Git命令——提交、查看、后退、前进
- Git常用命令
1. 命令git init把这个目录变成Git可以管理的仓库:

2. 命令git commit把文件提交到仓库
这里需要注意的是,Git只能跟踪文本文件的改动,如txt文件,网页,所有的程序代码等等,如在第5行加了一个单词“Linux”。而图片、视频是二进制文件,没办法跟踪文件的变化,只能把二进制文件每次改动穿起来,也就是只知道图片从100K改成了200K,到底改了啥,没办法知道。
另外还需要注意的是,不要使用Windows自带的记事本编辑,最好使用Notepad++代替。
现在,我们编辑一个readme.txt文件:
- Git is a version control system.
- Git is free software.
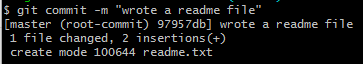
使用git commit命令(-m后面输入的是本次提交的说明,最好是有意义的,方便阅读):

commit可以一次性提交很多文件,所以你可以多次add不同的文件,eg.
- $ git add file1.txt
- $ git add file2.txt file3.txt
- $ git commit -m "add 3 files."
3. 命令git status命令查看结果
在成功添加并提交readme.txt文件后,我们继续如下修改该文件:
- Git is a distributed version control system.
- Git is free software.
使用命令git status查看结果,我们可以时刻掌握仓库(History)当前的状态,该结果告诉我们,readme.txt被修改过了,但是还没有提交修改。

4. 命令git diff可以查看工作区与版本库中最新版本的区别

知道修改了什么内容后,再把它提交到仓库中,步骤同上
(1)git add readme.txt
(2)git status ————— 再执行git commit之前,我们再运行一下该命令可以看一下当前仓库的状态,该状态可以告诉我们,将要被提交的修改包括了readme.txt,然后,就可以放心提交了。
(3)git commit -m "add distributed"
(4)git status ————— 最后在运行一下该命令查看当前状态(working directory clean表示工作目录是干净的)。
- $ git status
- # On branch master
- nothing to commit (working directory clean)
5. 命令git log查看我们提交的历史记录,以便确定要回退到哪个版本
该命令显示从最近到最远的提交日志最近的一次是“add distributed”,最远的一次是“wrote a readme file”

6. 命令git reset回退版本
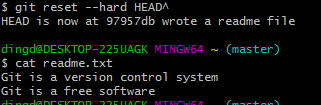
在Git中HEAD表示当前版本,上一个版本是HEAD^,上上一个版本就是HEAD^^,往上100个版本写成HEAD~100。下图是回退到上一个版本的实例。

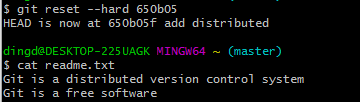
如果后悔回退了,那么可以按照commit ID之前的那个版本,如下:

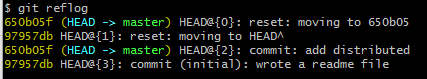
7. 命令git reflog用来查看命令历史,以便确定要回到未来的哪个版本

Git命令——提交、查看、后退、前进的更多相关文章
- git 命令提交项目到github
git 命令提交项目到github步骤如下: 1.使用git 命令客户端进入项目根路径,输入 git init 命令,创建github本地根目录 2.把文件加入到本地项目 git add . ,如 ...
- git命令提交项目
相关的操作命令,总是忘记,故在此记录下: 此为linux下的命, windows的话,去掉sudo即可 1.进入项目代码根目录,执行: sudo git init 把这个目录变成git可以管理的仓库. ...
- git 命令提交文件
方法/步骤 打开要添加的文件的位置,右键,点击下面强调的内容,进入命令页面 先执行命git pull,这是提交的基本操作, git status,查看现在当前的文件状态 没有看到你现在要添加的文件 ...
- Git命令提交项目代码
Git客户端安装 今天就结合`GitHub`,通过`Git`命令,来了解如何实现开源代码库以及版本控制 GitHub是一个面向开源及私有软件项目的托管平台,因为只支持Git 作为唯一的版本库格式进行托 ...
- 使用git命令提交远程github仓库的时候提示"rejected"(拒绝)解决办法
今天使用在自己笔记本本地磁盘上使用Git命令行执行"git push"然后输入github的用户名和密码之后,报如下错误: ![rejected] master->maste ...
- 【原】git命令行查看全部分支与远程分支不同步问题
git branch -a 查看全部分支 git fetch 重新拉一下分支
- git 命令提交项目到git服务器
1.先下载git,然后安装git https://git-scm.com/downloads 2.在电脑任意盘创建一个目录 3.在创建的目录下点击右键 4.初始化git 使用git init 初始化, ...
- Git branch -r 无法获取远程分支,ui可以看见分支但是git 命令无法查看解决方案
zhc@hongchangfirst$ git checkout -b hongchangfirst origin/hongchangfirst 出现: fatal: Cannot update pa ...
- git命令提交新项目
新建的项目没有与git关联过git initgit add .git commit -m "注释"git remote add origin 新SSH:URLgit push -f ...
随机推荐
- Educational Codeforces Round 16 E. Generate a String (DP)
Generate a String 题目链接: http://codeforces.com/contest/710/problem/E Description zscoder wants to gen ...
- Solr单机环境搭建及部署
一.定义 官网的定义: Solr是基于Lucene构建的流行,快速,开放源代码的企业搜索平台.它具有高度的可靠性,可伸缩性和容错能力,可提供分布式索引,复制和负载平衡查询,自动故障转移和恢复,集中式配 ...
- 快速获取批量处理Docker镜像SQL语句
.获取批量pull语句 select concat('docker pull develop-harbor.geostar.com.cn/', t.name, ':', t1.tag) name fr ...
- PJSIP库设置Via地址
好记性不如烂笔头,解决项目问题,调试代码跟踪到PJSIP 设置Via地址位置,记录下来,以备后用. PJSIP库在方法stateless_send_transport_cb中设置Via地址值,该方法在 ...
- JDBC 查询mysql数据库比客户端工具慢的解决办法
在URL链接参数中配置rewriteBatchedStatements.useServerPrepStmts为true url="jdbc:mysql://****/dbName?useSS ...
- centos7安装kafka
1.官网或 wget 下载 kafka_2.12-2.2.0.tgz 二进制代码包 cd /home/tar wget http://mirror.bit.edu.cn/apache/kafka/2. ...
- 【运维相关】MongoDB那些坑
前言 某个早期技术债务项目线上有一个mongoDB服务,用途很简单,存一些文件而已.不过用户那边突然报个bug说上边的图片丢失了,起初没当回事认为是代码遇到错了,直到后来看了用户详细的bug复现后,登 ...
- Maven install报错:MojoFailureException ,To see the full stack trace of the errors, re-run Maven with the -e switch.解决
报错日志: SLF4J: Failed to load class "org.slf4j.impl.StaticLoggerBinder".SLF4J: Defaulting to ...
- 佳能mp288拆解步骤--绝对原创
http://itbbs.pconline.com.cn/office/50663206.html 佳能mp288拆解步骤--绝对原创 gotobug Lv1太平洋舰队新兵 楼主 2013-10-13 ...
- X509格式的证书校验(基于GMSSL2019-06-15版本)
实现X509格式证书的链式校验 // cert_public.cpp : Defines the exported functions for the DLL application. // #inc ...
