【后台管理系统】—— Ant Design Pro 页面相关(三)
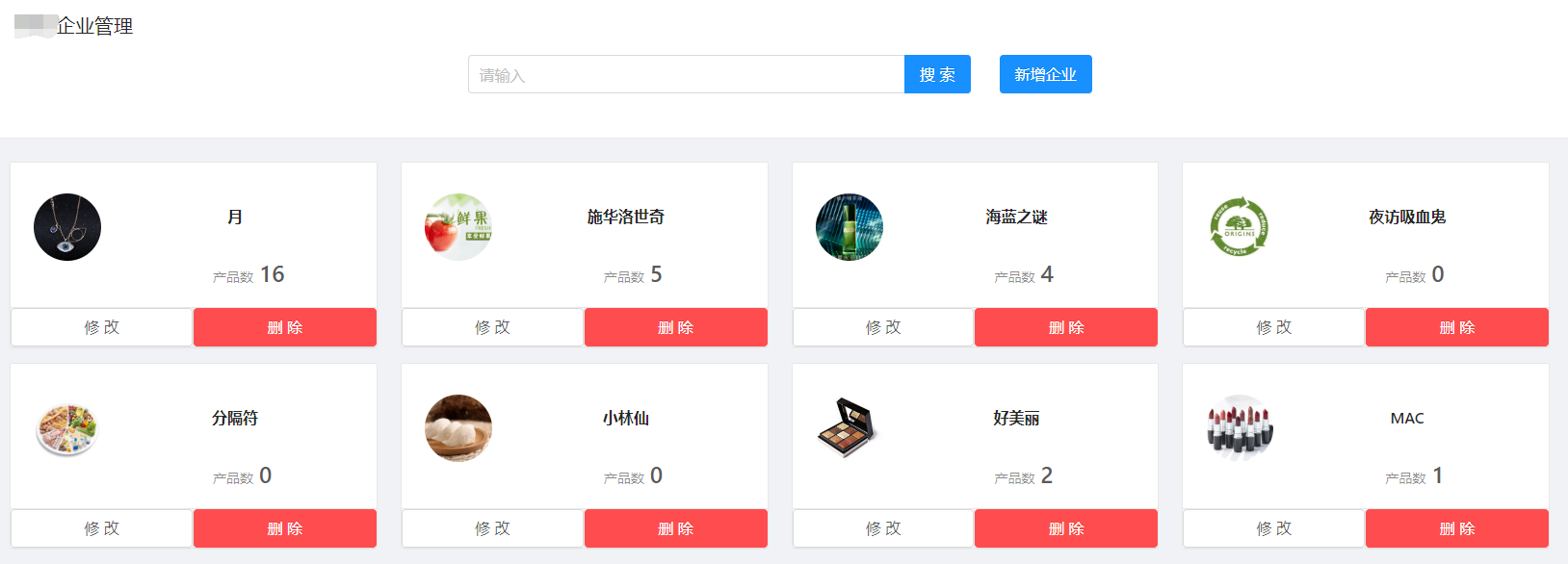
一、卡片Card分类

- 与普通卡片使用区别:底部按钮及内容样式
- <Card
- hoverable
- bodyStyle={{ paddingBottom: 20 }}
- actions={[ // 卡片操作组,位置在卡片底部
- <Button size='large' onClick={() => this.showEditModal(item)}>修改</Button>,
- <Popconfirm title="是否要删除此孵化企业?" onConfirm={() => this.deleteItem(item)}>
- <Button type='danger' size='large'>删除</Button>
- </Popconfirm>
- ]}
- >
- <Card.Meta avatar={<Avatar size="small" src={`${setFileHost() + item.comLogo}`} />} title={item.comName} /> //头像、类名、描述等,位置在卡片左侧
- <div className={styles.cardItemContent}>
- <CardInfo
- productCount={item.productCount}
- />
- </div>
- </Card>
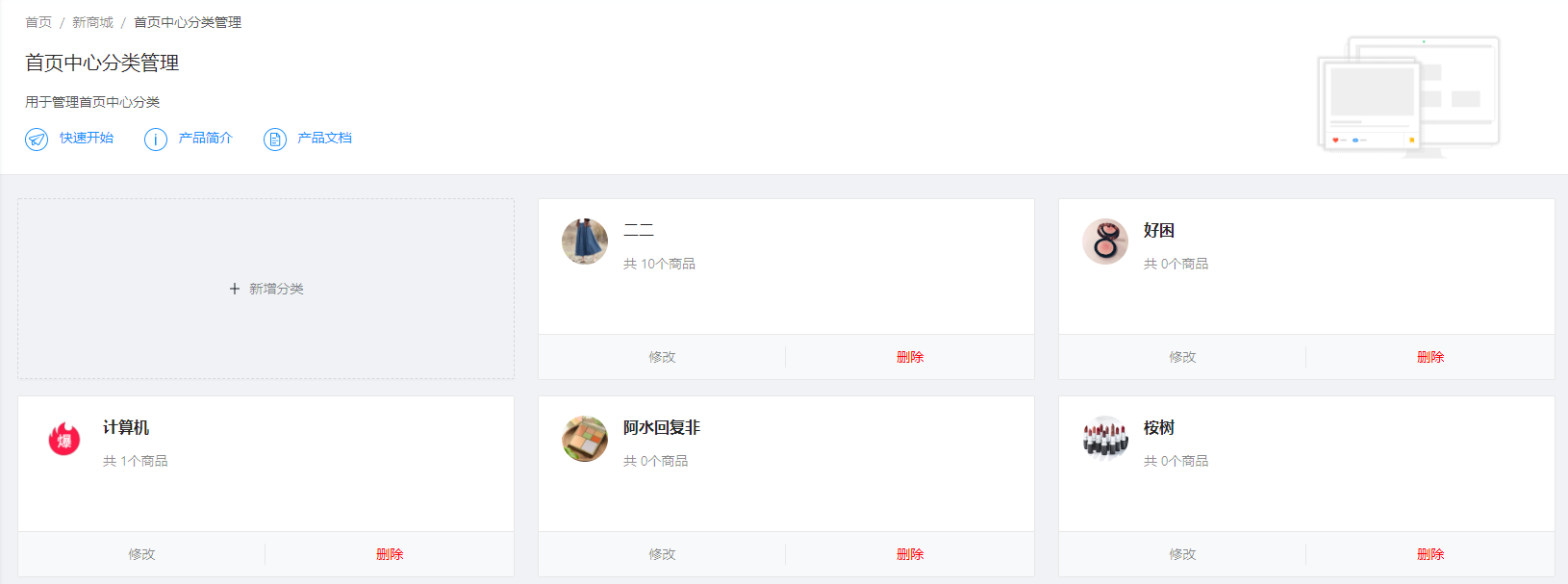
- <Card

- 动态添加卡片分类:List的dataSource数组第一个位置为空串,遍历时,遇到item渲染卡片,否则ListItem中包裹自定义按钮
- <List
- rowKey="id"
- loading={loading}
- grid={{ gutter: 24, lg: 3, md: 2, sm: 1, xs: 1 }}
- dataSource={['', ...list]} // 构建第一个位置为空串的list数组
- renderItem={item =>
- item ? (
- <List.Item key={item.id}>
- <Card hoverable className={styles.card}
- actions={[ <a onClick={() => this.editCategory(item)}>修改</a>,
- <Popconfirm title="是否要删除此分类?" onConfirm={() => this.deleteCategory(item)}>
- <a style={{color: 'red'}}>删除</a>
- </Popconfirm>
- ]}>
- <Card.Meta
- avatar={<img alt="" className={styles.cardAvatar} src={`${setFileHost() + item.categoryLogo }`} />}
- title={<a style={{ fontWeight: 600 }}>{item.categoryName}</a>}
- description={
- <Ellipsis className={styles.item} lines={3}>
- {`共 ${item.productCount}个商品`}
- </Ellipsis>
- }
- />
- </Card>
- </List.Item>
- ) : (
- <List.Item> // 空串位置 渲染按钮
- <Button type="dashed" className={styles.newButton} onClick={() => this.addCategory()}>
- <Icon type="plus" /> 新增分类
- </Button>
- </List.Item>
- )
- />
- <List
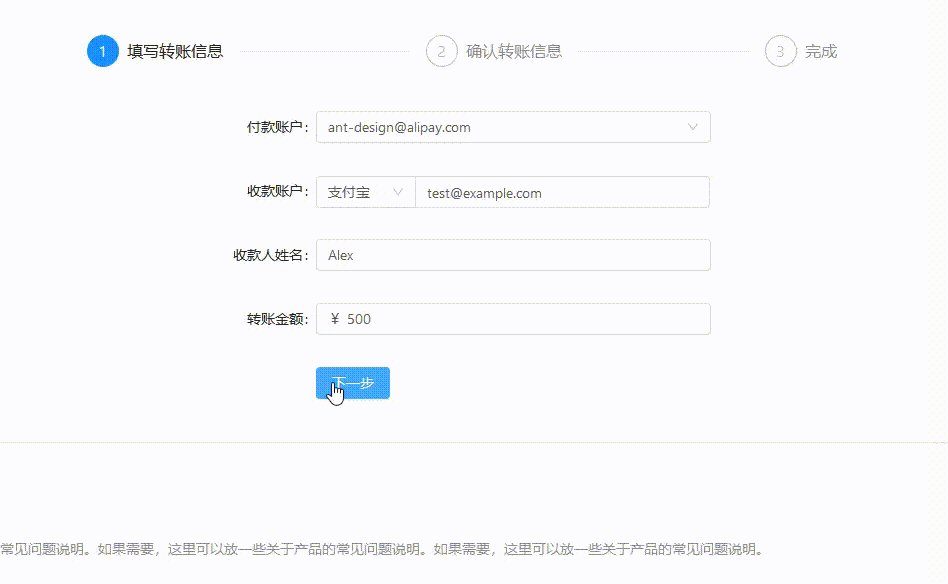
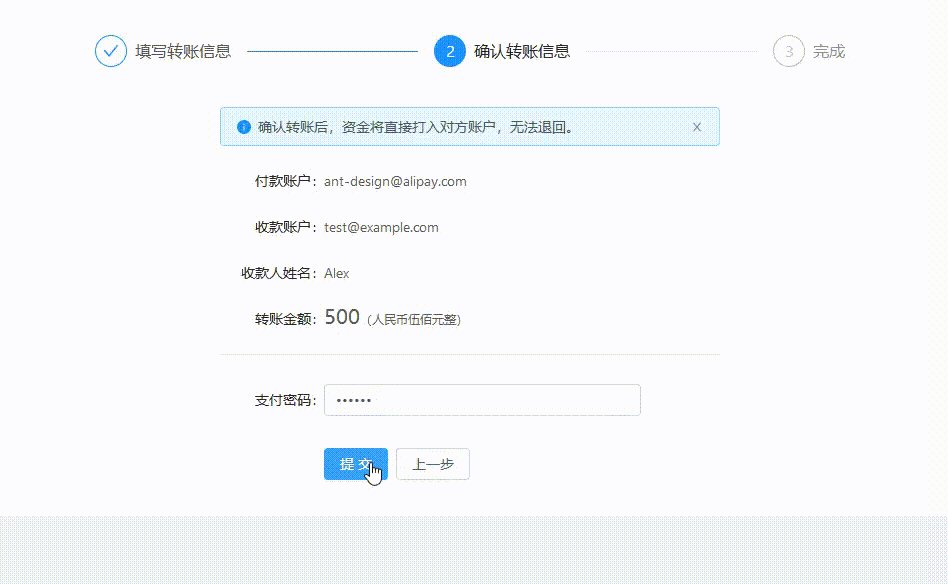
二、分布表单

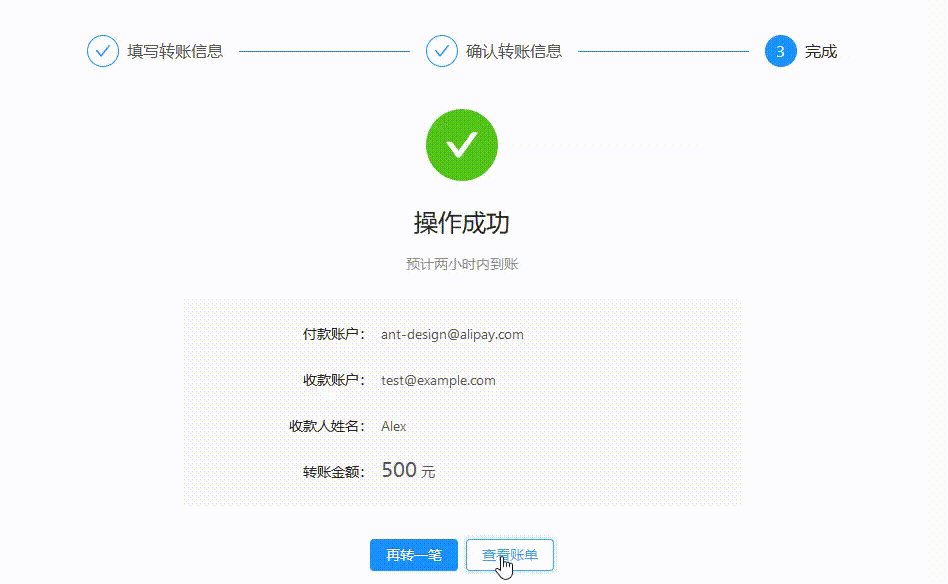
- <Step/>步骤条组件的使用,current指定当前步骤,从 0 开始记数
- export default class StepForm extends PureComponent {
- getCurrentStep() {
- const { location } = this.props;
- const { pathname } = location;
- const pathList = pathname.split('/');
- switch (pathList[pathList.length - 1]) {
- case 'info':
- return 0;
- case 'confirm':
- return 1;
- case 'result':
- return 2;
- default:
- return 0;
- }
- }
- render() {
- const { location, children } = this.props;
- return (
- <PageHeaderWrapper
- title="分步表单"
- tabActiveKey={location.pathname}
- content="将一个冗长或用户不熟悉的表单任务分成多个步骤,指导用户完成。"
- >
- <Card bordered={false}>
- <Fragment>
- <Steps current={this.getCurrentStep()} className={styles.steps}>
- <Step title="填写转账信息" />
- <Step title="确认转账信息" />
- <Step title="完成" />
- </Steps>
- {children} // 可直接写为三个状态对应的三个表单子组件
- </Fragment>
- </Card>
- </PageHeaderWrapper>
- );
- }
- }
有个疑问:框架自带Mock页面Form->StepForm->index.js、step1.js、step2.js、step3.js实现切换表单的方式还没弄明白。。。
- export default class StepForm extends PureComponent {
注:转载请注明出处
【后台管理系统】—— Ant Design Pro 页面相关(三)的更多相关文章
- 【后台管理系统】—— Ant Design Pro页面相关(二)
一.弹框Modal表单 使用Form.create()包装得到一个含有this.props.form属性的CreatForm自组件 从页面主(父)组件获得props数据和propsMethod方法 r ...
- 【后台管理系统】—— Ant Design Pro页面相关(一)
一.List列表形式 import React, { PureComponent } from 'react'; import { findDOMNode } from 'react-dom'; im ...
- 【后台管理系统】—— Ant Design Pro入门学习&项目实践笔记(三)
前言:前一篇记录了[后台管理系统]目前进展开发中遇到的一些应用点,这一篇会梳理一些自己学习Ant Design Pro源码的功能点.附:Ant Design Pro 在线预览地址. Dashboard ...
- Ant Design Pro (中后台系统)教程
一.概念:https://pro.ant.design/docs/getting-started-cn(官方网站) 1.Ant Design Pro 是什么: https://www.cnblogs ...
- Ant Design Pro项目打开页设为登录或者其他页面
Ant Design Pro项目打开页设为登录或者其他页面 一.打开页设为登录页 首先找到utils包中的authority文件,在该文件中找到如下代码: export function getAut ...
- 测试平台系列(5) 引入Ant Design Pro
引入Ant Design Pro 回顾 还是继续回顾下之前的作业, 返回的中文变成了ascii字符,不要紧,我们光荣地百度一哈. 随便点进去看看,都可以找到正确答案: 可以看到,我们需要修改confi ...
- 阿里开源项目之Ant Design Pro
本篇文章主要包含的内容有三个方面. 第一.Ant Design Pro简介; 第二.Ant Design Pro能做什么; 第三.初步使用; 我相信通过这三个方面的讲解能让你大概知道Ant Desig ...
- ant design pro (十三)advanced 错误处理
一.概述 原文地址:https://pro.ant.design/docs/error-cn 二.详细 2.1.页面级报错 2.1.1.应用场景 路由直接引导到报错页面,比如你输入的网址没有匹配到任何 ...
- ant design pro(一)安装、目录结构、项目加载启动【原始、以及idea开发】
一.概述 1.1.脚手架概念 编程领域中的“脚手架(Scaffolding)”指的是能够快速搭建项目“骨架”的一类工具.例如大多数的React项目都有src,public,webpack配置文件等等, ...
随机推荐
- 实现添加相关资源的弹出ifreame 并实现多选框
项目中:语音导览添加相关展品 字段:relactiveExhibitItem 长度 varchar2000 <div class="control-group"> &l ...
- CNN与图像应用
一.图像识别与定位 0.Classification:C个类别 Input:Image Output:类别标签 Evaluation metric:准确率 1.Localization: Input: ...
- HBASE学习笔记(二)
一.HBASE内部原理 1.hbase系统架构 上图组件介绍; 1):Client 包含访问 hbase 的接口, client 维护着一些 cache 来加快对 hbase 的访问,比如 regio ...
- Win7 MongoDB可视化工具Robo 3T 1.2.1(robomongo)的安装使用
软件版本: Robo 3T 1.2.1 下载网址: https://robomongo.org/campaign 进入robomongo官网,点击download,进入下载页面 这里选择下载 Robo ...
- SpringBoot测试类启动错误 java.lang.IllegalStateException: Unable to find a @SpringBootConfiguration, you need to use @ContextConfiguration or @SpringBootTest(classes=...) with your test
报错 java.lang.IllegalStateException: Unable to find a @SpringBootConfiguration, you need to use @Cont ...
- 安装kibana可视化平台工具
1.安装kibana 命令: wget https://artifacts.elastic.co/downloads/kibana/kibana-5.5.0-linux-x86_64.tar.gz ...
- SQL代码
SELECT SCHEMA_NAME(SCHEMA_ID)AS ID,name as Table_name FROM sys.tables;--查询表视图 查询表视图
- pro git学习笔记
- VMware主机使用无线上网
VMware主机使用无线上网,默认的NAT连接在ubuntu下上不了网,需要把网络适配器改成桥接模式.
- 在同一个方法里,有redis,数据库和api,如何保证方法的事务性或者最终一致性?
https://segmentfault.com/q/1010000017519179/a-1020000017547192
