TweenMax的GSAP(GreenSock动画平台)GSAP,专业的Web动画库

很好奇红框框里面的内容是什么,于是点了进去,又百度了下这个英文缩写具体指的什么东西。
GSAP的全名是GreenSock Animation Platform,是一个从flash时代一直发展到今天的专业动画库。
(据说当初是做flash的,但是flash在逐渐地淡出舞台时,所以开始添加了一些类,加上一些js的动画)
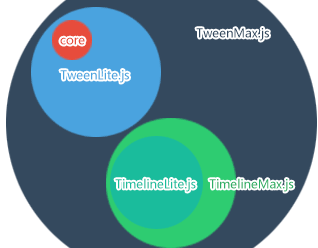
源码里面又有一系列文件 那么他们关系是什么呢?以下图片来源网络
TweenLite.js、TweenMax.js、TimelineLite.js和TimelineMax.js4个文件就是GSAP的一般引用库文件

TweenMax的GSAP(GreenSock动画平台)GSAP,专业的Web动画库的更多相关文章
- JS动画之缓动函数分析及动画库
上一篇讲了JS动画定时器相关知识,这一篇介绍下缓动函数及流行的动画库. 熟悉的图 实际使用 jquery animate()+jquery.easing插件的使用: $(selector).anima ...
- TweenMax动画库学习(六)
目录 TweenMax动画库学习(一) TweenMax动画库学习(二) TweenMax动画库学习(三) Tw ...
- TweenMax动画库学习(五)
目录 TweenMax动画库学习(一) TweenMax动画库学习(二) TweenMax动画库学习(三) Tw ...
- TweenMax动画库学习(四)
目录 TweenMax动画库学习(一) TweenMax动画库学习(二) TweenMax动画库学习(三) Tw ...
- TweenMax动画库学习(一)
目录 TweenMax动画库学习(一) TweenMax动画库学习(二) TweenMax动画库学习(三) Tw ...
- TweenMax动画库学习(二)
目录 TweenMax动画库学习(一) TweenMax动画库学习(二) TweenMax动画库学习(三) Tw ...
- TweenMax动画库学习(三)
目录 TweenMax动画库学习(一) TweenMax动画库学习(二) TweenMax动画库学习(三) ...
- TweenMax动画库学习
之前在做HTML5移动端开发的时候,用的都是Animate.css,这个插件封装的的确很好,但是在做一些缓动方面的动画,它也有一定的不足之处,比如手要写一个连续的动画,需要不停的去重复写函数,使得代码 ...
- Android的Activity切换动画特效库SwitchLayout,视图切换动画库,媲美IOS
由于看了IOS上面很多开发者开发的APP的视图界面切换动画体验非常好,这些都是IOS自带的,但是Android的Activity等视图切换动画并没有提供原生的,所以特此写了一个可以媲美IOS视图切换动 ...
随机推荐
- 超详细 SpringMVC @RequestMapping 注解使用技巧
@RequestMapping 是 Spring Web 应用程序中最常被用到的注解之一.这个注解会将 HTTP 请求映射到 MVC 和 REST 控制器的处理方法上. 在这篇文章中,你将会看到 @R ...
- [转帖]青岛uber偷拍设备
爱彼迎民宿路由器暗藏摄像头:官方回应已移除房源 https://www.cnbeta.com/articles/tech/844233.htm 罚款 就是搞笑啊.. 不过现在偷拍设备真多... 5月5 ...
- PL/SQL基本操作
1.常规过程化形式 declare o_booking_flag ); begin -- Call the procedure destine_ticket(', , 'E', , o_booking ...
- sqlplus无法登陆?
关键词:error 6 initialize sqlplus,ORA-27101: shared memory realm does not exist 1.error 6 initialize sq ...
- @-webkit-keyframes 动画 css3
Internet Explorer 10.Firefox 以及 Opera 支持 @keyframes 规则和 animation 属性. Chrome 和 Safari 需要前缀 -webkit-. ...
- mock.js的运用
一:概念 Mock.js是一款模拟数据生成器,旨在帮助前端攻城师独立于后端进行开发,帮助编写单元测试.提供了以下模拟功能: 根据数据模板生成模拟数据 模拟 Ajax 请求,生成并返回模拟数据 基于 H ...
- MyBatis框架 课程笔记
MyBatis框架 课程笔记 第1章 MyBatis简介 1.1 MyBatis历史 1)MyBatis是Apache的一个开源项目iBatis, 2010年6月这个项目由Apache Softw ...
- 单词数 HDU 2072 字符串输入控制
单词数 HDU 2072 字符串输入控制 题意 lily的好朋友xiaoou333最近很空,他想了一件没有什么意义的事情,就是统计一篇文章里不同单词的总数.下面你的任务是帮助xiaoou333解决这个 ...
- D - Disjoint Set of Common Divisors
https://atcoder.jp/contests/abc142/tasks/abc142_d 题意 求满足互素条件下的A和B的因子最多有几个 思路: 分解gcd(A,B)的质因子,再加上1: # ...
- Runnable、Callable和Future三者对比
Runnable是个借口,使用简单: 1. 实现该接口并重写run方法 2. 利用该类的对象创建线程 3. 线程启动时就会自动调用该对象的run方法 通常在开发中结合ExecutorServi ...
