react教程 — 开发 总结
本文章是在熟练使用 VUE 的基础上,对比VUE 功能进行的一个技术总结。
1、react项目快速搭建 https://blog.csdn.net/mapbar_front/article/details/79582801 或 https://blog.csdn.net/qq_42813491/article/details/91776637
$ cnpm install -g create-react-app
$ create-react-app my-app
$ cd my-app/
$ npm start
2、create-react-app 创建的 项目 目录 介绍 :https://segmentfault.com/q/1010000010275441
注意:build是编译好的js/css/html文件
a、项目的入口文件: 入口文件 是 src 中的 index.js 文件。【这里的入口文件,说的webpack编译的入口,而不是浏览器执行的入口】
b、入口文件中,下面的代码是和PWA有关的代码。在不用PWA时可以把他们删除掉,同样 serviceWorker.js 文件也可以删除掉了。
import * as serviceWorker from './serviceWorker';
serviceWorker.unregister();
c、index.css 是全局的css样式,可以删除掉。我们一般使用reset.css作为全局样式,格式会标签的样式。
d、App.test.js 文件是jest 自动化测试要使用的文件,不用的话。可以删除掉。其它的,app.css是app.js生成页面的css样式。
3、React 路由搭建:https://blog.csdn.net/qishuixian/article/details/80805661 或 https://www.cnblogs.com/fly_dragon/p/10432704.html 或 https://www.jianshu.com/p/8954e9fb0c7e(推荐)
a、react中路由也是组件,路由组件,有路由的功能
b、不同的路由方案,路由配置都会不同的。这篇文章都是使用 react-router-dom路由方案(react-router-dom中包含了react-router的功能)
3.1 、 路由跳转 :https://www.jianshu.com/p/8954e9fb0c7e (这里使用)
a、通过a标签跳转
b、路由跳转:
3.2、路由传参:https://www.cnblogs.com/waterFowl/p/8012096.html
三种方式
7、如果JSX表达式中 最外层的 div 标签不想渲染,可以使用React.Fragment标签解决。
9、react中使用css的方法:https://www.cnblogs.com/wrhbk/p/11326202.html(推荐) 或 https://blog.csdn.net/kongcheng_001/article/details/100017716 或 https://www.imooc.com/video/17577
说明:现在前端都在追求模块化的思想,所以这里 推荐使用 CSS Modules 方式引入css样式。
注意:1、create-react-app 脚手架提供的默认 CSS Modules 功能,css文件必须的 **.module.css 格式。不想用这种格式应该是可以在webpack上配置的。
2、.module.css 的文件 编译后,每个 类名 或 id 都会加上命名前缀(即这个文件,在import进来时,就会改变里面的类名)。 https://www.jianshu.com/p/f8b73cfc6ec8
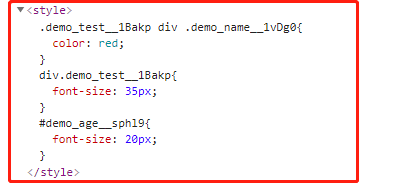
3、.module.css编译后的css样式,会被写入js通过style标签写进去。所以在浏览器上可以看到编译后的 .module.css 文件变成什么样子了。如:
.test div .name{
color: red;
}
div.test{
font-size: 35px;
}
#age{
font-size: 20px;
}
CSS Modules 编译后:

14、组件标签 的属性扩展操作符:https://blog.csdn.net/qq_39512863/article/details/86623294
const params = {
name: "test",
age: "16"
}
render(){
return (
<TabBar {...params } />
)
}
等价于:
render(){
return (
<TabBar name="test" age="16"/>
)
}
16、react 组件 是可以复用的,函数组件 和 class组件 在复用 的时候会不会相互影响:(本质上就是,作用域的问题,函数内声明的变量,每次调用都会生成一个新的作用域。不会相互影响的。)
(亲测)组件外的声明的变量,如果这个组件被复用的话,复用的这些组件会共用这些变量。这样组件之间就会相互影响,无法做到组件独立的作用,如下代码。所以,组件文件中,所有的逻辑最好都放在组件内执行。
import React from 'react' let num = 1
const add = () => {
num = num + 1
console.log(num);
}
function Test() {
return (
<div>
<button onClick={add}>+</button>
</div>
)
}
export default Test;
// 父组件中,两次使用上面的组件。两个Test组件,内部数据相互影响
function App() {
return (
<div className="App">
<Test/>
<Test/>
</div>
);
}
总结:所以在写组件时,变量在 组件外声明,如果组件不复用的话,没有问题。如果是复用的组件,外面的变量就会相互影响,统一写在里面 比较好。
22、react中有些地方是不能设置state的,这样会进入死循环。比如在 render 函数中设置state,就会再次进入render函数,进行设置state,有进入render函数了。
不能设置 state 的生命周期:
1、render
2、更新数据阶段
其它的 带 总结
23、react 性能优化: react 自身机制的问题,很容易导致 重复执行一些不必要的程序。所以react 中性能优化还是很重要的 https://blog.csdn.net/qq_37398213/article/details/82284244
比如:父组件state更新,react的默认做法是调用所有组件的render,再对生成的虚拟DOM进行对比,如不变则不进行更新。
24、react 中 动态设置 className : https://blog.csdn.net/weixin_34110749/article/details/93177610
25、单页应用,路由切换。前一个页面有向上滚动,换一个页面进入时,页面不是从顶部显示。(这个问题 vue 和 react 中都存在)
解决方法1: 手动设置 scrollTo 。 https://blog.csdn.net/baidu_38027860/article/details/90169438
document.documentElement.scrollTop = document.body.scrollTop =0;
react教程 — 开发 总结的更多相关文章
- DECO 一个REACT NAtive 开发IDE工具
DECO 一个REACT NAtive 开发IDE工具. 目前只支持 OS,NO WINDOWS https://www.decosoftware.com/ 一个方便的快速 ERXPRESS 教程:h ...
- Webpack+React配合开发
前面两篇关于webpack的基础和进阶,请先务必阅读之前的文章. Webpack教程一 Webpack教程二 什么是React React是一个由Facebook开发的library,它的口号是“A ...
- React Native开发的通讯录应用
React Native开发的通讯录应用(使用JavaScript开发原生iOS应用,vczero) 0.前言: 项目地址:https://github.com/vczero/React-Native ...
- iOS程序员的React Native开发工具集
本文整理了React Native iOS开发过程中有用的工具.服务.测试.库以及网站等. 工具 你可以选择不同的开发环境:DECO.EXPO或者你可以使用Nuclide+Atom,目前我使用EXPO ...
- React教程(一) React介绍与搭建
React的介绍: React来自于Facebook公司的开源项目 React 可以开发单页面应用 spa(单页面应用) react 组件化模块化 开发模式 React通过对DOM的模拟(虚拟dom) ...
- 【React Native开发】React Native For Android环境配置以及第一个实例(1)
年9月15日也公布了ReactNative for Android,尽管Android版本号的项目公布比較迟,可是也没有阻挡了广大开发人员的热情.能够这样讲在2015年移动平台市场上有两个方向技术研究 ...
- [转]React 教程
本文转自:http://www.runoob.com/react/react-install.html React 可以直接下载使用,下载包中也提供了很多学习的实例. 本教程使用了 React 的版本 ...
- windows安装React Native开发运行环境
React Native是什么 React Native是facebook开源的一个用于开发app的框架.React Native的设计理念:既拥有Native (原生) 的用户体验.又保留React ...
- SAP官网发布的react教程
大家学习React的时候,用的是什么教程呢?Jerry当时用的阮一峰博客上的入门教程,因为React使用的JSX语法并不是所有的浏览器都支持,所以还得使用browser.js在浏览器端将JSX转换成J ...
随机推荐
- supermarket
题目链接 题意:给你n个商品,商品的利润和商品的过期时间,商品必须在过期时间内卖才能算利润,每天只能卖一件商品,问利润最大值. 思路:用并查集+贪心的思路,先给商品从大到小排序,然后选择过期时间的根节 ...
- Redis入门很简单之七【使用Jedis实现客户端Sharding】
Redis入门很简单之七[使用Jedis实现客户端Sharding] 博客分类: NoSQL/Redis/MongoDB redisjedisspringsharding分片 <一>. 背 ...
- 五. jenkins部署springboot项目(2)--windows环境--服务
前提:jenkins和springboot运行在同一台机器 springboot 通过winsw部署为服务 winsw 下载地址:https://github.com/kohsuke/winsw/re ...
- CentOS安装系统时硬盘分区建议
一.常见挂载点的情况说明一般来说,在linux系统中都有最少两个挂载点,分别是/ (根目录)及 swap(交换分区),其中,/ 是必须的: 详细内容见下文: 安装系统时选择creat custom ...
- git 裸库
初始化一个空的裸仓库 $ cd /home/repo $ mkdir tproject.git $ cd tproject.git $ git init - -bare 注:这是在服务器上运 ...
- 洛谷P4169 [Violet]天使玩偶/SJY摆棋子(CDQ分治)
[Violet]天使玩偶/SJY摆棋子 题目传送门 解题思路 用CDQ分治开了氧气跑过. 将输入给的顺序作为第一维的时间,x为第二维,y为第三维.对于距离一个询问(ax,ay),将询问分为四块,左上, ...
- git使用记录六:对commit的message做处理
修改最新commit的message git commit --amend 修改老旧commit的message 查询最新的三个log soaeon@DESKTOP-FUJJTHR MINGW64 / ...
- fiddler抓取手机端的数据流量包
1.首先下载安装fiddler 2.然后打开fiddler,进入到tools-->options-->connections 3.然后进入到https 4.设置完成后,查找本机ip 然后打 ...
- 59.Target Sum(目标和)
Level: Medium 题目描述: You are given a list of non-negative integers, a1, a2, ..., an, and a target, ...
- Resultset获取行数和列数
在Java中,获得ResultSet的总行数的方法有以下几种. 第一种:利用ResultSet的getRow方法来获得ResultSet的总行数 Statement stmt = con.create ...
