SpringBoot项目中,WebSocket的使用(观察者设计模式)
1.什么是WebSocket(选择至菜鸟教程(点击跳转),观察者模式)
WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
在 WebSocket API 中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
现在,很多网站为了实现推送技术,所用的技术都是 Ajax 轮询。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP请求,然后由服务器返回最新的数据给客户端的浏览器。这种传统的模式带来很明显的缺点,即浏览器需要不断的向服务器发出请求,然而HTTP请求可能包含较长的头部,其中真正有效的数据可能只是很小的一部分,显然这样会浪费很多的带宽等资源。
HTML5 定义的 WebSocket 协议,能更好的节省服务器资源和带宽,并且能够更实时地进行通讯。
2.创建WebSocket连接(被观察者)
这里我们在前端页面向后端页面发出请求,JavaScript中定义了WebSocket
四个事件和两个方法

<script>
var websocket = null;
if('WebSocket' in window) {
websocket = new WebSocket('ws://localhost:8080/sell/webSocket');
}else {
alert('该浏览器不支持websocket!');
} websocket.onopen = function (event) {
console.log('建立连接');
} websocket.onclose = function (event) {
console.log('连接关闭');
} websocket.onmessage = function (event) {
console.log('收到消息:' + event.data)
//弹窗提醒,
$('#myModal').modal('show');
// 播放音乐
document.getElementById('notice').play();
} websocket.onerror = function () {
alert('websocket通信发生错误!');
} window.onbeforeunload = function () {
websocket.close();
} </script>
3.使用java创建WebSokect连接(观察者)
3.1引入依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
3.2注入ServerEndpointExporter(注入环境)
package com.xiong.sell.config; import org.springframework.context.annotation.Bean;
import org.springframework.stereotype.Component;
import org.springframework.web.socket.server.standard.ServerEndpointExporter; @Component
public class WebSocketConfig {
@Bean
public ServerEndpointExporter serverEndpointExporter() {
return new ServerEndpointExporter();
}
}
3.3编写WebSocket类
package com.xiong.sell.service; import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Component; import javax.websocket.OnClose;
import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.Session;
import javax.websocket.server.ServerEndpoint;
import java.util.concurrent.CopyOnWriteArraySet; @Component
@ServerEndpoint("/webSocket")
@Slf4j
public class WebSocket { private Session session; //concurrent包的线程安全Set,用来存放每个客户端对应的MyWebSocket对象。若要实现服务端与单一客户端通信的话,可以使用Map来存放,其中Key可以为用户标识
private static CopyOnWriteArraySet<WebSocket> webSocketSet = new CopyOnWriteArraySet<>(); /**
* 连接建立成功调用的方法
* @param session 可选的参数。session为与某个客户端的连接会话,需要通过它来给客户端发送数据
*/
@OnOpen
public void onOpen(Session session) {
this.session = session;
webSocketSet.add(this);
log.info("【websocket消息】有新的连接, 总数:{}", webSocketSet.size());
} /**
* 关闭连接调用方法
*/
@OnClose
public void onClose() {
webSocketSet.remove(this);
log.info("【websocket消息】连接断开, 总数:{}", webSocketSet.size());
} /**
* 收到客户端消息后调用的方法
* @param message 客户端发送过来的消息
*/
@OnMessage
public void onMessage(String message) {
log.info("【websocket消息】收到客户端发来的消息:{}", message);
} /**
* 自定义的方法,群发参数
* @param message 群发的内容
*/
public void sendMessage(String message) {
for (WebSocket webSocket: webSocketSet) {
log.info("【websocket消息】广播消息, message={}", message);
try {
webSocket.session.getBasicRemote().sendText(message);
} catch (Exception e) {
e.printStackTrace();
}
}
}
}
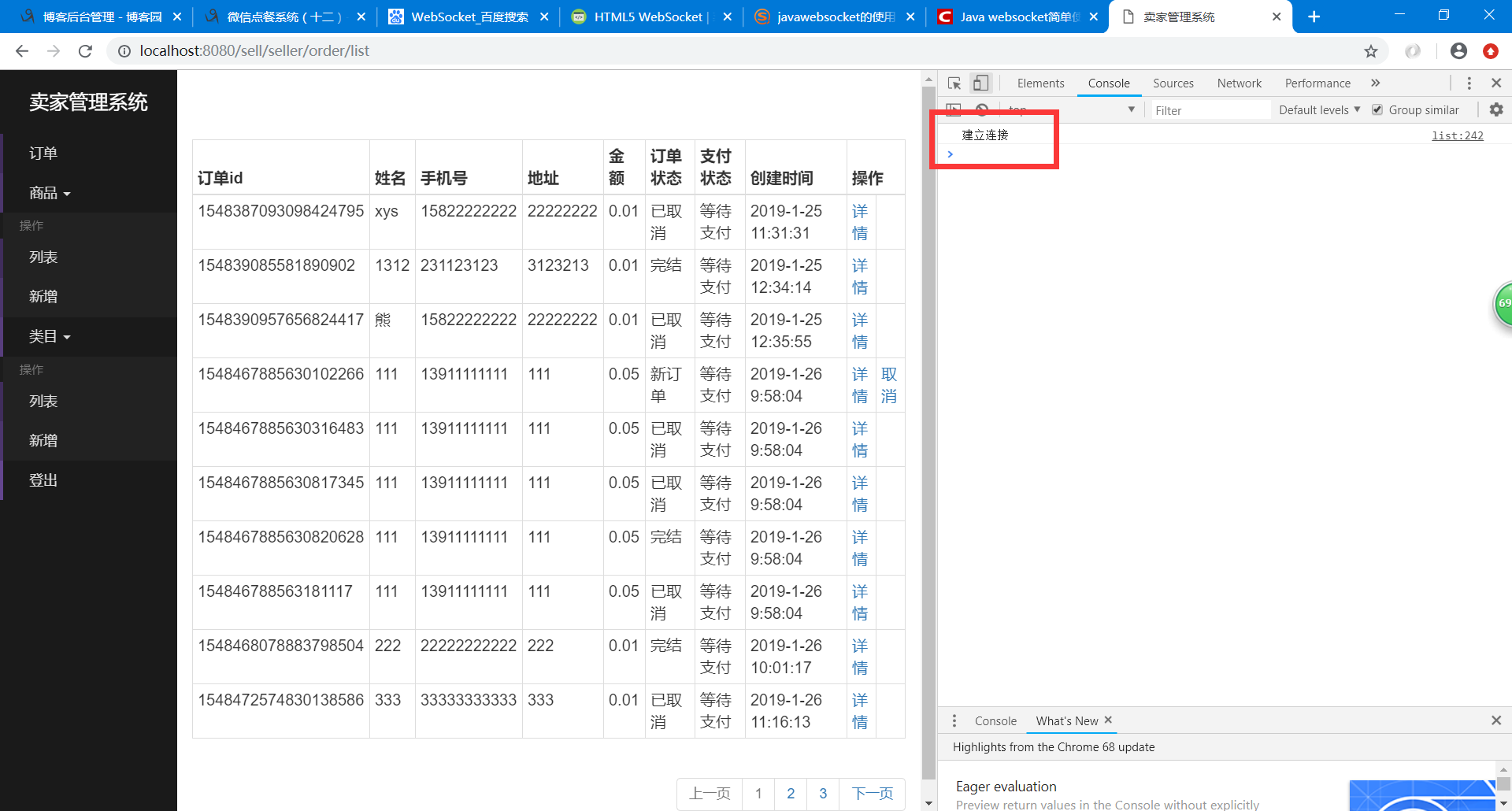
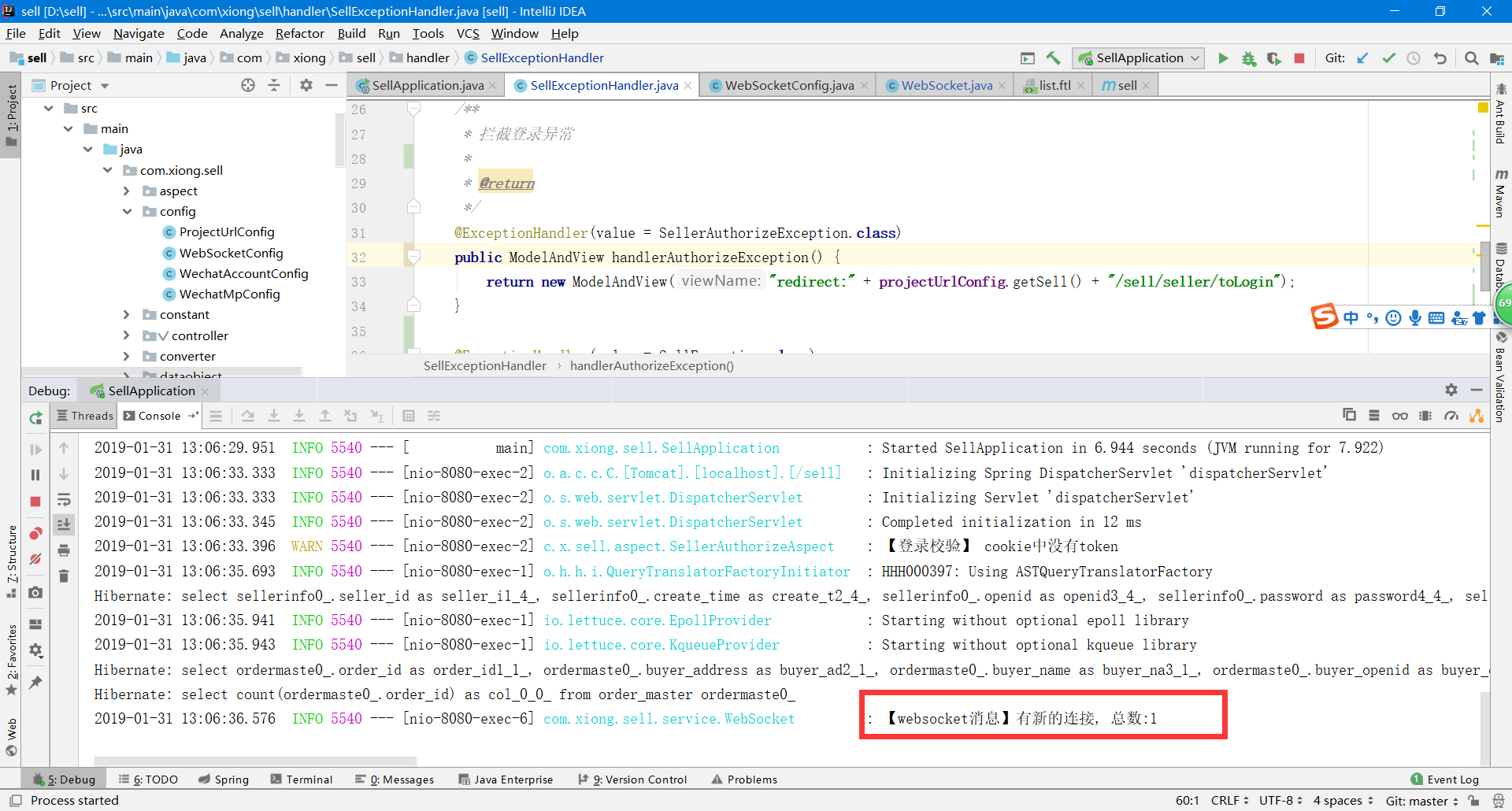
4.测试截图


SpringBoot项目中,WebSocket的使用(观察者设计模式)的更多相关文章
- SpringBoot12 QueryDSL01之QueryDSL介绍、springBoot项目中集成QueryDSL
1 QueryDSL介绍 1.1 背景 QueryDSL的诞生解决了HQL查询类型安全方面的缺陷:HQL查询的扩展需要用字符串拼接的方式进行,这往往会导致代码的阅读困难:通过字符串对域类型和属性的不安 ...
- 在SpringBoot项目中添加logback的MDC
在SpringBoot项目中添加logback的MDC 先看下MDC是什么 Mapped Diagnostic Context,用于打LOG时跟踪一个“会话“.一个”事务“.举例,有一个web ...
- 自身使用的springboot项目中比较全的pom.xml
在学习的时候常建新的项目,mark下商用的jar <dependency> <groupId>org.mybatis</groupId> <artifactI ...
- springboot 项目中获取默认注入的序列化对象 ObjectMapper
在 springboot 项目中使用 @SpringBootApplication 会自动标记 @EnableAutoConfiguration 在接口中经常需要使用时间类型,Date ,如果想要格式 ...
- springboot项目中js、css静态文件路径访问
springboot静态文件访问的问题,相信大家也有遇到这个问题,如下图项目结构. 项目结构如上所示,静态页面引入js.css如下所示. 大家肯定都是这样写的,但是运行的话就是出不来效果,图片也不显示 ...
- 解决springboot项目中@Value注解参数值为null的问题
1.错误场景: springboot项目中在.properties文件(.yml)文件中配置了属性值,在Bean中使用@Value注解引入该属性,Bean的构造器中使用该属性进行初始化,此时有可能会出 ...
- springboot项目中引用其他springboot项目jar
1. 剔除要引入的springboot项目中不需要的文件:如Application和ApplicationTests等 2.打包 不能使用springboot项目自带的打包插件进行打包: 3.打包 4 ...
- 在前后端分离的SpringBoot项目中集成Shiro权限框架
参考[1].在前后端分离的SpringBoot项目中集成Shiro权限框架 参考[2]. Springboot + Vue + shiro 实现前后端分离.权限控制 以及跨域的问题也有涉及
- 五分钟后,你将学会在SpringBoot项目中如何集成CAT调用链
买买买结算系统 一年一度的双十一购物狂欢节就要到了,又到剁手党们开始表演的时刻了.当我们把种草很久的商品放入购物车以后,点击"结算"按钮时,就来到了买买买必不可少的结算页面了.让我 ...
- SpringBoot项目中遇到的BUG
1.启动项目的时候报错 1.Error starting ApplicationContext. To display the auto-configuration report re-run you ...
随机推荐
- Luogu P2617 Dynamic Rankings(整体二分)
题目 动态区间第K小模板题. 一个非常可行的办法是BIT套动态开点权值SegTree,但是它跑的实在太慢了. 然后由于这题并没有强制在线,所以我们可以使用整体二分来吊打树套树. 当然如果强制在线的话就 ...
- 面试题1-十进制数转化为十六进制数,不使用hex方法
问题: 给定一个整数,写一个算法将它转换为16进制,对于负数,可以使用two’s complement方法 def tohex(num): """十进制数转十六进制数&q ...
- 小白学习tornado框架第一站-环境设置
首先建立一个虚拟环境 mkvirtualenv -p /usr/bin/python3 tornado_1 安装tornado框架 pip install tornado pycham中建立同步 创 ...
- FullPage.js全屏插件文档及使用方法
简介 fullPage.js是一个基于jQuery的全屏滚动插件,它能够很方便.很轻松的制作出全屏网站 下载地址 下载地址 相关示例:基于fullpage.js实现的360全屏滑动效果 支持功能 支持 ...
- vscode中eslint插件的配置-prettier
用vue-cli构建vue项目,会有个eslint代码检测的安装 可vscode自带代码格式化是prettier格式(右键有格式化文件或alt+shift+f) 这时候要在vscode上装一个esli ...
- Nginx启动错误 Failed to read PID from file /run/nginx.pid 的处理方法
问题产生原因 因为 nginx 启动需要一点点时间,而 systemd 在 nginx 完成启动前就去读取 pid file 造成读取 pid 失败 解决方法 让 systemd 在执行 ExecSt ...
- 关于redis的几件小事(一)redis的使用目的与问题
1.redis是用来干嘛的? Redis is an open source (BSD licensed), in-memory data structure store, used as a dat ...
- vue--支付宝支付
1.支付宝支付:前端发起一个请求,后台返回一个页面,直接将返回的页面(一个表单),再执行表单提交 okFryOtherPayHandler(){ let reqBody = {}; reqBody.o ...
- 查询SAP数据库表的大小
事物代码DB02 Perfomrmance->Additional Functions->SQL Command Editor->写数据表->执行 select bytes/1 ...
- LLVM4.0与3.5编译phase对比
说是LLVM4.0和3.5的对比,其实是Clang的4和3.5的对比.在调试Clang编译源码的过程中,发现-S选项在4.0和3.5中的处理不一样,后来使用命令验证了这个事情 jourluohua@j ...
