使用CEfSharp之旅 前后端访问代码
1.引入CEfSharp newget包

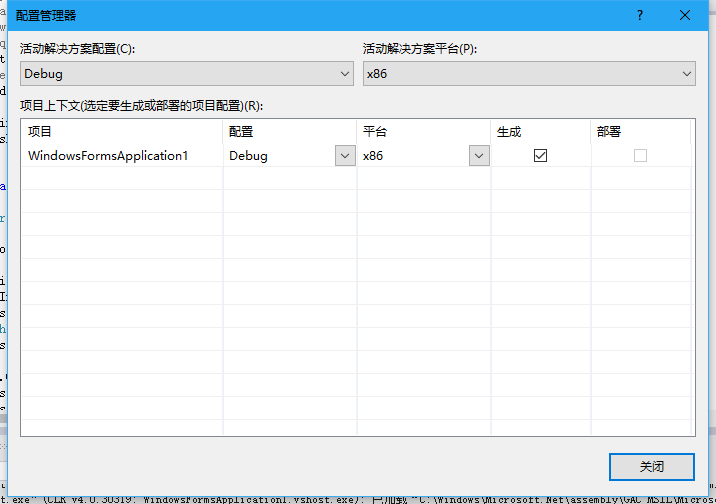
2.把平台配置为X86或X64,any cpu不支持此控件

3.引入命名空间
using CefSharp;
using CefSharp.WinForms;
4.初始化
Cef.Initialize(new CefSettings() { });
browser = new ChromiumWebBrowser("http://192.168.2.247:8083/Demo.html");
this.Controls.Add(browser);
browser.Dock = DockStyle.Fill;
browser.IsBrowserInitializedChanged += Browser_IsBrowserInitializedChanged; ;
browser.FrameLoadEnd += Browser_FrameLoadEnd;
5.后台访问前台代码
StringBuilder sb = new StringBuilder();//这里为js代码
sb.Append(" document.getElementById('drawlinetext').value = 'longlatstart:114.009162902832,22.9938430786133;longlatend:114.009162902832,22.9938411712646;color:lightgreen;message:<div>车长度为0米</br>距离南桥257.33</br>距离北桥256.92</div>'; var _elm = document.getElementById('drawline'); ; var _evt = document.createEvent('MouseEvents'); _evt.initEvent('click', true, true); _elm.dispatchEvent(_evt); ");
browser.GetMainFrame().ExecuteJavaScriptAsync(sb.ToString());
browser.ExecuteScriptAsync("");//有时不好用不知道为啥
6.前台访问后台代码
(1)首先要设计一个前后台访问的通用类
public class BoundObject
{
public string MyProperty { get; set; }
public void MyMethod(string ShowNickName, string html)
{
try
{
Console.WriteLine("我来响应前台的的事件");
}
catch (Exception ex)
{ }
} }
(2)把这个类作为中间媒介,前后端代码两边注册
前端
bound.myMethod(devicename, lng,lat);
后端
CefSharpSettings.LegacyJavascriptBindingEnabled = true;//设置允许使用js
browser.RegisterJsObject("bound", new BoundObject());//bound必须为小写,bound相当于句柄,个人理解
使用CEfSharp之旅 前后端访问代码的更多相关文章
- iView学习笔记(一):Table基本操作(包含前后端示例代码)
iView表格操作 1.前端准备工作 首先新建一个项目,然后引入iView插件,配置好router npm安装iView npm install iview --save cnpm install i ...
- 更改yii框架入口文件位置,修改前后端访问路径
将frontend/web/index.php复制到项目根目录,修改为: <?php defined('YII_DEBUG') or define('YII_DEBUG', true); def ...
- 基于 koajs 的前后端分离实践
一.什么是前后端分离? 前后端分离的概念和优势在这里不再赘述,有兴趣的同学可以看各个前辈们一系列总结和讨论: 系列文章:前后端分离的思考与实践(1-6) slider: 淘宝前后端分离实践 知乎提问: ...
- 基于shiro+jwt的真正rest url权限管理,前后端分离
代码地址如下:http://www.demodashi.com/demo/13277.html bootshiro & usthe bootshiro是基于springboot+shiro+j ...
- 2、前端--初见前后端交互、CSS简介、基本选择器、组合选择器、属性选择器、分组与嵌套、伪类选择器
今日内容概要 初窥后端框架 css简介 css选择器 今日内容详细 初次体验前后端交互 # 代码无需掌握 只看效果即可 """后端框架:可以简单的理解为别人写好的一个非常 ...
- Spring Cloud 前后端分离后引起的跨域访问解决方案
背景 Spring Cloud 微服务试点改造,目前在尝试前后端分离. 前台A应用(本机8080端口),通过网管(本机8769端口)调用后台应用B(本机8082端口).应用C发布的http服务.. A ...
- k.tt 研究下生成的逻辑代码:从壹开始前后端分离 [.netCore 填坑 ] 三十二║ 四种方法快速实现项目的半自动化搭建
更新 1.更新小伙伴 @大龄Giser 提出好点子:试试VS的插件扩展:VSIX.ItemProject等,将T4模板给制作插件,这里先记下,有懂的小伙伴可以自己先试试,我会在以后更新. 2.感谢小伙 ...
- Nginx部署前端代码实现前后端分离
实现前后端分离,可以让前后端独立开发.独立部署.独立单测,双方通过JSON进行数据交互. 对于前端开发人员来说,不用每次调试都需要启动或配置Java/Tomcat运行环境:对于后端开发人员来说 ,也不 ...
- 基于数据库的代码自动生成工具,生成JavaBean、生成数据库文档、生成前后端代码等(v6.0.0版)
TableGo v6.0.0 版震撼发布,此次版本更新如下: 1.UI界面大改版,组件大调整,提升界面功能的可扩展性. 2.新增BeautyEye主题,界面更加清新美观,也可以通过配置切换到原生Jav ...
随机推荐
- 云计算共享组件--消息队列rabbitmq(3)
一.MQ 全称为 Message Queue, 消息队列( MQ ) 是一种应用程序对应用程序的通信方法.应用程序通过读写出入队列的消息(针对应用程序的数据)来通信,而无需专用连接来链接它们. 消息传 ...
- Web Service简介与开发实例
简介 1.1.Web Service基本概念 Web Service也叫XML Web Service WebService是一种可以接收从Internet或者Intranet上的其它系统中传递过来的 ...
- 微服务之服务注册与发现--Eureka(附代码)
该贴为入门贴,看完可快速知道服务注册与发现是什么?怎么用?至于深入的内容不在此篇文章所述之内,请自行百度. 内容来自:https://blog.csdn.net/nanbiebao6522/artic ...
- max-http-header-size 引发的一起血案(附:查gc方法)
最近在做项目的时候发现其中一个服务出现了性能上的问题,项目启动后,出现内存溢出异常. 查看堆内存使用情况 分析然后找到占用空间的类,当时是byte[]占用99%的空间,然后点开查看实例发现是http占 ...
- PTA(Advanced Level)1042.Shuffling Machine
Shuffling is a procedure used to randomize a deck of playing cards. Because standard shuffling techn ...
- 阿里云对象存储OSS
阿里云的产品种类繁多,今天让我们一起来了解下对象存储(Object Storage Service,简称OSS)吧! 什么是对象存储呢? 简单来说,对象存储OSS是阿里云提供的海量.安全和高可靠的云存 ...
- Mac 安装 Homebrew
为什么要在 MAC 上安装 Homebrew 它干什么用的呢?我们知道在 CentOS 和 Ubuntu 上都有自己的包管理工具,但是在 MAC 上却没有这样类似的管理工具. # CentOS $ y ...
- python实现更换电脑桌面壁纸,锁屏,文件加密方式
python实现更换壁纸和锁屏代码 #控制windows系统 import win32api,win32con,win32gui # 可以利用python去调用dll动态库的包.嵌入式开发 from ...
- Codeforces 1178C. Tiles
传送门 考虑一块块填,首先 $(1,1)$ 有 $4$ 种方案 然后根据 $(1,1)$ 的右边颜色,$(1,2)$ 有两种方案,$(1,3)$ 根据 $(1,2)$ 也有两种方案... 考虑 $(2 ...
- Radio stations CodeForces - 762E (cdq分治)
大意: 给定$n$个三元组$(x,r,f)$, 求所有对$(i,j)$, 满足$i<j, |f_i-f_j|\le k, min(r_i,r_j)\ge |x_i-x_j|$ 按$r$降序排, ...
