vue-cli3和ts建立vue项目
第一步,如果你之前没有装vuecli,可以直接执行下面命令
npm install --global @vue/cli
注:这里我install 的时候不成,于是我用的是 cnpm install --global @vue/cli
如果之前装了vuecli的版本的,操作第一步之前需要先uninstall之前的版本
cnpm uninstall vue-cli -g // 卸载
第二步,创建一个vue项目
vue create my-project-name
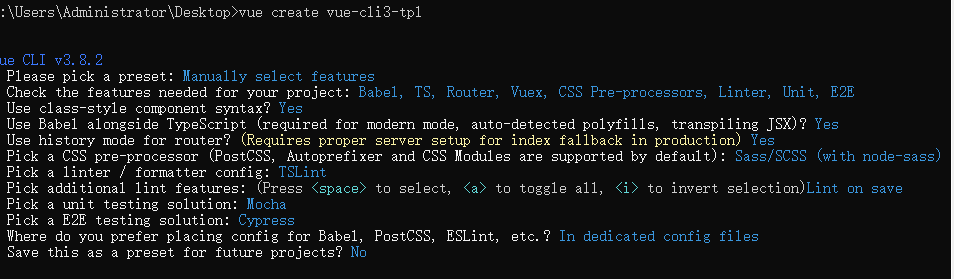
会出现一些提示,按照你的习惯来选择就好,我个人推荐用yarn
这里 我只是记录一些我个人选择的以供参考

注:如果第一个提示你选择更多的选择会出现如下的选择

第三步,cd 进入项目,然后
yarn serve
最后在浏览器数据localhost:8080

就这样一个vue项目就建立了,如果需要是有用ts开发,可以根据上面的更多选择操作,然后执行第三步就好了,你会看到如下界面

vue-cli3和ts建立vue项目的更多相关文章
- 全局安装 Vue cli3 和 继续使用 Vue-cli2.x
官方链接:https://cli.vuejs.org/zh/guide/installation.html 1.安装Vue cli3 关于旧版本 Vue CLI 的包名称由 vue-cli 改成了 @ ...
- 一步步建立 Vue + Cesium 初始化项目
一步步建立 Vue + Cesium 初始化项目 初始化 Vue 项目 升级 npm npm install -g npm 安装 @vue/cli 和 @vue/cli-service-global ...
- 手把手使用 Webpack 4 建立 VUE 项目
手把手使用 Webpack 4 建立 VUE 项目 安装 node.js 略 安装 cnpm 略 安装 webpack cnpm install webpack -g 安装 vue-cli cnpm ...
- vue cli3.0快速搭建项目详解(强烈推荐)
这篇文章主要介绍下vue-cli3.0项目搭建,项目结构和配置等整理一下,分享给大家. 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cl ...
- vue cli3 项目配置
[转]https://juejin.im/post/5c63afd56fb9a049b41cf5f4 基于vue-cli3.0快速构建vue项目 本章详细介绍使用vue-cli3.0来搭建项目. 本章 ...
- VUE CLI3.X 创建项目
Node.js环境搭建 Node.js基于V8引擎,可以让js代码脱离浏览器运行 Vue CLI3.0 需要Node.js 8.9或者更高版本. 用nvm或者nvm-windows在同一台电脑中管理多 ...
- vue cli3以上的项目中如何使用axois请求本地json文件
首先明确一点,在vue cli3以上的版本中,存放静态资源的文件是public 我刚开始以为是和vue cli2一样需要放在static文件夹下,但是项目中没有这个文件夹,我就自己创建了一个,结果请求 ...
- 使用VUE CLI3.0搭建项目vue2+scss+element简易版
1.安装Vue CLI 3 //三选一即可cnpm install -g @vue/cli npm install -g @vue/cli yarn global add @vue/cli 注意: 1 ...
- 在 vue cli3 的项目中配置双服务,模拟 ajax 分页请求
最近安装了下vue cli3版本,与 cli 2 相比,文件少了,以前配置方法也不管用了.demo 中的大量的数据,需要做成 ajax 请求的方式来展示数据,因此,需要启动两个服务,一个用作前端请求, ...
随机推荐
- php脚本l导出mysq的blob格式数据-hex和unhex的用法
前言 之前我们介绍过使用PHP脚本导出sql语句到测试服中的流程和注意点, 之前有个问题还没有解决的,就是mysql中blob类型数据是导不成功的. 这次找到了解决方法,这里记录一下. 什么是blob ...
- 基于Redis实现分布式定时任务调度
项目开发过程中,难免会有许多定时任务的需求进来.如果项目中还没有引入quarzt框架的情况下,我们通常会使用Spring的@Schedule(cron="* * * * *")注解 ...
- 使用thanos管理Prometheus持久化数据
关于thanos的介绍可以参考这篇官方博客的翻译文档,本文不作部署操作介绍.下图是thanos的官方架构图,主要有5个组件: Query:可以近似看作是Prometheus的实现,用于采集其他组件的数 ...
- Ubuntu apache安装,配置,卸载
阿里云服务器等记得到控制台开启防火墙 安装 sudo apt-get update sudo apt-get install apache2 配置 apache2 默认的几个配置文件 /etc/apa ...
- 视觉融合定位github
1. obr_slam有关的非常有用的github链接: https://github.com/Ewenwan/MVision/tree/master/vSLAM/oRB_SLAM2 2. gnss, ...
- Semaphore可以控制并发访问的线程个数
public class SemaphoreTest { //信号量,只允许 3个线程同时访问 ); public static void main(String[] args) { Executor ...
- WPF Properties中Settings使用方式
Settings位于Properties中 代码上看Setting是一个单例模式 其中可以编写属性,方法 因为Setting位于窗口类之前实例化,所以通常用来窗口的某些设置,绑定. --------- ...
- Linux常用命令:fdisk mkfs mount umount fstab实现自动挂载
写在前 记录点常用命令,fdisk mkfs mount和umount,以及fstab实现自动挂载 fdisk fdisk主要用于操作硬盘的分区表.分区,下面简单记一点最常用的部分 查看当前系统识别到 ...
- 练手WPF(一)——模拟时钟与数字时钟的制作(上)
一.Visual Studio创建一个WPF项目. 简单调整一下MainWindow.xaml文件.主要使用了两个Canvas控件,分别用于显示模拟和数字时钟,命名为AnalogCanvas.digi ...
- winform子窗口与父窗口的交互-使用委托与事件
实现子窗口与父窗口的交互,通过父窗口调用并控制子窗口,子窗口也能控制父窗口,使用委托和事件的方法,可以实现. 1.父窗口调用子窗口,并通过子窗口控制父窗口 新建工程,创建两个窗体 显示子窗体的代 ...
