前端有用JavaScript技巧
数组去重
//法1
var arr = [1, 2, 3, 3, 4];
console.log(...new Set(arr))
// [1, 2, 3, 4]
//法2
function SetArr(array) {
return Array.from(new Set(array));
}
console.log(SetArr([1, 1, 2, 2, 3, 4, 4])) // [1, 2, 3,4]
s三元表达式
语法:条件?表达式1:表达式2 。 条件的括号可要可不要的
let istrue = true;
let a = (istrue === true) ? '我是true啊' : "我是false啊";
console.log(a) //我是true啊
let b = '';
(istrue === false) ? b = '我是true啊': b = '我是false啊';
console.log(b)//我是false啊
使用Array.isArray更好的检测数组
let isArray = [{
a: 1
}
]
let isArr={a:1}
//使用instanceof
console.log(isArray instanceof Array)//true
console.log(isArr instanceof Array)//false
//使用新方法
console.log(Array.isArray(isArray))//true
console.log(Array.isArray(isArr))//false
数组和布尔值
有时我们需要过滤数组中值为 false 的值. 例如(0, undefined, null, false)
var myArray = [1, 0 , undefined, null, false];
myArray.filter(Boolean);
//[1]
合并对象
const page = {
current: 1,
pageSize: 10
}
const form = {
name: "",
sex: ""
}
const params = {...form, ...page};
/*
{
name: "",
sex: "",
current: 1,
pageSize: 10
}
*
Object.values() 遍历对象所有值
const obj = {
a: 1,
b: 2,
c: 3
}
// ES7写法
const val= Object.keys(obj).map(key => obj[key])
console.log(val)//[1,2,3]
//ES8写法
const value=Object.values(obj)
console.log(value)//[1,2,3]
Object.entries() :Object.entries()函数返回一个给定对象自身可枚举属性的键值对的数组。如下:
const obj = {
a: 1,
b: 2,
c: 3
}
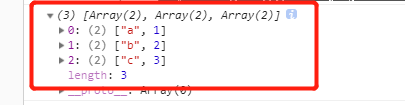
console.log(Object.entries(obj));
打印出数组:

接下来再看obj对象的所有属性的key和value
obj() {
const obj = {
a: 1,
b: 2,
c: 3
}
//不使用Object.entries() :ES7
Object.keys(obj).forEach(key => {
console.log('key:' + key + ' value:' + obj[key]);
//key:a value:1
//key:b value:2
//key:c value:3
})
//使用Object.entries() :ES8
for (let [key, value] of Object.entries(obj)) {
console.log(`key: ${key} value:${value}`)
}
//key:a value:1
//key:b value:2
//key:c value:3
}
通过 Object.fromEntries, 可以将 Array 转化为 Object:
const arr = [ ['0', 'a'], ['1', 'b'], ['2', 'c'] ];
const obj = Object.fromEntries(arr);
console.log(obj); // { 0: "a", 1: "b", 2: "c" }
flat()方法最基本的作用就是数组降维
var arr1 = [1, 2, [3, 4]];
arr1.flat();
// [1, 2, 3, 4]
var arr2 = [1, 2, [3, 4, [5, 6]]];
arr2.flat();
// [1, 2, 3, 4, [5, 6]]
var arr3 = [1, 2, [3, 4, [5, 6]]];
arr3.flat(2);
// [1, 2, 3, 4, 5, 6]
//使用 Infinity 作为深度,展开任意深度的嵌套数组
arr3.flat(Infinity);
// [1, 2, 3, 4, 5, 6]
Promise.finally()
一个Promise调用链要么成功到达最后一个.then(),要么失败触发.catch()。在某些情况下,你想要在无论Promise运行成功还是失败,运行相同的代码,例如清除,删除对话,关闭数据库连接等。
function doSomething() {
doSomething1()
.then(doSomething2)
.then(doSomething3)
.catch(err => {
console.log(err);
})
.finally(() => {
// finish here!
});
}
ES2018引入异步迭代器(asynchronous iterators)
async function process(array) {
for await (let i of array) {
doSomething(i);
}
}
函数参数默认值
function foo(height, color)
{
var height = height || 50;
var color = color || 'red';
//...
}
获取查询参数
// 假设地址栏中查询参数是这样 "?post=1234&action=edit"
var urlParams = new URLSearchParams(window.location.search);
console.log(urlParams.has('post')); // true
console.log(urlParams.get('action')); // "edit"
console.log(urlParams.getAll('action')); // ["edit"]
console.log(urlParams.toString()); // "?post=1234&action=edit"
console.log(urlParams.append('active', '1')); // "?post=1234&action=edit&active=1"
||与&&用法
a() && b() :如果执行a()后返回true,则执行b()并返回b的值;如果执行a()后返回false,则整个表达式返回a()的值,b()不执行;
a() || b() :如果执行a()后返回true,则整个表达式返回a()的值,b()不执行;如果执行a()后返回false,则执行b()并返回b()的值;
console.log(0 && 4); //
console.log(1 && 4); //
console.log(0 || 4); //
console.log(1 || 4); //
console.log((1 && 3 || 0) && 4); //4
console.log(1 && 3 || 0 && 4); //3
console.log(0 && 3 || 1 && 4); //4
模板字符串
ES6支持 模板字符串,使得字符串的拼接更加的简洁、直观。
不使用模板字符串:
var name = 'Your name is ' + first + ' ' + last + '.'
使用模板字符串:
var name = `Your name is ${first} ${last}.`
在ES6中通过 ${}就可以完成字符串的拼接,只需要将变量放在大括号之中。
对象属性简写
在ES6中允许我们在设置一个对象的属性的时候不指定属性名。
不使用ES6
const name = 'Ming', age = '18', city = 'Shanghai'; const student = {
name: name,
age: age,
city: city
}; console.log(student);
对象中必须包含属性和值,显得非常冗余。
使用ES6
const name = 'Ming', age = '18', city = 'Shanghai'; const student = {
name,
age,
city
}; console.log(student);
对象中直接写变量,非常简洁。
Promise对象:

数组includes()方法:

扩展:

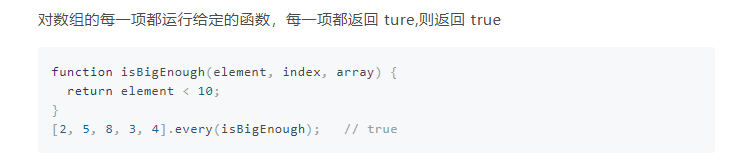
every:

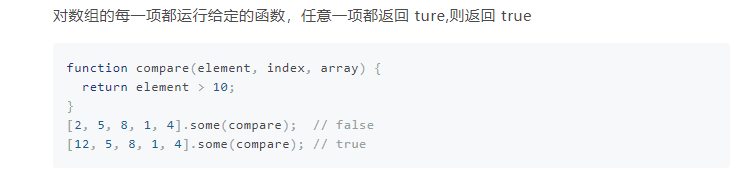
some:

filter:

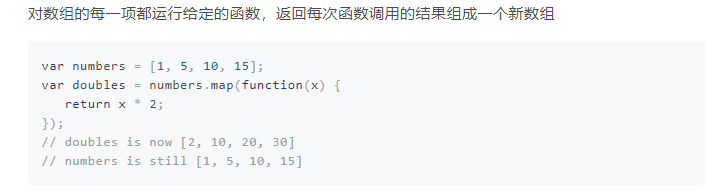
map:

forEach 数组遍历

fill():
用新元素替换掉数组内的元素,可以指定替换下标范围。
arr.fill(value, start, end)
find():
传入一个回调函数,找到数组中符合当前搜索规则的第一个元素,返回它,并且终止搜索。
const arr = [1, "2", 3, 3, "2"]
console.log(arr.find(n => typeof n === "number")) // 1
参考地址:
https://www.cnblogs.com/chaoyuehedy/p/6905422.html
前端有用JavaScript技巧的更多相关文章
- 12个非常有用的JavaScript技巧
在这篇文章中,我将分享12个非常有用的JavaScript技巧.这些技巧可以帮助你减少并优化代码. 1) 使用!!将变量转换成布尔类型 有时,我们需要检查一些变量是否存在,或者它是否具有有效值,从而将 ...
- 前端之JavaScript基础
前端之JavaScript基础 本节内容 JS概述 JS基础语法 JS循环控制 ECMA对象 BOM对象 DOM对象 1. JS概述 1.1. javascript历史 1992年Nombas开发出C ...
- Javascript技巧
Javascript数组转换为CSV格式 首先考虑如下的应用场景,有一个Javscript的字符型(或者数值型)数组,现在需要转换为以逗号分割的CSV格式文件.则我们可以使用如下的小技巧,代码如下: ...
- 移动平台3G手机网站前端开发布局技巧
本文转载至:移动平台3G手机网站前端开发布局技巧汇总 - 前端开发-武方博 您或许正在或准备参与一个WepApp项目,您或许正在Google搜索mobile development相 关的文章,您或许 ...
- 第三篇:web之前端之JavaScript基础
前端之JavaScript基础 前端之JavaScript基础 本节内容 JS概述 JS基础语法 JS循环控制 ECMA对象 BOM对象 DOM对象 1. JS概述 1.1. javascript ...
- 移动平台3G手机网站前端开发布局技巧汇总
移动平台3G手机网站前端开发布局技巧汇总 作者:前端开发-武方博 发布:2011-05-10 09:11 分类:移动开发 阅读:120,618 views 7条评论 您或许正在 ...
- 21个值得收藏的Javascript技巧
1 Javascript数组转换为CSV格式 首先考虑如下的应用场景,有一个Javscript的字符型(或者数值型)数组,现在需要转换为以逗号分割的CSV格式文件.则我们可以使用如下的小技巧,代码如 ...
- Web前端开发面试技巧
Web前端开发面试技巧 面试前端工程师对我来说是一件非常有意思的事,因为面试过程很大程度上也是自我提升的过程.无论大公司还是小公司,之所以在如何招聘到真正有能力的,前端工程师方面会遇到同样的问题. 近 ...
- 为新项目添彩的 10+ 超有用 JavaScript 库
快速使用Romanysoft LAB的技术实现 HTML 开发Mac OS App,并销售到苹果应用商店中. <HTML开发Mac OS App 视频教程> 土豆网同步更新:http: ...
随机推荐
- flask类装饰器
from flask import Flask,request,views from functools import wraps app = Flask(__name__) #自定义登录装饰器 de ...
- java 寻找水仙花数
题目:打印出所有的"水仙花数",所谓"水仙花数"是指一个三位数,其各位数字立方和等于该数本身.例如:153是一个"水仙花数",因为153=1 ...
- Storm提交Topology报错:Found multiple defaults.yaml resources.
Storm提交Topology运行方式分为本地和集群运行两种,其中集群运行需要将程序打包并把jar包复制到集群,通过以下方式执行: bin/storm jar /opt/run/storm-demo- ...
- 洛谷 P1268 树的重量 题解
题面 目的:求出树的各边长度 条件:每个节点之间最短路.整个图中不存在负边 我们可以每一次把一个点加入树内,求出这个点和已经构建好的树的边的长度: 这个长度抽象理解一下就是(dis[i][j]+dis ...
- Ubuntu中配置Python虚拟环境Virtualenv
Ubuntu版本为18.04 Virtualenv介绍 在开发Python应用程序的时候,系统安装的Python3只有一个版本:3.4.所有第三方的包都会被pip安装到Python3的site-pac ...
- @RequestMapping-标准映射和Ant风格的映射
4.@RequestMapping 如果value不以“/”开头,SpringMVC会自动添加“/” 4.1.@RequestMapping映射 4.1.1.标准URL映射 4.1.2.Ant风格的U ...
- 一个div多个图表共用一个图例
想实现一个图例(公司名),点击让div中三个图表进行显示相应的数据,并渲染到图表中(公司数据可能很多,让其默认显示三条数据),并且每个图表都有相应的标题和datazoom区域展示,点击下拉框会进行相应 ...
- 使用sublimeserver启动本地服务器进行调试
最近在做前后端分离的项目,访问后台接口的时候会产生跨域问题,修改了相关配置解决了跨域问题,但是配置中只对开发环境进行了设置,没有设置生产环境,为了验证生产环境确实无法访问后台接口遂npm run bu ...
- 【项目构建工具】 Gradle笔记1
一.Gradle简介 Gradle是一个基于Apache Ant和Apache Maven概念的项目自动化构建开源工具.它使用一种基于Groovy的特定领域语言(DSL)来声明项目设置,抛弃了基于XM ...
- 1.什么是bat文件
bat文件是dos下的批处理文件.批处理文件是无格式的文本文件,它包含一条或多条命令.它的文件扩展名为 .bat 或 .cmd. 在命令提示下输入批处理文件的名称,或者双击该批处理文件,系统就会调用c ...
