设置table表格的单元格间距两种方式
table表格里设置单元格td之间的间距,通常用cellspacing设置单元格间距,有时候该属性可能无效,或需要用其他方式时,可用其他方式实现,例如在背景是白色背景的时候,设置单元格td的border,边框设置一定数值,边框为白色,这样白色的边框分隔了table的单元格,效果就类似设置了单元格间距。
例如该文,border-collapse:collapse和border:10px solid white,设置单元格间距是10px。
测试代码:
<style>
table td{width:50px;height:50px;background:blue;}
#d2 table{border-collapse:collapse;}
#d2 table td{border:10px solid white;}
</style>
<div id="d1">
<table cellspacing=10>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
</div> <div id="d2">
<table>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
</div>
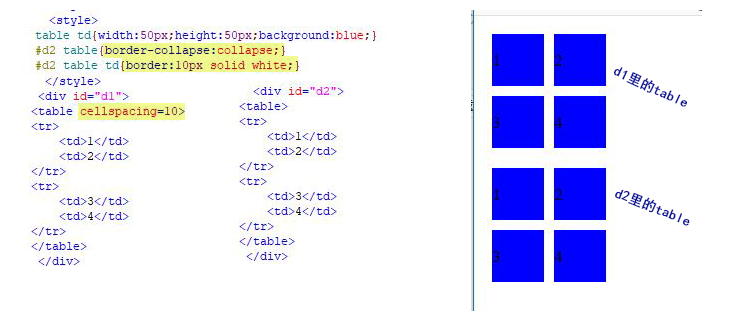
图示:

设置table表格的单元格间距两种方式的更多相关文章
- Swift - 设置网格UICollectionView的单元格间距
要设置单元格cell的间距(水平间距,垂直间距)可进行如下设置: 方法1:在storyboard中设置 选择Collection View后在面板里设置Min Spacing相关属性(这里也可以设置单 ...
- JS获取table表格任意单元格值
jsp页面表格布局 <body onload="show()"> <center> <input type="text" valu ...
- display:table表格合并单元格
直接上代码: <%@ page language="java" contentType="text/html; charset=UTF-8" pageEn ...
- 设置Linux之CentOS7的网络的两种方式动态IP+静态IP
1 动态IP 参考之前的文章 点击进入 2 静态IP vi /etc/sysconfig/network-scripts/ifcfg-ens33 详情配置如下,上面半部分是我之前的动态IP的设置 静态 ...
- itextpdf中表格中单元格的文字水平垂直居中的设置
在使用itextpdf中,版本是5.5.6,使用Doucument方式生成pdf时,设置单元格中字体的对齐方式时,发现一些问题,并逐渐找到了解决方式. 给我的经验就是:看官网的例子才能保证代码的效果, ...
- javascript生成表格增删改查 JavaScript动态改变表格单元格内容 动态生成表格 JS获取表格任意单元格 javascript如何动态删除表格某一行
jsp页面表格布局Html代码 <body onload="show()"> <center> <input type="text" ...
- jquery操作表格 合并单元格
jquery操作table,合并单元格,合并相同的行 合并的方法 $("#tableid").mergeCell({ cols:[X,X] ///参数为要合并的列}) /** * ...
- 使用POI创建word表格合并单元格兼容wps
poi创建word表格合并单元格代码如下: /** * @Description: 跨列合并 */ public void mergeCellsHorizontal(XWPFTable table, ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 表格:为所有表格的单元格添加边框
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- graylog-docker安装
Graylog安装(docker) 1.安装docker jdk1.8 2.下载docker镜像 docker pull mongo docker pull docker.elastic.co/ela ...
- 项目Beta冲刺--6/7
项目Beta冲刺--6/7 作业要求 这个作业属于哪个课程 软件工程1916-W(福州大学) 这个作业要求在哪里 项目Beta冲刺 团队名称 基于云的胜利冲锋队 项目名称 云评:高校学生成绩综合评估及 ...
- nuxt 中使用 koa-session
官方 github 网址:https://github.com/koajs/session 自己做的demo:https://github.com/cag2050/nuxt_session_demo ...
- 第一章 Java起源
1.计算机语言发展史:B语言-->C语言-->C++语言-->Java语言.通过C和C++反过来理解Java的设计,理解更深: 复杂性:结构化变成=>面向对象编程:继承.封装. ...
- 通过100张图一步步理解CNN
https://blog.csdn.net/v_july_v/article/details/79434745 Youtube上迄今为止最好的卷积神经网络快速入门教程 https://www.bili ...
- css实现步骤条(未封装组件)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 1.Http讲解
1.什么是HTTP HTTP(超文本传输协议)是一个简单的请求-响应协议,它通常运行在TCP上. 文本:html,字符串,.... 超文本:图片,音乐,视频,定位,地图... 80端口 HTTPS:安 ...
- luoguP3374 【模板】树状数组 1 cdq
链接 luogu 思路 可耐我连cdq都不会,Orz 陈丹琦 代码 #include <bits/stdc++.h> using namespace std; const int N = ...
- openjudge1.1
目录 1.1.1 1.1.2 1.1.3 1.1.4 1.1.5 1.1.6 1.1.7 1.1.8 1.1.9 1.1.10 1.1.1 描述 对于大部分编程语言来说,编写一个能够输出"H ...
- 洛谷 P3806 【模板】点分治1-树分治(点分治,容斥版) 模板题-树上距离为k的点对是否存在
P3806 [模板]点分治1 题目背景 感谢hzwer的点分治互测. 题目描述 给定一棵有n个点的树 询问树上距离为k的点对是否存在. 输入格式 n,m 接下来n-1条边a,b,c描述a到b有一条长度 ...
