line-height行高与图片的隐匿文本间隙消除方法
(标注 文章来源 http://www.zhangxinxu.com/wordpress/2015/08/css-deep-understand-vertical-align-and-line-height/)
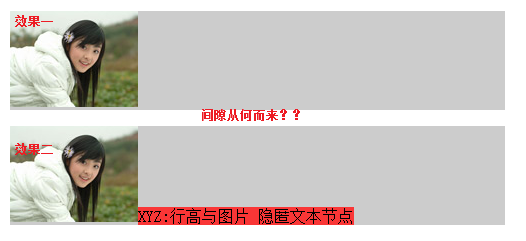
1.块级元素(block_element)中插入一个内联块级元素(inline_block)img后,产生多余间隙


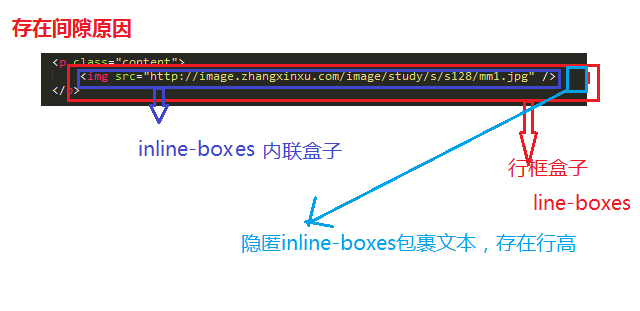
(间隙存在原因说明:对于内联块级元素img默认对齐方式是基线baseline, 可以想象在line-boxes行框盒子中存在出图片外的匿名inline-box盒子包裹文本。
文本存在line-height,所以存在间隙)
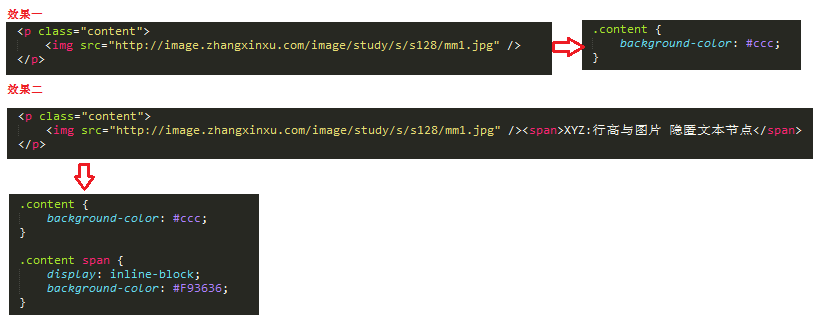
代码截图如下:

2.消除图片底部间隙几种方法
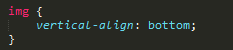
a.图片与底线对齐

b.图片元素块状化-无基线对齐

c.行高足够小,基线上移

d.消除隐匿文本字体大小

源码
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style type="text/css">
- .content {
- background-color: #ccc;
- margin-bottom: 5px;
- font-family: "microsoft yahei";
- }
- .vertical_align>img {
- vertical-align: top;
- }
- .elem_block img {
- display: block;
- }
- .content span {
- display: inline-block;
- background-color: #F93636;
- }
- .line_height_small {
- line-height: 0;
- }
- .box {
- font-size: 0;
- }
- .inlie_block {
- display: inline-block;
- }
- </style>
- </head>
- <body>
- <p class="content ">
- <img src="http://image.zhangxinxu.com/image/study/s/s128/mm1.jpg" />
- </p>
- <p class="content vertical_align">
- <img src="http://image.zhangxinxu.com/image/study/s/s128/mm1.jpg" /><span>XYZ:行高与图片 隐匿文本节点</span>
- </p>
- <p class="content elem_block">
- <img src="http://image.zhangxinxu.com/image/study/s/s128/mm1.jpg" /><span>XYZ:行高与图片 隐匿文本节点</span>
- </p>
- <p class="content line_height_small">
- <img src="http://image.zhangxinxu.com/image/study/s/s128/mm1.jpg" /><span>XYZ:行高与图片 隐匿文本节点</span>
- </p>
- <p class="content box">
- <img src="http://image.zhangxinxu.com/image/study/s/s128/mm1.jpg" /><span>XYZ:行高与图片 隐匿文本节点</span>
- </p>
- <p class="content inlie_block">
- <img src="http://image.zhangxinxu.com/image/study/s/s128/mm1.jpg" /><span>XYZ:行高与图片 隐匿文本节点</span>
- </p>
- </body>
- </html>
【资料参考】
http://www.zhangxinxu.com/wordpress/2015/08/css-deep-understand-vertical-align-and-line-height/
line-height行高与图片的隐匿文本间隙消除方法的更多相关文章
- wpf datagrid row height 行高自动计算使每行行高自适应文本
wpf 的datagrid的行高 要么是Auto,要么是定值:但会带来麻烦就是每行行高都一样. 当需要按内容(主要是wrap 换行的textbox或textblock)来动态调整行高的时候,需要用到d ...
- cssline-height行高 全解
1. 基线.底线.顶线 2. 行距.行高 3. 内容区 4. 行内框 5. 行框 元素对行高的影响 扩展阅读 1. 基线.底线.顶线 行高指的是文本行的基线间的距离. 基线并不是汉字的下端 ...
- css中的行高line-height
“行高”顾名思意指一行文字的高度.具体来说是指两行文字间基线之间的距离.基线实在英文字母中用到的一个概念,我们刚学英语的时使用的那个英语本子每行有四条线,其中底部第二条线就是基线,是a,c,z,x等字 ...
- 【转】css行高line-height的一些深入理解及应用
一.前言 前两天在腾讯ISD团队博客上看到一篇翻译的文章“深入理解css 行高”,是个不错的文章,学到了不少东西,建议您看看. 这里,我也要讲讲我对line-height的一些理解,所讲解的东西绝大多 ...
- css - 行高
css - 行高 line-height行高 取值:px | em | rem | 百分比 | 纯数字 | normal | inherit 设置给:块.行内.行内块 应用给:文本 继承:块.行内.被 ...
- POI精确设置Excel的行高和列宽
EXCEL的行高度和列宽度单位是不一样的. 1,EXCEL列高度的单位是磅,Apache POI的行高度单位是缇(twip): 1英寸=72磅=25.4毫米=1440缇1磅=0.353毫米=20缇 P ...
- 深入了解css的行高Line Height属性
什么是行间距? 古时候我们使用印刷机来出来文字.印刷出来的每个字,都位于独立的一个块中. 行间距,即传说中控制两行文字垂直距离的东东.在CSS中,line-height被用来控制行与行之间垂直距离. ...
- 27.openpyxl 向指定单元格添加图片并修改图片大小 以及修改单元格行高列宽
openpyxl 向指定单元格添加图片并修改图片大小 以及修改单元格行高列宽 from openpyxl import Workbook,load_workbook from openpyxl.dra ...
- 理解css行高(line-height)
首先我们要明确 line-height 的定义,line-height指的是两条文字基线之间的距离. 行内框盒子模型 所有内联元素的样式表现都与行内框盒子模型有关.所以这个概念是非常重要的. < ...
随机推荐
- slave IO流程之二:注册slave请求和dump请求
slave IO流程已经在http://www.cnblogs.com/onlyac/p/5815566.html中有介绍 这次我们要探索注册slave请求和dump请求的报文格式和主要流程. 一.注 ...
- KnockoutJS 3.X API 第六章 组件(3) 组件绑定
组件绑定将指定的组件注入到元素中,并且可选地将参数传递给它. 本节目录 一个例子 API 组件生命周期 备注1:仅限模板组件 备注2:使用没有容器元素的组件 备注3:将标记传递给组件 处置和内存管理 ...
- SSIS Design2:增量更新
一般来说,ETL实现增量更新的方式有两种,第一种:记录字段的最大值,如果数据源中存在持续增加的数据列,记录上次处理的数据集中,该列的最大值:第二种是,保存HashValue,快速检查所有数据,发现异动 ...
- Nokia 920板砖自救(理论上通用,升级Win10成板砖也可以用这个恢复)
异常处理汇总 ~ 修正果带着你的Net飞奔吧! http://www.cnblogs.com/dunitian/p/4599258.html 个人博客:http://dnt.dkill.net 下载下 ...
- LINQ系列:Linq to Object限制操作符
1. Where 限制操作符Where用于过滤序列,按照提供的逻辑对序列中的数据进行过滤.Where可以出现多次. 1.1 原型定义 public static IEnumerable<TSou ...
- ActionScript 3.0入门:Hello World、文件读写、数据存储(SharedObject)、与JS互调
近期项目中可能要用到Flash存取数据,并与JS互调,所以就看了一下ActionScript 3.0,现把学习结果分享一下,希望对新手有帮助. 目录 ActionScript 3.0简介 Hello ...
- MVVM框架下 WPF隐藏DataGrid一列
最近的一个项目,需要在部分用户登录的时候,隐藏DataGrid中的一列,但是常规的绑定不好使,在下面举个例子. XAML部分代码 <Window x:Class="DataGridCo ...
- js实现多张图片每隔一秒换一张图片
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAlkAAAHWCAIAAADLlAuAAAAgAElEQVR4nOzd5XNc157w+/l7bt2n6t
- 前端学PHP之文件操作
× 目录 [1]文件类型 [2]文件属性 [3]目录路径[4]目录遍历[5]目录统计[6]目录增删[7]目录复制[8]文件操作[9]文件内容 前面的话 在程序运行时,程序本身和数据一般都存在内存中,当 ...
- 深入理解this机制系列第二篇——this绑定优先级
前面的话 上一篇介绍过this的绑定规则,那如果在函数的调用位置上同时存在两种以上的绑定规则应该怎么办呢?本文将介绍this绑定的优先级 显式绑定 pk 隐式绑定 显式绑定胜出 function fo ...
