Android_(游戏)打飞机03:控制玩家飞机
(游戏)打飞机01:前言 传送门
(游戏)打飞机02:游戏背景滚动 传送门
(游戏)打飞机03:控制玩家飞机 传送门
(游戏)打飞机04:绘画敌机、添加子弹 传送门
(游戏)打飞机05:处理子弹,击中敌机,添加计分板 传送门
(游戏)打飞机06:后续 传送门
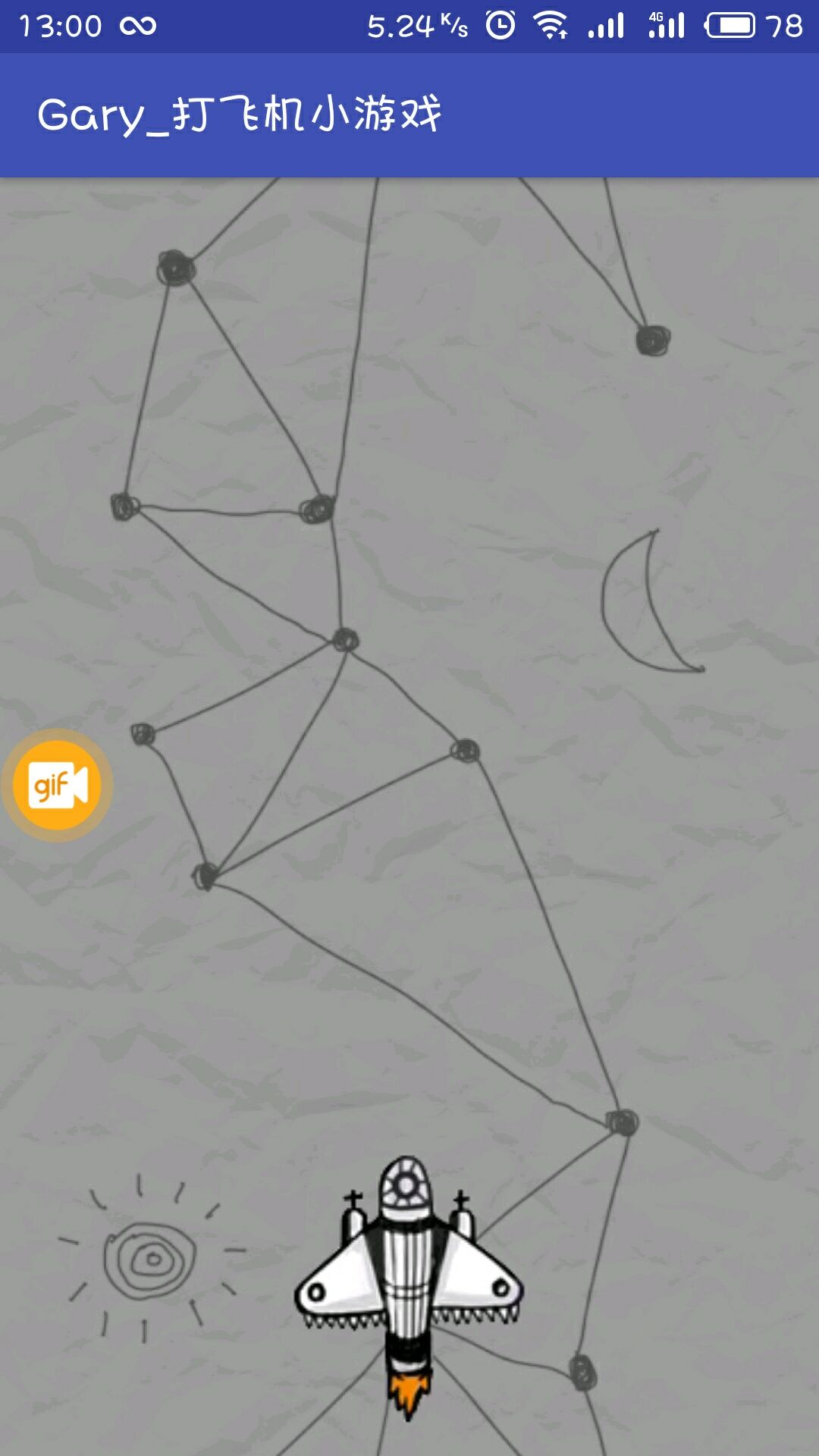
控制玩家飞机效果

package com.example.administrator.myapplication; import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Rect;
import android.view.MotionEvent;
import android.view.SurfaceHolder;
import android.view.SurfaceView;
import android.view.View;
import android.view.WindowManager; import java.util.ArrayList;
import java.util.List; /**
* Created by Administrator on 2018/8/9.
*/ public class dafeijiGameView extends SurfaceView implements
SurfaceHolder.Callback,Runnable,android.view.View.OnTouchListener{ private Bitmap my;//自己
private Bitmap baozha;//爆炸
private Bitmap bg;//背景
private Bitmap diren;//敌人
private Bitmap zidan;//子弹
private Bitmap erjihuancun;//二级缓存
private WindowManager windowManager;//获得界面长宽高
private int display_w; //界面的宽
private int display_h; //界面的高
private List<GameImage> gameImage = new ArrayList(); public dafeijiGameView(Context context) {
super(context);
getHolder().addCallback(this);
//事件注册
this.setOnTouchListener(this);
} private void init(){
//加载照片
my= BitmapFactory.decodeResource(getResources(),R.drawable.my);
baozha= BitmapFactory.decodeResource(getResources(),R.drawable.baozha);
bg= BitmapFactory.decodeResource(getResources(),R.drawable.bg);
diren= BitmapFactory.decodeResource(getResources(),R.drawable.diren);
zidan= BitmapFactory.decodeResource(getResources(),R.drawable.zidan); erjihuancun=Bitmap.createBitmap(display_w,display_h, Bitmap.Config.ARGB_8888);
gameImage.add(new BeijingImage(bg)); //先加入背景照片
gameImage.add(new FeijiImage(my));
} FeijiImage selectfeiji;
@Override
public boolean onTouch(View v, MotionEvent event) {
//手接近屏幕产生的事件
if(event.getAction()==MotionEvent.ACTION_DOWN){
for(GameImage game: gameImage){
if(game instanceof FeijiImage){ FeijiImage feiji = (FeijiImage)game; //判断条件为真时选中飞机
if(feiji.getX()<event.getX()&&
feiji.getY()<event.getY()&&
feiji.getX()+feiji.getWidth()>event.getX() &&
feiji.getY()+feiji.getHeigth()>event.getY()){
selectfeiji=feiji; }else{
selectfeiji=null;
}
break;
}
}
}else if(event.getAction()==MotionEvent.ACTION_MOVE){
//移动鼠标
if( selectfeiji!=null){
selectfeiji.setX((int)event.getX()-selectfeiji.getWidth()/2);
selectfeiji.setY((int)event.getY()-selectfeiji.getHeigth()/2);
} }else if(event.getAction()==MotionEvent.ACTION_UP){
//松开鼠标
selectfeiji=null;
} return true;
} private interface GameImage{
public Bitmap getBitmap();
public int getX();
public int getY();
} private class FeijiImage implements GameImage{ private Bitmap my;
private int x;
private int y;
private int width;
private int heigth; private int getWidth(){
return width;
} private int getHeigth(){
return heigth;
} private List<Bitmap> bitmaps = new ArrayList<Bitmap>(); private FeijiImage(Bitmap my){
this.my=my;
bitmaps.add(Bitmap.createBitmap(my,0,0,my.getWidth()/4,my.getHeight()));
bitmaps.add(Bitmap.createBitmap(my,(my.getWidth()/4),0,my.getWidth()/4,my.getHeight()));
bitmaps.add(Bitmap.createBitmap(my,(my.getWidth()/4)*2,0,my.getWidth()/4,my.getHeight()));
bitmaps.add(Bitmap.createBitmap(my,(my.getWidth()/4)*3,0,my.getWidth()/4,my.getHeight()));
//得到战机的高和宽
width=my.getWidth()/4;
heigth=my.getHeight();
x=(display_w - my.getWidth()/4)/2;
y=display_h-my.getHeight()-30;
} private int index=0;
private int num =0;
@Override
public Bitmap getBitmap() {
Bitmap bitmap = bitmaps.get(index);
//控制切换四个飞机的频率
if(num == 10){
index++;
if(index == bitmaps.size()){
index=0;
}
num=0;
}
num++;
return bitmap;
} @Override
public int getX() {
return x;
} @Override
public int getY() {
return y;
} public void setY(int y){
this.y=y;
} public void setX(int x){
this.x=x;
} } //负责背景照片的处理
private class BeijingImage implements GameImage{
private Bitmap bg;
private BeijingImage(Bitmap bg){
this.bg=bg;
newBitmap = Bitmap.createBitmap(display_w,display_h, Bitmap.Config.ARGB_8888);
} private Bitmap newBitmap = null;
private int height = 0; public Bitmap getBitmap(){
Paint p = new Paint();
Canvas canvas = new Canvas(newBitmap);
canvas.drawBitmap(bg,
new Rect(0,0,bg.getWidth(),bg.getHeight()),
new Rect(0,height,display_w,display_h+height),p); canvas.drawBitmap(bg,
new Rect(0,0,bg.getWidth(),bg.getHeight()),
new Rect(0,-display_h+height,display_w,height),p); height++;
if(height==display_h){
height=0;
}
return newBitmap;
} public int getX(){
return 0;
} public int getY(){
return 0;
}
} private boolean state = false;
private SurfaceHolder holder; //绘画中心
public void run() {
Paint p1 = new Paint();
try{
while(true){
Canvas newCanvas = new Canvas(erjihuancun); for(GameImage image:gameImage){
newCanvas.drawBitmap(image.getBitmap(),image.getX(),image.getY(),p1);
} Canvas canvas = holder.lockCanvas();
canvas.drawBitmap(erjihuancun,0,0,p1);
holder.unlockCanvasAndPost(canvas);
Thread.sleep(10);
}
}catch(Exception e){
}
} @Override
public void surfaceCreated(SurfaceHolder holder) {
} @Override
public void surfaceDestroyed(SurfaceHolder holder) {
state = false;
} @Override
public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) {
//得到屏幕的宽和高
display_w=width;
display_h=height;
init();
this.holder=holder;
state = true;
new Thread(this).start();
} }
dafeijiGameView.java
package com.example.administrator.myapplication; import android.support.v7.app.AppCompatActivity;
import android.os.Bundle; public class MainActivity extends AppCompatActivity{ @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//去掉标题
// requestWindowFeature(Window.FEATURE_NO_TITLE);
dafeijiGameView view = new dafeijiGameView(this); setContentView(view);
} }
MainActivity.java
实现过程
飞机类
private class FeijiImage implements GameImage{
private Bitmap my;
private int x;
private int y;
private int width;
private int heigth;
private int getWidth(){
return width;
}
private int getHeigth(){
return heigth;
}
private List<Bitmap> bitmaps = new ArrayList<Bitmap>();
private FeijiImage(Bitmap my){
this.my=my;
bitmaps.add(Bitmap.createBitmap(my,0,0,my.getWidth()/4,my.getHeight()));
bitmaps.add(Bitmap.createBitmap(my,(my.getWidth()/4),0,my.getWidth()/4,my.getHeight()));
bitmaps.add(Bitmap.createBitmap(my,(my.getWidth()/4)*2,0,my.getWidth()/4,my.getHeight()));
bitmaps.add(Bitmap.createBitmap(my,(my.getWidth()/4)*3,0,my.getWidth()/4,my.getHeight()));
//得到战机的高和宽
width=my.getWidth()/4;
heigth=my.getHeight();
x=(display_w - my.getWidth()/4)/2;
y=display_h-my.getHeight()-30;
}
private int index=0;
private int num =0;
@Override
public Bitmap getBitmap() {
Bitmap bitmap = bitmaps.get(index);
//控制切换四个飞机的频率
if(num == 10){
index++;
if(index == bitmaps.size()){
index=0;
}
num=0;
}
num++;
return bitmap;
}
@Override
public int getX() {
return x;
}
@Override
public int getY() {
return y;
}
public void setY(int y){
this.y=y;
}
public void setX(int x){
this.x=x;
}
}
FeijiImage.class

绘制飞机动画
private List<Bitmap> bitmaps = new ArrayList<Bitmap>();
将四张图片加入链表中
private FeijiImage(Bitmap my){
this.my=my;
bitmaps.add(Bitmap.createBitmap(my,0,0,my.getWidth()/4,my.getHeight()));
bitmaps.add(Bitmap.createBitmap(my,(my.getWidth()/4),0,my.getWidth()/4,my.getHeight()));
bitmaps.add(Bitmap.createBitmap(my,(my.getWidth()/4)*2,0,my.getWidth()/4,my.getHeight()));
bitmaps.add(Bitmap.createBitmap(my,(my.getWidth()/4)*3,0,my.getWidth()/4,my.getHeight()));
//得到战机的高和宽
width=my.getWidth()/4;
heigth=my.getHeight();
x=(display_w - my.getWidth()/4)/2;
y=display_h-my.getHeight()-30;
}
从原始位图剪切图像,这是一种高级的方式。可以用Matrix(矩阵)来实现旋转等高级方式截图
Bitmap source:要从中截图的原始位图
int x:起始x坐标
int y:起始y坐标
int width:要截的图的宽度
int height:要截的图的宽度
Bitmap.Config config:一个枚举类型的配置,可以定义截到的新位图的质量

绘制飞机飞行动画(不断切换四张图片,看起来像飞机飞)
private int index=0;
private int num =0;
public Bitmap getBitmap() {
Bitmap bitmap = bitmaps.get(index);
//控制切换四个飞机的频率
if(num == 10){
index++;
if(index == bitmaps.size()){
index=0;
}
num=0;
}
num++;
return bitmap;
}
为了不冲突背景移动和飞机飞行速度,飞机图片切换慢背景图片移动的十倍

在游戏事件中注册飞机跟随自己手指移动事件
public dafeijiGameView(Context context) {
super(context);
getHolder().addCallback(this);
//事件注册
this.setOnTouchListener(this);
}
实现飞机跟随自己手指移动
FeijiImage selectfeiji;
@Override
public boolean onTouch(View v, MotionEvent event) {
//手接近屏幕产生的事件
if(event.getAction()==MotionEvent.ACTION_DOWN){
for(GameImage game: gameImage){
if(game instanceof FeijiImage){ FeijiImage feiji = (FeijiImage)game; //判断条件为真时选中飞机
if(feiji.getX()<event.getX()&&
feiji.getY()<event.getY()&&
feiji.getX()+feiji.getWidth()>event.getX() &&
feiji.getY()+feiji.getHeigth()>event.getY()){
selectfeiji=feiji; }else{
selectfeiji=null;
}
break;
}
}
}else if(event.getAction()==MotionEvent.ACTION_MOVE){
//移动鼠标
if( selectfeiji!=null){
selectfeiji.setX((int)event.getX()-selectfeiji.getWidth()/2);
selectfeiji.setY((int)event.getY()-selectfeiji.getHeigth()/2);
} }else if(event.getAction()==MotionEvent.ACTION_UP){
//松开鼠标
selectfeiji=null;
} return true;
}
Android_(游戏)打飞机03:控制玩家飞机的更多相关文章
- Android_(游戏)打飞机06:后续
(游戏)打飞机01:前言 传送门 (游戏)打飞机02:游戏背景滚动 传送门 (游戏)打飞机03:控制玩家飞机 传送门 (游戏)打飞机04:绘画敌机.添加子弹 传送门 (游戏)打飞机05:处理子弹, ...
- Android_(游戏)打飞机05:处理子弹,击中敌机,添加计分板
(游戏)打飞机01:前言 传送门 (游戏)打飞机02:游戏背景滚动 传送门 (游戏)打飞机03:控制玩家飞机 传送门 (游戏)打飞机04:绘画敌机.添加子弹 传送门 (游戏)打飞机05:处理子弹, ...
- Android_(游戏)打飞机04:绘画敌机、添加子弹
(游戏)打飞机01:前言 传送门 (游戏)打飞机02:游戏背景滚动 传送门 (游戏)打飞机03:控制玩家飞机 传送门 (游戏)打飞机04:绘画敌机.添加子弹 传送门 (游戏)打飞机05:处理子弹, ...
- Android_(游戏)打飞机02:游戏背景滚动
(游戏)打飞机01:前言 传送门 (游戏)打飞机02:游戏背景滚动 传送门 (游戏)打飞机03:控制玩家飞机 传送门 (游戏)打飞机04:绘画敌机.添加子弹 传送门 (游戏)打飞机05:处理子弹, ...
- Android_(游戏)打飞机01:前言
(游戏)打飞机01:前言 传送门 (游戏)打飞机02:游戏背景滚动 传送门 (游戏)打飞机03:控制玩家飞机 传送门 (游戏)打飞机04:绘画敌机.添加子弹 传送门 (游戏)打飞机05:处理子弹, ...
- [知了堂学习笔记]_用JS制作《飞机大作战》游戏_第2讲(四大界面之间的跳转与玩家飞机的移动)
一.通过点击按钮事件,实现四大界面之间的跳转: (一)跳转的思路: 1.打开软件,只显示登录界面(隐藏游戏界面.暂停界面.玩家死亡界面) 2.点击微信登录(QQ登录)跳转到游戏界面,隐藏登录界面 3. ...
- 用JS制作《飞机大作战》游戏_第2讲(四大界面之间的跳转与玩家飞机的移动)-陈远波
一.通过点击按钮事件,实现四大界面之间的跳转: (一)跳转的思路: 1.打开软件,只显示登录界面(隐藏游戏界面.暂停界面.玩家死亡界面) 2.点击微信登录(QQ登录)跳转到游戏界面,隐藏登录界面 3. ...
- LostRoutes项目日志——玩家飞机精灵Fighter解析
Fighter类的定义在Fighter.js中,Fighter类继承与PhysicsSprite. 原版的Fighter.js: var Fighter = cc.PhysicsSprite.exte ...
- [置顶] 【cocos2d-x入门实战】微信飞机大战之四:飞机登场咯
转载请表明地址:http://blog.csdn.net/jackystudio/article/details/11757175 昨天收到了电子工业出版社寄过来的<cocos2d-x游戏开发之 ...
随机推荐
- python并发编程-进程间通信-Queue队列使用-生产者消费者模型-线程理论-创建及对象属性方法-线程互斥锁-守护线程-02
目录 进程补充 进程通信前言 Queue队列的基本使用 通过Queue队列实现进程间通信(IPC机制) 生产者消费者模型 以做包子买包子为例实现当包子卖完了停止消费行为 线程 什么是线程 为什么要有线 ...
- spark教程(14)-共享变量
spark 使用的架构是无共享的,数据分布在不同节点,每个节点有独立的 CPU.内存,不存在全局的内存使得变量能够共享,驱动程序和任务之间通过消息共享数据 举例来说,如果一个 RDD 操作使用了驱动程 ...
- selenium与页面交互
selenium提供了许多API方法与页面进行交互,如点击.键盘输入.打开关闭网页.输入文字等. 一.webdriver对浏览器提供了很多属性来对浏览器进行操作,常用的如图: get(url).qui ...
- AngularJS 在实际应用中优缺点
AngularJS 在实际应用中优点:模板功能强大丰富,并且是声明式的,自带了丰富的Angular指令:是一个比较完善的前端MV*框架,包含模板,数据双向绑定,路由,模块化,服务,过滤器,依赖注入等所 ...
- 特产网站自适应CSS
下面是一个特产网站自适应CSS,这个特产自适应CSS通过屏幕宽度大小来进行适应的,而不是根据UA来判断,就加快了判断的速度,所以速度很快 中国特产站排名还是很好的,特别是手机端 li { list-s ...
- vue高亮一级、二级导航
使用vue开发过程中有的项目会存在多级导航的情况,如下图,这种就存在了两层,那么该如何高亮一级导航,又该如何高亮二级导航这就是今天我要记录的内容. 1.高亮一级导航很简单,代码如下: // 点击一级导 ...
- linux下mysql忘记密码解决方案
一.写随笔的原因:之前自己服务器上的mysql很久不用了,忘记了密码,所以写一下解决方案,以供以后参考 二.具体的内容: 1. 检查mysql服务是否启动,如果启动,关闭mysql服务 运行命令:ps ...
- poj 1458 Common Subsequence(dp)
Common Subsequence Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 46630 Accepted: 19 ...
- 用Ant实现Java项目的自动构建和部署(转载以作收藏)
原文地址:http://tech.it168.com/j/2007-11-09/200711091344781.shtml 本文请勿转载! Ant是一个Apache基金会下的跨平台的构件 ...
- touch cyusbConfig.cmake
touch cyusbConfig.cmake cmake文件丢失,与其解决问题,不如临时建立一个临时文件
