前端之JavaScript:JS之DOM对象一
js之DOM对象一
一、什么是HTML DOM
- HTML Document Object Model(文档对象模型)
- HTML DOM 定义了访问和操作HTML文档的标准方法
- HTML DOM 把 HTML 文档呈现为带有元素、属性和文本的树结构(节点树)
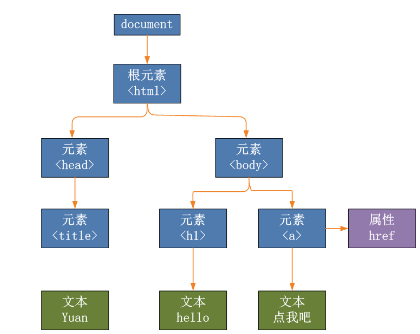
二、DOM树

画dom树是为了展示文档中各个对象之间的关系,用于对象的导航。
三、DOM节点
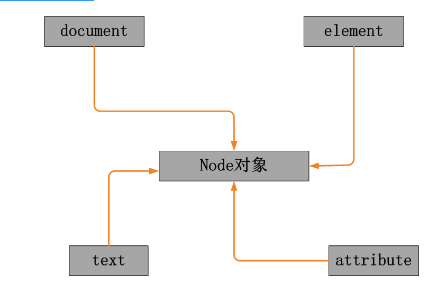
1.节点类型
HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点

其中,document与element节点是重点。
2.节点关系
节点树中的节点彼此拥有层级关系。
父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的孩子
- 同胞是拥有相同父节点的节点
下面的图片展示了节点树的一部分,以及节点之间的关系:

3.节点查找
有两种方式:
方式一:直接查找节点(这是一个查找方法)
// 节点查找(节点也就是一个个的标签)
document.getElementById('idname');//按照id查找,拿到的是一个标签对象
document.getElementsByClassName('classname');//按照class标签去找,得到的是一个数组里存放的标签
document.getElementsByTagName('tagname');//通过标签名去找,拿到的也是一个数组
var a = document.getElementsByName('yuan'); //按照name属性去找,拿到的也是一个数组
console.log(a);
1 // / ==2.========================
2 var ele = document.getElementById('div1');
3 console.log(ele.length);//返回undified
4
5 var ele2 = document.getElementById('div3');
6 console.log(ele2.length);//返回undified
7
8 var ele3 = document.getElementsByClassName('div2');
9 console.log(ele3.length); //返回1
10
11 var ele4 = document.getElementsByTagName('p');
12 console.log(ele4.length) ;//返回1
13
14 var ele5 = document.getElementsByName('haiyan');
15 console.log(ele5.length); //返回1
16
17 //====3.=============================
18 id和name的不支持
19 var div1=document.getElementById("div1");
20
21 ////支持;
22 var ele= div1.getElementsByTagName("p");
23 alert(ele.length);
24 ////支持
25 var ele2=div1.getElementsByClassName("div2");
26 alert(ele2.length);
27 ////不支持
28 var ele3=div1.getElementById("div3");
29 alert(ele3.length);
30 ////不支持
31 var ele4=div1.getElementsByName("yuan");
32 alert(ele4.length)
length属性
上述的length:返回的是标签的个数,,一个是在局部下的,,,一个是在全局下的(document.~~~)
方式二:导航查找节点:通过某一个标签的位置去查找另一个标签(这是一个导航属性)

''' parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素 '''

1 // 方式二:导航查找
2 //<div id ='div1'>
3 // <div class="div2" name = 'haiyan'>lallala</div>
4 // <div name="haiyan">lkkaakkka</div>
5 // <div id ='div3'>aaaaaaaaaaaaaa</div>
6 // <p>hrllo</p>
7 //</div>
8 //注意:1.如果是数组的话后面切记getElementsByClassName('div2')[0]
9 // 2.查找元素的那些方法Elements加了s的打印的就是数组
10 // 1,==================
11 var ele = document.getElementsByClassName('div2')[0];
12 var ele1= ele.parentElement;
13 console.log(ele1) ;//找div2标签的父亲
14 // 2.===============
15 var ele = document.getElementById('div1');
16 var ele1 = ele.children;
17 console.log(ele1) ; //找到div1下的所有的子标签
18 // 3.===================
19 var ele = document.getElementById('div1');
20 var ele1 = ele.firstElementChild;
21 console.log(ele1); //找到div1下的第一个子标签的元素
22 // 4.==================
23 var ele = document.getElementById('div1');
24 var ele1 = ele.lastElementChild;
25 console.log(ele1); //找到div1下的最后一个子标签的元素
26 // 5.===============
27 var ele = document.getElementsByName('haiyan')[0];
28 var ele1 = ele.nextElementSibling;
29 console.log(ele1) ; //下一个兄弟标签元素
30 // 6.===============
31 var ele = document.getElementsByName('haiyan')[0];
32 var ele1 = ele.previousElementSibling;
33 console.log(ele1) //上一个兄弟标签元素
测试
4.节点操作
1.创建节点
createElement(标签名) :创建一个指定名称的元素。
例:var tag=document.createElement(“input")
tag.setAttribute('type','text');
2.添加节点

追加一个子节点(作为最后的子节点) somenode.appendChild(newnode) 把增加的节点放到某个节点的前边 somenode.insertBefore(newnode,某个节点);

3.删除节点
removeChild():获得要删除的元素,通过父元素调用删除
4.替换节点
somenode.replaceChild(newnode, 某个节点);
5.节点属性操作
1.获取文本节点的值:innerText innerHTML
innerText:不管你是赋值还是取值,只能识别纯文本
innerHtml:既可以识别纯文本,也可以识别标签

// 文本属性
// 1.innerText:不管你是赋值还是取值,只能识别纯文本
var a1 = document.getElementsByClassName('c2')[0];
// console.log(a1);
//取值操作
console.log(a1.innerText); //你好吗/
console.log(a1.innerHTML); //你好吗/
//赋值操作
a1.innerText='Egon';
a1.innerHTML='<a href="">hello</a>';
// 2.innerHtml:既可以识别纯文本,也可以识别标签
var b1 = document.getElementsByClassName('c2')[1];
// console.log(b1);
//取值操作
console.log(b1.innerText);
console.log(b1.innerHTML);
//赋值操作
b1.innerText = 'lala';
b1.innerHTML = '<input type="text">';

2.属性(attribute)操作:
elementNode.setAttribute(name,value)
elementNode.getAttribute(属性名) <-------------->elementNode.属性名(DHTML)
elementNode.removeAttribute(“属性名”);
泛指所有的属性
getAttribute 可以操作其他的,,但是不可以操作class

<body><div class="c1" id="d1">DIV</div>
<script>
var ele = document.getElementsByClassName('c1')[0];
ele.id='d2';//修改id
console.log(ele); //取属性值 :
// 方式一
console.log(ele.getAttribute('id'));
// 方式二
console.log(ele.id);
/ 属性赋值
// 方式一
ele.setAttribute('id','d3');
console.log(ele);
// 方式二
ele.id = 'd3';
console.log(ele);

3.value获取当前选中的value值
1.input
2.select (selectedIndex)
3.textarea
4.关于class的操作:

// class属性=============
var ele = document.getElementsByClassName('c1')[0];
console.log(ele.className); //打印类的名字 ele.classList.add('hide');
console.log(ele); //<div class="c1 hide" id="d1"> ele.classList.remove('hide');//吧添加的remove移除了
console.log(ele)

5.改变css样式:
<p id="p2">Hello world!</p>
document.getElementById("p2").style.color="blue";
.style.fontSize=48px
四、DOM Event(事件)
1.事件类型

onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onmouseleave 鼠标从元素离开 onselect 文本被选中。
onsubmit 确认按钮被点击

2.绑定事件方式
方式一

<!--绑定事件的方式一-->
<div onclick="foo(this)">div</div>
<div class="c1">div2</div>
<script>
function foo(self) {
console.log(self); //<div onclick="foo(this)" style="color: red;">
self.style.color = 'red';
}

方式二

//方式二
// 事件的绑定方式2:标签对象.on事件 = function (){}
var ele=document.getElementsByClassName("c1")[0];
ele.onclick=function () {
console.log(this); // this 代指: 当前触发时间的标签对象;
this.style.fontSize="30px"
};

3.事件介绍
4.事件传播
实例练习
1.左侧菜单
2.搜索框
3.模态对话框
4.表格案例
5.select移动
6.二级联动
7.跑马灯与tab切换
前端之JavaScript:JS之DOM对象一的更多相关文章
- 前端之JavaScript:JS之DOM对象三
js之DOM对象三 一.JS中for循环遍历测试 for循环遍历有两种 第一种:是有条件的那种,例如 for(var i = 0;i<ele.length;i++){} 第二种:for ...
- 前端之JavaScript:JS之DOM对象二
继续JS之DOM对象二 前面在JS之DOM中我们知道了属性操作,下面我们来了解一下节点操作.很重要!! 一.节点操作 创建节点:var ele_a = document.createElement(' ...
- JavaScript基础15——js的DOM对象
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- js的DOM对象
1.js的Array对象 ** 创建数组(三种) - var arr1 = [1,2,3]; ...
- js的dom对象(带实例超详细全解)
js的dom对象(带实例超详细全解) 一.总结 一句话总结: 1.DOM中的方法区分大小写么? 解答:区分 2.DOM中元素和节点的关系式什么? 解答:元素就是标签,节点中有元素节点,也是标签,节点中 ...
- jQuery对象与JS原生dom对象之间的转换
jQuery就是JS的一个扩展库,工具库,提供很多方便快捷的方法,所以将JS对象转换为jQuery对象后,能更方便地操作这个对象.但是jQuery对象也不是万能的,有一些JS对象有的能,jQuery对 ...
- js操作DOM对象
js操作DOM对象 (Document Object Model)文档对象模型 nodeType返回值 1:元素节点 2:属性节点 3:文本节点 8:注释节点 9: 文档节点 nodeName 节点 ...
- JS BOM DOM对象 select联动 计时器 时间 css操作 节点(标签 ) 查找标签 {前端基础之BOM和DOM}
前端基础之BOM和DOM 前戏 到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互. 也就是我们还不能制作一些我们经常看到的网页的一些交互,我 ...
- 转:js包装DOM对象
我们在日常的应用中,使用Javascript大多数时间都是在用DOM ,以致于很多人都有一种看法就是DOM==JS,虽然这种看法是错误的,但是也可以说明DOM的重要性. 这就导致了我们在写JS的时候, ...
随机推荐
- 举例讲解Python中的死锁、可重入锁和互斥锁
举例讲解Python中的死锁.可重入锁和互斥锁 一.死锁 简单来说,死锁是一个资源被多次调用,而多次调用方都未能释放该资源就会造成死锁,这里结合例子说明下两种常见的死锁情况. 1.迭代死锁 该情况是一 ...
- Linux几个命令的升级替代品
grep => ack, agack和ag是两个文本搜索工具,比自带的grep要好用得多.在指定目录下搜索文本时,它们不需要像grep那样指定各种命令行选项,输出结果也会包含文件名和行号,并且会 ...
- 在树莓派上搭建jupyter notebook server
自从搬家后,树莓派闲置了好一段时间,最近打算将其利用起来.想来想去,搭个jupyter notebook用要靠谱的,毕竟经常要实验一些Python脚本. 具体过程参考以下链接: https://www ...
- 成功秀了一波scala spark ML逻辑斯蒂回归
1.直接上官方代码,调整过的,方可使用 package com.test import org.apache.spark.{SparkConf, SparkContext} import org.ap ...
- 语言I—2019秋作业02
这个作业属于那个课程 这个作业要求在哪里 我在这个课程的目标是 这个作业在那个具体方面帮助我实现目标 参考文献 C语言程序设计I https://edu.cnblogs.com/campus/zswx ...
- Java json框架简介
Gson,FastJson,Jackson,Json-lib性能比较 https://www.xncoding.com/2018/01/09/java/jsons.html 结论:FastJson虽然 ...
- Luogu P4040 [AHOI2014/JSOI2014]宅男计划
题目 显然存活天数与叫外卖次数的函数是凸函数. 所以三分买外卖的次数. 然后把食品按保质期升序排序. 并且单调栈搞一下,把又贵又保质期短的丢掉. 那么随着保质期的增加,食品的价格一定上涨. 所以我们从 ...
- 异步Promise及Async/Await可能最完整入门攻略
此文只介绍Async/Await与Promise基础知识与实际用到注意的问题,将通过很多代码实例进行说明,两个实例代码是setDelay和setDelaySecond. tips:本文系原创转自我的博 ...
- 【源码解读】pix2pix(一):训练
源码地址:https://github.com/mrzhu-cool/pix2pix-pytorch 相比于朱俊彦的版本,这一版更加简单易读 训练的代码在train.py,开头依然是很多代码的共同三板 ...
- 浏览器常用12种兼容问题(JS)
//1.滚动条到顶端的距离(滚动高度) var scrollTop = document.documentElement.scrollTop || document.body.scrollTop; / ...
