cocos2dx基础篇(19) 基本动作CCAction
【3.x】
(1)去掉“CC”
(2)新增了一些动作:(精力有限,新增的动作请自行摸索)
> EaseBezierAction
> EaseQuadraticActionIn / Out / InOut
> EaseQuarticActionIn / Out / InOut
> EaseQuinticActionIn / Out / InOut
> EaseCircleActionIn / Out / InOut
> EaseCubicActionIn / Out / InOut
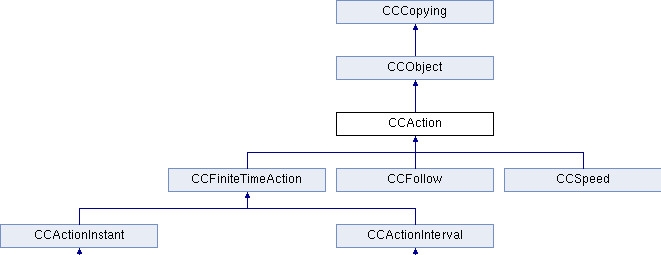
【CCAction】
CCAction是所有动作的基类。
继承关系如下:

而我们主要关注的是CCAction的子类,以及子类的子类。
(1)CCFiniteTimeAction:与时间相关的的动作类。
它又可以分为两个子类:
(A)CCActionInstant:瞬间动作相关的动作类。
(B)CCActionInterval:持续动作相关的动作类。
(2)CCFollow:跟随动作类。
(3)CCSpeed:速度类。
接下来,将对三大类进行细分讲解。其组织结构如下:
(0)动作管理
(1)瞬时动作CCActionInstant
(2)持续动作CCActionInterval
(3)函数回调动作CCCallFunc
(4)组合动作
(5)可变速动作CCEaseAction
(6)速度类CCSpeed
(7)延迟动作CCDelayTime
(8)跟随动作CCFollow
0、动作管理
用于管理对象的动作执行。如运行、暂停、停止等。
常用操作如下:
//sp->runAction("action对象"); //执行sp->pauseSchedulerAndActions(); //暂停sp->resumeSchedulerAndActions(); //继续sp->stopAction("action对象"); //停止对象的某个action动作sp->stopActionByTag("tag值"); //停止对象的tag动作sp->stopAllActions(); //停止对象的所有动作//
1、瞬时动作CCActionInstant
CCActionInstant继承于CCFiniteTimeAction,是一个瞬间执行的动作类。即执行的动作的时间间隔为零。
使用方法举例:
////瞬间翻转Y动作CCSprite* sp = CCSprite::create("Icon.png");CCFlipY* flipY = CCFlipY::create(true);sp->runAction(flipY);//
常用动作如下:
////翻转CCFlipX::create('是否左右翻转bool');CCFlipY::create('是否上下翻转bool');//设置坐标CCPlace::create('位置CCPoint');//显示、隐藏//即:setVisible(),来设置可见/不可见CCShow::create();CCHide::create();//可见切换//即可见变不可见,不可见变可见。CCToggleVisibility::create();//
2、持续动作CCActionInterval
CCActionInstant继承于CCFiniteTimeAction,是一个持续执行的动作类。也就是说在一段时间间隔里,执行完成某个动作。
使用方法举例:
////1.0秒内移动到(200,200)CCSprite* sp = CCSprite::create("Icon.png");CCMoveTo* moveTo = CCMoveTo::create(1.0f, ccp(200, 200));sp->runAction(moveTo);//
常用动作如下:
///*** 关于To和By:* To:绝对动作。* By:相对动作。** 如:当前对象的坐标为(20,20)。* CCMoveTo(50,50)后,移动到了(50,50)的位置。* CCMoveBy(50,50)后,则是相对当前坐标进行移动,最后坐标为(70,70)。*//*** 移动相关*///几秒后移动到坐标点CCMoveTo::create("时间","坐标");CCMoveBy::create("时间","坐标");//几秒后经过几次弹跳到指定位置CCJumpTo::create("时间","目标位置","高度","到目标所需次数");CCJumpBy::create("时间","目标位置","高度","到目标所需次数");//几秒内按指定贝塞尔曲线运动CCBezierTo::create("时间","ccBezierConfig构造体");CCBezierBy::create("时间","ccBezierConfig构造体");//几秒内按曲线运动(拟合度0最柔和)CCCardinalSplineTo::create("时间","控制点坐标数组","拟合度");CCCardinalSplineBy::create("时间","控制点坐标数组","拟合度");//几秒内完成一个样条插值轨迹(直线)CCCatmullRomTo::create("时间","控制点坐标数组");CCCatmullRomBy::create("时间","控制点坐标数组");//几秒内球面运动CCOrbitCamera::create("时间","起始半径","半径差","起始z角","旋转z角","起始x角","旋转x角");/*** 放缩相关*///几秒后缩放到指定大小(1:原大小;大于1:放大;小于1:缩小)CCScaleTo::create("时间","缩放比例");CCScaleBy::create("时间","缩放比例");/*** 旋转相关*///几秒后旋转多少度,单位:角度CCRotateTo::create("时间","角度");CCRotateBy::create("时间","角度");/*** 倾斜相关*///几秒后倾斜指定角度,单位:角度CCSkewTo::create("时间","x轴角度","y轴角度");CCSkewBy::create("时间","x轴角度","y轴角度");/*** 颜色相关*///几秒后变为指定RGB颜色,颜色取值[0,255]CCTintTo::create("时间","红","绿","蓝");CCTintBy::create("时间","红","绿","蓝");//设置透明度[0,255](255为不透明)CCFadeIn::create("时间"); //淡入,透明度从0到255CCFadeOut::create("时间"); //淡出,透明度从255到0CCFadeTo::create(1.0f,80); //透明度转化为指定值//几秒内闪烁几次CCBlink::create("时间","次数");//
3、函数回调动作CCCallFunc
CCCallFunc也是瞬时动作CCActionInstant的子类。它主要有三种函数回调动作类。三种函数回调的区别在于所带的参数个数:0、1、2。
//CCCallFunc::create('对象this', '回调函数'); //回调函数:不带参数CCCallFuncN::create('对象this', '回调函数'); //回调函数:传递着本身作为参数(CCNode* node)CCCallFuncND::create('对象this', '回调函数', '任意参数void'); //回调函数:带2个参数(CCNode* node,void* a)//
使用方法:
////定义函数回调动作CCCallFunc* back1 = CCCallFunc::create(this, callfunc_selector(MyLayer::funback1));CCCallFuncN* back2 = CCCallFuncN::create(this, callfuncN_selector(MyLayer::funback2));CCCallFuncND* back3 = CCCallFuncND::create(this, callfuncND_selector(MyLayer::funback3),(void *)10);//回调函数void MyLayer::funback1() { ... } //CCCallFunc回调函数void MyLayer::funback2(CCNode* node) { ... } //CCCallFuncN回调函数void MyLayer::funback3(CCNode* node,void* a) { ... } //CCCallFuncND回调函数//
4、组合动作
组合动作,顾名思义,就是将单一的动作组合起来,形成一个更加复杂的动作。
如在移动的同时又进行旋转,在弹跳后执行函数回调动作等等……
组合动作的类也是CCActionInterval的子类,主要分为两类:序列动作、重复动作。
(1)序列动作:执行各个动作的先后顺序。
//CCSpawn::create("action对象1", "action对象2", ..., NULL); //动作同时执行CCSequence::create("action对象1", "action对象2", ..., NULL); //动作按顺序执行//
(2)重复动作:重复循环执行某一动作,当然action对象也可以是序列动作。
//CCRepeat::create("action对象","次数"); //重复次数CCRepeatForever::create("action对象"); //无限重复//
使用方法:
////每次移动后闪烁3次,重复无限次。CCSprite* sp = CCSprite::create("Icon.png");CCMoveBy* move = CCMoveBy::create(1.0f, ccp(10, 10));CCBlink* blink = CCBlink::create(1.0f, 3);CCSequence* seq = CCSequence::create(move, blink, NULL);CCRepeatForever* repeatForever = CCRepeatForever::create(seq);sp->runAction(repeatForever);//
5、可变速动作CCEaseAction
CCEaseAction也是CCActionInterval的子类。此类动作的特点在于动作执行的过程中速度是可以变化的。如:CCMoveTo,可以加速或减速的进行移动,也可以先加速再减速的移动。
有该类的存在,是因为游戏中有些动作并不是均匀执行的,就像自由落体的球,下落速度会越来越快,而不是匀速下落。所以cocos2dx引擎封装了一些常用的可变速度的类。
此类速度变化大致可分为三种:
(1)In : 由慢变快。
(2)Out : 由快变慢。
(3)InOut: 由慢变快,再变慢。
其中速度的快慢变化是依据物理学上的一些公式进行的。如正弦、指数等等。
值得注意的是:CCEaseAction变化的是某个持续性动作action动作执行过程中的速度,对于action动作执行的时间依旧是不会改变的。
常用的如下:
////线性变化。CCEaseIn::create("action对象", "加速率"); //由慢到快CCEaseOut::create("action对象", "加速率"); //由快到慢CCEaseInOut::create("action对象", "加速率"); //由慢到快再到慢//正弦变化。CCEaseSineIn::create("action对象"); //由慢到快CCEaseSineOut::create("action对象"); //由快到慢CCEaseSineInOut::create("action对象"); //由慢到快再到慢//指数变化。速度的变化按指数增长。CCEaseExponentialIn::create("action对象"); //缓慢开始CCEaseExponentialOut::create("action对象"); //缓慢结束CCEaseExponentialInOut::create("action对象"); //缓慢开始并缓慢结束//反弹变化。类似球碰到地面,不断落下与反弹。CCEaseBounceIn::create("action对象"); //从起点反弹CCEaseBounceOut::create("action对象"); //从终点反弹CCEaseBounceInOut::create("action对象"); //起点终点都反弹//回力变化。类似拉弓、回力标。CCEaseBackIn::create("action对象"); //起点作为回力点CCEaseBackOut::create("action对象"); //终点作为回力点CCEaseBackInOut::create("action对象"); //起点终点都作为回力点//伸缩式变化。CCEaseElasticIn::create("action对象"); //起点具有弹性CCEaseElasticOut::create("action对象"); //终点具有弹性CCEaseElasticInOut::create("action对象"); //起点终点都具有弹性//
使用方法:
//CCSprite* sp = CCSprite::create("Icon.png");CCMoveBy* moveBy = CCMoveBy::create(5.0f, ccp(300, 300));CCEaseExponentialIn* easeMove = CCEaseExponentialIn::create(moveBy);sp->runAction(easeMove);//
6、速度类CCSpeed
速度类CCSpeed和CCEaseAction没有任何关系。它既不是瞬时动作,也不是持续动作。从继承关系上来看,它直接继承于CCAction。
它的作用是改变持续动作action执行的速率,这也就改变了动作执行所需的时间。就好比看电影时,觉得剧情放得太慢,就以两倍的速度播放。
使用方法如下:
////以5倍速度执行moveBy,执行完动作只需1.0秒。CCSprite* sp = CCSprite::create("Icon.png");CCMoveBy* moveBy = CCMoveBy::create(5.0f, ccp(300, 300));CCSpeed* speed = CCSpeed::create(moveBy, 5.0);sp->runAction(speed);//
7、延迟动作CCDelayTime
CCDelayTime是CCActionInterval类。它用于序列动作CCSequence中,在两个动作之间增加一个等待的时间段。如:执行完移动动作后,等待3秒,再执行闪烁动作。
使用方法如下:
////移动后,等待3秒,再执行闪烁动作CCSprite* sp = CCSprite::create("Icon.png");CCMoveBy* moveBy = CCMoveBy::create(2.0f, ccp(300, 300));CCBlink* blink = CCBlink::create(2.0f, 10);CCDelayTime* delay = CCDelayTime::create(3.0);CCSequence* seq = CCSequence::create(moveBy, delay, blink, NULL);sp->runAction(seq);//
8、跟随动作CCFollow
CCFollow也是直接继承CCAction的一个子类。它使得某个CCNode对象能够跟随另一个CCNode对象同步移动。
使用方法:
///*** CCFollow::create("跟随的目标对象", "跟随的范围CCRect");* 此范围是限制跟随对象的移动区域*///获得屏幕尺寸CCSize mysize = CCDirector::sharedDirector()->getVisibleSize();//bg.png尺寸1000*320。作为参照物CCSprite* bg = CCSprite::create("bg.png");bg->setPosition(CCPointZero);bg->setAnchorPoint(CCPointZero);this->addChild(bg);//创建精灵spCCSprite* sp = CCSprite::create("Icon.png");sp->setPosition(ccp(0, 160));this->addChild(sp);//sp执行移动动作,5秒移动到(1000,160)CCMoveTo* moveTo = CCMoveTo::create(5.0f, ccp(1000, 160));sp->runAction(moveTo);//图层this跟随sp移动,跟随范围1000*320CCFollow* follow = CCFollow::create(sp, CCRectMake(0, 0, 1000, 320));this->runAction(follow);//

cocos2dx基础篇(19) 基本动作CCAction的更多相关文章
- cocos2dx基础篇(3) 常用重要类
---------------------------------------- 入口类main.cpp 主要控制类AppDelegate.cpp -------------------------- ...
- cocos2dx基础篇(21) 进度条CCProgressTimer
[3.x] (1)去掉 "CC" (2)CCProgressTimerType 改为强枚举 ProgressTimer::Type:: // RADIAL //扇形进度计时器 BA ...
- cocos2dx基础篇(22) 基本动画CCAnimation/CCAnimate
[小知识] CCSpriteFrame :精灵帧. 它是相对动画而产生的,其实就是一张纹理图片. CCAnimationFrame :动画帧. 由精灵帧与间隔帧数组成,是动画CC ...
- 【Cocos2d入门教程二】Cocos2d-x基础篇
上一章已经学习了环境的搭建.这一章对基础概念进行掌握.内容大概有: 1.导演 2.场景 3.节点 4.层 4.精灵 1.导演(Director) 导演存在的主要作用: a.环境设定(帧率 初始化ope ...
- cocos2dx基础篇(23) 粒子系统CCParticleSystem
[3.x] (1)去掉"CC" (2)粒子位置模式 tPositionType 改为强枚举类型 ParticleSystem::PositionType:: // ...
- cocos2dx基础篇(4) 标签CCLabel
[本节内容] cocos2dx三种文字字体的显示:CCLabelTTF(一般字体).CCLabelAtlas(自定义字体).CCLabelBMFont(自定义字体) CCLabelTTF CCLabe ...
- cocos2dx基础篇(2) 第一个程序
[本节内容] 1.程序的基本组成:CCSprite(精灵).CCLayer(层).CCScene(场景).CCDirector(导演) 2.分析HelloWorld源码. 一.基本组成 cocos2d ...
- cocos2dx基础篇(17) 音乐音效SimpleAudioEngine
[3.x] (1)获取单例:sharedEngine() 改为 getInstance() (2)实现了:音量的调节. (3)修改了播放音效 playEffect() 的参数: ...
- cocos2dx基础篇(15) 列表视图CCTableView
[3.x] (1)去掉 "CC" (2)TableViewCell 中: > unsigned int getIdx() 返回类型改为 ssize_t(类型为 long) ( ...
随机推荐
- CCPC-Wannafly Winter Camp Day8 (Div2, onsite) A 题 Aqours (精巧的树形DP)
题目链接: https://www.cometoj.com/contest/29/problem/A?problem_id=414 Aqours 题目描述 Aqours 正在 LoveLive! 决赛 ...
- [Python模块]Windows环境安装PyV8并执行js语句
安装这个玩意儿真挺坑的,pip直接安装失败,windows的py库压根搜不到.. 搜索良多解决办法终于找到了,在这里贴出来,主要是把这个库下载下来再安装,但它的下载地址HERE位于外面的世界(你懂得) ...
- spring+mybatis事务配置(转载)
原文地址:http://blog.csdn.net/wgh1015398431/article/details/52861048 申明式事务配置步骤 .xml文件头部需要添加spring的相关支持: ...
- event loop 与 vue
结论 对于event loop 可以抽象成一段简单的代码表示 for (macroTask of macroTaskQueue) { // 1. Handle current MACRO-TASK h ...
- selenium操作下拉选和网页提示框
import time from selenium import webdriver from selenium.webdriver.support.select import Select#处理下拉 ...
- vue history模式下的微信分享
// 微信验证 export function requireConfig() { let url = window.location.href systemApi.wxoption({ url: u ...
- pandas Series和dataframe
DataFrame是一个表格型数据结构,与Series不同的是,DataFrame可以含有一组或者有序的列,每列可以使不同的值的类型,它可以被看做成Series的字典.
- 17.树的子结构(python)
题目描述 输入两棵二叉树A,B,判断B是不是A的子结构.(ps:我们约定空树不是任意一个树的子结构) class Solution: def HasSubtree(self, pRoot1, pRoo ...
- 获取当前国家与ip地址
JS获取当前国家示例: <script src="http://int.dpool.sina.com.cn/iplookup/iplookup.php?format=js"& ...
- React 初试
小Demo, 后面会进行拓展的 import React from 'react'; import ReactDOM from 'react-dom'; class Welcome extends R ...
