day28-Javascript定时器的应用案例
转行学开发,代码100天——2018-04-13
上篇文章中记录了定时器的用法,本篇通过两个常用案例进一步巩固定时器的应用。
案例一:消息框延时,如QQ中鼠标移动到头像,弹出一个信息框;移出后,消息框消失。

首先在HTML中设计两个div盒子,一个作为头像,一个作为消息框

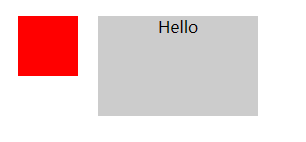
设计其样式为:
div{
float: left;
margin: 10px;
}
#main{
width: 60px;
height: 60px;
background: red;
}
#message{
width: 160px;
height: 100px;
background: #ccc;
display: none;
text-align: center;
}
</style>

通过对盒子1及盒子2的鼠标移入移出事件,添加相应的消息框即盒子2的显示隐藏;
<script type="text/javascript">
window.onload = function(){
var mainBox = document.getElementById("main");
var msgBox = document.getElementById("message");
var timer = null;
mainBox.onmouseover = function(){
clearTimeout(timer);
msgBox.style.display = "block"; };
mainBox.onmouseout = function(){ timer = setTimeout(function(){
msgBox.style.display = "none";
},300);
} msgBox.onmouseover =function(){
clearTimeout(timer);
}; msgBox.onmouseout = function(){
timer =setTimeout(function(){
msgBox.style.display = "none";
},500);
}
};
</script>
主要实现功能:
1.鼠标移入红色盒子,灰色盒子显示
2.鼠标移开红色盒子,灰色盒子隐藏;加延时
3.鼠标从红色盒子移入灰色盒子,延时隐藏取消;
4.鼠标从灰色盒子移入到红色盒子,灰色盒子隐藏同时又显示。即取消灰色盒子的延时隐藏
确认功能无误后,可对该段代码进行优化处理。
<script type="text/javascript">
window.onload = function(){
//通过ID获取元素对象
function $(id){
return document.getElementById(id);
}
//设置变量
var mainBox = $("main");
var msgBox = $("message");
var timer = null;
//鼠标事件
msgBox.onmouseover=mainBox.onmouseover = function(){
clearTimeout(timer);
msgBox.style.display = "block"; };
msgBox.onmouseout=mainBox.onmouseout = function(){ timer = setTimeout(function(){
msgBox.style.display = "none";
},300);
};
};
</script>
案例二:图片无缝滚动
图片无缝滚动功能时网站上常见的一个效果。图片滚动即修改其left值;利用及时器可设置图片的left值自动增加或者减少即可实现图片滚动效果。

本案例中选择了5张图片,实现其左右滚动可控。
HTML中设计两个操控按钮,分别向左向右
其次,图片容器部分,实现图片的横排。
<input id="left" type="button" value="<<向左">
<input id="right" type="button" value="左右>>">
<div id="container">
<ul>
<li><img src="img/1.jpg"></li>
<li><img src="img/2.jpg"></li>
<li><img src="img/3.jpg"></li>
<li><img src="img/4.jpg"></li>
<li><img src="img/5.jpg"></li>
</ul>
</div>
CSS:
<style type="text/css">
/* container start*/
*{
margin:;
padding:;
}
#container{
height: 108px;
width: 890px;
margin: 100px auto;
position: relative;
background: red;
overflow: hidden;
}
#container ul{
position: absolute;
left:;
top:;
/*width: 100%;*/ }
#container ul li{
float: left;
list-style: none;
}
#container ul li img{
width:178px;
height:108px;
} </style>
JavaScript实现图片滚动:
<script>
window.onload = function(){
var oDiv = document.getElementById("container");
var oUl = oDiv.getElementsByTagName("ul")[0];
var oli = oUl.getElementsByTagName("li");
var LBtn = document.getElementById("left");
var RBtn = document.getElementById("right");
//滚动速度
var speed =-2; //位置计算
oUl.innerHTML = oUl.innerHTML+ oUl.innerHTML;
oUl.style.width =oli[0].offsetWidth*oli.length+"px"; function move(){ if (oUl.offsetLeft<-oUl.offsetWidth/2) {
oUl.style.left = "0";
}
if (oUl.offsetLeft>0) {
oUl.style.left = -oUl.offsetWidth/2+"px";
}
oUl.style.left = oUl.offsetLeft+speed+"px";
}
var timer = setInterval(move,30); oDiv.onmouseover = function(){
clearInterval(timer);
};
oDiv.onmouseout = function(){
timer = setInterval(move,30);
};
//按钮控制事件
LBtn.onclick = function(){
speed=-2;
}
RBtn.onclick = function(){
speed=2;
} }; </script>
注意:ul的宽度计算部分
//位置计算
oUl.innerHTML = oUl.innerHTML+ oUl.innerHTML;
oUl.style.width =oli[0].offsetWidth*oli.length+"px";
通过判断左偏移量来充值ul的位置

——————end——————
转需,希望对你也有帮助。
day28-Javascript定时器的应用案例的更多相关文章
- day27—JavaScript实现定时器及其应用案例
转行学开发,代码100天——2018-04-12 JavaScript中定时器有两种,分别是setInterval和setTimeout;其用法如下: 开启: setTimeout("fun ...
- 【JavaScript定时器小案例】常见的几种定时器实现的案例
[JavaScript定时器小案例]常见的几种定时器实现的案例 博客说明 文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢! 说明 在日常开发 ...
- Javascript定时器(三)——setTimeout(func, 0)
setTimeout(func, 0)可以使用在很多地方,拆分循环.模拟事件捕获.页面渲染等 一.setTimeout中的delay参数为0,并不是指马上执行 <script type=&quo ...
- Javascript定时器(二)——setTimeout与setInterval
一.解释说明 1.概述 setTimeout:在指定的延迟时间之后调用一个函数或者执行一个代码片段 setInterval:周期性地调用一个函数(function)或者执行一段代码. 2.语法 set ...
- JavaScript apply函数小案例
//回调函数1 function callback(a,b,c) { alert(a+b+c); } //回调函数2 function callback2(a,b) { alert(a+b); } / ...
- JavaScript定时器详解
假设有以下场景 setTimeout(function timeoutHandler(){ /*Some timeout handle code that runs for 6ms*/ }, 10); ...
- Javascript 定时器调用传递参数的方法
文章来源: https://m.jb51.net/article/20880.htm 备注:先记下,以后整理: Javascript 定时器调用传递参数的方法,需要的朋友可以参考下. 无论是wind ...
- JavaScript定时器的工作原理(翻译)
JavaScript定时器的工作原理(翻译) 标签(空格分隔): JavaScript定时器 最近在看ajax原理的时候,看到了一篇国外的文章,讲解了JavaScript定时器的工作原理,帮助我很好的 ...
- JavaScript 表单验证 案例
JavaScript 表单验证 案例 版权声明:未经授权,严禁转载! 编写 HTML 文件,搭建主体界面 <html> <head> <meta charset=&q ...
- JavaScript定时器作业
JavaScript定时器作业 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta char ...
随机推荐
- python基础-12 多线程queue 线程交互event 线程锁 自定义线程池 进程 进程锁 进程池 进程交互数据资源共享
Python中的进程与线程 学习知识,我们不但要知其然,还是知其所以然.你做到了你就比别人NB. 我们先了解一下什么是进程和线程. 进程与线程的历史 我们都知道计算机是由硬件和软件组成的.硬件中的CP ...
- xml与Properties的区别
1.properties配置文件,是一个属性对应于一个值(key = value)这样的键值匹对模式: 每一行properties配置文件的键值,对应着一次赋值: 特殊点: 在前后两行properti ...
- CentOS7 破解登录密码
1.重启系统,在出现下面这个界面时按e 2.进入之后方向键的下,找到“LANG=en_US.UTF-8",在这个命令后面输入“rd.break",完成之后按ctrl+x进入紧急救援 ...
- TP5.1+Vue前后端分离实践
配置: 主域名 www.demo.xyz 二级子域名 api.demo.xyz 列表项目其中api.demo.xyz加入了版本控制,使用的是URL路由传入方式 在route.php路由文件中配置,如下 ...
- SQLServer查看及设置最大连接数
很多时候自己本地开发会遇到 ,打开几个连接正常访问 之后就报错误,这时候需要调整sqlserver 最大连接数. 1. 查询最大连接数 SELECT value_in_useFROM sys.conf ...
- [WPF自定义控件库] 关于ScrollViewer和滚动轮劫持(scroll-wheel-hijack)
原文:[WPF自定义控件库] 关于ScrollViewer和滚动轮劫持(scroll-wheel-hijack) 1. 什么是滚动轮劫持# 这篇文章介绍一个很简单的继承自ScrollViewer的控件 ...
- Java 遇到的困难
(1)需求:xml 转 json 依赖的包:commons-beanutils-1.8.3.jarcommons-collections-3.2.1.jarcommons-lang-2.6.jarco ...
- mysql查询时间戳转换
mysql查询时间戳转换 SELECT FROM_UNIXTIME(create_time) FROM tablename; 更新时间为七天以后 UPDATE t_rebate_trade_item ...
- [python 学习] 类
#!/usr/bin/python # -*- encoding:utf-8 -*- class Animal: animal_num = 0 class Dog(Animal): #类帮助文档 't ...
- 02.list--约瑟夫环
from fib import fib # 参考01.线性表 def josephus_a(n, k, m): """ 约瑟夫环 没有人用0表示,n个人出列即结束 :pa ...
