Vue+NodeJS+ElementUI 的简单示例
演示所使用到的工具:谷歌浏览器、HBuilder、cmd命令窗口、nodejs(自带npm)。
1、先使用 vue create 命令创建一个项目,等待创建完成。

2、切换到项目中。

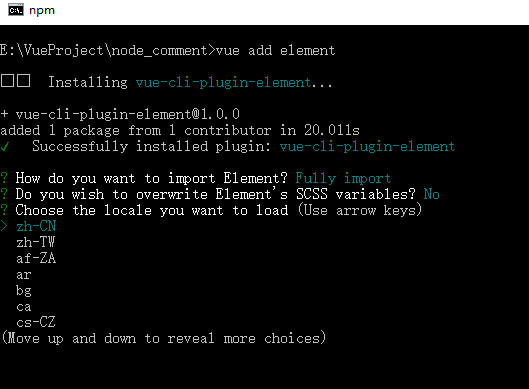
3、使用 vue 命令添加 elementUI的插件(element)

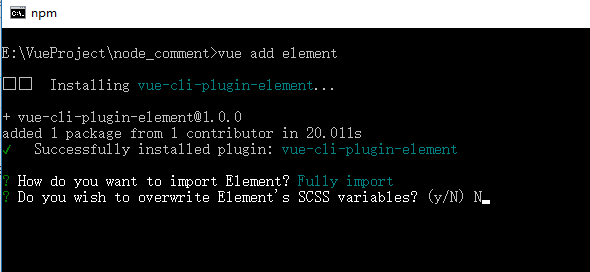
4、选择Fully import(全部导入), 也可以选择 import on demand(按需导入) 回车键确认。
5、do you wish to overwrite element's SCSS variable (是否希望改写元素的SCSS变量)

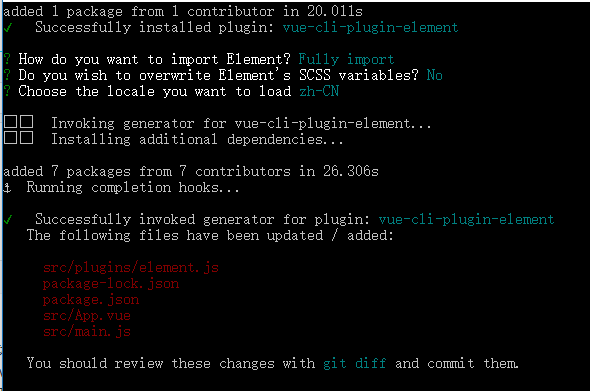
6、choose the locale you want to load( 选择要加载的区域) 选择zh-CN回车。

7、element插件下载完成。

8、现在我们在项目中的src文件夹中有一个plugins文件,它里面有一个element.js脚本。
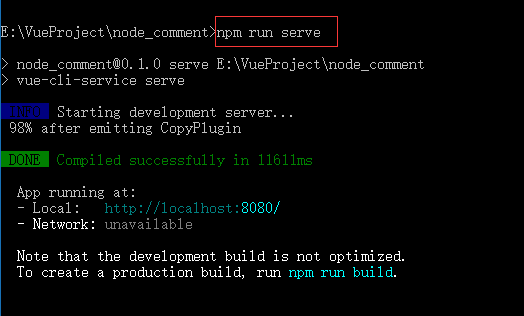
9、现在让我们启动项目服务器。

10、现在可以访问主页面了。

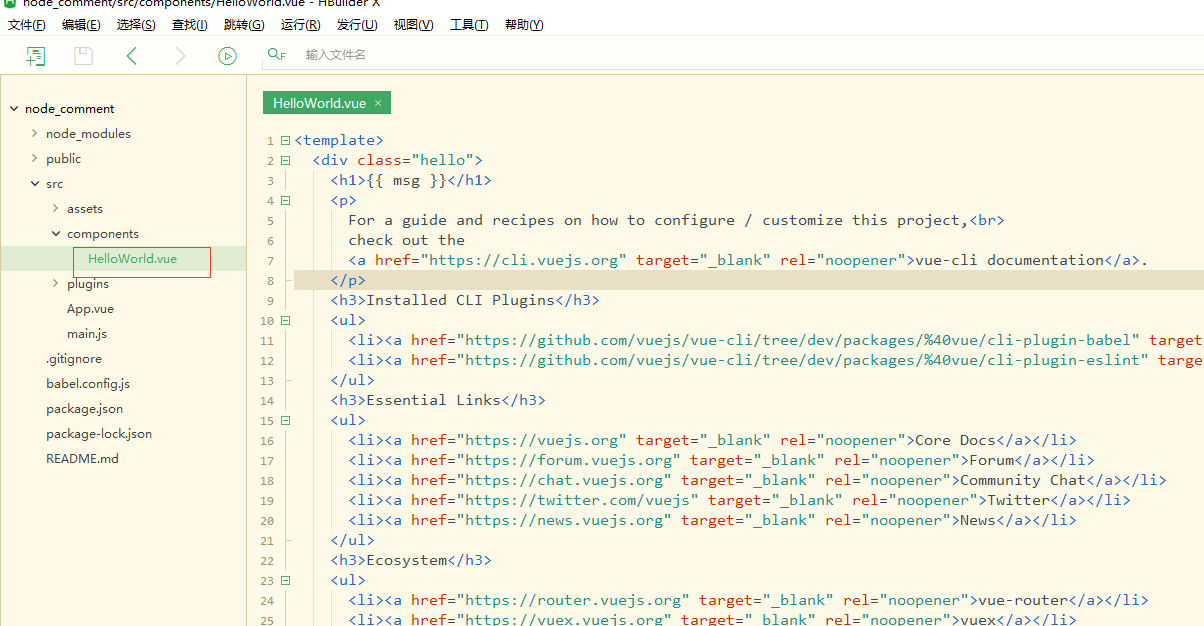
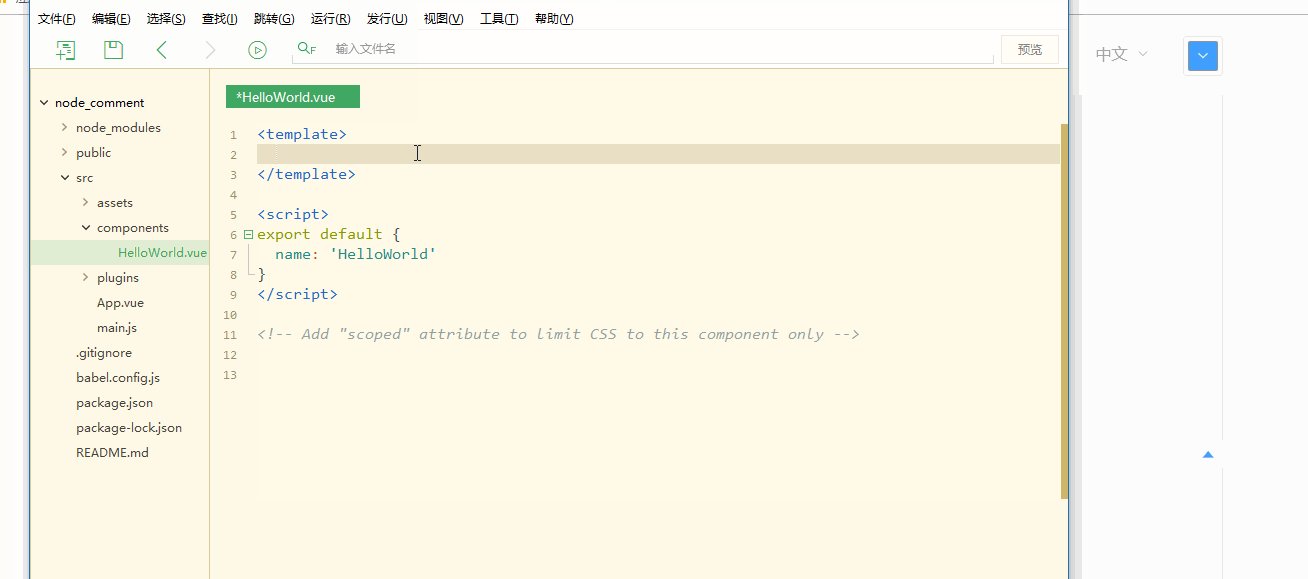
11、接下来使用HBuilder 打开 此 项目。

12、开始编写代码。
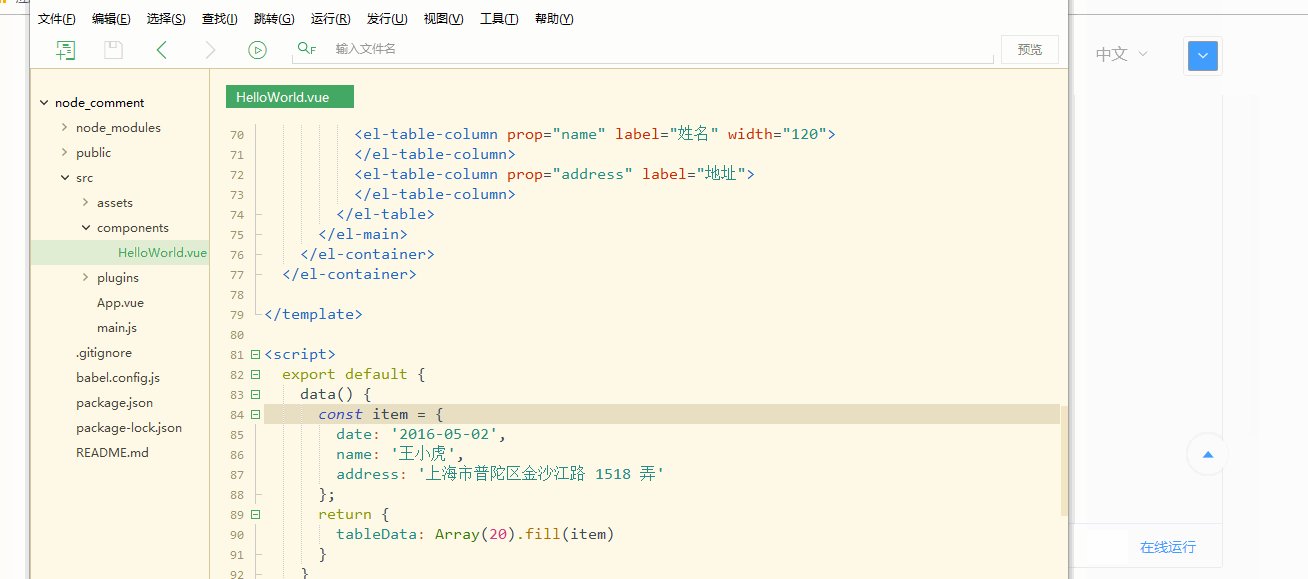
12.1、编辑我们的第一个Vue组件。(点击HelloWorld.vue)

12.2、将里面默认的东西,通通干掉。

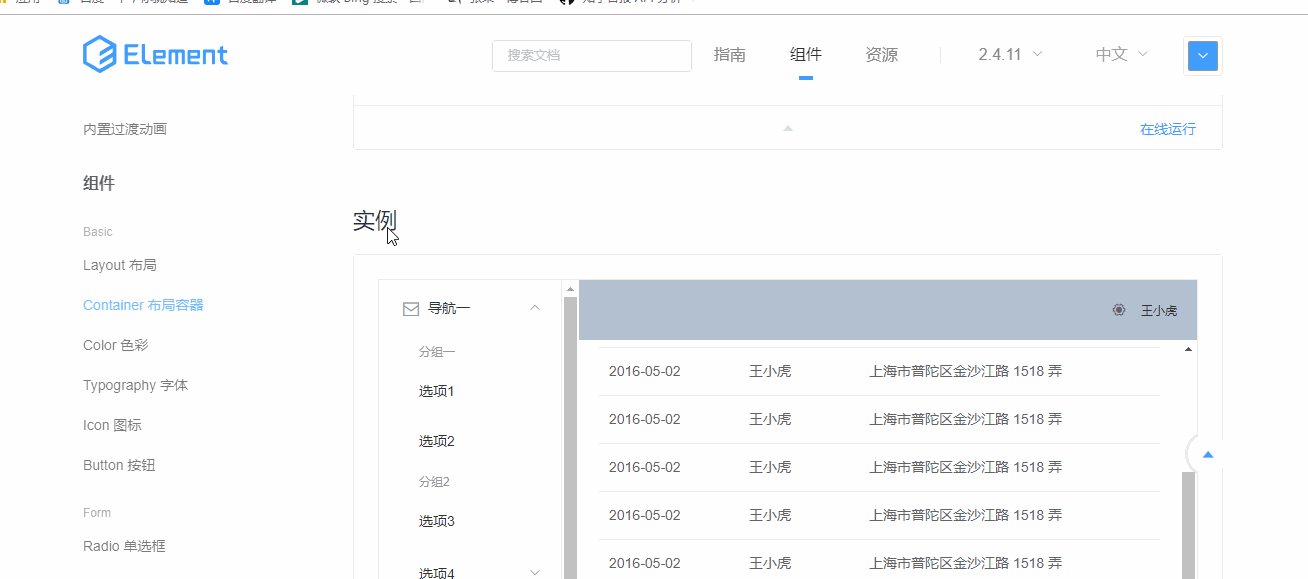
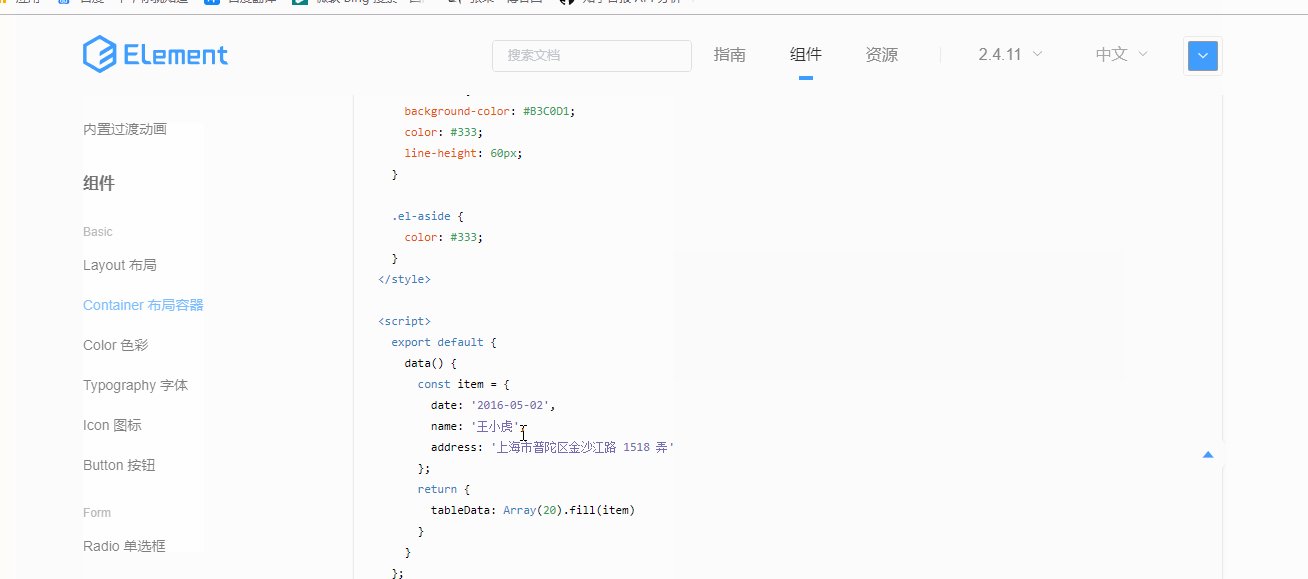
12.3、去到Element UI 直接拿它做好的组件。

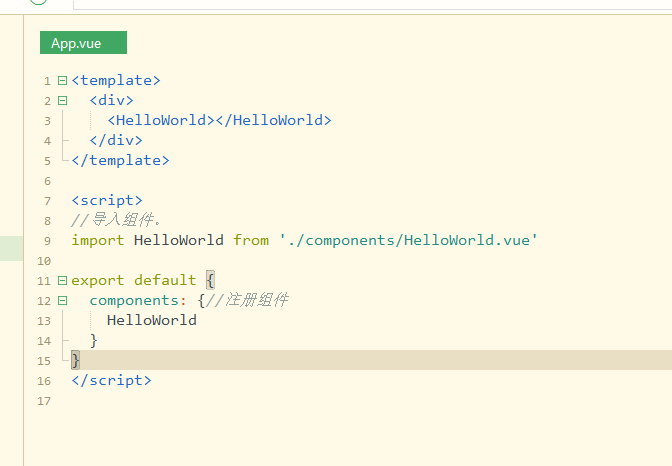
12.4、打开App.vue文件,将里面一些不必要的东西删除掉。

12.5、然后回到浏览器就会发现(它会自动刷新)之前的界面已经变成了,我们去Element UI官网 复制下来的示例组件。

注:这个界面不能关掉。不然浏览不了网址的(本地服务器),当想停止使用时按 Ctrl+C 就可以停止使用。

详细使用请查看官网>>> http://element-cn.eleme.io/#/zh-CN/component/container
Vue+NodeJS+ElementUI 的简单示例的更多相关文章
- vue结合element-ui做简单版todolist
结合element-ui首先需要npm安装element-ui npm i element-ui -S: 然后在入口文件中引入: import ElementUI from 'element-ui'; ...
- vue 实现原理及简单示例实现
目录 相关html代码,用于被解析绑定数据 observer代码 Dep代码 Watcher 代码 Compile 代码 vue 简要构造函数 创建vue实例 结语 主要理解.实现如下方法: Obse ...
- 【Nodejs】cheerio简单示例
cheerio的API挺多,我也了解有限,欲知详情请参考 “通读cheerio API”. 下面就事论事聊聊它的基本使用. 比如说在某网页中有这么一段HTML: </tbody> < ...
- Nodejs学习笔记(十五)--- Node.js + Koa2 构建网站简单示例
目录 前言 搭建项目及其它准备工作 创建数据库 创建Koa2项目 安装项目其它需要包 清除冗余文件并重新规划项目目录 配置文件 规划示例路由,并新建相关文件 实现数据访问和业务逻辑相关方法 编写mys ...
- [转]Nodejs学习笔记(十五)--- Node.js + Koa2 构建网站简单示例
本文转自:https://www.cnblogs.com/zhongweiv/p/nodejs_koa2_webapp.html 目录 前言 搭建项目及其它准备工作 创建数据库 创建Koa2项目 安装 ...
- Nodejs学习笔记(十五)—Node.js + Koa2 构建网站简单示例
前言 前面一有写到一篇Node.js+Express构建网站简单示例:http://www.cnblogs.com/zhongweiv/p/nodejs_express_webapp.html 这篇还 ...
- Vue和element-ui结合的简单使用
前提 vue在前端技术中使用越来越多,也成为了主流框架,花点时间稍微了解下vue-cli.vue-router结合element-ui的使用.本人使用的是windows系统,后续介绍以windows7 ...
- vue.js+webpack在一个简单实例中的使用过程demo
这里主要记录vue.js+webpack在一个简单实例中的使用过程 说明:本次搭建基于Win 7平台 Node.js 安装官网提供了支持多种平台的的LTS版本下载,我们根据需要来进行下载安装.对于Wi ...
- vue之element-ui文件上传
vue之element-ui文件上传 文件上传需求 对于文件上传,实际项目中我们的需求一般分两种: 对于单个的文件上传,比如拖动上传个图片之类的,或者是文件. 和表单一起实现上传(这种情况一般都是 ...
随机推荐
- 面试题:检测一个ip的真实性,如果真实,确定其是不是在某一范围内
例题: 现有一个ip 10.2.1.71 ,检测该ip是否为真实有效的ip,并判断该ip是否在10.2.1.1——10.2.1.255之间 解题思路:用正则表达式检测ip的真实性,如果真实,将该ip转 ...
- SpringBoot配置文件值植入
<!‐‐导入配置文件处理器,配置文件进行绑定就会有提示‐‐> <dependency> <groupId>org.springframework.boot</ ...
- SpringMVC必备知识点汇总
1.参数接收 1.1 数组 1.2 文件上传 1.2.1 单个文件上传 1.2.2 多个文件上传 1.2.3 文件上传时,携带其他数据 2.参数校验 参数校验:https://www.cnblogs. ...
- java学习-2
类的定义 成员变量: 变量类型 变量名称 成员方法:public void 方法名称(){} 注意:成员变量是直接定义在类当中方法外面 创建对象使用类 导包.指出需要的类在什么位置 import 包名 ...
- 双元素非递增(容斥)--Number Of Permutations Educational Codeforces Round 71 (Rated for Div. 2)
题意:https://codeforc.es/contest/1207/problem/D n个元素,每个元素有a.b两个属性,问你n个元素的a序列和b序列有多少种排序方法使他们不同时非递减(不同时g ...
- python-day31(正式学习)
一.单机架构 应用领域: 植物大战僵尸 office 二.CS架构 应用领域: QQ 大型网络游戏 计算机发展初期用户去取数据,直接就去主机拿,从这里开始就分出了客户端和服务端. 客户端:用户安装的软 ...
- 使用Python基于HyperLPR/Mask-RCNN的中文车牌识别
基于HyperLPR的中文车牌识别 Bolg:https://blog.csdn.net/lsy17096535/article/details/78648170 https://www.jiansh ...
- CentOS7 安装ffmpeg
安装EPEL Release,因为安装需要使用其他的repo源,所以需要EPEL支持:yum install -y epel-release#如果出现缺少Code提示,可以: sudo rpm --i ...
- Android开发build出现java.lang.NumberFormatException: For input string: "tle 0x7f0800aa"错误的解决方案
查看异常栈没有发现项目代码的问题,因为问题是出现在layout文件中. 全局查找tle这个,发现在某个layout文件中title一词被变成ti tle了,结果Android就xjb报错了. 参考
- Spring Boot 获取yaml配置文件信息
Spring boot 项目启动过程中: org.springframework.boot.SpringApplication#prepareEnvironment 当程序步入listeners.en ...
