JS实现深拷贝的几种方法
引
如何区分深拷贝与浅拷贝,简单点来说,就是假设B复制了A,当修改A时,看B是否会发生变化,如果B也跟着变了,说明这是浅拷贝,拿人手短,如果B没变,那就是深拷贝,自食其力。
此篇文章中也会简单阐述到栈堆,基本数据类型与引用数据类型,因为这些概念能更好的让你理解深拷贝与浅拷贝。
我们来举个浅拷贝例子:
let a=[0,1,2,3,4],
b=a;
console.log(a===b);
a[0]=1;
console.log(a,b);

嗯?明明b复制了a,为啥修改数组a,数组b也跟着变了,这里我不禁陷入了沉思。
那么这里,就得引入基本数据类型与引用数据类型的概念了。
基本数据与复杂(引用)数据
面试常问,基本数据类型有哪些,number,string,boolean,null,undefined,symbol以及未来ES10新增的BigInt(任意精度整数)七类。
引用数据类型(Object类)有常规名值对的无序对象{a:1},数组[1,2,3],以及函数等。
而这两类数据存储分别是这样的:
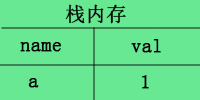
a.基本类型--名值存储在栈内存中,例如let a=1;

当你b=a复制时,栈内存会新开辟一个内存,例如这样:

所以当你此时修改a=2,对b并不会造成影响,因为此时的b已自食其力,翅膀硬了,不受a的影响了。当然,let a=1,b=a;虽然b不受a影响,但这也算不上深拷贝,因为深拷贝本身只针对较为复杂的object类型数据。
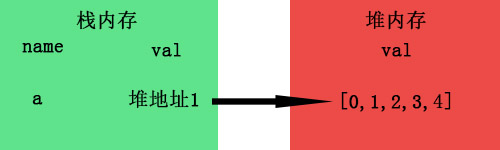
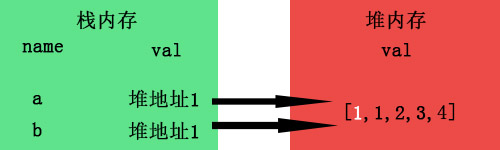
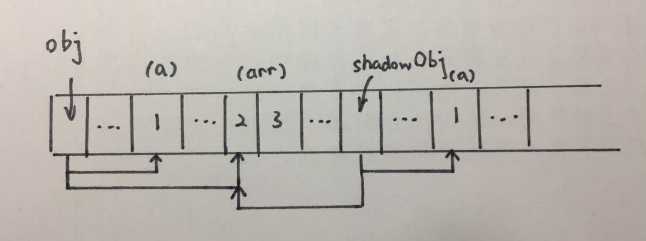
b.引用数据类型--名存在栈内存中,值存在于堆内存中,但是栈内存会提供一个引用的地址指向堆内存中的值,我们以上面浅拷贝的例子画个图:

当b=a进行拷贝时,其实复制的是a的引用地址,而并非堆里面的值。

而当我们a[0]=1时进行数组修改时,由于a与b指向的是同一个地址,所以自然b也受了影响,这就是所谓的浅拷贝了。

那,要是在堆内存中也开辟一个新的内存专门为b存放值,就像基本类型那样,岂不就达到深拷贝的效果了

实现简单的深拷贝
1.我们怎么去实现深拷贝呢,这里可以递归递归去复制所有层级属性。
这么我们封装一个深拷贝的函数(PS:只是一个基本实现的展示,并非最佳实践)
function deepClone(obj){
let objClone = Array.isArray(obj)?[]:{};
if(obj && typeof obj==="object"){
for(key in obj){
if(obj.hasOwnProperty(key)){
//判断ojb子元素是否为对象,如果是,递归复制
if(obj[key]&&typeof obj[key] ==="object"){
objClone[key] = deepClone(obj[key]);
}else{
//如果不是,简单复制
objClone[key] = obj[key];
}
}
}
}
return objClone;
}
let a=[1,2,3,4],
b=deepClone(a);
a[0]=2;
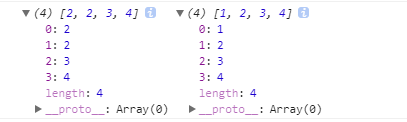
console.log(a,b);
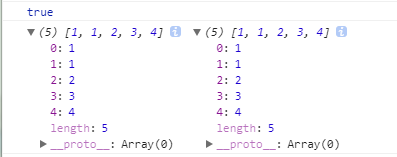
可以看到

跟之前想象的一样,现在b脱离了a的控制,不再受a影响了。
这里再次强调,深拷贝,是拷贝对象各个层级的属性,可以看个例子。JQ里有一个extend方法也可以拷贝对象,我们来看看
let a=[1,2,3,4],
b=a.slice();
a[0]=2;
console.log(a,b);

那是不是说slice方法也是深拷贝了,毕竟b也没受a的影响,上面说了,深拷贝是会拷贝所有层级的属性,还是这个例子,我们把a改改
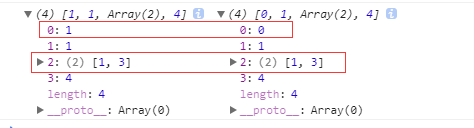
let a=[0,1,[2,3],4],
b=a.slice();
a[0]=1;
a[2][0]=1;
console.log(a,b);

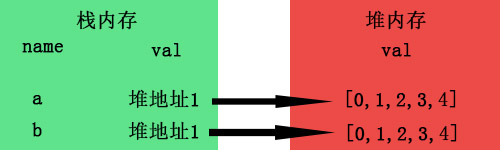
拷贝的不彻底啊,b对象的一级属性确实不受影响了,但是二级属性还是没能拷贝成功,仍然脱离不了a的控制,说明slice根本不是真正的深拷贝。
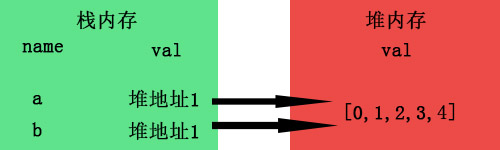
这里引用知乎问答里面的一张图

第一层的属性确实深拷贝,拥有了独立的内存,但更深的属性却仍然公用了地址,所以才会造成上面的问题。
同理,concat方法与slice也存在这样的情况,他们都不是真正的深拷贝,这里需要注意。
2.除了递归,我们还可以借用JSON对象的parse和stringify
function deepClone(obj){
let _obj = JSON.stringify(obj),
objClone = JSON.parse(_obj);
return objClone
}
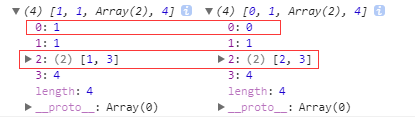
let a=[0,1,[2,3],4],
b=deepClone(a);
a[0]=1;
a[2][0]=1;
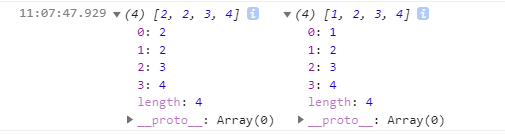
console.log(a,b);

可以看到,这下b是完全不受a的影响了。
3.除了上面两种方法之外,我们还可以借用JQ的extend方法。
$.extend( [deep ], target, object1 [, objectN ] )
deep表示是否深拷贝,为true为深拷贝,为false,则为浅拷贝
target Object类型 目标对象,其他对象的成员属性将被附加到该对象上。
object1 objectN可选。 Object类型 第一个以及第N个被合并的对象。
let a=[0,1,[2,3],4],
b=$.extend(true,[],a);
a[0]=1;
a[2][0]=1;
console.log(a,b);
可以看到,效果与上面方法一样,只是需要依赖JQ库。

说了这么多,了解深拷贝也不仅仅是为了应付面试题,在实际开发中也是非常有用的。例如后台返回了一堆数据,你需要对这堆数据做操作,但多人开发情况下,你是没办法明确这堆数据是否有其它功能也需要使用,直接修改可能会造成隐性问题,深拷贝能帮你更安全安心的去操作数据,根据实际情况来使用深拷贝,大概就是这个意思。
总
那么到这里,我们知道了深拷贝与浅拷贝的区别,同时从数据存储规则来解释,也明白了为什么要使用深拷贝;其次,我们知道了几种简单粗暴的深拷贝办法,也明白在何种情况下我们应该使用深拷贝。
参考
本文算是个人对于深浅拷贝的学习笔记整理,这里借用了以下资料的思想。
js面试题:实现对象深度克隆(deepClone)的三种方案
JS实现深拷贝的几种方法的更多相关文章
- JS 中深拷贝的几种实现方法
JS 中深拷贝的几种实现方法1.使用递归的方式实现深拷贝 //使用递归的方式实现数组.对象的深拷贝 function deepClone1(obj) { //判断拷贝的要进行深拷贝的是数组还是对象,是 ...
- ajax请求参数中含有特殊字符"#"的问题 (另附上js编码解码的几种方法)
使用ajax向后台提交的时候 由于参数中含有# 默认会被截断 只保留#之前的字符 json格式的字符串则不会被请求到后台的action 可以使用encodeURIComponent在前台进行编码, ...
- JS 判断数据类型的三种方法
说到数据类型,我们先理一下JavaScript中常见的几种数据类型: 基本类型:string,number,boolean 特殊类型:undefined,null 引用类型:Object,Functi ...
- js数组去重的4种方法
js数组去重,老生长谈,今天对其进行一番归纳,总结出来4种方法 贴入代码前 ,先对浏览器Array对象进行支持indexOf和forEach的polyfill Array.prototype.inde ...
- js删除数据的几种方法
js 删除数组几种方法 var arr=['a','b','c']; 若要删除其中的'b',有两种方法: 1.delete方法:delete arr[1] 这种方式数组长度不变,此时arr[1]变为u ...
- JS刷新页面的几种方法(转)
Javascript刷新页面的几种方法: 1 history.go(0) 2 location.reload() 3 location=location 4 location.assign(locat ...
- Phonegap通过JS访问本地接口的两种方法
Phonegap为跨设备的应用开发提供了一个解决方案.如果某个应用只有js和html,则可以通过Phonegap的在线build工具,编译出多个平台的app安装包.当然通过Phonegap提供的js可 ...
- 【JS】<a>标签调用js中函数的几种方法
我们常用的在a标签中有点击事件: a href="javascript:js_method();" 这是我们平台上常用的方法,但是这种方法在传递this等参数的时候很容易出问题,而 ...
- JS刷新当前页面的几种方法总结
reload 方法,该方法强迫浏览器刷新当前页面. 语法:location.reload([bForceGet]) 参数: bForceGet, 可选参数, 默认为 false,从客户端缓存里取当前页 ...
随机推荐
- 初次shell编程
虽然说的是初次shell写xhell脚本,但是其实我也写了三.四个简单的脚本了.现在总结下写简单的shell脚本中遇到的一些小问题备忘一下吧. 首先是脚本文件是已.sh作为后缀的,可以先建一个.sh的 ...
- 深入理解Java中的Clone与深拷贝和浅拷贝
1.Java对象的创建 clone顾名思义就是复制, 在Java语言中, clone方法被对象调用,所以会复制对象.所谓的复制对象,首先要分配一个和源对象同样大小的空间,在这个空间中创建一个新的对象. ...
- Windows系统下同时安装Python2和Python3
Windows系统下同时安装Python2和Python3 说明 有时由于工作需求我们需要在Python2版本下面进行一些开发,有时又需要Python3以上的版本,那么我们怎么在一台电脑上同时安装多个 ...
- 分布式锁的几种实现方法:redis实现分布式锁
使用失效的方式实现分布式锁(推荐) import redis.clients.jedis.Jedis; /** * 使用redis实现分布式锁(推荐) * */ public class JedLoc ...
- 矩阵快速幂(Matrix_Fast_Power)
一.基础知识(1)矩阵乘法 https://blog.csdn.net/weixin_43272781/article/details/82899737 简单的说矩阵就是二维数组,数存在里面,矩阵乘法 ...
- Echarts饼图将数据显示在 legend 旁边
不多废话,笔记如下 var myEcharts = echarts.init(document.getElementById('doughnut')); option = { tooltip: { t ...
- SpringDataJpa实体类常用注解
最近公司在使用SpringDataJpa时,需要创建实体类,通过实体类来创建数据库表结构,生成数据库表. 下面我们就来看下在创建实体类时一些常用的注解吧!!! 1.实体类常用注解 @Entity 标识 ...
- 机器学习-SVM-手写识别问题
机器学习-SVM-手写识别问题 这里我们解决的还是之前用KNN曾经解决过的手写识别问题(https://www.cnblogs.com/jiading/p/11622019.html),但相比于KNN ...
- java 矩阵的运算
首先需要引入包Jama-1.0.2.jar 这个包下封装的对矩阵运算的方法,包括矩阵的加减乘除逆运算等 包下载地址:https://math.nist.gov/javanumerics/jama/ ...
- Js 将图片的绝对路径转换为base64编码(2)
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
