr = cloneData.filter(child => parent['id'] == child['pid']);
branchArr.length>0 ? parent['children'] = branchArr : '';
return parent['pid'] == 0 ;
})
}
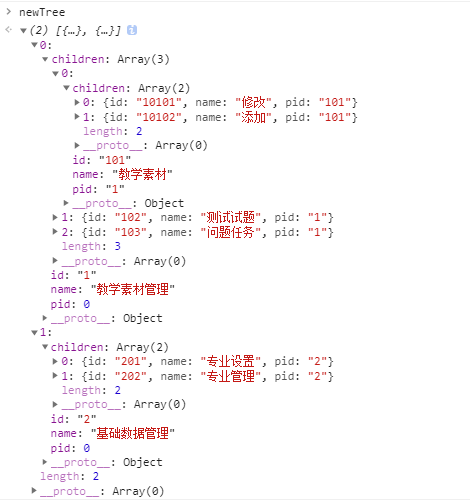
var newTree = treeData(newArr)
用之前测试生成的数组试一下

结果如上,完美的生成了最初的树形结构。
JS 树形结构与数组结构相互转换、在树形结构中查找对象的更多相关文章
- JS数据结构与算法-数组结构
数组结构 几乎所有的编程语言都原生支持数组类型,因为数组是最简单的内存数据结构. 数组通常情况下用于存储一系列同一种数据类型的值. 但在JavaScript里,也可以在数组中保存不同类型的值. 但我们 ...
- 【C++】结构体/结构体数组/结构体指针/结构体嵌套/函数参数/const
一.结构体声明 struct Student { //成员列表 string name; int age; int score; }; //s3;定义时直接声明 int main() { struct ...
- NumPy之:结构化数组详解
目录 简介 结构化数组中的字段field 结构化数据类型 创建结构化数据类型 从元组创建 从逗号分割的dtype创建 从字典创建 操作结构化数据类型 Offsets 和Alignment Field ...
- C语言结构体篇 结构体
在描述一个物体的属性的时候,单一的变量类型是无法完全描述完全的.所以有了灵活的结构体变量. 结构体变量从意义上来讲是不同数据类型的组合,从内存上来讲是在一个空间内进行不同的大小划分. 1.1 结构体类 ...
- JS基础-分支结构-循环-数组
1.分支结构 1.if结构 语法: if(条件){ 语句块: } 注意: 1.条件尽量是boolean的,如果不是boolean的,以下条件值,会当做f ...
- js数据结构与算法存储结构
数据结构(程序设计=数据结构+算法) 数据结构就是关系,没错,就是数据元素相互之间存在的一种或多种特定关系的集合. 传统上,我们把数据结构分为逻辑结构和物理结构. 逻辑结构:是指数据对象中数据元素之间 ...
- (js描述的)数据结构[队列结构,优先级队列](3)
(js描述的)数据结构[队列结构](3) 一.队列结构的特点: 1.基于数组来实现,的一种受限的线性结构. 2.只允许在表头进行删除操作,在表尾进行插入操作. 3.先进先出(FIFO) 二.队列的一些 ...
- (js描述的)数据结构[栈结构](2)
(js描述的)数据结构[栈结构](2) 一.什么是栈结构 1.一种受限制的线性结构,这种结构可以基于数组来实现. 2.可以抽象成一个容器,上面的是栈顶,底下的是栈底.所以仅允许对栈顶进行操作, 二.栈 ...
- C#调用C/C++动态库 封送结构体,结构体数组
一. 结构体的传递 #define JNAAPI extern "C" __declspec(dllexport) // C方式导出函数 typedef struct { int ...
随机推荐
- 基本 Python 面试问题
目录 1.为什么学习Python? 2.通过什么途径学习的Python? 3.Python和Java.PHP.C.C#.C++等其他语言的对比? 4.简述解释型和编译型编程语言? 5.Python解释 ...
- python预科前三天:计算器知识、Python下载和安装、Pycharm下载安装激活设置、解释型和编译型、git、思维导图、显示隐藏文件、隐藏已知文件扩展名、创建组织、创建项目、提交作业、排BUG技巧
1.计算机组成结构:CPU.硬盘.内存.输入输出设备.主板.电源. 2.硬件之间的协作关系:是CPU运算完后给操作系统.专业术语叫指令. 3.键盘输入a之后发生的事情:键盘-CPU-操作系统-显卡-显 ...
- 生产者和消费者模型producer and consumer(单线程下实现高并发)
#1.生产者和消费者模型producer and consumer modelimport timedef producer(): ret = [] for i in range(2): time.s ...
- loadrunner12 Runtime Settings位置
- Linux学习笔记-第9天 与windows相同的分区知识
可能是因为之前自己已经对分区.引导.操作系统已经有了足够的认知和实践经验,也可能是因为这个知识已经看了三遍的原因.最近笔记有点少. 不是特别同意老师 新硬盘也可以不分区的关点.默认硬盘不分区应该是不能 ...
- Codeforces Round #545 (Div. 2) 交互 + 推公式
https://codeforces.com/contest/1138/problem/F 题意 有一条长为t的链,一个长为c的环,定义终点为链和环相连环上的第一个点,现在有10个人在起点,你每次可以 ...
- 洛谷p3385【模板】负环
最近很久没怎么写最短路的题导致这个题交了好多遍 AC率是怎么下来的自己心里没点数 SPFA虽然臭名昭著但是他可以用来判负环 如果一个点进队的次数大于等于n说明存在负环 这道题一开始memset我给di ...
- 【Comet OJ - Contest #0 A】解方程(数学水题)
点此看题面 大致题意: 给定自然数\(n\),让你求出方程\(\sqrt{x-\sqrt n}+\sqrt y-\sqrt z=0\)的自然数解\(x,y,z\)的数量以及所有解\(xyz\)之和. ...
- [LeetCode] 114. Flatten Binary Tree to Linked List 将二叉树展开成链表
Given a binary tree, flatten it to a linked list in-place. For example,Given 1 / \ 2 5 / \ \ 3 4 6 T ...
- [LeetCode] 31. Next Permutation 下一个排列
Implement next permutation, which rearranges numbers into the lexicographically next greater permuta ...
