微信小程序 视频 组件
video 组件 视频组件 相关的api :wx.createVideoContext
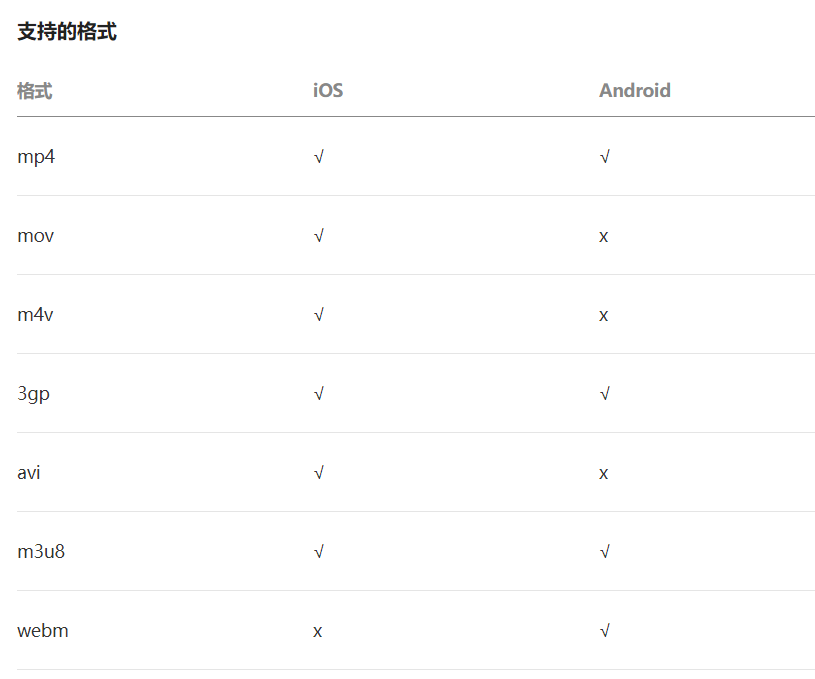
支持的格式:

支持的编码格式

video 组件的属性:
src:类型 字符串 必填 要播放视频的资源地址 (支持云文件ID)
duration:类型 数字 指定视频的时长
controls:类型 布尔 是否显示默认控件(播放/暂停按钮、播放进度、时间)
danmu-list:类型 array/object 弹幕列表
danmu-btn:类型 布尔 是否显示弹幕按钮,只在初始化有效,不能动态变更
enable-danmu:类型 布尔 是否展示弹幕,只在初始化有效,不能动态变更
autoplay:类型 布尔 是否自动播放
loop:类型 布尔 是否循环播放
muted:类型 布尔 是否静音播放
initial-time:类型 数字 指定视频初始播放位置
direction:类型 数字 设置全屏时视频的方向,不指定则根据宽高比自动判断
属性值:0 正常竖向
90 屏幕逆时针90度
-90 屏幕顺时针90度
show-progress:类型 布尔 若不设置,宽度大于240时才会显示
show-fullscreen-btn:类型 布尔 是否显示全屏按钮
show-play-btn:类型 布尔 是否显示视频底部控制栏的播放按钮
show-center-play-btn:类型 布尔 是否显示视频中间的播放按钮
enable-progress-gesture:类型 布尔 是否开启控制进度的手势
object-fit:类型 字符串 当视频大小与 video 容器大小不一致时,视频的表现形式
属性值:contain 包含
fill 填充
cover 覆盖
poster:类型 字符串 视频封面的图片网络资源地址或云文件id,若 controls 为 false 此属性无效
show-mute-btn:类型 布尔 是否显示静音按钮
title:类型 字符串 视频的标题,全屏时在顶部展示
play-btn-position:类型 字符串 播放按钮的位置
属性值:bottom controls bar 上
center 视频中间
enable-play-gesture:类型 布尔 是否开启播放手势,即双击切换播放/ 暂停
auto-pause-if-navigate:类型 布尔 当跳转其他小程序页面时,是否自动暂停本页面的视频
auto-pause-if-open-native:类型 布尔 当跳转到其他微信原生页面时,是否自动暂停本页面的视频
vslide-gesture:类型 布尔 在非全屏下是否开启 亮度与音量的调节手势
vslide-gesture-in-fullscreen:类型 布尔 在全屏下是否开启 亮度与音量的调节手势
事件:
bindplay:当开始 / 继续时触发的 play 事件
bindpause:当暂停播放时触发的 pause 事件
bindended:当播放到末尾时触发的 ended 事件
bindtimeupdate:播放进度变化时触发 ,触发频率 250ms 一次
bindfullscreenchange:视频进入和退出全屏时触发
bindwaiting:视频出现缓冲时触发
binderror:视频播放出错时触发
bindprogress:加载进度变化时触发,只支持一段的加载
微信小程序 视频 组件的更多相关文章
- 解决微信小程序视频组件层级过高的问题
本文首发于我的个人博客:http://www.fogcrane.org 前言 在微信小程序的开发中,总有一些"VIP"组件,他们的层级,高得让人抓狂,总是凌驾于很多其他低层级组件之 ...
- 微信小程序的组件总结
本文介绍微信小程序的组件 视图容器 基础内容 表单组件 导航组件 媒体组件 视图容器 view 布局容器 <view hover-class='bg'>222</view> 可 ...
- 微信小程序视频地址
微信小程序视频系列教程完整版,课程中用到的源码附在帖子最后. [url=http://bbs.larkapp.com/forum.php?mod=viewthread&tid=5673][b] ...
- 微信小程序image组件binderror使用例子(对应html、js中的onerror)
官方文档 binderror HandleEvent 当错误发生时,发布到 AppService 的事件名,事件对象event.detail = {errMsg: 'something wrong' ...
- 微信小程序倒计时组件开发
今天给大家带来微信小程序倒计时组件具体开发步骤: 先来看下最终效果: git源:http://git.oschina.net/dotton/CountDown 分步骤-性子急的朋友,可以直接看最后那段 ...
- 微信小程序input组件抖动及textarea组件光标错位解决方案
问题一: 使用微信小程序input组件时,在移动端唤起focus或blur事件时,因光标占位导致内容出现叠影及抖动现象. 解决方案: 用<textarea>组件代替了<input/& ...
- 5个最优秀的微信小程序UI组件库
开发微信小程序的过程中,选择一款好用的组件库,可以达到事半功倍的效果.自从微信小程序面世以来,不断有一些开源组件库出来,下面5款就是排名比较靠前,用户使用量与关注度比较高的小程序UI组件库.还没用到它 ...
- 微信小程序弹窗组件
概述 自己封装的一个比较简单微信弹窗小组件,主要就是教会大家对微信小组件的用法和理解,因为微信小程序对组件介绍特别少,所以我就把自己的理解分享给大家 详细 代码下载:http://www.demoda ...
- Wuss Weapp 一款高质量,组件齐全,高自定义的微信小程序 UI 组件库
Wuss Weapp 一款高质量,组件齐全,高自定义的微信小程序 UI 组件库 文档 https://phonycode.github.io/wuss-weapp 扫码体验 使用微信扫一扫体验小程序组 ...
随机推荐
- C++ 引用深入理解
1.引用作为变量的别名存在,因此可以在一些场合代替指针. 引用相当于指针来说具有更好的可读性和实用性. 例如: /* 编译环境 gcc version 7.4.0 (Ubuntu 7.4.0-1ubu ...
- 01Spring基于xml的IOC配置--入门
01Spring基于xml的IOC配置 1.创建一个普通的maven工程 1.1 选择maven,不用骨架,点击下一步. 1.2 填写GroupId.ArtifactId.Version.填完点击下一 ...
- SSH自动登录config文件配置
title: SSH自动登录config文件配置 comments: false date: 2019-08-19 19:29:13 description: 更方便的 ssh 操作??? categ ...
- python3小demo
总结常用的功能小实例,快速学习并掌握python技能 1.墨迹天气 import requests from lxml.html import etree import json import tim ...
- hadoop最简伪分布式安装
本次安装运行过程使用的是Ubuntu16.04 64位+Hadoop2.5.2+jdk1.7.0_75 Notice: Hadoop2.5.2版本默认只支持64位系统 使用的jdk可以为1.7和1.8 ...
- FileUtils.writeByteArrayToFile方法
FileUtil类是Apache Commons IO库里面的一个类,是与文件相关的一个辅助类,我写了一个可运行的java文件 import java.io.*; import org.apache. ...
- 微软推出全新的Windows终端应用程序
微软正推出一款名为Windows Terminal的新命令行应用程序.它被设计为访问PowerShell,cmd.exe和Windows子系统Linux(WSL)等环境的中心位置.微软正在为想要调整终 ...
- 用python实现js语言里的特性
有大佬说:“搜 arraybuffer 的 polyfill 然后翻译成 python就行了” ...
- CodeForces - 841D Leha and another game about graph
给出一个连通图,并给每个点赋一个d值0或1或-1,要求选出一个边的集合,使得所有的点i要么d[i] == -1,要么 dgree[i] % 2 == d[i],dgree[i]代表i结点的度数. 考虑 ...
- POSTGRESQL 批量权限 管理方法
原博地址 https://yq.aliyun.com/articles/41512?spm=a2c4e.11153940.0.0.20b7640fcDiFQA 关于PostgreSQL的逻辑架构和权限 ...
