数据仓库ETL案例学习(二)
来自案例学习
数据仓库经过ETL成功创建之后,就可以对数据仓库进行多维分析任务。
任务主要分为:
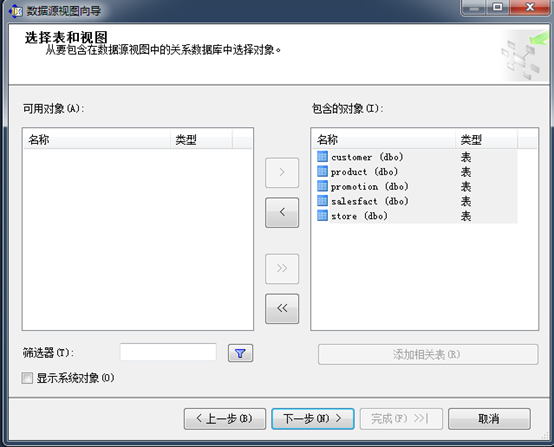
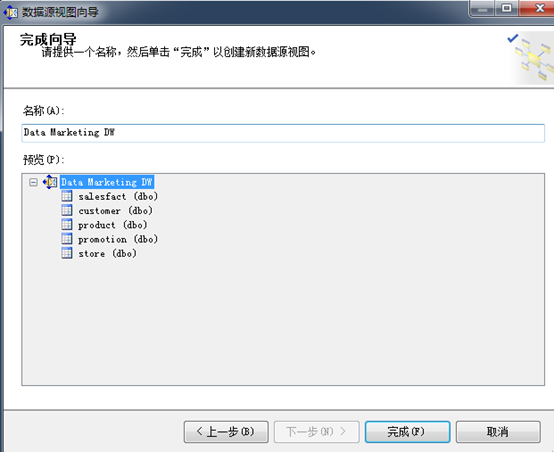
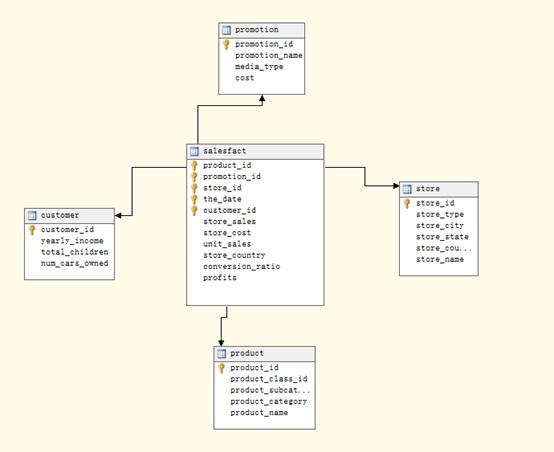
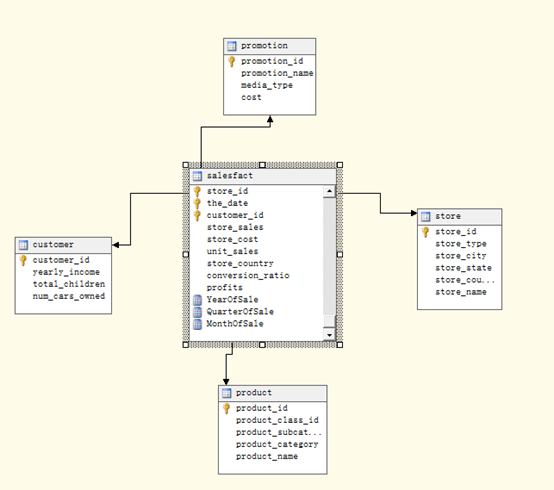
1、设置数据源,并添加分析时所需表到数据视图。
2、创建并设置维度。
3、设置时间维。
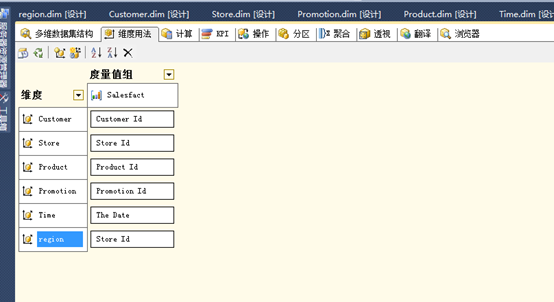
4、设置度量属性,创建维度用法
5、数据部署及展现
* 以下使用SQL Server Integration Services (SSIS)
1. 创建多维分析项目

2. 创建数据源




3. 创建数据源

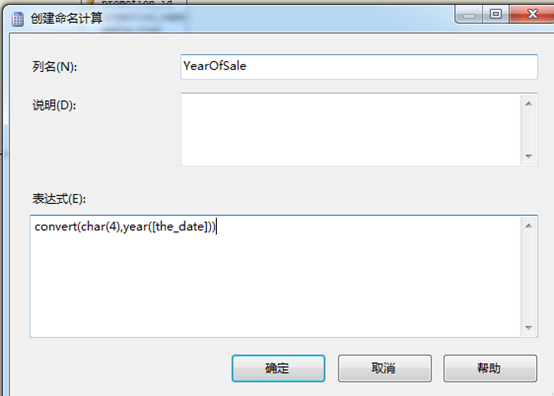
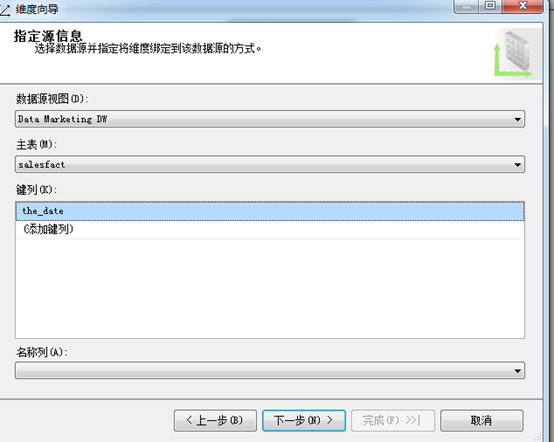
4. 创建时间维
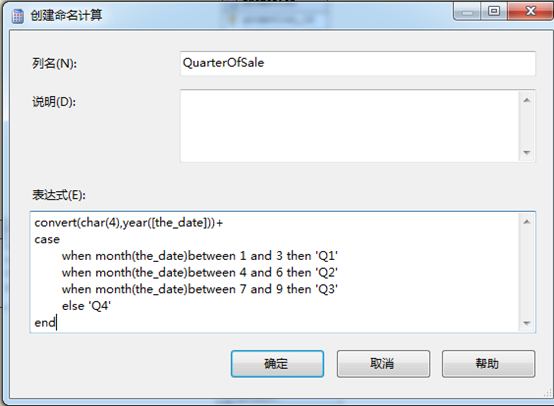
(1)增加字段:




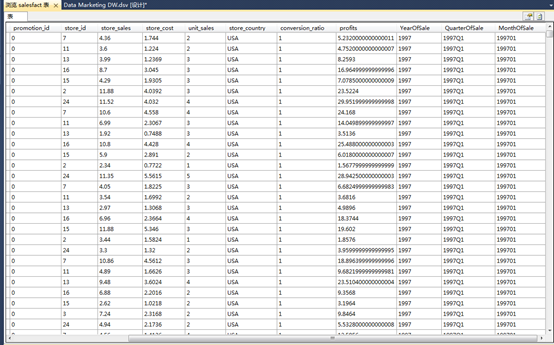
结果如下:


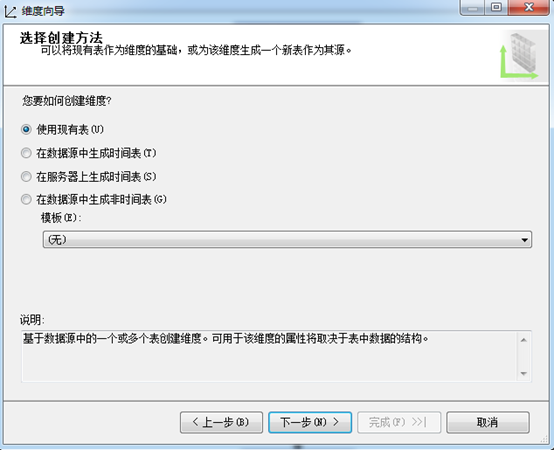
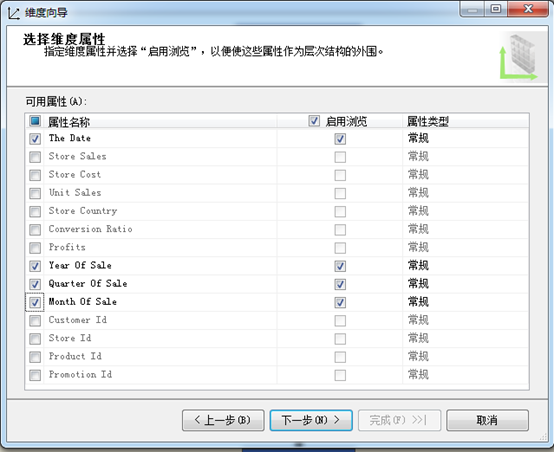
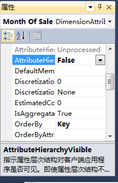
(2)创建时间维




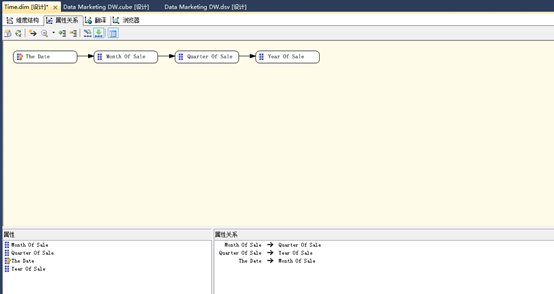
(3)创建时间维的层次:


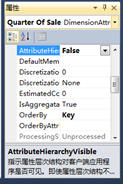
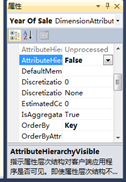
(4)设置层次结构不可见




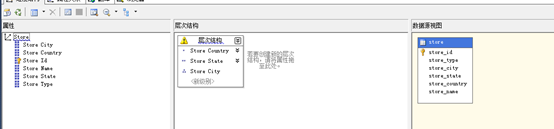
- 5. 创建其他维(连锁店、促销、产品、)
对其进行有必要的层次分层,比如连锁店的国家、州、城市,设置属性不可见等操作
连锁店:

并设置层次结构不可见


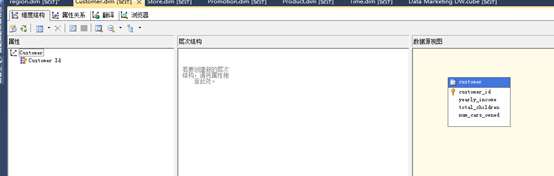
顾客维:

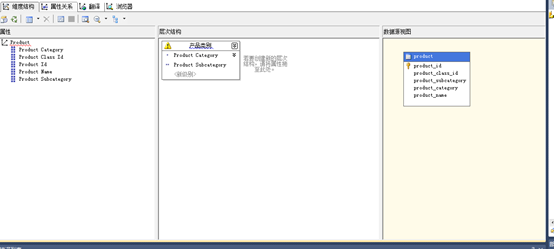
产品维:


维度立方图查看:

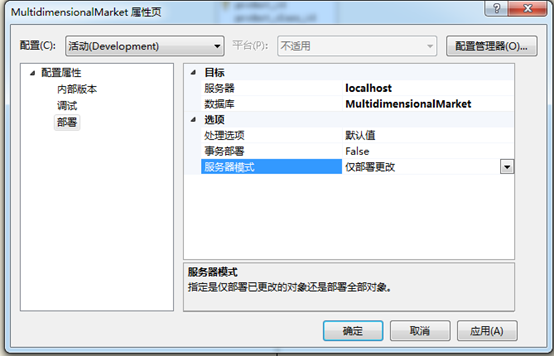
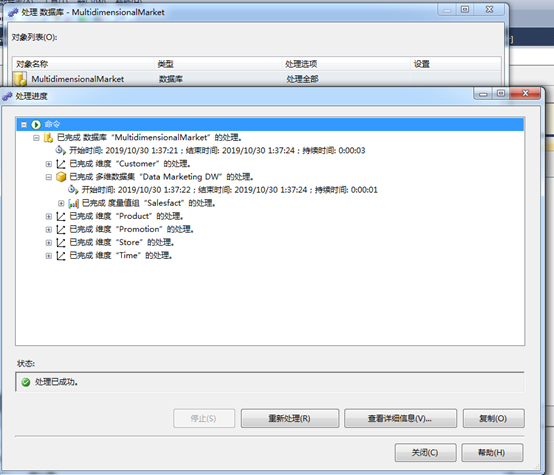
- 6. 部署相关信息

处理出错,由于数据库没有错误提示的用户,所以到数据库添加登录名并给权限



重新处理、运行后成功:

7.展现,可进行上卷、下钻等分析

数据仓库ETL案例学习(二)的更多相关文章
- 数据仓库ETL案例学习(一)
来自课程案例学习 某跨国食品超市的信息管理系统,每天都会记录成千上万条各地连锁超市的销售数据.基于大数据的背景,该公司的管理层决定建立FoodMart数据仓库,期望能从庞大的数据中挖掘出有商业价值 ...
- Hadoop学习笔记—20.网站日志分析项目案例(二)数据清洗
网站日志分析项目案例(一)项目介绍:http://www.cnblogs.com/edisonchou/p/4449082.html 网站日志分析项目案例(二)数据清洗:当前页面 网站日志分析项目案例 ...
- Storm入门2-单词计数案例学习
[本篇文章主要是通过一个单词计数的案例学习,来加深对storm的基本概念的理解以及基本的开发流程和如何提交并运行一个拓扑] 单词计数拓扑WordCountTopology实现的基本功能就是不停地读入 ...
- emberjs学习二(ember-data和localstorage_adapter)
emberjs学习二(ember-data和localstorage_adapter) 准备工作 首先我们加入ember-data和ember-localstorage-adapter两个依赖项,使用 ...
- 通过 Autostereograms 案例学习 OpenGL 和 OpenCL 的互操作性
引言 在过去的十年里, GPU (图形处理单元)已经从特殊硬件(特供)转变成能够在数值计算领域开辟新篇章的高性能计算机设备. 很多算法能够使用拥有巨大的处理能力的GPU来快速运行和处理大数据量.即使在 ...
- ArcGIS案例学习笔记-CAD数据自动拓扑检查
ArcGIS案例学习笔记-CAD数据自动拓扑检查 联系方式:谢老师,135-4855-4328,xiexiaokui#qq.com 功能:针对CAD数据,自动进行拓扑检查 优点:类别:地理建模项目实例 ...
- ArcGIS案例学习笔记1_1
ArcGIS案例学习笔记1_1 联系方式:谢老师,135_4855_4328, xiexiaokui#qq.com 时间:第一天上午 准备 0.U盘复制ArcGIS培训*** 1.练习数据不要放到桌面 ...
- Java开发学习(二十二)----Spring事务属性、事务传播行为
一.事务配置 上面这些属性都可以在@Transactional注解的参数上进行设置. readOnly:true只读事务,false读写事务,增删改要设为false,查询设为true. timeout ...
- Java开发学习(二十四)----SpringMVC设置请求映射路径
一.环境准备 创建一个Web的Maven项目 参考Java开发学习(二十三)----SpringMVC入门案例.工作流程解析及设置bean加载控制中环境准备 pom.xml添加Spring依赖 < ...
随机推荐
- php内置函数分析之ucfirst()、lcfirst()
ucfirst($str) 将 str 的首字符(如果首字符是字母)转换为大写字母,并返回这个字符串. 源码位于 ext/standard/string.c /* {{{ php_ucfirst Up ...
- POJ 3889 Fractal Streets(逼近模拟)
$ POJ~3889~Fractal~Streets $(模拟) $ solution: $ 这是一道淳朴的模拟题,最近发现这种题目总是可以用逼近法,就再来练练手吧. 首先对于每个编号我们可以用逼近法 ...
- Thinkphp 请求和响应
一. Request对象获取方法 1. request() 助手函数获取 2. think\Request 类获取 3.利用框架注入Request对象 Request方法时单利方法 在think框架 ...
- word从任意页设置页码
把所有页都设置页码 首先设置分隔符,下一页 在第二节中,找到插入页码,设置起始页码为1即可
- 多边形面积计算公式 GPS经纬度计算面积
最近在做地图相关面积计算显示工作,百度了很多关于多边形面积计算方面公式和代码,只能说贼费劲,最终完成了把结果展示下 原理:鞋带公式 定义:所述鞋带式或鞋带算法(也称为高斯的面积公式和测量员的式 ...
- spring boot和邮件服务
1.运行环境 开发工具:intellij idea JDK版本:1.8 项目管理工具:Maven 4.0.0 2.GITHUB地址
- php strchr()函数 语法
php strchr()函数 语法 作用:搜索字符串在另一字符串中的第一次出现.直线电机哪家好 语法:strchr(string,search,before_search); 参数: 参数 描述 st ...
- win7下redis开机自启动设置
win7下安装完redis之后,每次开机都得用cmd命令行启动redis,所以就想办法实现开机自启动redis. 一.把启动命令写入bat: E:\redis\redis-server.exe E:\ ...
- 使用随机森林实现OSM路网城市多车道信息提取
Multilane roads extracted from the OpenStreetMap urban road network using random forests.,DOI:10.111 ...
- 【转】django 正则URL 匹配
django 正则URL 匹配 转自:https://www.cnblogs.com/chenkeven/articles/9305260.html 一.引子 在day17 作业中,我们查看主机详细 ...
